-
Notifications
You must be signed in to change notification settings - Fork 8.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Cases] User assignment enhancements #141057
Comments
|
Pinging @elastic/response-ops-cases (Feature:Cases) |
|
Pinging @elastic/response-ops (Team:ResponseOps) |
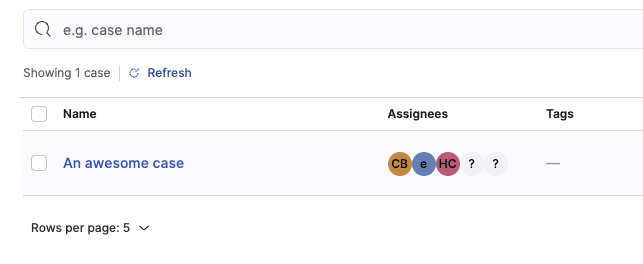
WIP This PR implements some enhancements for the assignees feature that wasn't completed in 8.5. Issue: #141057 Fixes: #140889 ### List sorting The current user is not brought to the front of lists (only in the popovers). Unknown users are still placed at the end of the list. <details><summary>Current user is sorted like other users</summary> #### Case View Page  #### Case List Page Avatars  </details> ### Limit assignee selection Leverage the `limit` prop exposed by the `UserProfilesSelectable` here: #144618 <details><summary>Adding limit message</summary>  </details> ### Show the selected count Show the selected count even when it is zero so the component doesn't jump around. <details><summary>Selected count</summary> #### View case page  #### All cases filter  </details> ### Expandable assignees column Added a button to expand/collapse the assignee avatars column on the all cases list page <details><summary>Cases list page assignees column</summary>   </details> Co-authored-by: Kibana Machine <[email protected]>
I looked into this one a bit, looks like the sizing for the text and the avatar is different that what we use. Should we ask them to make it configurable? Specifically:
|
|
I think it will be faster if we do the changes to the security component ourselves. They seem trivial. |
In #140208 we introduced the ability to assign users to a case. This issue describes various enhancements that can become to improve UX and testing. Specifically:
UserToolTipandUserAvatarTipfrom security. Reference: Added user avatar tooltip #142162 - @jonathan-buttnerThe text was updated successfully, but these errors were encountered: