-
Notifications
You must be signed in to change notification settings - Fork 5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
自托管你的静态资源 #6060
自托管你的静态资源 #6060
Conversation
update 自托管你的静态资源
|
校对认领 |
|
@noahziheng 好的呢 🍺 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
校对完成 @leviding @twang1727
| @@ -2,64 +2,64 @@ | |||
| > * 原文作者:[Harry](https://twitter.com/intent/follow?original_referer=https%3A%2F%2Fcsswizardry.com%2F2019%2F05%2Fself-host-your-static-assets%2F&ref_src=twsrc%5Etfw®ion=follow_link&screen_name=csswizardry&tw_p=followbutton) | |||
| > * 译文出自:[掘金翻译计划](https://github.com/xitu/gold-miner) | |||
| > * 本文永久链接:[https://github.com/xitu/gold-miner/blob/master/TODO1/self-host-your-static-assets.md](https://github.com/xitu/gold-miner/blob/master/TODO1/self-host-your-static-assets.md) | |||
| > * 译者: | |||
| > * 译者:twang1727 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
建议使用链接形式,如[twang1727](https://github.com/twang1727)
|
|
||
| One of the quickest wins—and one of the first things I recommend my clients do—to make websites faster can at first seem counter-intuitive: you should self-host all of your static assets, forgoing others’ CDNs/infrastructure. In this short and hopefully very straightforward post, I want to outline the disadvantages of hosting your static assets ‘off-site’, and the overwhelming benefits of hosting them on your own origin. | ||
| 有一条为网站提速最方便的捷径,同时也是我建议我的客户们做的第一件事,虽然它有点反常识,是将所有的静态资源放在自己主机上,而不是用 CDN 或基础设施。在这篇简短并且希望称得上直白的文章中,我打算列出以 ‘off-site’ 方式托管静态资源的坏处,以及自托管的好处。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
「是将所有的静态资源放在自己主机上」=>「就是将所有的静态资源放在自己主机上」
|
|
||
| It’s not uncommon for developers to link to static assets such as libraries or plugins that are hosted at a public/CDN URL. A classic example is jQuery, that we might link to like so: | ||
| 链接到托管在公共或者 CDN URL 上的静态资源,比如库或者插件,是很常见的做法。比如用 jQuery 我们可以这样做: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
仅建议:
「链接到」=>「使用」
|
|
||
| It’s not uncommon for developers to link to static assets such as libraries or plugins that are hosted at a public/CDN URL. A classic example is jQuery, that we might link to like so: | ||
| 链接到托管在公共或者 CDN URL 上的静态资源,比如库或者插件,是很常见的做法。比如用 jQuery 我们可以这样做: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
「是很常见的做法」=>「这种做法对于开发者来说,十分常见」
疑似漏译了个词~
|
|
||
| I won’t go into too much detail in this post, because I have a [whole article](https://csswizardry.com/2017/07/performance-and-resilience-stress-testing-third-parties/) on the subject of third party resilience and the risks associated with slowdowns and outages. Suffice to say, if you have any critical assets served by third party providers, and that provider is suffering slowdowns or, heaven forbid, outages, it’s pretty bleak news for you. You’re going to suffer, too. | ||
| 这篇文章里我不会讲得太详细,因为我写了一篇[完整的文章](https://csswizardry.com/2017/07/performance-and-resilience-stress-testing-third-parties/)来讨论第三方服务的恢复力以及相关的减速与宕机风险。可以这样说,如果你有任何重要资源放在第三方服务器上,而且服务商有减速或者,老天保佑,宕机的问题,那么就糟糕了。你也会遭殃。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
仅建议
「这篇文章里我不会讲得太详细,因为我写了」=>「有关这一部分的内容,我在这篇文章里将不会讲得太详细,因为我写过」
|
|
||
| That said, this isn’t always the case, and by self-hosting your assets you can design [much more bespoke caching strategies](https://csswizardry.com/2019/03/cache-control-for-civilians/). | ||
| 话虽这么讲,也不是所以情况都适用,而且用自托管资源设计[更订制化的缓存策略](https://csswizardry.com/2019/03/cache-control-for-civilians/)。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
「所以」=>「所有」
|
|
||
| That said, this isn’t always the case, and by self-hosting your assets you can design [much more bespoke caching strategies](https://csswizardry.com/2019/03/cache-control-for-civilians/). | ||
| 话虽这么讲,也不是所以情况都适用,而且用自托管资源设计[更订制化的缓存策略](https://csswizardry.com/2019/03/cache-control-for-civilians/)。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
「用自托管资源设计更订制化的缓存策略」=>「通过自托管资源来设计出更有针对性的的缓存策略」
|
|
||
| Even more importantly, [Safari has completely disabled this feature](https://andydavies.me/blog/2018/09/06/safari-caching-and-3rd-party-resources/) for fear of abuse where privacy is concerned, so the shared cache technique cannot work for, at the time of writing, [16% of users worldwide](http://gs.statcounter.com/). | ||
| 更重要的是,[Safari完全去除了这个功能](https://andydavies.me/blog/2018/09/06/safari-caching-and-3rd-party-resources/)来避免隐私滥用,所以本文写成时共享缓存技术对[世界上 16% 的用户](http://gs.statcounter.com/)是不能应用的。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
「Safari」后需空格,中英文之间需要增加空格
|
|
||
| There really is very little reason to leave your static assets on anyone else’s infrastructure. The perceived benefits are often a myth, and even if they weren’t, the trade-offs simply aren’t worth it. Loading assets from multiple origins is demonstrably slower. Take ten minutes over the next few days to audit your projects, and fetch any off-site static assets under your own control. | ||
| 实在是没理由把静态资源放在别人的基础设施上。直觉上的优点经常是谎言,即使不是,权衡之后往往就不值得了。从多个源加载资源可证明更慢。接下来几天花上十分钟来检查自己的项目吧,自托管你的静态资源吧。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
「从多个源加载资源可证明更慢」=>「从多个源加载资源确实很慢」
|
|
||
| There really is very little reason to leave your static assets on anyone else’s infrastructure. The perceived benefits are often a myth, and even if they weren’t, the trade-offs simply aren’t worth it. Loading assets from multiple origins is demonstrably slower. Take ten minutes over the next few days to audit your projects, and fetch any off-site static assets under your own control. | ||
| 实在是没理由把静态资源放在别人的基础设施上。直觉上的优点经常是谎言,即使不是,权衡之后往往就不值得了。从多个源加载资源可证明更慢。接下来几天花上十分钟来检查自己的项目吧,自托管你的静态资源吧。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
「接下来几天花上十分钟来检查自己的项目吧,自托管你的静态资源吧」=>「接下来几天里,花上十分钟来审计一下自己的项目,重新掌控你 off-site 的静态资源吧」
|
@twang1727 有空的时候可以先修改一下啦 |
|
校对认领 |
|
@MarchYuanx 妥妥哒 🍻 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
proofread_1
|
|
||
| Another thing to take into consideration is the simple question of trust. If we’re bringing content from external sources onto our page, we have to hope that the assets that arrive are the ones we were expecting them to be, and that they’re doing only what we expected them to do. | ||
| 另外一个需要考虑的问题是可信度。如果我们将外源内容放在页面上,我们就会希望送达的资源是我们所期望的,而且只会发挥我们所期望的作用。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『如果我们将外源内容放在页面』=>『如果将外部的资源内容放在我们的页面』
|
|
||
| Imagine the damage that would be caused if someone managed to take control of a provider such as `code.jquery.com` and began serving compromised or malicious payloads. It doesn’t bear thinking about! | ||
| 想象一下如果有人控制了 `code.jquery.com` 这种服务商并开始提供有漏洞的或恶意的 payload, 那样会造成多大的伤害。想都不敢想! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『那样会造成多大的伤害』=>『那样会造成多大的损失』
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
proofread_2
|
|
||
| Well, on a reasonably fast connection, hosting these static assets off-site is 311ms, or 1.65×, slower than hosting them ourselves. | ||
| 好吧,在还不错的网速上,托管这些静态资源用掉 311ms,或1.65倍慢于放置在自己主机上。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『托管这些静态资源用掉 311ms』=>『托管这些静态资源用掉 311 ms』
