- List of tools
- How we work
- Setting up your machine
- Starting a new project
- Coordinating with the rest of the newsroom
-
Prettylist Generate a nicely formatted list from a spreadsheet.
-
US color-coded map For color-coded maps with state-by-state US data. Polygons only.
-
Newsquiz A simple quiz app with lots of options for using images.
-
Map Table Combo map and table graphic for data about the 50 states.
-
Choose Your Own Adventure Good for walkthrough explainers.
-
Simple slider A horizontal inline slider that works with images, videos, and any html elements.
-
Image sidebar Useful for inline navs, images with captions, and so on. Can be horizontal or vertical.
-
Full-width template For "big" features and interactives.
-
Random sentence generator A simple tool for randomizing phrases.
-
Madlibs Our version of the silly phrase generator.
-
Brackets Interactive brackets for March Madness-style contests.
-
World Map World map svg with tooltips.
-
US map with d3 markers For putting dynamically sized markers on a US map.
-
Datawrapper: Our version of the excellent charting tool.
##How we work Important caveat: This walkthrough isn't going to be very useful to non-MoJo folks. All of our spreadsheet templates are publicly viewable and copy-able, however.
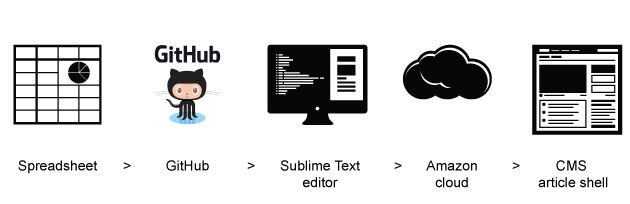
Here's an overview of how we use these tools at Mother Jones. Step-by-step instructions are below.
Most of our tools are powered by Google Spreadsheets. We have sample spreadsheet templates that you'll copy and modify for your story.
Next, you'll use the command line to make a copy of the tool you want from our Github library. This copy will live on your machine, or "locally." Then, you'll use a text editor to match it up with your spreadsheet.
Once your "local" version of the tool is working properly, you'll upload it to the cloud using Amazon Web Services S3, a cloud-based file-storage service, where it becomes publicly viewable.
Finally, you'll embed this public version of your project in an article via our CMS.
To use these tools, there are a few things you'll need to download or set up on your machine.
-
Admin access on your machine. Talk to Ross.
-
A good text editor. We prefer SublimeText.
-
You'll be using the command line to access our GitHub account. All Macs have a built-in command line program called Terminal. You can use that, but we prefer iTerm2. Download it.
-
We use GitHub for "version control," or keeping files neatly organized and easy to ctrl+Z if anything breaks. Talk to Ross about downloading Git and setting up a new GitHub account for yourself, and connecting GitHub to your computer following this guide.
-
Finally, you need to link your account to the Mother Jones GitHub account. Talk to AJ.
-
S3 Organizer, the Firefox plugin for uploading to Amazon S3, a cloud-based file storing service, as well as access to our files on s3. Talk to Robert.
-
The shared Mother Jones Google Drive folder. Talk to AJ.
The tools, languages, and concepts you'll encounter when working with these tools might be totally new to you. Here are some good backgrounds:
- HTML and CSS
- Github: 1 and 2
- Command line
- Text editors
- Amazon S3
Go to the Github page of the tool you want to use. Read through the README, then open the Spreadsheet Template link. When it opens in Google Docs, go to File > Make a Copy. Give your project a working title.
File > Move to Folder > Mother Jones Drive > folder for your beat. Make Mother Jones the owner of the spreadsheet under Sharing > Owner.
Replace the data in the spreadsheet with the data for your project. Check the README for specifics.
File > Publish to the Web Publish just the sheet with your data. Make sure that automatic republishing is turned on. Notice the URL that's created after you hit Publish; you'll need that later.
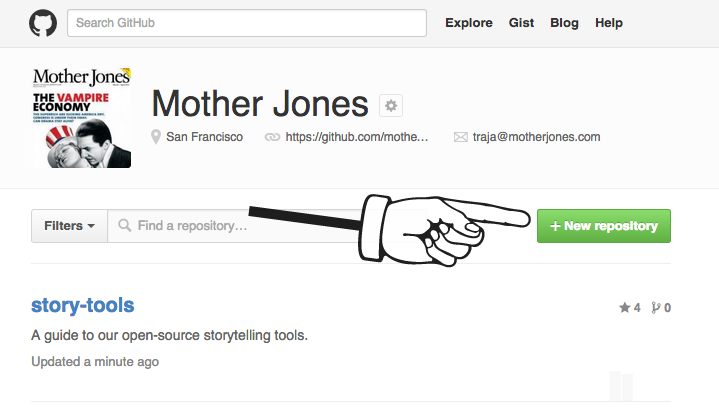
Create a new private repo under the Mother Jones account (how-to).
Name it with the slug of your story + the name of the tool, i.e.: rape-statutes-map-table.
