-
Notifications
You must be signed in to change notification settings - Fork 363
Scroll bar in tabs that are not necessary #773
Comments
|
I generally agree this might not be the best use of screen area, given that this section takes up around 20% of the entire verticle screen real estate everywhere in the app. As an example, Zerion uses roughly 50% less vertical screen real-estate, yet even has more information/functionality, yet it still does not feel crowded in my opinion. Considering, that we also want to show the total Fiat value amount, similar to Zerion (see #408) we might want to optimize this section. Maybe @posthnikova has also some thoughts on this. |
|
Also related to this, I see quite some web apps using sidebars for the app navigation. I am aware of all the benefits/drawbacks of this vs. our navigation solution with the tabs. While I wouldn't say that there is a particular need to change something in that regard right now, might be worth keeping it in the back of the mind in case we (1) add more tabs or (2) need more verticle screen real-estate. |
@lukasschor shall we create a new issue for this? |
Yes, I think we can create a ticket to at least do some design exploration in that direction to collect feedback. Could you create the ticket? |
@lukasschor We can reduce this space. How about 96px padding? In the web app it's currently 135px. |
(Enhancement) #773 Scroll bar in tabs that are not necessary









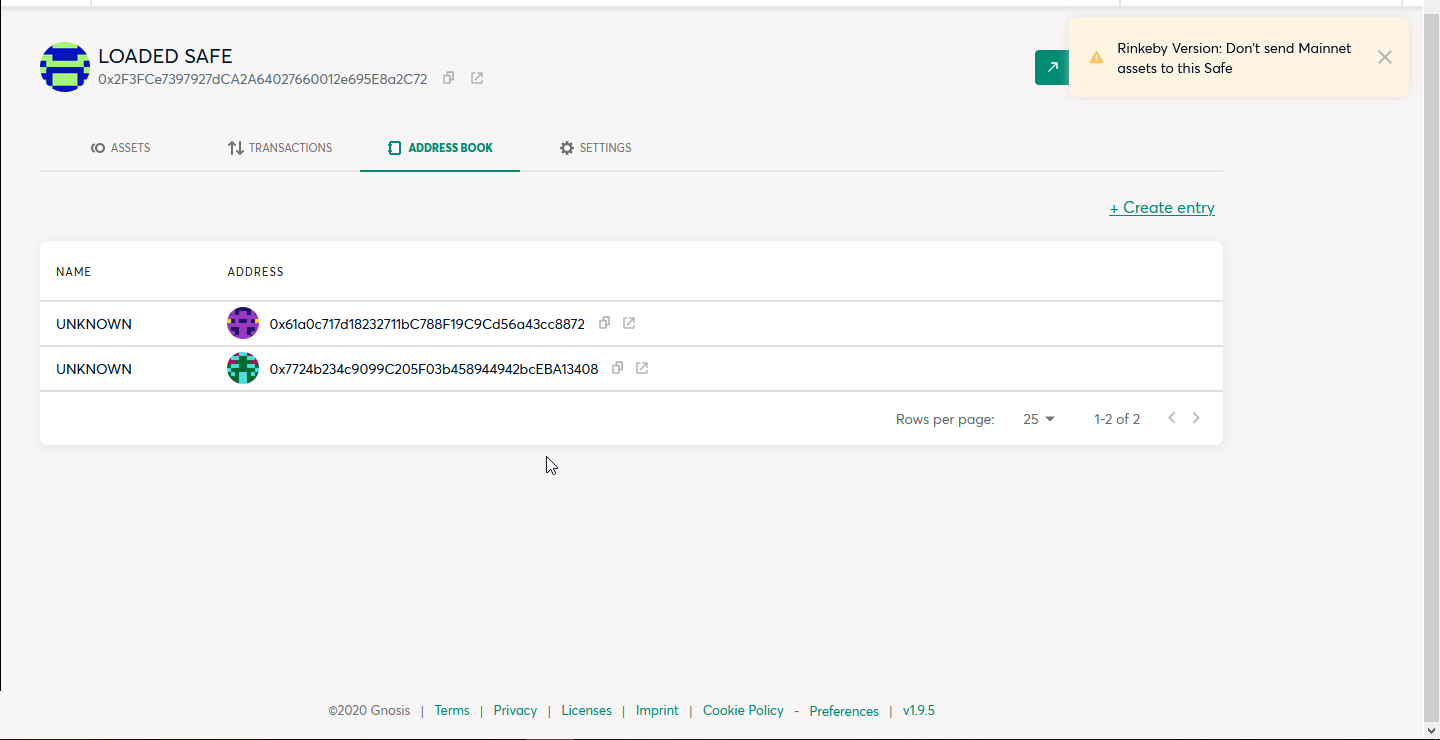
There are tabs that have plenty of room for the full length of the page to be displayed, but still has a scroll bar to see the footer of the page.

Example:
The suggestion would be to make sure the entire page fits in regular laptop screen
The text was updated successfully, but these errors were encountered: