-
Notifications
You must be signed in to change notification settings - Fork 4
COLORPICKER
Jeff Olajos edited this page Oct 24, 2024
·
24 revisions
<COLORPICKER/> : FormField
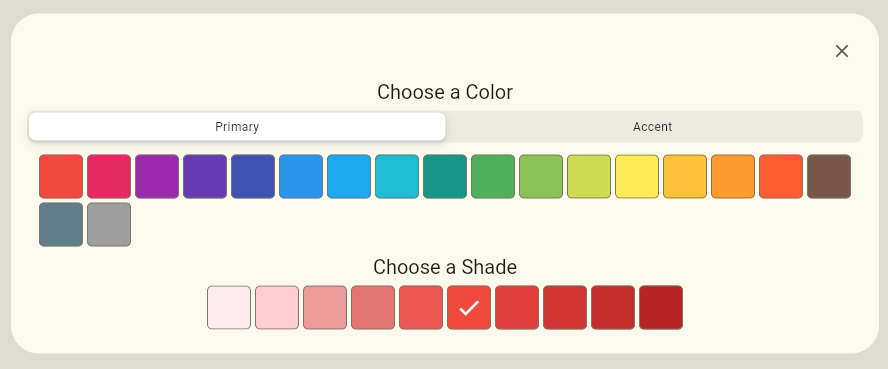
The <COLORPICKER/> widget is a specialized widget used to display a color selector dialog (example #1).
| Name | Type | Default | Description | Req |
|---|---|---|---|---|
| value | string | The initial color or picked color | ||
| width | int | 44 | The width of each individual color swatch in the dialog | |
| height | int | 44 | The height of each individual color swatch in the dialog | |
| heading | string | Color | The dialog heading text | |
| subheading | string | Shade | The dislog subheading text |
| Name | Description |
|---|---|
| open() | Opens the color selector dialog. |
<COLORPICKER id="cp1" value="red" heading="Choose a Color" subheading="Choose a Shade"/>
<LINK onclick="cp1.show()">
<ICON icon="palette_sharp" color="{cp1}" size="100"/>
</LINK>
Framework Markup Language is an open source programming language created by AppDaddy Software Solutions Inc. FML and is licensed under a fair source license agreement and is maintained by a community of developers.
- Quick Start
- Widget Structure
- Layout Basics
- Config
- Navigation
- Authentication
- Server Configuration
- Offline Use
- Resource Guides
-
<FML/>
- <BOX/>
- <CHART/>
- <COLUMN/>
- <DRAWER/>
- <FOOTER/>
- <FORM/>
- <GRID/>
- <HEADER/>
- <LIST/>
- <MAP/>
- <WINDOW/>
- <PAGER/>
- <ROW/>
- <SCROLLER/>
- <SPLITVIEW/>
- <STACK/>
- <TABLE/>
- <TABVIEW/>
- <TREEVIEW/>
- <WEBVIEW/>


 Important Concepts
Important Concepts