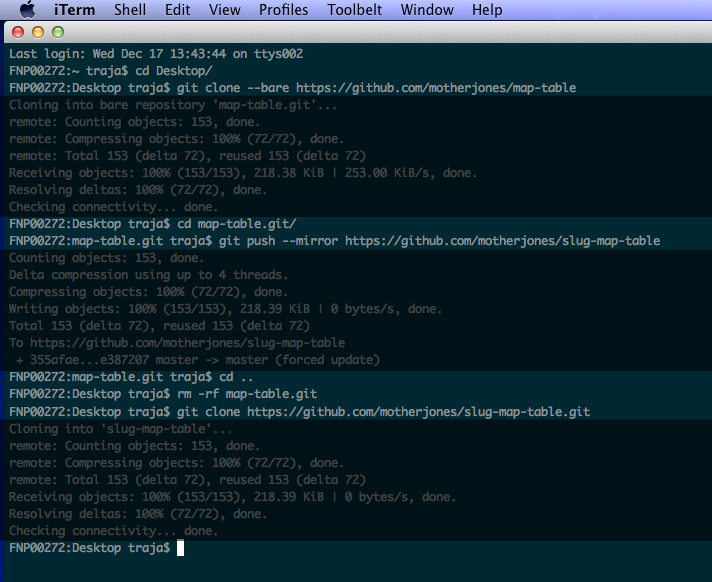
Now you're going to make a copy of the tool you want to use and stick it in the new repo. Here's a screenshot of all the commands you'll need (replacing your repo names as needed). The portions that are blacked out are messages back from the terminal.
You can also find the same commands here: (how to).
In SublimeText, open the main folder of your repo. At this point, go check out the tool's own README page for further instructions.
As you make changes these changes, you need to update your project file's on GitHub to match what you're doing on your own machine (essentially saving as you go). Check out these tutorials for a basic intro to GitHub commands:
- Github: 1 and 2
- Command line
Here are the commands you'll use over and over:
-
cdopen and go into a folder on your machine -
git statuscheck to see if you have unsaved changes -
git add --alladd all your changes to be saved -
git commit -m "Message here"decribe your changes -
git pullcheck that no one else has uploaded any new changes -
git pushfinally, upload your changes to GitHub
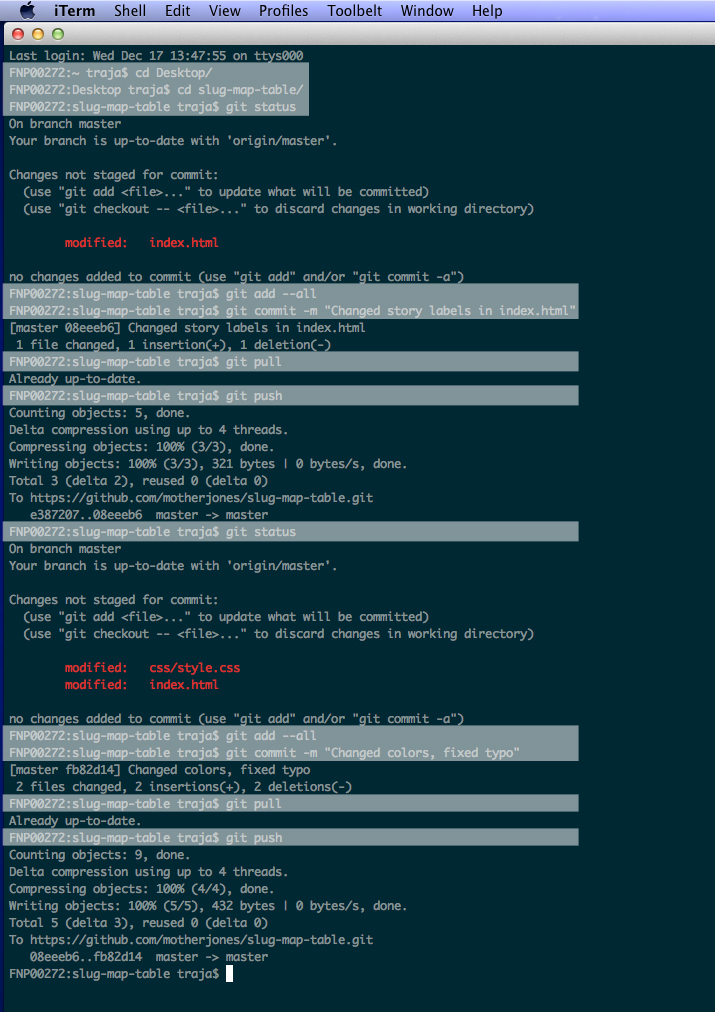
This screenshot shows the process of making a couple sets of changes and uploading them to GitHub:
Open S3 Organizer in Firefox. The left-hand pane shows files on your machine (aka "local"). The right-hand pane shows files in the cloud. Upload your local files to the right place in the cloud. Notice the icons in the top-right corner of the screen; you use these to move around, make new directories, and so on.
After your files have been uploaded, right-click on the main project folder. Edit ACL and change the permissions as needed. Click "Apply to subfolders" to change all your files at once.
Finally, right-click on your index.html file to copy the distribution URL (you want the one on the bottom). You'll need this in the next step.
We use Pym.js to embed projects into stories via our CMS. Here's what you need to put in the Source view:
<div id="graphic"></div>
<script type="text/javascript" src="http://assets.motherjones.com/interactives/plugins/pym.js/src/pym.js"></script>
<script>
var pymParent = new pym.Parent('graphic', 'replace.html', {});
</script>
Your distribution URL goes in the place of replace.html. Check that things are working in the latest versions of Firefox, Chrome, and Safari, and test on an iPhone 4 or later as well.
- Replace the working title of your spreadsheet with the headline on your published article
- Convert private repo to public
- If you made happened to make useful design improvements to the tool, talk to Tasneem about potentially making these changes to the master version as well.
Of course, stories involve a lot more than spreadsheets and html files. Here is a list of non-technical but very important editorial concerns when it comes to publishing your story: