-
Notifications
You must be signed in to change notification settings - Fork 5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
使用 Gomobile 和 Gopherjs 的动态二维码数据传输 #6096
使用 Gomobile 和 Gopherjs 的动态二维码数据传输 #6096
Conversation
|
校对认领 |
|
@suhanyujie 好的呢 🍺 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@EmilyQiRabbit 翻译的很赞,很流畅,有些地方不是很好理解,给了些修改建议。保持沟通
@leviding 校对完成
|
|
||
| Now, that’s rather a long introduction, but one important concept has to be understood here – [percolation threshold](https://en.wikipedia.org/wiki/Percolation_threshold). The simplified idea is that if you connect nodes in lattice or graph (or people in the crowd) with probability **p**, then at some critical probability **p**0 large clusters and long-range connectivity will appear. In even simpler words, if everyone in a crowd will share information with **n** people around them, you can guarantee with mathematical precision that everyone will get this information. | ||
| 这部分如果展开来说,篇幅就会很长了,但是这其中最重要的、必须明白的概念就是 —— [渗流阈值](https://en.wikipedia.org/wiki/Percolation_threshold)。简单的说就是,如果你在格子或者图(或者人群中的人)中用可能性 **p** 将节点相连,那么在一些临界概率 **p**0,将会出现较大的集群和远距离链接。用更简单的话说,如果人群中的每个人都和他们周围 **n** 个人共享信息,那么你可以运用数学的准确性并作出保证,每个人都会得到这些信息。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『如果你在格子或者图(或者人群中的人)中用可能性 p 将节点相连』
=>
『如果你用概率 p 将格子或图(或者人群中的人)中的节点连接起来』
『那么在一些临界概率 p0』
=>
『那么在某个临界概率 p0 处』
『那么你可以运用数学的准确性并作出保证,每个人都会得到这些信息』
=>
『那么你可以运用数学的准确性保证,每个人都会得到这些信息』
|
|
||
| The protocol is quite simple – each frame starts with a prefix “NUM/TOTAL|”, (where NUM and TOTAL are integer values for current and total frames respectively) and the rest is the file content. For binary content, original data is encoded using Base64, so only alphanumeric data is actually encoded in QR. Then frames are shown with a given FPS in the infinite loop. | ||
| TXQR 协议非常简单 —— 每一帧都以 “NUM/TOTAL|” 开始,(NUM 和 TOTAL 都是整数,分别表示当前正在收发的帧以及帧总数)其余的就是文件内容。为了生成二进制的内容,原始数据使用 Base64 编码,所以实际上只有字母被编码到了二维码里。然后所有帧就以给定的 FPS 无限循环展示。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
alphanumeric 应该是指 字母数字(不仅仅是“字母”字符)
|
|
||
| Vecty is said to be a React-like framework, but it’s not completely accurate. There are GopherjS bindings to React exists - [myitcv.io/react](https://github.com/myitcv/x/blob/master/react/_doc/README.md), but I don’t think we need to follow the same steps as React did. When you write frontend in Vecty, you realize how much simpler things are. You don’t need most of the hidden magic and new terms that most JavaScript frameworks invent – they’re all just accidental complexity. You still just need types and functions and methods and connect and call them properly, that’s it. | ||
| 人们都认为 Vecty 是一个和 React 类似的项目,但是这种说法并不准确。却是有 GopherjS 与 React 的绑定 —— [myitcv.io/react](https://github.com/myitcv/x/blob/master/react/_doc/README.md),但是我不认为我们需要仿照和 React 相同的做法。当你使用 Vecty 写前端的时候,你会意识到事情其实非常简单。你并不需要大多数 JavaScript 框架创造出来的隐藏的高级用法和新特性 —— 这些都是个别的比较复杂内容。你只需要类型、函数和方法,将它们组合好,然后适时调用,就可以了。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『却是有』
=>
『确实有』
『这些都是个别的比较复杂内容』
=>
『这些只是个别的比较复杂』
|
|
||
| There was a tricky part with the fact that web app can’t create listening sockets – it runs in the browsers, and apart of WebRTC (which I thought would be an overkill) for such a simple communication testing protocol, you only can be a client. | ||
| 一个比较麻烦的部分是,web 应用无法创建监听 socket —— 它运行在浏览器中,是 WebRTC(我觉得其实没必要)的一部分,并用于这类简单的通信测试协议,你只能作为客户端使用而不能创建。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
apart of 不是 part of
『是 WebRTC(我觉得其实没必要)的一部分,并用于这类简单的通信测试协议』
=>
『而且除了 WebRTC 之外,对于这样一个简单的通信测试协议』
|
|
||
| So the solution was quite simple – small Go app that will serve as an HTTP static server for web app (and automatically spin up the browser for you), will also include WebSocket proxy which will expect only two connections – from UI (our web app) and from mobile phone - and that will act like a transparent proxy, so both clients think they talk to each other directly. They have to be on the same WiFi network, of course. | ||
| 解决方案其实很简单 —— 小型的 Go 应用可以作为 web 应用的 HTTP 静态服务(并可以自动提供浏览器功能),并且还可以包含仅需要支持两种连接的 WebSocket 代理 —— 来自于 UI(或者说 web 应用)的连接以及来自于移动端的连接 —— 这是一个透明的代理,从两个客户端的角度来看,可以认为它们在直接传递信息。当然,它们必须要在一个 WiFi 网络中。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『并且还可以包含仅需要支持两种连接的 WebSocket 代理』
=>
『并且还可以包含预计只有两个连接的 WebSocket 代理』
| * it shows new QR code with “readyToStart?” marker | ||
| * the mobile app reads this QR code and sends the WebSocket message with a confirmation | ||
| * 移动端应用寻找二维码中的 “start” 标记 | ||
| * 从标记开始,提取出 “ws://” URL 然后连接到改地址的服务 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『然后连接到改地址的服务』
=>
『然后连接到该地址的服务』
| * 从标记开始,提取出 “ws://” URL 然后连接到改地址的服务 | ||
| * UI 应用马上识别出这个连接,并开始生成下一轮二维码测试 | ||
| * 展示出新的带有 “readyToStart?” 标记的二维码 | ||
| * 移动端读取二维码然后发送给 WebSocket 确认信息 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『移动端读取二维码然后发送给 WebSocket 确认信息』
=>
『移动端读取二维码然后通过 WebSocket 发送确认信息』
|
|
||
| At the end UI allows to download CSV file with results, that can be analyzed in R or any other statistical tool or language. | ||
| 终端 UI 支持下载 CSV 文件格式的结果,可以使用 R 或者其他统计工具和语言进行分析。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『终端 UI 支持下载 CSV 文件格式的结果,可以使用 R 或者其他统计工具和语言进行分析。』
=>
『终端 UI 支持下载 CSV 文件,基于这个文件,可以使用 R 或者其他统计工具和语言对其进行分析。』
|
|
||
| The full testing cycle runs around 4 hours (the heaviest part – generation of animated QR runs in the browser, and as it’s still JS under the hood, it uses only one CPU core), and I had to make sure that the screen doesn’t turn itself off, or some other application window doesn’t cover the testing app. I set up testing with the following parameters: | ||
| 完整的测试循环运行了大约 4 个小时(最话费时间的部分 —— 生成动态二维码是在浏览器运行的,依旧是使用的 JS,它只用了一个 CPU 内核),我还需要确保屏幕不会关闭,或者其他应用的窗口没有覆盖掉测试应用。我采用如下参数配置了测试: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『最话费时间的部分』
=>
『最花费时间的部分』
|
|
||
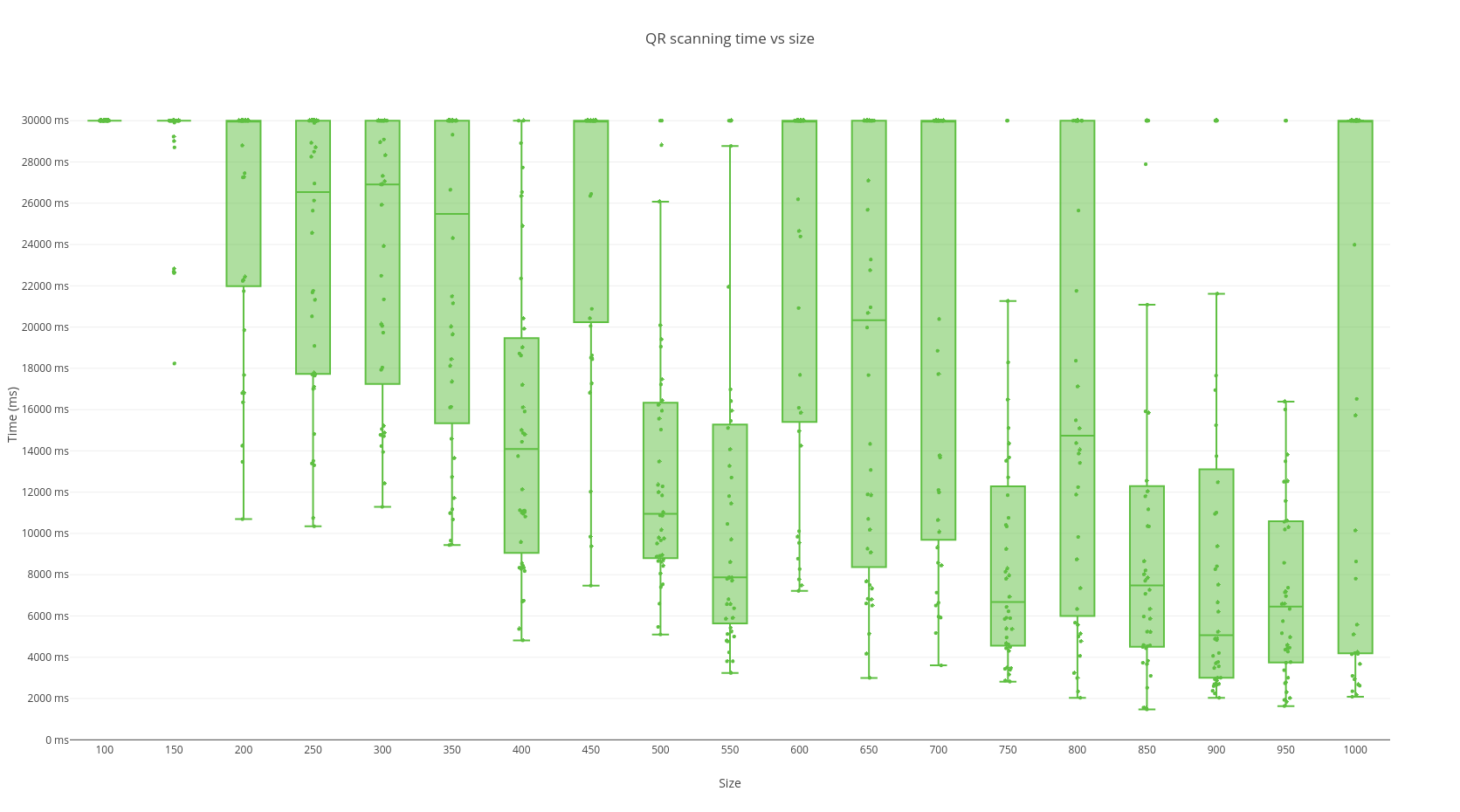
| [](https://plot.ly/~divan0/3/) | ||
|
|
||
| As we can see above, low chunk sizes result in too much overhead for QR encoding and overall transferring time skyrockets. There are some sane values like 550 and 900 bytes per chunk, but step left or right, and we got timeouts due to missed frames again. 1000 bytes size is almost guaranteed miss of frames and timeout. | ||
| 如上图所示,较小的数据块体积会导致二维码编码开销过大,并导致整体时间飙升。比较明智的取值是每个数据块 550 以及 900 字节,但是更高或者更低的字节都会由于丢失帧而导致过期。到了 1000 字节的大小,我们几乎可以肯定会丢失帧,并导致过期。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『并导致过期』
=>
『并导致超时』
|
@suhanyujie 感谢校对~ |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM.
|
@EmilyQiRabbit 已经 merge 啦~ 快快麻溜发布到掘金然后给我发下链接,方便及时添加积分哟。 掘金翻译计划有自己的知乎专栏,你也可以投稿哈,推荐使用一个好用的插件。 |
LGTM 是什么意思 |
Look good to me. |
* Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md
* translation/effiective BLoC pattern for flutter * feat: merge upstream master * 微前端:未来前端开发的新趋势 — 第二部分 (#6068) * Finish translation * Modify translation in code comments * Fix format and delete original paragraphs * Resolve modification suggestions * Remove an extra empty line * Update micro-frontends-2.md * Create kotlin-clean-architecture.md (#6085) * Create kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Create the-css-mindset.md (#6088) * Xcode 和 LLDB 高级调试教程:第 2 部分 (#6056) * 翻译部分文章 * Xcode 和 LLDB 高级调试教程:第 2 部分 * 参考 iWeslie 和 JasonWu1111 的校对意见进行校对,并添加校对名单 * 格式细节修改 * Update xcode-and-lldb-advanced-debugging-tutorial-part-2.md * Create collection-cognitive-biases-how-to-use-1.md (#6092) * Create collection-cognitive-biases-how-to-use-2.md (#6094) * Create collection-cognitive-biases-how-to-use-3.md (#6093) * 微前端:未来前端开发的新趋势 — 第四部分 (#6058) * 垂直排版:重提� writing-mode 垂直排版:重提� writing-mode * fix fix * 根据校对意见修改 根据校对意见修改 * fix 作品链接 * translate * 根据校对意见修改 * Create the-state-of-graphql-by-reddit.md (#6099) * Create birdseye-go.md (#6100) * Create fountaincodes.md (#6101) * Create testing-react-apps-with-cypress.md (#6102) * Update birdseye-go.md * 自托管你的静态资源 (#6060) * 自托管你的静态资源 自托管你的静态资源 * update 自托管你的静态资源 update 自托管你的静态资源 * Update self-host-your-static-assets.md * Update self-host-your-static-assets.md 数字/英文间加空格 * 格式问题修正 * 微前端:未来前端开发的新趋势 — 第三部分 (#6067) * Update micro-frontends-3.md 完成翻译 * Update micro-frontends-3.md 根据校对者意见修改完成 * Update micro-frontends-3.md * Web 流式文字排版的现状 (#6071) * 流式字体排版的现状 * accessibility 释义修改 * 统一翻译为流式文字排版 * 格式调整 * 校对修改 * Update the-state-of-fluid-web-typography.md * 纠错 (#6112) * 纠错 (#6111) * 推广 PWA 安装的模式(移动端) (#6087) * Update promoting-install-mobile.md 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * Update promoting-install-mobile.md * 校对修改完成 校对修改完成 * Update promoting-install-mobile.md 添加校对者 * 使用 SVG 和 Vue.Js 构建动态树图 (#6075) * 使用 SVG 和 Vue.Js 构建动态树图 * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * 格式问题修正 * 在 Python 中过度使用列表推导式和表达式生成器 (#6059) * 在 Python 中过度使用列表解析器和生成表达式 在 Python 中过度使用列表解析器和生成表达式 * Update abusing-and-overusing-list-comprehensions-in-python.md JalanJiang 校对 完成 * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * 设计任何图表的六项原则 (#6083) * translation_1 translation_1 * Proofreading_1 Proofreading_1 * 校对修改完成 校对修改完成 * 添加校对者 添加校对者 * Update redefining-data-visualization-at-google.md * Create creating-a-multi-level-hierarchical-flyout-navigation-menu-using-only-html-and-css.md (#6117) * Create css-architecture-for-multiple-websites.md (#6119) * Update css-architecture-for-multiple-websites.md * Create how-pagespeed-works.md (#6121) * CSS 思维模式 (#6124) * CSS 思维模式 CSS 思维模式 * adjust adjust * colon add colon & change some word * 校对修改完成 校对修改完成 * 校对修改_2 校对修改_2 * 使用 Gomobile 和 Gopherjs 的动态二维码数据传输 (#6096) * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * 使用 Swift 5 构建一个 iOS 移动端群聊应用程序 (#6084) * translation/effiective BLoC pattern for flutter * feat: merge upstream master * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update effective-bloc-pattern.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Create the-10-statistical-techniques-data-scientists-need-to-master.md (#6126) * Create the-10-statistical-techniques-data-scientists-need-to-master.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create 101-tips-for-being-a-great-programmer-human.md (#6128) * Create 101-tips-for-being-a-great-programmer-human.md * Update 101-tips-for-being-a-great-programmer-human.md * Create xgboost-algorithm-long-may-she-reign.md (#6127) * Create xgboost-algorithm-long-may-she-reign.md * Update xgboost-algorithm-long-may-she-reign.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create a-step-by-step-explanation-of-principal-component-analysis.md (#6129) * Create a-step-by-step-explanation-of-principal-component-analysis.md * Update a-step-by-step-explanation-of-principal-component-analysis.md * Create when-to-standardize-your-data.md (#6130) * Create when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * 利用 84 种认知偏见设计更好的产品 —— 第一部分 (#6114) * docs(*): long opening and Part 1 * docs(*): 5 & 6 biases * docs(*): 7~10 biases * docs(*): Don’t call me a loser * docs(*): Disproportionately emotional * fix(*): Proofreading * fix(*): Proofreading * docs(*): Adding proofreader * Update collection-cognitive-biases-how-to-use-1.md * Create responsive-design-ground-rules.md (#6141) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md (#6143) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Create hermes.md (#6145) * Create hermes.md * Update hermes.md * 敏捷也许是个问题 (#6105) * 敏捷也许是个问题 敏捷也许是个问题 * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Create frontend-vs-backend-which-one-is-right-for-you.md (#6148) * Create javascript-knowledge-reading-source-code.md * Update javascript-knowledge-reading-source-code.md * npm 的经济风云 —— 下半部分 (#6098) * npm 的经济风云 —— 下半部分 npm 的经济风云 —— 下半部分 * 第一次修改 感谢 @LanceZhu 的宝贵建议。 * 第二次修改 将”投机者“改为”拉投资的企业“。 * 第三次修改完成 感谢校对者 @MarchYuanx @leviding * Git:透过命令学概念 —— 第二部分 (#6113) * 翻译『learn-git-concepts-not-commands-2』; * 完成翻译『learn-git-concepts-not-commands-2』; * 根据校对意见修改 『learn-git-concepts-not-commands-2』; * 添加译者; * 修正译文部分格式问题 * review 『learn-git-concepts-not-commands-2』; * review 『learn-git-concepts-not-commands-2』; * 修正译文格式问题 * review 『learn-git-concepts-not-commands-2』; * 区域设置更改和 AndroidViewModel 反面模式 (#6080) * Update locale-changes-and-the-androidviewmodel-antipattern.md * 字母间空格以及译者链接添加 * 对格式进行修改 * Update locale-changes-and-the-androidviewmodel-antipattern.md * 更新七月份杂项积分和礼物兑换积分 * fix 积分 * 更新七月份部分前端分类文章翻译校对积分 * 更新七月份前端分类文章翻译校对积分 * Update front-end.md * Update backend.md * fix 积分 * Update ios.md * Update ios.md * Update AI.md * Update android.md * Update product.md * Update design.md * 更新七月上半月其他文章翻译校对积分 * fix 积分 * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update effective-bloc-pattern.md * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update using-node-js-to-read-really-really-large-files-pt-1.md
* translation/effiective BLoC pattern for flutter * feat: merge upstream master * 微前端:未来前端开发的新趋势 — 第二部分 (xitu#6068) * Finish translation * Modify translation in code comments * Fix format and delete original paragraphs * Resolve modification suggestions * Remove an extra empty line * Update micro-frontends-2.md * Create kotlin-clean-architecture.md (xitu#6085) * Create kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Create the-css-mindset.md (xitu#6088) * Xcode 和 LLDB 高级调试教程:第 2 部分 (xitu#6056) * 翻译部分文章 * Xcode 和 LLDB 高级调试教程:第 2 部分 * 参考 iWeslie 和 JasonWu1111 的校对意见进行校对,并添加校对名单 * 格式细节修改 * Update xcode-and-lldb-advanced-debugging-tutorial-part-2.md * Create collection-cognitive-biases-how-to-use-1.md (xitu#6092) * Create collection-cognitive-biases-how-to-use-2.md (xitu#6094) * Create collection-cognitive-biases-how-to-use-3.md (xitu#6093) * 微前端:未来前端开发的新趋势 — 第四部分 (xitu#6058) * 垂直排版:重提� writing-mode 垂直排版:重提� writing-mode * fix fix * 根据校对意见修改 根据校对意见修改 * fix 作品链接 * translate * 根据校对意见修改 * Create the-state-of-graphql-by-reddit.md (xitu#6099) * Create birdseye-go.md (xitu#6100) * Create fountaincodes.md (xitu#6101) * Create testing-react-apps-with-cypress.md (xitu#6102) * Update birdseye-go.md * 自托管你的静态资源 (xitu#6060) * 自托管你的静态资源 自托管你的静态资源 * update 自托管你的静态资源 update 自托管你的静态资源 * Update self-host-your-static-assets.md * Update self-host-your-static-assets.md 数字/英文间加空格 * 格式问题修正 * 微前端:未来前端开发的新趋势 — 第三部分 (xitu#6067) * Update micro-frontends-3.md 完成翻译 * Update micro-frontends-3.md 根据校对者意见修改完成 * Update micro-frontends-3.md * Web 流式文字排版的现状 (xitu#6071) * 流式字体排版的现状 * accessibility 释义修改 * 统一翻译为流式文字排版 * 格式调整 * 校对修改 * Update the-state-of-fluid-web-typography.md * 纠错 (xitu#6112) * 纠错 (xitu#6111) * 推广 PWA 安装的模式(移动端) (xitu#6087) * Update promoting-install-mobile.md 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * Update promoting-install-mobile.md * 校对修改完成 校对修改完成 * Update promoting-install-mobile.md 添加校对者 * 使用 SVG 和 Vue.Js 构建动态树图 (xitu#6075) * 使用 SVG 和 Vue.Js 构建动态树图 * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * 格式问题修正 * 在 Python 中过度使用列表推导式和表达式生成器 (xitu#6059) * 在 Python 中过度使用列表解析器和生成表达式 在 Python 中过度使用列表解析器和生成表达式 * Update abusing-and-overusing-list-comprehensions-in-python.md JalanJiang 校对 完成 * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * 设计任何图表的六项原则 (xitu#6083) * translation_1 translation_1 * Proofreading_1 Proofreading_1 * 校对修改完成 校对修改完成 * 添加校对者 添加校对者 * Update redefining-data-visualization-at-google.md * Create creating-a-multi-level-hierarchical-flyout-navigation-menu-using-only-html-and-css.md (xitu#6117) * Create css-architecture-for-multiple-websites.md (xitu#6119) * Update css-architecture-for-multiple-websites.md * Create how-pagespeed-works.md (xitu#6121) * CSS 思维模式 (xitu#6124) * CSS 思维模式 CSS 思维模式 * adjust adjust * colon add colon & change some word * 校对修改完成 校对修改完成 * 校对修改_2 校对修改_2 * 使用 Gomobile 和 Gopherjs 的动态二维码数据传输 (xitu#6096) * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * 使用 Swift 5 构建一个 iOS 移动端群聊应用程序 (xitu#6084) * translation/effiective BLoC pattern for flutter * feat: merge upstream master * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update effective-bloc-pattern.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Create the-10-statistical-techniques-data-scientists-need-to-master.md (xitu#6126) * Create the-10-statistical-techniques-data-scientists-need-to-master.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create 101-tips-for-being-a-great-programmer-human.md (xitu#6128) * Create 101-tips-for-being-a-great-programmer-human.md * Update 101-tips-for-being-a-great-programmer-human.md * Create xgboost-algorithm-long-may-she-reign.md (xitu#6127) * Create xgboost-algorithm-long-may-she-reign.md * Update xgboost-algorithm-long-may-she-reign.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create a-step-by-step-explanation-of-principal-component-analysis.md (xitu#6129) * Create a-step-by-step-explanation-of-principal-component-analysis.md * Update a-step-by-step-explanation-of-principal-component-analysis.md * Create when-to-standardize-your-data.md (xitu#6130) * Create when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * 利用 84 种认知偏见设计更好的产品 —— 第一部分 (xitu#6114) * docs(*): long opening and Part 1 * docs(*): 5 & 6 biases * docs(*): 7~10 biases * docs(*): Don’t call me a loser * docs(*): Disproportionately emotional * fix(*): Proofreading * fix(*): Proofreading * docs(*): Adding proofreader * Update collection-cognitive-biases-how-to-use-1.md * Create responsive-design-ground-rules.md (xitu#6141) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md (xitu#6143) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Create hermes.md (xitu#6145) * Create hermes.md * Update hermes.md * 敏捷也许是个问题 (xitu#6105) * 敏捷也许是个问题 敏捷也许是个问题 * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Create frontend-vs-backend-which-one-is-right-for-you.md (xitu#6148) * Create javascript-knowledge-reading-source-code.md * Update javascript-knowledge-reading-source-code.md * npm 的经济风云 —— 下半部分 (xitu#6098) * npm 的经济风云 —— 下半部分 npm 的经济风云 —— 下半部分 * 第一次修改 感谢 @LanceZhu 的宝贵建议。 * 第二次修改 将”投机者“改为”拉投资的企业“。 * 第三次修改完成 感谢校对者 @MarchYuanx @leviding * Git:透过命令学概念 —— 第二部分 (xitu#6113) * 翻译『learn-git-concepts-not-commands-2』; * 完成翻译『learn-git-concepts-not-commands-2』; * 根据校对意见修改 『learn-git-concepts-not-commands-2』; * 添加译者; * 修正译文部分格式问题 * review 『learn-git-concepts-not-commands-2』; * review 『learn-git-concepts-not-commands-2』; * 修正译文格式问题 * review 『learn-git-concepts-not-commands-2』; * 区域设置更改和 AndroidViewModel 反面模式 (xitu#6080) * Update locale-changes-and-the-androidviewmodel-antipattern.md * 字母间空格以及译者链接添加 * 对格式进行修改 * Update locale-changes-and-the-androidviewmodel-antipattern.md * 更新七月份杂项积分和礼物兑换积分 * fix 积分 * 更新七月份部分前端分类文章翻译校对积分 * 更新七月份前端分类文章翻译校对积分 * Update front-end.md * Update backend.md * fix 积分 * Update ios.md * Update ios.md * Update AI.md * Update android.md * Update product.md * Update design.md * 更新七月上半月其他文章翻译校对积分 * fix 积分 * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update effective-bloc-pattern.md * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update using-node-js-to-read-really-really-large-files-pt-1.md
* translation/effiective BLoC pattern for flutter * feat: merge upstream master * 微前端:未来前端开发的新趋势 — 第二部分 (#6068) * Finish translation * Modify translation in code comments * Fix format and delete original paragraphs * Resolve modification suggestions * Remove an extra empty line * Update micro-frontends-2.md * Create kotlin-clean-architecture.md (#6085) * Create kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Create the-css-mindset.md (#6088) * Xcode 和 LLDB 高级调试教程:第 2 部分 (#6056) * 翻译部分文章 * Xcode 和 LLDB 高级调试教程:第 2 部分 * 参考 iWeslie 和 JasonWu1111 的校对意见进行校对,并添加校对名单 * 格式细节修改 * Update xcode-and-lldb-advanced-debugging-tutorial-part-2.md * Create collection-cognitive-biases-how-to-use-1.md (#6092) * Create collection-cognitive-biases-how-to-use-2.md (#6094) * Create collection-cognitive-biases-how-to-use-3.md (#6093) * 微前端:未来前端开发的新趋势 — 第四部分 (#6058) * 垂直排版:重提� writing-mode 垂直排版:重提� writing-mode * fix fix * 根据校对意见修改 根据校对意见修改 * fix 作品链接 * translate * 根据校对意见修改 * Create the-state-of-graphql-by-reddit.md (#6099) * Create birdseye-go.md (#6100) * Create fountaincodes.md (#6101) * Create testing-react-apps-with-cypress.md (#6102) * Update birdseye-go.md * 自托管你的静态资源 (#6060) * 自托管你的静态资源 自托管你的静态资源 * update 自托管你的静态资源 update 自托管你的静态资源 * Update self-host-your-static-assets.md * Update self-host-your-static-assets.md 数字/英文间加空格 * 格式问题修正 * 微前端:未来前端开发的新趋势 — 第三部分 (#6067) * Update micro-frontends-3.md 完成翻译 * Update micro-frontends-3.md 根据校对者意见修改完成 * Update micro-frontends-3.md * Web 流式文字排版的现状 (#6071) * 流式字体排版的现状 * accessibility 释义修改 * 统一翻译为流式文字排版 * 格式调整 * 校对修改 * Update the-state-of-fluid-web-typography.md * 纠错 (#6112) * 纠错 (#6111) * 推广 PWA 安装的模式(移动端) (#6087) * Update promoting-install-mobile.md 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * Update promoting-install-mobile.md * 校对修改完成 校对修改完成 * Update promoting-install-mobile.md 添加校对者 * 使用 SVG 和 Vue.Js 构建动态树图 (#6075) * 使用 SVG 和 Vue.Js 构建动态树图 * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * 格式问题修正 * 在 Python 中过度使用列表推导式和表达式生成器 (#6059) * 在 Python 中过度使用列表解析器和生成表达式 在 Python 中过度使用列表解析器和生成表达式 * Update abusing-and-overusing-list-comprehensions-in-python.md JalanJiang 校对 完成 * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * 设计任何图表的六项原则 (#6083) * translation_1 translation_1 * Proofreading_1 Proofreading_1 * 校对修改完成 校对修改完成 * 添加校对者 添加校对者 * Update redefining-data-visualization-at-google.md * Create creating-a-multi-level-hierarchical-flyout-navigation-menu-using-only-html-and-css.md (#6117) * Create css-architecture-for-multiple-websites.md (#6119) * Update css-architecture-for-multiple-websites.md * Create how-pagespeed-works.md (#6121) * CSS 思维模式 (#6124) * CSS 思维模式 CSS 思维模式 * adjust adjust * colon add colon & change some word * 校对修改完成 校对修改完成 * 校对修改_2 校对修改_2 * 使用 Gomobile 和 Gopherjs 的动态二维码数据传输 (#6096) * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * 使用 Swift 5 构建一个 iOS 移动端群聊应用程序 (#6084) * translation/effiective BLoC pattern for flutter * feat: merge upstream master * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update effective-bloc-pattern.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Create the-10-statistical-techniques-data-scientists-need-to-master.md (#6126) * Create the-10-statistical-techniques-data-scientists-need-to-master.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create 101-tips-for-being-a-great-programmer-human.md (#6128) * Create 101-tips-for-being-a-great-programmer-human.md * Update 101-tips-for-being-a-great-programmer-human.md * Create xgboost-algorithm-long-may-she-reign.md (#6127) * Create xgboost-algorithm-long-may-she-reign.md * Update xgboost-algorithm-long-may-she-reign.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create a-step-by-step-explanation-of-principal-component-analysis.md (#6129) * Create a-step-by-step-explanation-of-principal-component-analysis.md * Update a-step-by-step-explanation-of-principal-component-analysis.md * Create when-to-standardize-your-data.md (#6130) * Create when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * 利用 84 种认知偏见设计更好的产品 —— 第一部分 (#6114) * docs(*): long opening and Part 1 * docs(*): 5 & 6 biases * docs(*): 7~10 biases * docs(*): Don’t call me a loser * docs(*): Disproportionately emotional * fix(*): Proofreading * fix(*): Proofreading * docs(*): Adding proofreader * Update collection-cognitive-biases-how-to-use-1.md * Create responsive-design-ground-rules.md (#6141) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md (#6143) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Create hermes.md (#6145) * Create hermes.md * Update hermes.md * 敏捷也许是个问题 (#6105) * 敏捷也许是个问题 敏捷也许是个问题 * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Create frontend-vs-backend-which-one-is-right-for-you.md (#6148) * Create javascript-knowledge-reading-source-code.md * Update javascript-knowledge-reading-source-code.md * npm 的经济风云 —— 下半部分 (#6098) * npm 的经济风云 —— 下半部分 npm 的经济风云 —— 下半部分 * 第一次修改 感谢 @LanceZhu 的宝贵建议。 * 第二次修改 将”投机者“改为”拉投资的企业“。 * 第三次修改完成 感谢校对者 @MarchYuanx @leviding * Git:透过命令学概念 —— 第二部分 (#6113) * 翻译『learn-git-concepts-not-commands-2』; * 完成翻译『learn-git-concepts-not-commands-2』; * 根据校对意见修改 『learn-git-concepts-not-commands-2』; * 添加译者; * 修正译文部分格式问题 * review 『learn-git-concepts-not-commands-2』; * review 『learn-git-concepts-not-commands-2』; * 修正译文格式问题 * review 『learn-git-concepts-not-commands-2』; * 区域设置更改和 AndroidViewModel 反面模式 (#6080) * Update locale-changes-and-the-androidviewmodel-antipattern.md * 字母间空格以及译者链接添加 * 对格式进行修改 * Update locale-changes-and-the-androidviewmodel-antipattern.md * 更新七月份杂项积分和礼物兑换积分 * fix 积分 * 更新七月份部分前端分类文章翻译校对积分 * 更新七月份前端分类文章翻译校对积分 * Update front-end.md * Update backend.md * fix 积分 * Update ios.md * Update ios.md * Update AI.md * Update android.md * Update product.md * Update design.md * 更新七月上半月其他文章翻译校对积分 * fix 积分 * NodeJS 读取大数据集合的几种方法的性能比较 * Update effective-bloc-pattern.md * Update streams-for-the-win-a-performance-comparison-of-nodejs-methods-for-reading-large-datasets-pt-2.md * Update streams-for-the-win-a-performance-comparison-of-nodejs-methods-for-reading-large-datasets-pt-2.md * 为代码块添加标签
译文翻译完成,resolve #5992