-
-
Notifications
You must be signed in to change notification settings - Fork 9.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
addon-docs: Descriptions per Story #8527
Comments
|
@donaldpipowitch Yes, I think this is the ideal way to do story descriptions in docs, but haven't had time to put it together yet. It would be amazing if you could figure it out. In the meantime, there's a not as nice workaround by adding the story parameter |
|
@shilman Ah, that is interesting! |
|
It is now 😉 #8535 The jsdoc solution you describe (and i've also wanted for awhile) is 100x better, though a bit of work to figure out. Actually as I'm writing this, it occurs to me that it could be a pretty trivial webpack loader that either annotates the export with some |
|
I'd probably try to solve #8126 first, before I can tackle this one. But that won't happen within the next two weeks I guess. (Deadline approaching😅) But after that. Sure, why not. I guess I can also have a look how the JSDoc is currently parsed from the component itself for the main instruction to check how it was done there. |
|
@donaldpipowitch Are you still planning to do this? It would be super awesome because my team would prefer writing stories with default syntax rather than using MDX files. 😁 |
|
Probably not within the next two weeks or so, but in general I'm still open for this. But if anyone else wants to tackle this first just go ahead 👍 |
|
But shouldn't the workaround work for you as well? |
|
@donaldpipowitch It does, but I much prefer the comment solution. The workaround isn't great for large blocks of text, which I would define like so: MyStoryFunction.story = {
parameters: {
docs: {
storyDescription: `
Imagine this to be a much longer block of text that spans
several lines.
`,
},
},
};Unfortunately, using template literals results in the description being rendered as inline code, so it's all monospaced and whatnot. I have resort to using quotes, which I think we all know are lame to use for multiline blocks of text. 😋 |
|
@Smolations you can use |
|
@shilman The main problem is that the description is rendered as a code block. If rendered as plain text the indentation issue becomes moot. And speaking of indentation issues, since all of my stories all defined as export function StoryName() {
return (
// ...jsx (correctly indented)...
);
}Just wanted to give you a lil heads up, but I can open a separate issue if you'd like me to formalize the problem. 👍 |
|
@Smolations AFAIK the descriptions are rendered as markdown. There's already an issue for code formatting. If you up vote it that's the least duplicative way of letting us know you think it's important. If it really bothers you, PR's are always welcome in storybook |
|
Small update on this @shilman . Looks like my above // renders in a code block; no bueno
MyStoryFunction.story = {
parameters: {
docs: {
storyDescription: `
Imagine this to be a much longer block of text that spans
several lines.
`,
},
},
};// renders as normal text, as desired
MyStoryFunction.story = {
parameters: {
docs: {
storyDescription: `Imagine this to be a much longer block of text that spans several lines.`,
},
},
};// renders as normal text, as desired (and my chosen approach for this in the near term)
const myStoryFunctionDescription = `
Imagine this to be a much longer block of text that spans
several lines.
`;
MyStoryFunction.story = {
parameters: {
docs: {
storyDescription: myStoryFunctionDescription,
},
},
};Interesting that there are different results for these approaches, but it is what it is, haha. Now I have less anxiety around this as I eagerly await @donaldpipowitch to tackle this issue's feature request if/when he has time! 😋 |
|
@Smolations I think the indentation => code is a markdown thing. I'm guessing it's 3 spaces, which is why the first one is treated as code and third one as text. We use I'm also really excited about this feature and will tackle this once I work through my own backlog if nobody else gets to this sooner. (wink wink @donaldpipowitch) |
|
Oh that peer pressure 😆 I gave that some thoughts yesterday and have a couple of small questions.
|
|
@donaldpipowitch I like the way you think 😅
|
|
@shilman I had a look at the The only thing which is maybe not straight forward to do is to limit the transformation to files containing stories. AFAIK there is nothing which all files containing stories really have in common. It would be wonderful to have just some tl;dr:
Is that fine for you? Than I'd start writing plugin in If not, I'd probably just write and publish a custom plugin to do that just as a proof of concept 🤔 |
|
@donaldpipowitch what are the implications of Implementing this as a babel-plugin is a-okay with me. 💯 As it happens, I'm spending a bunch of with babel these days (e.g. #9838). We're switching over to I'm not sure how we'll get users to configure it yet, but we'll have to solve that one way or another, and having a second babel plugin gets more brains to the table. As far as naming, |
A never mind. I think I confused |
|
Hey folks – long-time watcher of this thread here! I ended up creating a trivial Webpack loader a while back that got the job done. I only now had some extra time to put it on Github, which you can find here. Code // A `primary` button is used for emphasis.
export const Primary = () => <Button primary>Submit</Button>
/**
* Use the `loading` prop to indicate progress. Typically use
* this to provide feedback when triggering asynchronous actions.
*/
export const Loading = () => <Button loading>Loading</Button>Output Definitely not perfect and a bit specific to my codebase's current setup, hence some quirks here and there. But figured I'd send it out in case anyone was looking for a starting point. Also happy to improve on it more, but looks like there's bigger, better plans brewing in this thread. Eager to help there too :) |
|
Why did this get closed @shilman? |
|
@IamMille it's open? |
|
@kylemh has funded $100.00 to this issue.
|
Yes, it's possible easily using import notes from '!raw-loader!./notes.mdx'
export default {
...
parameters: {
docs: {
description: {
component: notes
}
},
}
}
Ofc you can also add the // imagine a stories file with multiple stories such as this:
export const MyStory = (args) => <MyComponent {...args}/>
MyStory.storyName = 'My cool story';
MyStory.parameters = {
docs: {
storyDescription: notes // sadly accepts only String and not a function (component)
},
} |
|
Functions can be passed as values to export default {
...
parameters: {
docs: {
page: () => (
<>
<Title>My Story</Title>
<Description markdown={docs}/>
Whatever else..
</>
),
},
},
}But not for a specific story's description MyStory.parameters = {
docs: {
description: {
// "story" property should also accepts a function, just like "page" for default export
story: () => (
<>
lots of complex things goes here
</>
),
},
},
}It would be great for |
|
It's unclear from this thread whether I should use |
|
@matthew-dean working example: code / storybook |
|
@shilman I figured it out. I ran into the other bug (called a feature in another thread), where the first story doesn't render its description. 🤷♂️ This is pretty counter-intuitive to expectations, but I was able to circumvent it by rendering a custom DocsPage layout. |
|
Olé!! I just released https://github.com/storybookjs/storybook/releases/tag/v7.0.0-alpha.47 containing PR #19684 that references this issue. Upgrade today to the Closing this issue. Please re-open if you think there's still more to do. |
|
alrighty! just claim it by clicking the badge on OP @shilman |
|
@shilman has rewarded $90.00 to @shilman. See it on IssueHunt
|
|
Sorry to reply to this closed issue, I'm on 7.alpha.50 and use comment like this: But it doesn't get generated, am I missing some setup? |
@matthew-dean can you point me to that thread? I'd also be interested in your workaround. This is a pretty frustrating feature that is making it challenging to convey examples in the way I need. |
I am also running into the same issue and all links to examples mentioned above are broken. I am on Storybook 7.0.20 |


Is your feature request related to a problem? Please describe.
According to the documentation there is currently one
Descriptionsection on a DocsPage. This section is filled by the JSDoc comment/** */used by my specifiedcomponent. That's awesome. I can place a general description here. (E.g. describe what my component<Button />.)After that I have more specific stories showcasing different usages of a certain component. (E.g. showcasing
<Button mode="primary" />and<Button mode="secondary" />.)It would be lovely if I could add a JSDoc comment to my stories so they show up on the DocsPage. E.g. something like that:
Describe the solution you'd like
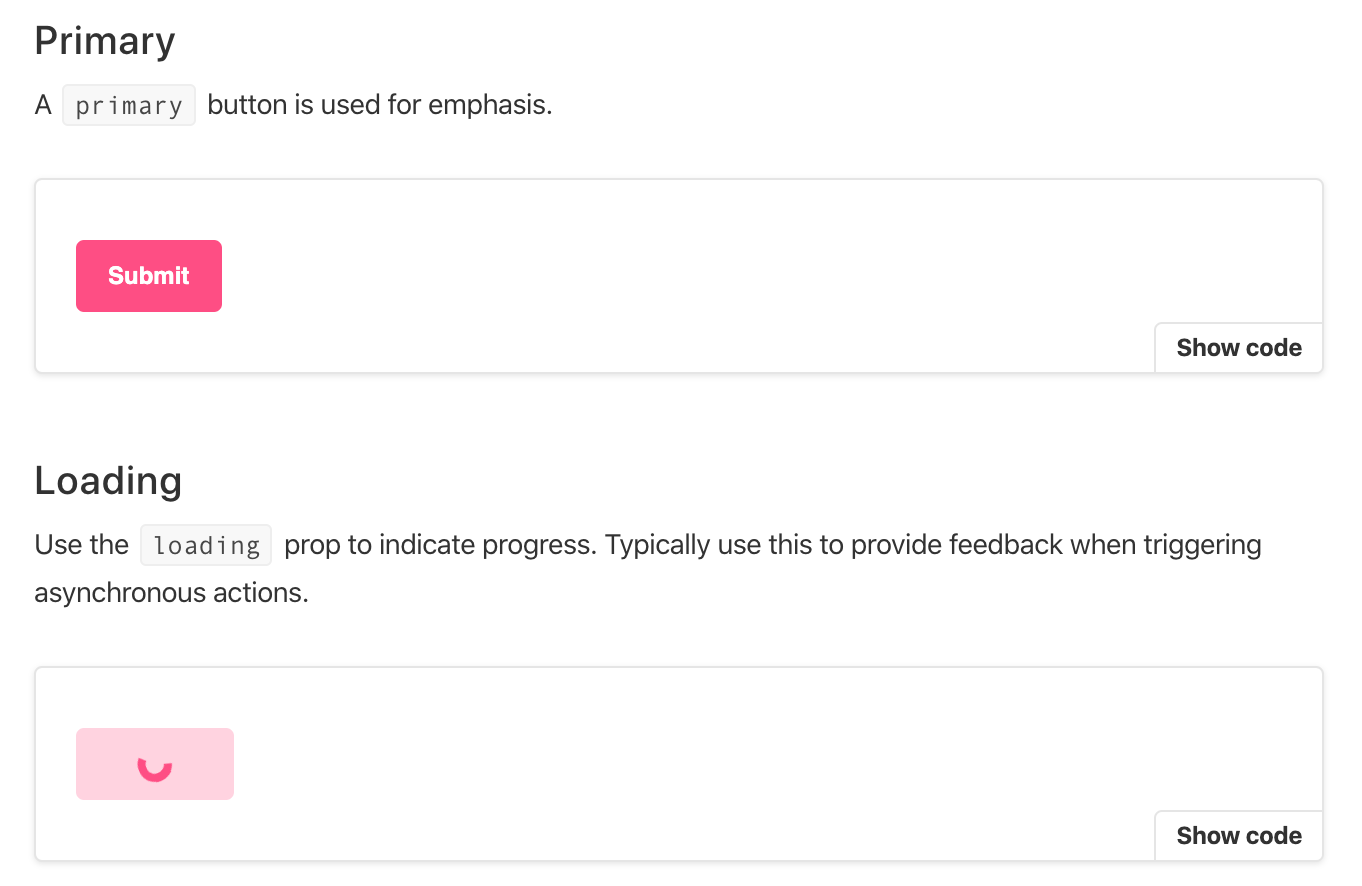
Everything could than be rendered like this:
Describe alternatives you've considered
I could use MDX files for this, but they currently lack any type checking which I'd like to keep (and I don't really want to separate every example out of the MDX file into their own files, because I don't know if this messes with things like the Source Loader for code examples 🤔). Also it's a little bit easier to migrate to for existing Storybooks instead of rewriting everything to MDX.
Are you able to assist bring the feature to reality?
Probably, I can if I find a little bit of time.
IssueHunt Summary
Backers (Total: $100.00)
Submitted pull Requests
Tips
The text was updated successfully, but these errors were encountered: