PSWriteHTML is fork of ReportHTML module. I've forked ReportHTML due to it being outdated and not really maintained. I also wanted to address some problems it has and add more features. As it stands PSWriteHTML is complete rewrite and doesn't use same naming convention as ReportHTML therefore you can have both. Keep in mind the approach on building html is much more simplified and I'm adding more and more features.
While you can take sources and use it from here, PSWriteHTML actually is composed of multiple other of my modules. To get it up and running you will need *PSSharedGoods, and PSSharedGoods will need Connectimo and PSWriteColor. While Connectimo or PSWriteColor aren't needed for PSWriteHTML, PSSharedGoods uses them for some of the commands and it will fail without them. You can get all that from sources but if you just want to use my modules you should use Install-Module command. It's available in PowerShell 5.1. As an added bonus when I publish modules to PowerShellGallery I remove any junk, minimize modules to a single file which makes them faster to load and use. I really encourage you to use module from PowerShellGallery and treat GitHub as highely development version. Since version 0.0.61 when PSWriteHTML is published every dependency is baked into PSWriteHTML. That means you don't need to download any other modules unless you want to contribute to this project.
Install-Module -Name PSWriteHTML -AllowClobber -ForceForce and AllowClobber aren't really nessecary but they do skip errors in case some appear.
Update-Module -Name PSWriteHTMLThat's it. Whenever there's new version you simply run the command and you can enjoy it. Remember, that you may need to close, reopen PowerShell session if you have already used module before updating it.
The important thing is if something works for you on production, keep using it till you test the new version on a test computer. I do changes that may not be big, but big enough that auto-update will break your code. For example, small rename to a parameter and your code stops working! Be responsible!
Dependencies: PSSharedGoods, PSWriteColor and Connectimo are only used during development. When published to PSGallery / Releases it's merged release without any dependencies.
- Meet Statusimo – PowerShell generated Status Page
- Meet Dashimo – PowerShell Generated Dashboard
- Dashimo – Easy Table Conditional Formatting and more
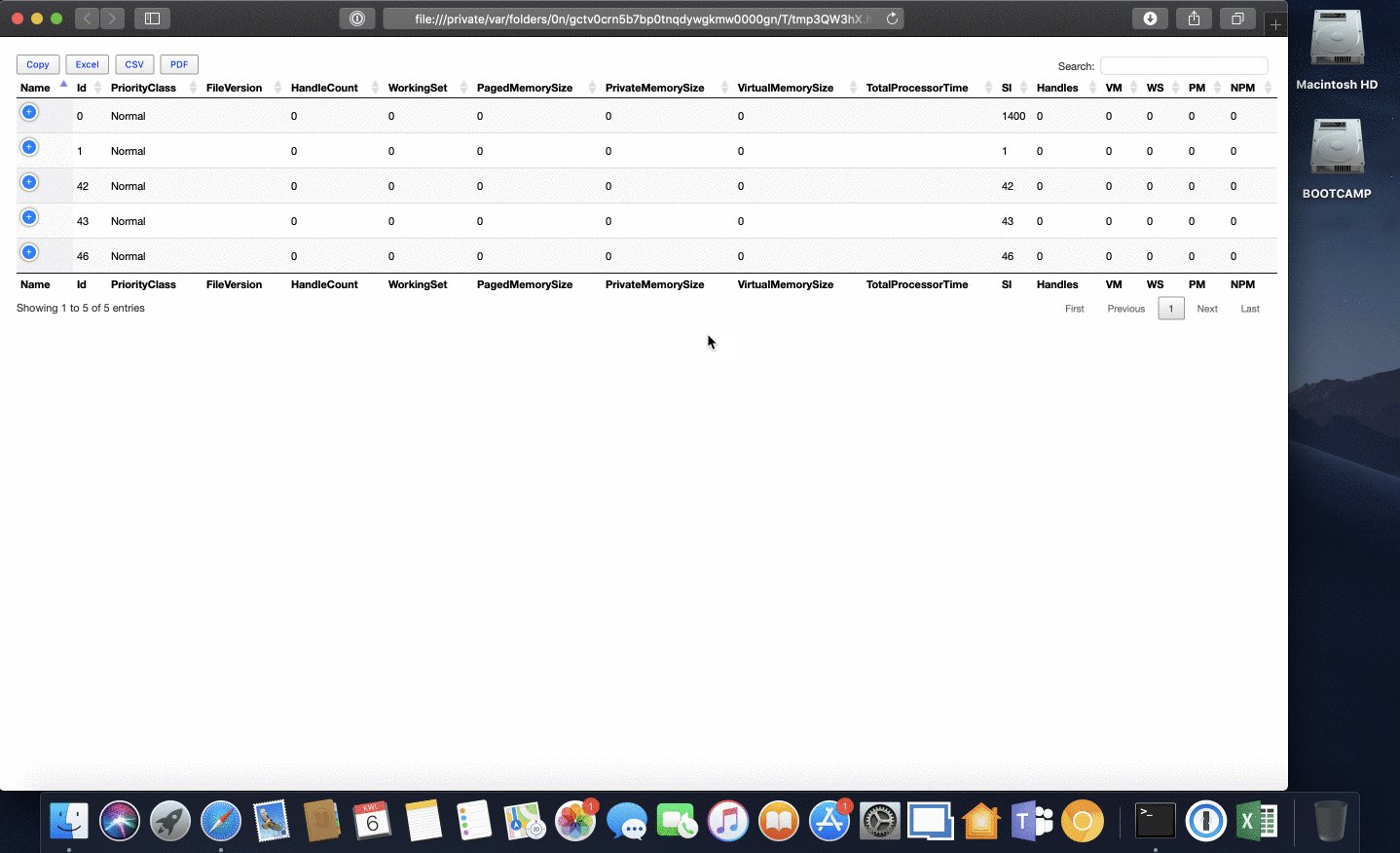
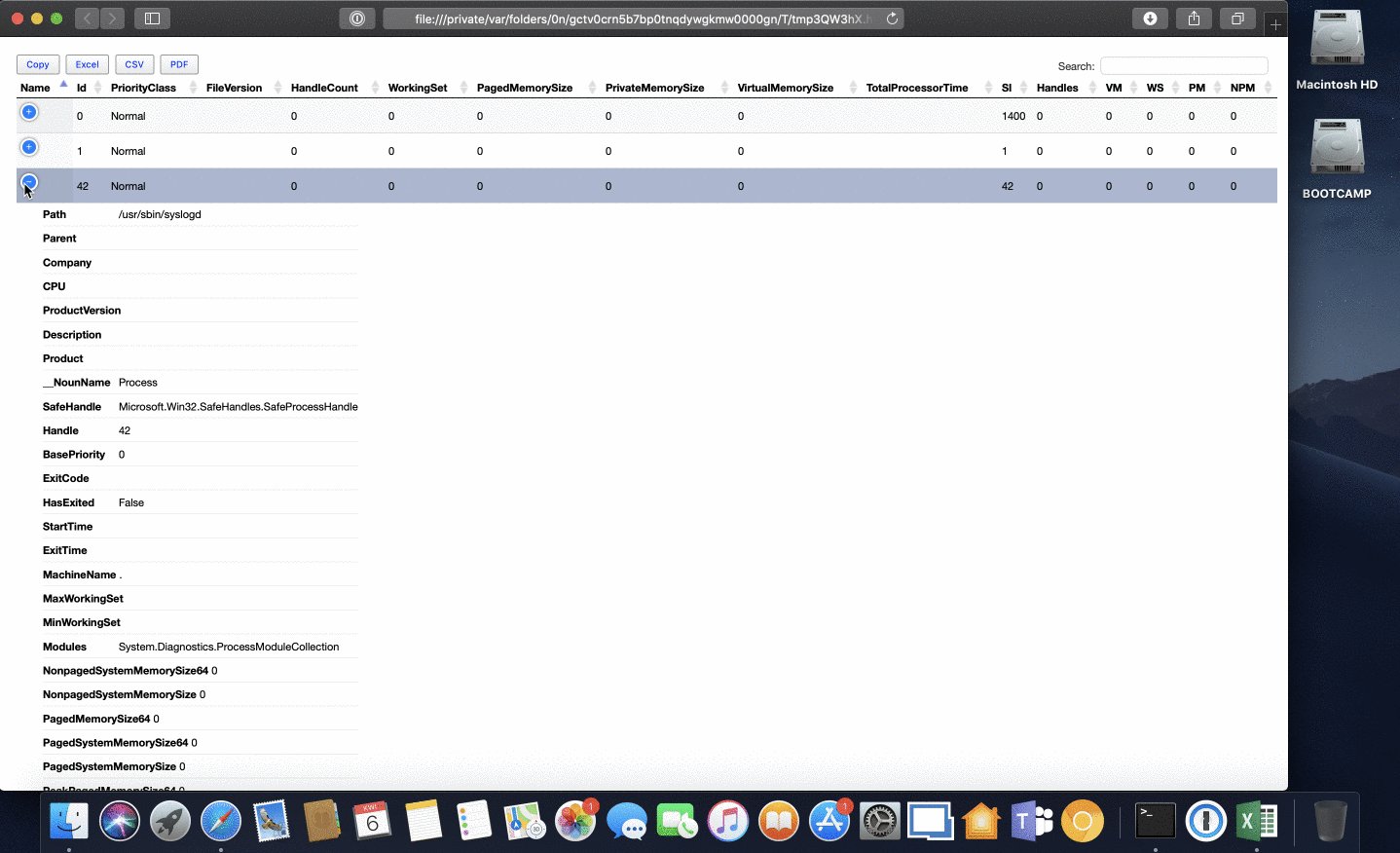
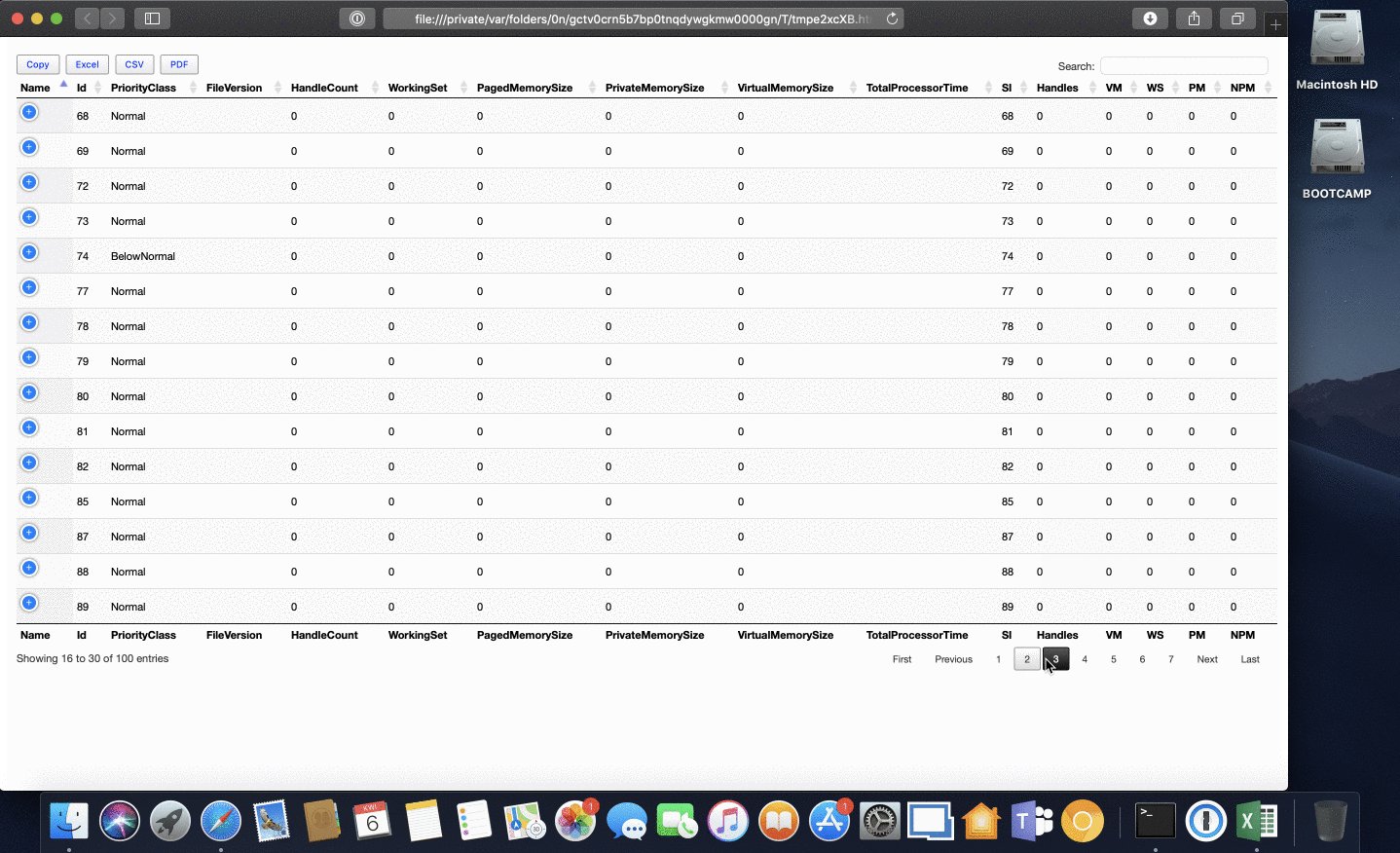
- Out-HtmlView – HTML alternative to Out-GridView
- Meet Emailimo – New way to send pretty emails with PowerShell
- All your HTML Tables are belong to us
- Sending HTML emails with PowerShell and zero HTML knowledge required
- Dashimo (PSWriteHTML) – Charting, Icons and few other changes
- Working with HTML in PowerShell just got better
- Comparing two or more objects visually in PowerShell (cross-platform)
- Easy way to create diagrams using PowerShell and PSWriteHTML
- Nested Tabs, Diagram Updates, Diagram Events, Calendar Object and more in PSWriteHTML
-
0.0.68 - 2019.12.07
- Library update
- Vis-Network to 6.4.6
- Diagrams now work in Internet Explorer (yay!)
- Add Tab border customization and Tab header background color (tnx xlrod!) #87
- New-HTMLTabOptions -SlimTabs -SelectorColor Blue -BorderRadius 25px -BorderBackgroundColor LightBlue
- Added Tests so basic stuff is tested for regression (it's very basic)
- Added alias for New-TableConditon (TableCondition)
- Library update
-
0.0.67 - 2019.11.26
-
0.0.66 - 2019.11.25
-
0.0.65 - 2019.11.23
- Fix for Hashtable/OrderedDictionary display in New-HTMLTable/Out-HTMLView
-
0.0.64 - 2019.11.21
- Added TextTransform for New-HTMLTab (thx xlrod!)
-
0.0.63 - 2019.11.17
- Fix for WhatIf in Email affecting other places. It should only affect sending emails.
-
0.0.62 - 2019.11.12
- IE doesn't require approving running scripts anymore! (tnx orzfly)
-
0.0.61 - 2019.11.11
- New colors (tnx Ferdi), along with ability to use #HEX as color codes
- Emailimo integrated into PSWriteHTML
- PSSharedGoods is no longer dependency
- The way it works is that during development it still is dependency, but during publish it gets merged into one package using PSPublishModule
-
0.0.60 - 2019.11.05
- Fix for IE 11 support of collapsable sections
- Fix for nested, invisible sections not working properly
-
0.0.59 - 2019.10.29
- Library update
- DataTables upgrade to Nightly (1.10.21-dev) due to broken Table Conditioning. Works with IE as well.
- Library update
-
0.0.58 - 2019.10.28
- Library update
- Vis-Network to 6.3.0 (known issue - IE not working)
- DataTables downgrade to 1.10.12 for IE to work
- Fix for IE 11 support of Tabs
- Fix for IE 11 support of Tables (Out-HTMLView/New-HTMLTable)
- Fix for Section that starts as Collapsed #47
- It's a heavy fix, meaning it can have perf impact on display - may need changes
- Added New-TableRowGrouping
- Allows grouping within New-HTMLTable
- Library update
-
0.0.57 - 2019.10.13 - Blog post about release
- Changes to Tabs
- Fix for missing comma in Tabs
- Fix for Tab Selector Color not being applied after changing to Nested Tabs
- Fix for Tab Selector not being Active by default
- Changes to Tables
- Updated Table Row size to 20px from 27px
- Renamed New-HTMLTable* commands to New-Table* to better reflect what they deliver (and those don't deliver HTML)
- Old commands still available as aliases
- Added Calendar
- Added New-HTMLCalendar
- Added New-CalendarEvent
- Added HierarchicalTreeView - very basic implementation. Not sure it will stick as Diagrams have that option as well Requires feedback
- Added New-HTMLHierarchicalTreeView
- Added New-HierarchicalTreeNode
- Changes to Diagrams
- Updated Visjs to 6.1.1 (local version), linked version is always newest
- Added New-DiagramEvent for linking Tables with Diagrams
- Fix for Diagram Size
- Fix for using diagram defaults (smaller size), should work better now
- Changes to Tabs
-
0.0.55 - 2019.09.29
- Fix for Underlined space when using -Collapsable #51 - Thanks Tuxhedoh
- Fix for Stacked Charts #59 - Thanks for reporting colin-hall
- Fix for Section -Invisible switch
- Fix for Section impacting charts positioning
- Added BackgroundImage,BackgroundImageSize for New-HTMLDiagram (doesn't work for Export)
- Added Nested Tabs
-
0.0.54 - 2019.09.29 - Blog Post about release
- Support for Diagrams
- Font Awesome update to 5.11.2
- Enlighter updated to 3.0
- Dashimo integrated to PSWriteHTML as aliases
-
0.0.53 - 2019.09.19
- Bugfix chart inverse colors #42 - Thanks Ferdi Weiner
-
0.0.52 - 2019.09.07
- Library updates:
- ApexCharts update 3.8.5
- New-HTMLChart
- Removed Positioning parameter
- Added New-ChartPie
- Added New-ChartRadial
- Added New-ChartDonut
- Added few parameters to New-HTMLChart
- Library updates:
-
0.0.51 - 2019.09.05
- New-HTMLCode
- Added some formatting of whitespaces for code
- New-HTMLCode
-
0.0.50 - 2019.08.30
- Add-TableContent
- Fix for a typo on LE (tnx gregwold)
- Add-TableContent
-
0.0.49 - 2019.08.25 - Blog post about release
- Save-HTML
- Moved some warnings to Verbose
- Fixed weird message
- New-HTMLTable, Out-HTMLView
- Added AllProperties switch
- Added Compare/Replacements
- Save-HTML
-
0.0.48 - 2019.08.11
- I don't know. Got confused what was changed :-p
-
0.0.47 - 2019.08.04
- Fix for LOGO in PowerShell Core
- New-HTMLTable
- Added ImmediatelyShowHiddenDetails switch - Responsive has the ability to display the details that it has hidden in a variety of different ways. Its default is to allow the end user to toggle the the display by clicking on a row and showing the information in a DataTables child row. At times it can be useful not to require end user interaction to display the hidden data in a responsive manner, which can be done with the childRowImmediate display type.
- Fix for New-HTML wrong positioning in certain conditions - bug introduced in 0.0.46
- Fix for Table Simplify with margins
-
0.0.46 - 2019.08.04 - Blog post about release
- New-HTMLMessage - Removed as not ready, useless
- New-HTMLTable
- Disable Paging when amount of objects to display is lower then PagingOptions
- Added DataTableID for special use cases
- New-HTMLTableContent - Added with plenty of new features
- New HTMLTableConditionalFormatting - Added inline parameter
-
0.0.45 - 2019.07.09
- New-HTMLTable
- Added $PriorityProperties parameter - it works also on ScrollX and other types of places contrary to ResponsivePriorityProperties which only works on Responsive Table
- It was moved from Out-HtmlView
- Out-HTMLView
- Updated with all features from New-HTMLTable as it's useful to use it for fast output
- New-HTMLTable
-
0.0.44 - 2019.07.08
- New-HTMLTable
- Small improvement when no data provided
- New-HTMLTableCondition
- Supports contains now - PR by Adam Cook (codamok)
- Removed ColorSchemes - removal of ReportHTML old code
- New-HTMLTable
-
0.0.43 - 2019.07.01
- New-HTMLTable
- Fix for ScrollX with low amount of columns
- New-HTMLTable
-
0.0.42 - 2019.07.01
- New-HTMLTableConditionalFormatting
- Fix for Powershell Core, where conditional formatting wouldn't show up
- New-HTMLTableConditionalFormatting
-
0.0.41 - 2019.06.30
- New-HTMLTableHeader - removing need for AddRow switch
- If used with only Title it will assume AddRow
- If used with Names it will assume merging
- If used with Names without Title it will assume styling
- Left AddRow for compatibility reasons, may remove it in future
- New-HTMLTableHeader - removing need for AddRow switch
-
0.0.40 - 2019.06.29 - Blog post about release
- New-HTMLTable features
- FixedHeader/FixedFooter options
- Scrolling
- ScrollX,
- ScrollY, ScrollSizeY
- FreezeColumnsLeft, FreezeColumnsRight
- ResponsivePriorityOrder, ResponsivePriorityOrderIndex
- New-HTMLTableHeader - new command
- Merging header, styling header, adding header row
- New-HTMLTable features
-
0.0.39 - 2019.06.20
- Fix for DefaultSortColumn
- Fix for DefaultSortOrder when set to descending
-
0.0.38 - 2019.06.17 - Blog post about release
- Added support for Bar Charts/Line Charts
- Added support for icons in tabs
- Added support for controlling tabs
- Fixes for tables in multiple places
- Ability to control buttons behavior
- Many many more, it's a big release
-
0.0.34 - 2019.06.02
- Fix for New-HTMLListItem to support multiple Texts
-
0.0.33 - 2019.05.28
- New-HTMLTable - Sorting ordered for DateTime - PR by Ferdi Weiner (ferwe)
- Removed New-HTMLChart temporary as it will be rebuilt
- complete rewrite
- faster report building (from 20+ seconds to 0-2 seconds)
- updated libraries
- bunch of different, new features
- easier building HTML
Matthew Quickenden (@lucidqdreams) - author of ReportHTML - without him this wouldn't be possible.
- Statusimo is a PowerShell module that is able to generate a Status Page entirely from PowerShell.
- Dashimo is a PowerShell module that makes generating Dashboards, nice looking HTML, a breeze.
- Emailimo is a PowerShell module that makes writting nice looking HTML emails, easy!
- Out-HTMLView is a PowerShell cross-platform command alternative to Out-GridView
Following external libaries and frameworks are in use. They make PSWriteHTML what it is now. This list is dynamic and doesn't cover everything yet.
For colors you can visit this online page.
PSWriteHTML uses some 3rd party libraries to deliver it's functionality. It requires those. There are two ways to use it
- With links to CSS/JS which makes code cleaner and easy to see what is happening
- With code inline in HTML which makes HTML much bigger
Below you can find some of 3rd party libraries being used.
Following JS Framework is intergrated as part of this module. It's responsible for building Tables
- Downloaded from https://datatables.net/download/
- Styling Framework:
- DataTables' default styling.v1.10.18
- Selected Packages:
- jQuery 3 DataTables requires jQuery. Don't select either version if you already have it.v3.3.1
- Enhance HTML tables with advanced interaction controls.v1.10.18
- Extensions:
- AutoFill Excel-like click and drag copying and filling of data.v2.3.2
- Buttons A common framework for user interaction buttons.v1.5.4
- Column visibility End user buttons to control column visibility.v1.5.4
- Flash export Create Excel, PDF, CSV files and copy data from the table. For legacy browsers.v1.5.4
- HTML5 export Copy to clipboard and create Excel, PDF and CSV files from the table's data.v1.5.4
- JSZip Required for the Excel HTML5 export button.v2.5.0
- pdfmake Required for the PDF HTML5 export button.v0.1.36
- Print view Button that will display a printable view of the table.v1.5.4
- ColReorder Click-and-drag column reordering.v1.5.0
- FixedColumns Fix one or more columns to the left or right of a scrolling table.v3.2.5
- FixedHeader Sticky header and / or footer for the table.v3.1.4
- KeyTable Keyboard navigation of cells in a table, just like a spreadsheet.v2.5.0
- Responsive Dynamically show and hide columns based on the browser size.v2.2.2
- RowGroup Show similar data grouped together by a custom data point.v1.1.0
- RowReorder Click-and-drag reordering of rows.v1.2.4
- Scroller Virtual rendering of a scrolling table for large data sets.v1.5.0
- Select Adds row, column and cell selection abilities to a table.v1.2.6
JSZip and PDFMake are not downloaded as part of this package. They fail to import properly hence they are not bundled as one minified version.
- Extensions:
- Downloaded from https://github.com/Stuk/jszip (3.1.5)
- JSZip Required for the Excel HTML5 export button.v2.5.0
- DataTables Package https://datatables.net/download/ but with separate file
- pdfmake Required for the PDF HTML5 export button.v0.1.36
- ChartJS Package - https://github.com/chartjs/Chart.js/releases
- ChartJS - version 2.7.3 (required for charts)
- Downloaded from https://github.com/Stuk/jszip (3.1.5)
PSWriteHTML provides built-in EnlighterJS JavaScript. It's responsible for building Code Blocks
This allows for code blocks support. Currently it uses Release Candidate version as it's first version to support PowerShell highlighting and many additional languages. It will be updated to new version
- Downloaded from https://github.com/EnlighterJS/EnlighterJS
- Assembly (assembly, asm)
- AVR Assembly (avrassembly, avrasm)
- C/C++ (c,cpp, c++)
- C# (csharp)
- CSS (css)
- Cython (cython)
- CordPro (cordpro)
- diff (diff)
- Dockerfile (docker, dockerfile)
- Generic (generic, standard) - default highlighting scheme
- Groovy (groovy)
- Go (go, golang)
- HTML (html)
- Ini (ini, conf)
- Java (java)
- Javascript (js, javascript, jquery, mootools, ext.js)
- JSON (json)
- Kotlin (kotlin)
- LESS (less)
- LUA (lua)
- Markdown (gfm, md, markdown)
- Matlab/Octave (octave, matlab)
- NSIS (nsis)
- PHP (php)
- Powerhsell (powershell)
- Prolog (prolog)
- Python (py, python)
- RAW (raw) - raw code without highlighting with EnlighterJS container styles!
- Ruby (ruby)
- Rust (rust)
- SCSS (scss, sass)
- Shellscript (shell, bash)
- SQL (sql)
- Squirrel (squirrel)
- Swift (swift)
- Typescript (typescript)
- VHDL (vhdl)
- VisualBasic (visualbasic, vb)
- XML (xml)
- YAML (yaml)
- Enlighter (enlighter, standard) - Enlighter`s default Theme
- Classic (classic) - SyntaxHighlighter inspired
- Bootstrap (bootstrap4) - Bootstrap 4 inpired themes, high contrast
- Beyond (beyond) - BeyondTechnology Theme
- Godzilla (godzilla) - A MDN inspired Theme
- Eclipse (eclipse) - Eclipse inspired
- MooTwo (mootwo) - Inspired by the MooTools Website
- Droide (droide) - Modern, minimalistic
- Minimal (minimal) - Bright, High contrast
- Atomic (atomic) - Dark, Colorful
- Dracula (dracula) - Dark, using official draculatheme colorscheme
- Rowhammer (rowhammer) - Light, Transparent, divided rows
- Downloaded from https://github.com/visjs/vis-network