-
Notifications
You must be signed in to change notification settings - Fork 4
Image
Jeff Olajos edited this page Oct 28, 2024
·
63 revisions
<IMAGE/> : ViewableWidget
The <IMAGE/> widget displays an image from a url.
Images size themselves to their default size unless a width and/or height is specified. If width and/or height is defined, the layout of the image ius based on the *fit value.
| Name | Type | Default | Description | Req |
|---|---|---|---|---|
| url | string | The url the image will be retrieved from. | ||
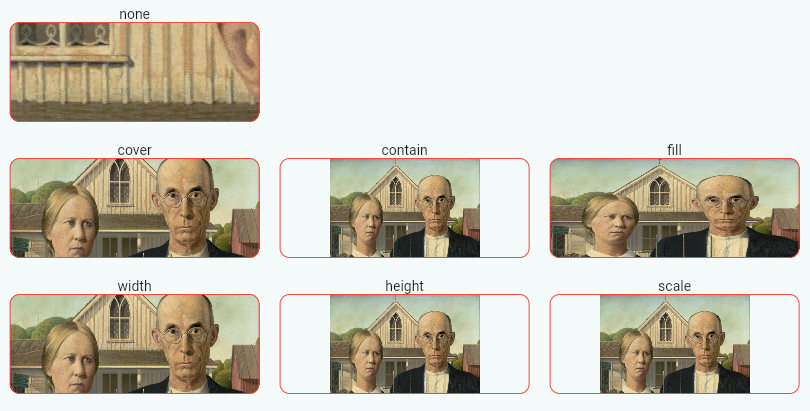
| fit | string | cover | The fit of the image within the available space using fit: |
|
| interactive | bool | false | Allows for pinch/pan gestures on mobile and drag/scroll on web & desktop |
<FML>
<BOX layout="stack" width="256" height="256">
<IMAGE url="resources/images/doge.png" width="256" height="256" />
<POS bottom="10" left="110">
<TEXT value="**woof**" />
</POS>
</BOX>
</FML><FML layout="column">
<COL expand="false" center="true" margin="10">
<TEXT value="{img0.fit}"/>
<BOX layout="stack" expand="false" bordercolor="red" radius="10" center="true">
<IMAGE id="img0" width="250" height="100" url="images/american_gothic.jpg" fit="none"/>
</BOX>
</COL>
<ROW>
<COL expand="false" center="true" margin="10">
<TEXT value="{img1.fit}"/>
<BOX layout="stack" expand="false" bordercolor="red" radius="10" center="true">
<IMAGE id="img1" width="250" height="100" url="images/american_gothic.jpg" fit="cover"/>
</BOX>
</COL>
<COL expand="false" center="true" margin="10">
<TEXT value="{img2.fit}"/>
<BOX layout="stack" expand="false" bordercolor="red" radius="10" center="true">
<IMAGE id="img2" width="250" height="100" url="images/american_gothic.jpg" fit="contain"/>
</BOX>
</COL>
<COL expand="false" center="true" margin="10">
<TEXT value="{img3.fit}"/>
<BOX layout="stack" expand="false" bordercolor="red" radius="10" center="true">
<IMAGE id="img3" width="250" height="100" url="images/american_gothic.jpg" fit="fill"/>
</BOX>
</COL>
</ROW>
<ROW>
<COL expand="false" center="true" margin="10">
<TEXT value="{img4.fit}"/>
<BOX layout="stack" expand="false" bordercolor="red" radius="10" center="true">
<IMAGE id="img4" width="250" height="100" url="images/american_gothic.jpg" fit="width"/>
</BOX>
</COL>
<COL expand="false" center="true" margin="10">
<TEXT value="{img5.fit}"/>
<BOX layout="stack" expand="false" bordercolor="red" radius="10" center="true">
<IMAGE id="img5" width="250" height="100" url="images/american_gothic.jpg" fit="height"/>
</BOX>
</COL>
<COL expand="false" center="true" margin="10">
<TEXT value="{img6.fit}"/>
<BOX layout="stack" expand="false" bordercolor="red" radius="10" center="true">
<IMAGE id="img6" width="250" height="100" url="images/american_gothic.jpg" fit="scale"/>
</BOX>
</COL>
</ROW><FML title="IMAGE (example3)" linkable="true" center="true">
<VAR id="angle" value="=round({angleslider}, 2)"/>
<STACK height="300" width="300" radius="30" bordercolor="yellow" borderwidth="3">
<IMAGE url="https://pad.fml.dev/images/gauge.png"/>
<POSITION bottom="80" left="100">
<BOX height="40" width="100" color="#000000"/>
</POSITION>
<POSITION bottom="0">
<BOX height="80" width="300" color="#AF1D1D1D,#000000" start="top" end="bottom"/>
</POSITION>
<IMAGE url="https://pad.fml.dev/images/needle.png" rotation="{angle}"/>
<POSITION bottom="0">
<SLIDER id="angleslider" color="orange" minimum="-120" maximum="120" divisions="60" range="false" value="0" width="300"/>
</POSITION>
<POSITION bottom="58" left="90">
<TEXT value="{angle} degrees" color="white" size="24" bold="true"/>
</POSITION>
<POSITION bottom="40" left="40">
<TEXT value="Slide to rotate the needle image" color="white" shadowcolor="black" elevation="3" size="16"/>
</POSITION>
</STACK>
</FML>Framework Markup Language is an open source programming language created by AppDaddy Software Solutions Inc. FML and is licensed under a fair source license agreement and is maintained by a community of developers.
- Quick Start
- Widget Structure
- Layout Basics
- Config
- Navigation
- Authentication
- Server Configuration
- Offline Use
- Resource Guides
-
<FML/>
- <BOX/>
- <CHART/>
- <COLUMN/>
- <DRAWER/>
- <FOOTER/>
- <FORM/>
- <GRID/>
- <HEADER/>
- <LIST/>
- <MAP/>
- <WINDOW/>
- <PAGER/>
- <ROW/>
- <SCROLLER/>
- <SPLITVIEW/>
- <STACK/>
- <TABLE/>
- <TABVIEW/>
- <TREEVIEW/>
- <WEBVIEW/>




 Important Concepts
Important Concepts