-
Notifications
You must be signed in to change notification settings - Fork 24
Home
Settings [↑]
Open (or create) your settings.json in your .vscode subfolder of your workspace.
Add a deploy section:
{
"deploy": {
"packages": [
{
"name": "Version 2.3.4",
"description": "Package version 2.3.4",
"files": [
"**/*.php",
"/*.json"
],
"exclude": [
"tests/**"
],
"deployOnSave": true
},
{
"name": "Version 2.3.5 (anything)",
"description": "Package version 2.3.5"
}
],
"targets": [
{
"type": "sftp",
"name": "My SFTP folder",
"description": "A SFTP folder",
"dir": "/my_package_files",
"host": "localhost", "port": 22,
"user": "tester", "password": "password"
}
],
"host": [
{
"dir": "./files_from_remotes"
}
]
}
}| Name | Description |
|---|---|
alwaysShowPackageList |
Indicates if package list is shown, even if there is only one entry. Default: (false)
|
alwaysShowTargetList |
Indicates if target list is shown, even if there is only one entry. Default: (false)
|
alwaysSyncIfNewer |
Always synchronize a local file with a newer one when using sync when open in a package. Default: (false)
|
autoSelectWorkspace |
Select the workspace by active text editor automatically or not. Default (false)
|
clearOutputOnStartup |
Clear output on startup or not. Default: (false)
|
commands |
A list of one or more script based commands to register to VS Code (s. Commands). |
deployOnChange |
Activate or deactivate 'deploy on change' for all packages (s. Deploy on change). Default: (true)
|
deployOnSave |
Activate or deactivate 'deploy on save' for all packages. Default: (true)
|
disableNewVersionPopups |
Disables the display of popups that reports for a new version of that extension. Default: (false)
|
displayLoadedPlugins |
Display loaded plugins in output window or not. Default: (true)
|
displayNetworkInfo |
Display network information in output window or not. Default: (true)
|
env |
Settings for the environment of the current process. |
events |
Defines one or more global events. (s. Events) |
fastCheckForIgnores |
If (true) this will use minimatch instead of node-glob for patterns defined in ignore property. Default: (false)
|
fastCheckOnChange |
If (true) this will use minimatch instead of node-glob for "deploy on change" for packages by default. Default: (false)
|
fastCheckOnSave |
If (true) this will use minimatch instead of node-glob for "deploy on save" for packages by default. Default: (false)
|
fastCheckOnSync |
If (true) this will use minimatch instead of node-glob for "sync when open" for packages by default. Default: (false)
|
globals |
A list of variables that can be accessed globally (from scripts, e.g.). |
host |
Settings for a host that receives files from a remote machine. (s. host section) |
ignore |
An optional list of one or more glob pattern for files that should ignored, even if they are trying to be deployed. |
imports |
One or more settings to import (s. Imports). |
modules |
An optional list of one or more "external" plugin module files (.js) to load. |
name |
A custom machine name. |
open |
A list of files to open on startup. s. Open on startup |
openOutputOnDeploy |
Open the output window before deploying starts or not. Default: (true)
|
openOutputOnStartup |
Open the output window on after settings have been (re)loaded or not. Default: (false)
|
packages |
One or more package that describe which files of your workspace should be deployed. |
runBuildTaskOnStartup |
Run build task on startup or define the wait time, in milliseconds, after the build task should be run after startup. Default: (false)
|
runGitPullOnStartup |
Run Git pull on startup or define the wait time, in milliseconds, after Git pull should be run after startup. Default: (false)
|
showDeployResultInStatusBar |
Show an item in the status bar after deployment or not. Default: (false)
|
showPopupOnSuccess |
Indicates if an info popup / notification should be displayed after a successful deployment or not. Default: (true)
|
showWarningIfIgnored |
If (true), this will show a warning message for each file that is trying to be deployed. Default: (true)
|
showWarningsForNonExistingTargets |
Indicates if a warning popup / notification should be displayed if targets do not exist. Default: (false)
|
startApi |
Starts the REST API or not (requires vs-rest-api). Default: (false)
|
startCronJobs |
Starts the cron jobs or not (requires vs-cron). Default: (false)
|
startupCommands |
A list of one or more Visual Studio Code commands that should be run on startup. |
targets |
One or more target that describe where files can be deployed to. |
templates |
Settings for defining custom template / example repositories. |
timeToWaitBeforeActivateDeployOnChange |
The time (in milliseconds) to wait before activating 'deploy on change' feature. |
useGitIgnoreStylePatterns |
Also check directory patterns, like in .gitignore files, in all packages by default or not. Default: (true)
|
useTargetListForDeployOnSave |
Use targets property of a package instead, if its 'deployOnSave' property is set to (true). Default: (false)
|
useWorkspaceStartTimeForSyncWhenOpen |
Use workspace start time for sync when open for all packages by default or not. Default: (false)
|
values |
Defines one or more values that can be accessed via placeholders, e.g. (s. Values) |
Packages [↑]
A package is a description of files of your workspace that should be deployed.
