-
Notifications
You must be signed in to change notification settings - Fork 80
Web Item ‐ Item UUID Listener
Web Items are just websites running in a browser, so they themselves could be VTS plugins and interact with VTube Studio directly. To interact with the VTS API (or at least with the item-related endpoints), the Web Item will need to know its own item instance UUID used to identify it inside of VTS.
For more general information about Web Items, check this page.
To get that ID, you can use the following javascript. You have to send the message vts_web_item_request_item_id to VTube Studio like this:
window.vuplex.postMessage('vts_web_item_request_item_id');VTube Studio will then pass you the item UUID. You can use that ID to do stuff like move the item around, pin/unpin it, delete it (thus also closing the API connection since the browser process is shutting down) and more.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
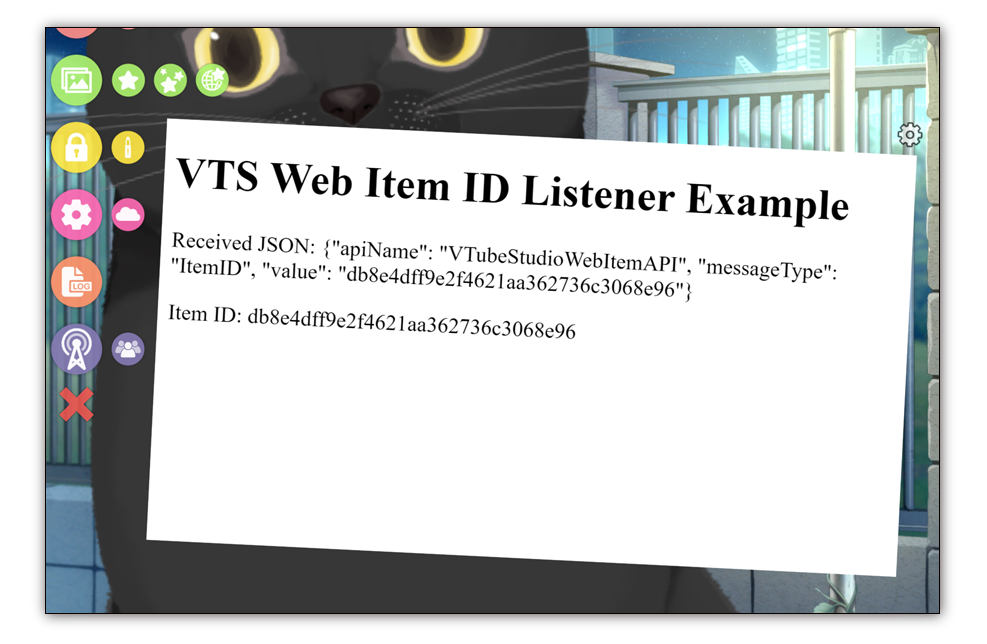
<title>VTS Web Item ID Listener Example</title>
</head>
<body>
<h1>VTS Web Item ID Listener Example</h1>
<p id="messageDisplay">Waiting for message...</p>
<p id="itemID">Waiting for item ID...</p>
<script>
if (window.vuplex)
{
addMessageListener();
}
else
{
window.addEventListener('vuplexready', addMessageListener);
}
function addMessageListener()
{
window.vuplex.addEventListener('message', function(event)
{
let json = event.data;
let jsonParsed = JSON.parse(json);
// {"apiName": "VTubeStudioWebItemAPI", "messageType": "ItemID", "value": "129b5746777b4d5390ba8b36f4b4a515"}
document.getElementById('messageDisplay').textContent = 'Received JSON: ' + json;
document.getElementById('itemID').textContent = 'Item ID: ' + jsonParsed.value;
});
window.vuplex.postMessage('vts_web_item_request_item_id');
}
</script>
</body>
</html>![]() If you have any questions that this manual doesn't answer, please ask in the VTube Studio Discord
If you have any questions that this manual doesn't answer, please ask in the VTube Studio Discord![]() !!
!!
- Android vs. iPhone vs. Webcam
- Getting Started
- Introduction & Requirements
- Preparing your model for VTube Studio
- Where to get models?
- Restore old VTS Versions
- Controlling multiple models with one device
- Copy config between models
- Loading your own Backgrounds
- Recoloring Models and Items
- Record Animations
- Recording/Streaming with OBS
- Sending data to VSeeFace
- Starting as Admin
- Starting without Steam
- Streaming to Mac/PC
- VNet Multiplayer Overview
- Steam Workshop
- Taking/Sharing Screenshots
- Live2D Cubism Editor Communication
- Lag Troubleshooting
- Connection Troubleshooting
- Webcam Troubleshooting
- Crash Troubleshooting
- Known Issues
- FAQ
- VTube Studio Settings
- VTS Model Settings
- VTube Studio Model File
- Visual Effects
- Twitch Interaction
- Twitch Hotkey Triggers
- Spout2 Background
- Expressions ("Stickers"/"Emotes")
- Animations
- Interaction between Animations, Tracking, Physics, etc.
- Google Mediapipe Face Tracker
- NVIDIA Broadcast Face Tracker
- Tobii Eye-Tracker
- Hand-Tracking
- Lipsync
- Item System
- Live2D-Items
- Item Scenes & Item Hotkeys
- Add Special ArtMesh Functionality
- Display Light Overlay
- VNet Security
- Plugins (YouTube, Twitch, etc.)
- Web-Items
- Web-Item Plugins