数字与单位之间需要增加空格
|
|
||
| Well, on a reasonably fast connection, hosting these static assets off-site is 311ms, or 1.65×, slower than hosting them ourselves. | ||
| 好吧,在还不错的网速上,托管这些静态资源用掉 311ms,或1.65倍慢于放置在自己主机上。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『或1.65倍慢于放置在自己主机上。』=>『或 1.65 倍慢地放置在自己主机上。』
中文与数字之间需要增加空格
|
|
||
| Moving the assets onto our own infrastructure brings load times down from around 5.4s to just 3.6s. | ||
| 将资源移到自己的基础设施上会将加载时间从大约 5.4s 降到仅仅 3.6s。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『将资源移到自己的基础设施上会将加载时间从大约 5.4s 降到仅仅 3.6s。』=>『将资源移到自己的基础设施上会将加载时间从大约 5.4 s 降到仅仅 3.6 s。』
数字与单位之间需要增加空格
|
@twang1727 请译者修改的时候注意细节问题,包括翻译和格式细节哈 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
proofread_3
|
|
||
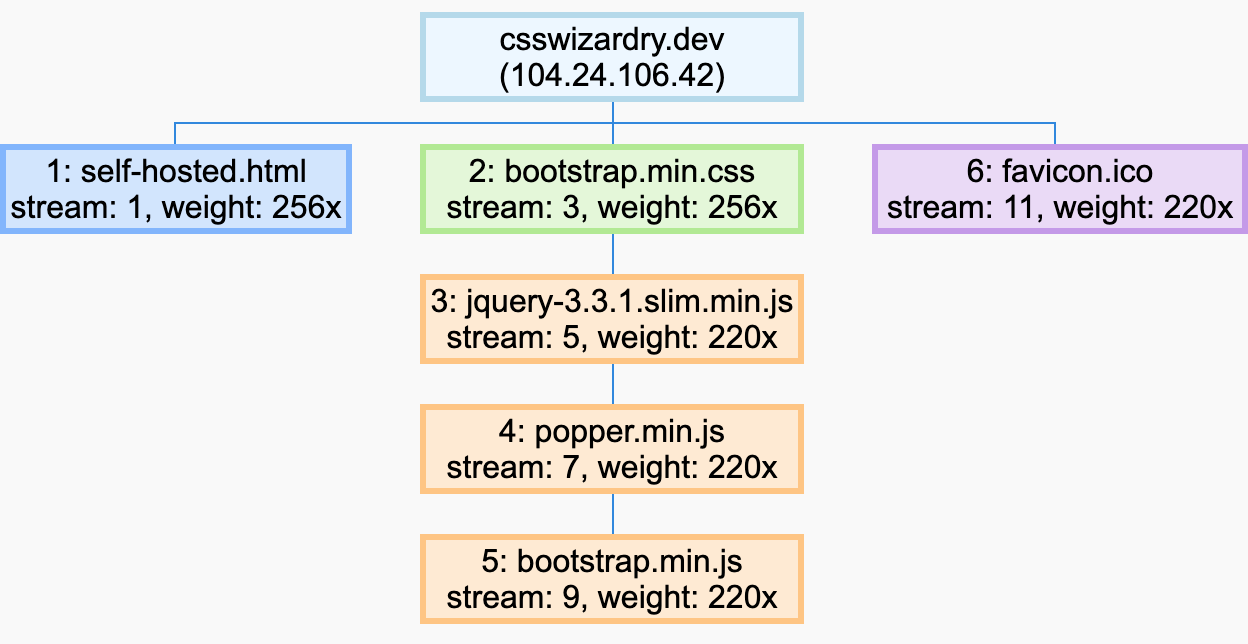
|  | ||
|
|
||
| By hosting all content under the same origin, we can build one, more complete dependency tree. Every stream has a unique ID as they’re all in the same tree. | ||
| 把所有内容放在同一个源下,我们就可以建立一个唯一的、完整的依赖树。因为所有流都在同一个树里,它们都有独特 ID。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『它们都有独特 ID』=>『它们都有唯一的 ID』
|
|
||
| There really is very little reason to leave your static assets on anyone else’s infrastructure. The perceived benefits are often a myth, and even if they weren’t, the trade-offs simply aren’t worth it. Loading assets from multiple origins is demonstrably slower. Take ten minutes over the next few days to audit your projects, and fetch any off-site static assets under your own control. | ||
| 实在是没理由把静态资源放在别人的基础设施上。直觉上的优点经常是谎言,即使不是,权衡之后往往就不值得了。从多个源加载资源可证明更慢。接下来几天花上十分钟来检查自己的项目吧,自托管你的静态资源吧。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『从多个源加载资源可证明更慢』=>『从多个源加载资源明显较慢』
|
校对完成 @leviding @twang1727 |
|
感谢@noahziheng,@MarchYuanx,校对的很细致,找出很多问题啊,汗颜。修改完毕@leviding。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@twang1727 看最新 commit,注意细节问题哈
|
@twang1727 已经 merge 啦~ 快快麻溜发布到掘金然后给我发下链接,方便及时添加积分哟。 掘金翻译计划有自己的知乎专栏,你也可以投稿哈,推荐使用一个好用的插件。 |
* 自托管你的静态资源 自托管你的静态资源 * update 自托管你的静态资源 update 自托管你的静态资源 * Update self-host-your-static-assets.md * Update self-host-your-static-assets.md 数字/英文间加空格 * 格式问题修正
* translation/effiective BLoC pattern for flutter * feat: merge upstream master * 微前端:未来前端开发的新趋势 — 第二部分 (#6068) * Finish translation * Modify translation in code comments * Fix format and delete original paragraphs * Resolve modification suggestions * Remove an extra empty line * Update micro-frontends-2.md * Create kotlin-clean-architecture.md (#6085) * Create kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Create the-css-mindset.md (#6088) * Xcode 和 LLDB 高级调试教程:第 2 部分 (#6056) * 翻译部分文章 * Xcode 和 LLDB 高级调试教程:第 2 部分 * 参考 iWeslie 和 JasonWu1111 的校对意见进行校对,并添加校对名单 * 格式细节修改 * Update xcode-and-lldb-advanced-debugging-tutorial-part-2.md * Create collection-cognitive-biases-how-to-use-1.md (#6092) * Create collection-cognitive-biases-how-to-use-2.md (#6094) * Create collection-cognitive-biases-how-to-use-3.md (#6093) * 微前端:未来前端开发的新趋势 — 第四部分 (#6058) * 垂直排版:重提� writing-mode 垂直排版:重提� writing-mode * fix fix * 根据校对意见修改 根据校对意见修改 * fix 作品链接 * translate * 根据校对意见修改 * Create the-state-of-graphql-by-reddit.md (#6099) * Create birdseye-go.md (#6100) * Create fountaincodes.md (#6101) * Create testing-react-apps-with-cypress.md (#6102) * Update birdseye-go.md * 自托管你的静态资源 (#6060) * 自托管你的静态资源 自托管你的静态资源 * update 自托管你的静态资源 update 自托管你的静态资源 * Update self-host-your-static-assets.md * Update self-host-your-static-assets.md 数字/英文间加空格 * 格式问题修正 * 微前端:未来前端开发的新趋势 — 第三部分 (#6067) * Update micro-frontends-3.md 完成翻译 * Update micro-frontends-3.md 根据校对者意见修改完成 * Update micro-frontends-3.md * Web 流式文字排版的现状 (#6071) * 流式字体排版的现状 * accessibility 释义修改 * 统一翻译为流式文字排版 * 格式调整 * 校对修改 * Update the-state-of-fluid-web-typography.md * 纠错 (#6112) * 纠错 (#6111) * 推广 PWA 安装的模式(移动端) (#6087) * Update promoting-install-mobile.md 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * Update promoting-install-mobile.md * 校对修改完成 校对修改完成 * Update promoting-install-mobile.md 添加校对者 * 使用 SVG 和 Vue.Js 构建动态树图 (#6075) * 使用 SVG 和 Vue.Js 构建动态树图 * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * 格式问题修正 * 在 Python 中过度使用列表推导式和表达式生成器 (#6059) * 在 Python 中过度使用列表解析器和生成表达式 在 Python 中过度使用列表解析器和生成表达式 * Update abusing-and-overusing-list-comprehensions-in-python.md JalanJiang 校对 完成 * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * 设计任何图表的六项原则 (#6083) * translation_1 translation_1 * Proofreading_1 Proofreading_1 * 校对修改完成 校对修改完成 * 添加校对者 添加校对者 * Update redefining-data-visualization-at-google.md * Create creating-a-multi-level-hierarchical-flyout-navigation-menu-using-only-html-and-css.md (#6117) * Create css-architecture-for-multiple-websites.md (#6119) * Update css-architecture-for-multiple-websites.md * Create how-pagespeed-works.md (#6121) * CSS 思维模式 (#6124) * CSS 思维模式 CSS 思维模式 * adjust adjust * colon add colon & change some word * 校对修改完成 校对修改完成 * 校对修改_2 校对修改_2 * 使用 Gomobile 和 Gopherjs 的动态二维码数据传输 (#6096) * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * 使用 Swift 5 构建一个 iOS 移动端群聊应用程序 (#6084) * translation/effiective BLoC pattern for flutter * feat: merge upstream master * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update effective-bloc-pattern.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Create the-10-statistical-techniques-data-scientists-need-to-master.md (#6126) * Create the-10-statistical-techniques-data-scientists-need-to-master.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create 101-tips-for-being-a-great-programmer-human.md (#6128) * Create 101-tips-for-being-a-great-programmer-human.md * Update 101-tips-for-being-a-great-programmer-human.md * Create xgboost-algorithm-long-may-she-reign.md (#6127) * Create xgboost-algorithm-long-may-she-reign.md * Update xgboost-algorithm-long-may-she-reign.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create a-step-by-step-explanation-of-principal-component-analysis.md (#6129) * Create a-step-by-step-explanation-of-principal-component-analysis.md * Update a-step-by-step-explanation-of-principal-component-analysis.md * Create when-to-standardize-your-data.md (#6130) * Create when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * 利用 84 种认知偏见设计更好的产品 —— 第一部分 (#6114) * docs(*): long opening and Part 1 * docs(*): 5 & 6 biases * docs(*): 7~10 biases * docs(*): Don’t call me a loser * docs(*): Disproportionately emotional * fix(*): Proofreading * fix(*): Proofreading * docs(*): Adding proofreader * Update collection-cognitive-biases-how-to-use-1.md * Create responsive-design-ground-rules.md (#6141) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md (#6143) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Create hermes.md (#6145) * Create hermes.md * Update hermes.md * 敏捷也许是个问题 (#6105) * 敏捷也许是个问题 敏捷也许是个问题 * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Create frontend-vs-backend-which-one-is-right-for-you.md (#6148) * Create javascript-knowledge-reading-source-code.md * Update javascript-knowledge-reading-source-code.md * npm 的经济风云 —— 下半部分 (#6098) * npm 的经济风云 —— 下半部分 npm 的经济风云 —— 下半部分 * 第一次修改 感谢 @LanceZhu 的宝贵建议。 * 第二次修改 将”投机者“改为”拉投资的企业“。 * 第三次修改完成 感谢校对者 @MarchYuanx @leviding * Git:透过命令学概念 —— 第二部分 (#6113) * 翻译『learn-git-concepts-not-commands-2』; * 完成翻译『learn-git-concepts-not-commands-2』; * 根据校对意见修改 『learn-git-concepts-not-commands-2』; * 添加译者; * 修正译文部分格式问题 * review 『learn-git-concepts-not-commands-2』; * review 『learn-git-concepts-not-commands-2』; * 修正译文格式问题 * review 『learn-git-concepts-not-commands-2』; * 区域设置更改和 AndroidViewModel 反面模式 (#6080) * Update locale-changes-and-the-androidviewmodel-antipattern.md * 字母间空格以及译者链接添加 * 对格式进行修改 * Update locale-changes-and-the-androidviewmodel-antipattern.md * 更新七月份杂项积分和礼物兑换积分 * fix 积分 * 更新七月份部分前端分类文章翻译校对积分 * 更新七月份前端分类文章翻译校对积分 * Update front-end.md * Update backend.md * fix 积分 * Update ios.md * Update ios.md * Update AI.md * Update android.md * Update product.md * Update design.md * 更新七月上半月其他文章翻译校对积分 * fix 积分 * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update effective-bloc-pattern.md * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update using-node-js-to-read-really-really-large-files-pt-1.md
* translation/effiective BLoC pattern for flutter * feat: merge upstream master * 微前端:未来前端开发的新趋势 — 第二部分 (xitu#6068) * Finish translation * Modify translation in code comments * Fix format and delete original paragraphs * Resolve modification suggestions * Remove an extra empty line * Update micro-frontends-2.md * Create kotlin-clean-architecture.md (xitu#6085) * Create kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Create the-css-mindset.md (xitu#6088) * Xcode 和 LLDB 高级调试教程:第 2 部分 (xitu#6056) * 翻译部分文章 * Xcode 和 LLDB 高级调试教程:第 2 部分 * 参考 iWeslie 和 JasonWu1111 的校对意见进行校对,并添加校对名单 * 格式细节修改 * Update xcode-and-lldb-advanced-debugging-tutorial-part-2.md * Create collection-cognitive-biases-how-to-use-1.md (xitu#6092) * Create collection-cognitive-biases-how-to-use-2.md (xitu#6094) * Create collection-cognitive-biases-how-to-use-3.md (xitu#6093) * 微前端:未来前端开发的新趋势 — 第四部分 (xitu#6058) * 垂直排版:重提� writing-mode 垂直排版:重提� writing-mode * fix fix * 根据校对意见修改 根据校对意见修改 * fix 作品链接 * translate * 根据校对意见修改 * Create the-state-of-graphql-by-reddit.md (xitu#6099) * Create birdseye-go.md (xitu#6100) * Create fountaincodes.md (xitu#6101) * Create testing-react-apps-with-cypress.md (xitu#6102) * Update birdseye-go.md * 自托管你的静态资源 (xitu#6060) * 自托管你的静态资源 自托管你的静态资源 * update 自托管你的静态资源 update 自托管你的静态资源 * Update self-host-your-static-assets.md * Update self-host-your-static-assets.md 数字/英文间加空格 * 格式问题修正 * 微前端:未来前端开发的新趋势 — 第三部分 (xitu#6067) * Update micro-frontends-3.md 完成翻译 * Update micro-frontends-3.md 根据校对者意见修改完成 * Update micro-frontends-3.md * Web 流式文字排版的现状 (xitu#6071) * 流式字体排版的现状 * accessibility 释义修改 * 统一翻译为流式文字排版 * 格式调整 * 校对修改 * Update the-state-of-fluid-web-typography.md * 纠错 (xitu#6112) * 纠错 (xitu#6111) * 推广 PWA 安装的模式(移动端) (xitu#6087) * Update promoting-install-mobile.md 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * Update promoting-install-mobile.md * 校对修改完成 校对修改完成 * Update promoting-install-mobile.md 添加校对者 * 使用 SVG 和 Vue.Js 构建动态树图 (xitu#6075) * 使用 SVG 和 Vue.Js 构建动态树图 * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * 格式问题修正 * 在 Python 中过度使用列表推导式和表达式生成器 (xitu#6059) * 在 Python 中过度使用列表解析器和生成表达式 在 Python 中过度使用列表解析器和生成表达式 * Update abusing-and-overusing-list-comprehensions-in-python.md JalanJiang 校对 完成 * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * 设计任何图表的六项原则 (xitu#6083) * translation_1 translation_1 * Proofreading_1 Proofreading_1 * 校对修改完成 校对修改完成 * 添加校对者 添加校对者 * Update redefining-data-visualization-at-google.md * Create creating-a-multi-level-hierarchical-flyout-navigation-menu-using-only-html-and-css.md (xitu#6117) * Create css-architecture-for-multiple-websites.md (xitu#6119) * Update css-architecture-for-multiple-websites.md * Create how-pagespeed-works.md (xitu#6121) * CSS 思维模式 (xitu#6124) * CSS 思维模式 CSS 思维模式 * adjust adjust * colon add colon & change some word * 校对修改完成 校对修改完成 * 校对修改_2 校对修改_2 * 使用 Gomobile 和 Gopherjs 的动态二维码数据传输 (xitu#6096) * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * 使用 Swift 5 构建一个 iOS 移动端群聊应用程序 (xitu#6084) * translation/effiective BLoC pattern for flutter * feat: merge upstream master * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update effective-bloc-pattern.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Create the-10-statistical-techniques-data-scientists-need-to-master.md (xitu#6126) * Create the-10-statistical-techniques-data-scientists-need-to-master.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create 101-tips-for-being-a-great-programmer-human.md (xitu#6128) * Create 101-tips-for-being-a-great-programmer-human.md * Update 101-tips-for-being-a-great-programmer-human.md * Create xgboost-algorithm-long-may-she-reign.md (xitu#6127) * Create xgboost-algorithm-long-may-she-reign.md * Update xgboost-algorithm-long-may-she-reign.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create a-step-by-step-explanation-of-principal-component-analysis.md (xitu#6129) * Create a-step-by-step-explanation-of-principal-component-analysis.md * Update a-step-by-step-explanation-of-principal-component-analysis.md * Create when-to-standardize-your-data.md (xitu#6130) * Create when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * 利用 84 种认知偏见设计更好的产品 —— 第一部分 (xitu#6114) * docs(*): long opening and Part 1 * docs(*): 5 & 6 biases * docs(*): 7~10 biases * docs(*): Don’t call me a loser * docs(*): Disproportionately emotional * fix(*): Proofreading * fix(*): Proofreading * docs(*): Adding proofreader * Update collection-cognitive-biases-how-to-use-1.md * Create responsive-design-ground-rules.md (xitu#6141) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md (xitu#6143) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Create hermes.md (xitu#6145) * Create hermes.md * Update hermes.md * 敏捷也许是个问题 (xitu#6105) * 敏捷也许是个问题 敏捷也许是个问题 * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Create frontend-vs-backend-which-one-is-right-for-you.md (xitu#6148) * Create javascript-knowledge-reading-source-code.md * Update javascript-knowledge-reading-source-code.md * npm 的经济风云 —— 下半部分 (xitu#6098) * npm 的经济风云 —— 下半部分 npm 的经济风云 —— 下半部分 * 第一次修改 感谢 @LanceZhu 的宝贵建议。 * 第二次修改 将”投机者“改为”拉投资的企业“。 * 第三次修改完成 感谢校对者 @MarchYuanx @leviding * Git:透过命令学概念 —— 第二部分 (xitu#6113) * 翻译『learn-git-concepts-not-commands-2』; * 完成翻译『learn-git-concepts-not-commands-2』; * 根据校对意见修改 『learn-git-concepts-not-commands-2』; * 添加译者; * 修正译文部分格式问题 * review 『learn-git-concepts-not-commands-2』; * review 『learn-git-concepts-not-commands-2』; * 修正译文格式问题 * review 『learn-git-concepts-not-commands-2』; * 区域设置更改和 AndroidViewModel 反面模式 (xitu#6080) * Update locale-changes-and-the-androidviewmodel-antipattern.md * 字母间空格以及译者链接添加 * 对格式进行修改 * Update locale-changes-and-the-androidviewmodel-antipattern.md * 更新七月份杂项积分和礼物兑换积分 * fix 积分 * 更新七月份部分前端分类文章翻译校对积分 * 更新七月份前端分类文章翻译校对积分 * Update front-end.md * Update backend.md * fix 积分 * Update ios.md * Update ios.md * Update AI.md * Update android.md * Update product.md * Update design.md * 更新七月上半月其他文章翻译校对积分 * fix 积分 * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update effective-bloc-pattern.md * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update using-node-js-to-read-really-really-large-files-pt-1.md * Update using-node-js-to-read-really-really-large-files-pt-1.md
* translation/effiective BLoC pattern for flutter * feat: merge upstream master * 微前端:未来前端开发的新趋势 — 第二部分 (#6068) * Finish translation * Modify translation in code comments * Fix format and delete original paragraphs * Resolve modification suggestions * Remove an extra empty line * Update micro-frontends-2.md * Create kotlin-clean-architecture.md (#6085) * Create kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Update kotlin-clean-architecture.md * Create the-css-mindset.md (#6088) * Xcode 和 LLDB 高级调试教程:第 2 部分 (#6056) * 翻译部分文章 * Xcode 和 LLDB 高级调试教程:第 2 部分 * 参考 iWeslie 和 JasonWu1111 的校对意见进行校对,并添加校对名单 * 格式细节修改 * Update xcode-and-lldb-advanced-debugging-tutorial-part-2.md * Create collection-cognitive-biases-how-to-use-1.md (#6092) * Create collection-cognitive-biases-how-to-use-2.md (#6094) * Create collection-cognitive-biases-how-to-use-3.md (#6093) * 微前端:未来前端开发的新趋势 — 第四部分 (#6058) * 垂直排版:重提� writing-mode 垂直排版:重提� writing-mode * fix fix * 根据校对意见修改 根据校对意见修改 * fix 作品链接 * translate * 根据校对意见修改 * Create the-state-of-graphql-by-reddit.md (#6099) * Create birdseye-go.md (#6100) * Create fountaincodes.md (#6101) * Create testing-react-apps-with-cypress.md (#6102) * Update birdseye-go.md * 自托管你的静态资源 (#6060) * 自托管你的静态资源 自托管你的静态资源 * update 自托管你的静态资源 update 自托管你的静态资源 * Update self-host-your-static-assets.md * Update self-host-your-static-assets.md 数字/英文间加空格 * 格式问题修正 * 微前端:未来前端开发的新趋势 — 第三部分 (#6067) * Update micro-frontends-3.md 完成翻译 * Update micro-frontends-3.md 根据校对者意见修改完成 * Update micro-frontends-3.md * Web 流式文字排版的现状 (#6071) * 流式字体排版的现状 * accessibility 释义修改 * 统一翻译为流式文字排版 * 格式调整 * 校对修改 * Update the-state-of-fluid-web-typography.md * 纠错 (#6112) * 纠错 (#6111) * 推广 PWA 安装的模式(移动端) (#6087) * Update promoting-install-mobile.md 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * 推广 PWA 安装的模式(移动端) 翻译完成 * Update promoting-install-mobile.md * 校对修改完成 校对修改完成 * Update promoting-install-mobile.md 添加校对者 * 使用 SVG 和 Vue.Js 构建动态树图 (#6075) * 使用 SVG 和 Vue.Js 构建动态树图 * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * Update building-a-dynamic-tree-diagram-with-svg-and-vue-js.md * 格式问题修正 * 在 Python 中过度使用列表推导式和表达式生成器 (#6059) * 在 Python 中过度使用列表解析器和生成表达式 在 Python 中过度使用列表解析器和生成表达式 * Update abusing-and-overusing-list-comprehensions-in-python.md JalanJiang 校对 完成 * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update TODO1/abusing-and-overusing-list-comprehensions-in-python.md Co-Authored-By: TrWestdoor <[email protected]> * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * Update abusing-and-overusing-list-comprehensions-in-python.md * 设计任何图表的六项原则 (#6083) * translation_1 translation_1 * Proofreading_1 Proofreading_1 * 校对修改完成 校对修改完成 * 添加校对者 添加校对者 * Update redefining-data-visualization-at-google.md * Create creating-a-multi-level-hierarchical-flyout-navigation-menu-using-only-html-and-css.md (#6117) * Create css-architecture-for-multiple-websites.md (#6119) * Update css-architecture-for-multiple-websites.md * Create how-pagespeed-works.md (#6121) * CSS 思维模式 (#6124) * CSS 思维模式 CSS 思维模式 * adjust adjust * colon add colon & change some word * 校对修改完成 校对修改完成 * 校对修改_2 校对修改_2 * 使用 Gomobile 和 Gopherjs 的动态二维码数据传输 (#6096) * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * Update animated-qr-data-transfer-with-gomobile-and-gopherjs.md * 使用 Swift 5 构建一个 iOS 移动端群聊应用程序 (#6084) * translation/effiective BLoC pattern for flutter * feat: merge upstream master * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Update effective-bloc-pattern.md * Update how-to-build-ios-mobile-group-chat-app-swift-5-pubnub.md * Create the-10-statistical-techniques-data-scientists-need-to-master.md (#6126) * Create the-10-statistical-techniques-data-scientists-need-to-master.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create 101-tips-for-being-a-great-programmer-human.md (#6128) * Create 101-tips-for-being-a-great-programmer-human.md * Update 101-tips-for-being-a-great-programmer-human.md * Create xgboost-algorithm-long-may-she-reign.md (#6127) * Create xgboost-algorithm-long-may-she-reign.md * Update xgboost-algorithm-long-may-she-reign.md * Update the-10-statistical-techniques-data-scientists-need-to-master.md * Create a-step-by-step-explanation-of-principal-component-analysis.md (#6129) * Create a-step-by-step-explanation-of-principal-component-analysis.md * Update a-step-by-step-explanation-of-principal-component-analysis.md * Create when-to-standardize-your-data.md (#6130) * Create when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * Update when-to-standardize-your-data.md * 利用 84 种认知偏见设计更好的产品 —— 第一部分 (#6114) * docs(*): long opening and Part 1 * docs(*): 5 & 6 biases * docs(*): 7~10 biases * docs(*): Don’t call me a loser * docs(*): Disproportionately emotional * fix(*): Proofreading * fix(*): Proofreading * docs(*): Adding proofreader * Update collection-cognitive-biases-how-to-use-1.md * Create responsive-design-ground-rules.md (#6141) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md (#6143) * Create 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Update 16-devtools-tips-and-tricks-every-css-developer-need-to-know.md * Create hermes.md (#6145) * Create hermes.md * Update hermes.md * 敏捷也许是个问题 (#6105) * 敏捷也许是个问题 敏捷也许是个问题 * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Update agile-agile-blah-blah.md * Create frontend-vs-backend-which-one-is-right-for-you.md (#6148) * Create javascript-knowledge-reading-source-code.md * Update javascript-knowledge-reading-source-code.md * npm 的经济风云 —— 下半部分 (#6098) * npm 的经济风云 —— 下半部分 npm 的经济风云 —— 下半部分 * 第一次修改 感谢 @LanceZhu 的宝贵建议。 * 第二次修改 将”投机者“改为”拉投资的企业“。 * 第三次修改完成 感谢校对者 @MarchYuanx @leviding * Git:透过命令学概念 —— 第二部分 (#6113) * 翻译『learn-git-concepts-not-commands-2』; * 完成翻译『learn-git-concepts-not-commands-2』; * 根据校对意见修改 『learn-git-concepts-not-commands-2』; * 添加译者; * 修正译文部分格式问题 * review 『learn-git-concepts-not-commands-2』; * review 『learn-git-concepts-not-commands-2』; * 修正译文格式问题 * review 『learn-git-concepts-not-commands-2』; * 区域设置更改和 AndroidViewModel 反面模式 (#6080) * Update locale-changes-and-the-androidviewmodel-antipattern.md * 字母间空格以及译者链接添加 * 对格式进行修改 * Update locale-changes-and-the-androidviewmodel-antipattern.md * 更新七月份杂项积分和礼物兑换积分 * fix 积分 * 更新七月份部分前端分类文章翻译校对积分 * 更新七月份前端分类文章翻译校对积分 * Update front-end.md * Update backend.md * fix 积分 * Update ios.md * Update ios.md * Update AI.md * Update android.md * Update product.md * Update design.md * 更新七月上半月其他文章翻译校对积分 * fix 积分 * NodeJS 读取大数据集合的几种方法的性能比较 * Update effective-bloc-pattern.md * Update streams-for-the-win-a-performance-comparison-of-nodejs-methods-for-reading-large-datasets-pt-2.md * Update streams-for-the-win-a-performance-comparison-of-nodejs-methods-for-reading-large-datasets-pt-2.md * 为代码块添加标签
译文翻译完成,resolve #6040