Add the subsection packages and add one or more entry:
{
"deploy": {
"packages": [
{
"name": "Version 2.3.4",
"description": "Package version 2.3.4",
"files": [
"**/*.php",
"/*.json"
],
"exclude": [
"tests/**"
],
"deployOnSave": true
},
{
"name": "Version 2.3.5 (anything)",
"description": "Package version 2.3.5"
}
]
}
}| Name | Description |
|---|---|
alwaysSyncIfNewer |
Always synchronize a local file with a newer one when using sync when open in that package. Default: (false)
|
applyValuesTo |
An object with a list of property names and their values (with optional placeholders), that should be applied to that package. |
button |
If defined, a button is shown in the status bar. Instead of defining properties, you can also use a boolean value, such as (true) or (false). |
deployOnChange |
One or more files to deploy if they change. (true) indicates to deploy to all files of deployOnSave (s. Deploy on change). Default: (false)
|
deployOnSave |
Deploy a file of this package on save or not. This can be a list of one or more target name (s. below) to deploy to or (true) for all targets. Default: (false)
|
description |
The description of the package. |
detail*
|
Additional information that should be shown in the GUI, e.g. |
exclude |
Files to exclude (s. node-glob). |
fastCheckOnChange |
If (true) this will use minimatch instead of node-glob for "deploy on change" for this package. Default: (false)
|
fastCheckOnSave |
If (true) this will use minimatch instead of node-glob for "deploy on save" for this package. Default: (false)
|
fastCheckOnSync |
If (true) this will use minimatch instead of node-glob for "sync when open" for this package. Default: (false)
|
files |
Files to include (s. node-glob). Default: **
|
if |
One or more conditions (as JavaScript code) that defines if package is available or not, similar to values. |
inheritFrom |
One or more package name from where to inherit settings from. |
isFor |
An optional list of one or more (host)names that package is visible for. |
isHidden |
Hide package in GUI or not. Default: (false)
|
loadFrom*
|
The source (file) with the base data for that package. If you choose a relative path, you must keep in mind that (in that case) the path is relative to your settings.json file and NOT to the workspace! |
name |
The name of the package. |
noNodeModules |
Exclude node_modules directory by default or not. Default: (false)
|
platforms |
One or more platform names the package is for. s. process.platform |
showForDeploy |
Show this package for deploying or not. Default: (true)
|
showForPull |
Show this package for pulling or not. Default: (true)
|
sortOrder |
An optional number or object to sort the package elements. If this value is an object, it is searched for a property that contains the name of the current machine, by using its value as sort value. Default: 0
|
syncWhenOpen |
Sync files when open. This can be an object with settings, a string with a target name from where to sync from or a boolean value, that indicates to activate the feature for all files of that package. Default: (false)
|
targets |
One or more optional and explicit target names to deploy to. |
useGitIgnoreStylePatterns |
Also check directory patterns, like in .gitignore files, in that package or not. Default: (true)
|
useTargetListForDeployOnSave |
Use targets property of this package instead, if its deployOnSave property is set to (true). Default: (false)
|
useWorkspaceStartTimeForSyncWhenOpen |
Use workspace start time for sync when open for that package or not. Default: (false)
|
* supports placeholders
Buttons [↑]
You are able to define status bar buttons for each of your packages by setting up the button property:
{
"deploy": {
"packages": [
{
"name": "My package",
"button": {
"text": "Deploy to 'My target'",
"tooltip": "Click here to deploy to the target...",
"targets": [ "My target" ]
}
}
],
"targets": [
{
"name": "My target"
}
]
}
}| Name | Description |
|---|---|
command |
The custom ID for the underlying command. |
enabled |
Enable button or not. Default: (true)
|
isRight |
Put button on the right side or not. Default: (false)
|
priority |
The priority. |
targets |
A list of one or more explicit target names to deploy to. If not defined, the target list from the underlying package is used. |
text*
|
The custom display text. |
tooltip*
|
The custom tooltip text. |
* supports placeholders
Targets [↑]
A target describes where a file or package should be transfered to.
The extension supports the following target types:
| Type | Can pull / download files from target? |
|---|---|
| Amazon AWS S3 buckets | ✔️ |
| Apps / executables / scripts (bash, batch, e.g.) | |
| Azure blob storages | ✔️ |
| DropBox | ✔️ |
| External Node.js based scripts | ✔️ |
| FTP | ✔️ |
| HTTP(s) | |
| Local or shared network folders inside a LAN | ✔️ |
| Mail (SMTP) | |
| Remote machines like other VS Code instances | |
| REST APIs like vs-rest-api | ✔️ |
| SFTP | ✔️ |
| Slack | |
| SQL | |
| ZIP files | ✔️ |
There also some special target types you can use:
| Name | Description | Can pull? |
|---|---|---|
| batch | Deploys to one or more other target. | |
| each | Iterates over a list of values and deploys for each of them. | |
| list | Lets the user select an entry with settings for one or more targets. | |
| map | Iterates over a list of object that contains properties (and their values) and deploys for each of them. | |
| pipeline | Pipes a list of sources files to a new destination, by using a script and sends the new file list to a target. | |
| prompt | Asks the user for a list of settings that will be applied to one or more other targets. | |
| switch | Switches between targets. | ✔️ |
| test | A mock deployer, which is a good tool to check package configuration(s). | ✔️ |
Add the subsection targets in your .vscode/settings.json file and add one or more entry:
{
"deploy": {
"targets": [
{
"type": "sftp",
"name": "My SFTP folder",
"description": "A SFTP folder",
"mappings": [
{
"source": "dir/of/files/that/should/be/mapped",
"target": "dir/on/target"
}
],
"dir": "/my_package_files",
"host": "localhost", "port": 22,
"user": "tester", "password": "password",
"checkBeforeDeploy": true
},
{
"type": "ftp",
"name": "My FTP folder",
"description": "A FTP folder",
"dir": "/my_package_files",
"host": "localhost", "port": 21,
"user": "anonymous", "password": "",
"deployed": [
{
"type": "sql",
"engine": "mysql",
"queries": [
"TRUNCATE TABLE `debug`",
"TRUNCATE TABLE `logs`"
]
},
{
"target": "https://github.com/mkloubert"
}
]
},
{
"type": "local",
"name": "My local folder",
"description": "A local folder",
"dir": "E:/test/my_package_files"
},
{
"type": "local",
"name": "My network folder",
"description": "A SMB shared network folder",
"dir": "\\\\MyServer\\my_package_files"
},
{
"type": "zip",
"name": "My ZIP file",
"description": "Create a ZIP file in a target directory",
"target": "E:/test"
},
{
"type": "mail",
"name": "My mail server",
"description": "An email deployer",
"host": "smtp.example.com", "port": 465,
"secure": true, "requireTLS": true,
"user": "[email protected]", "password": "P@assword123!",
"from": "[email protected]",
"to": "[email protected], [email protected]"
},
{
"type": "script",
"name": "My script",
"description": "A deploy script",
"script": "E:/test/deploy.js",
"options": {
"TM": 5979,
"MK": "23979"
}
},
{
"type": "http",
"name": "My HTTP service",
"description": "A HTTP service on a HTTP server, e.g.",
"url": "https://host.example.com/webdav/?file=${VSDeploy-File}",
"user": "mkloubert", "password": "P@ssword123!"
},
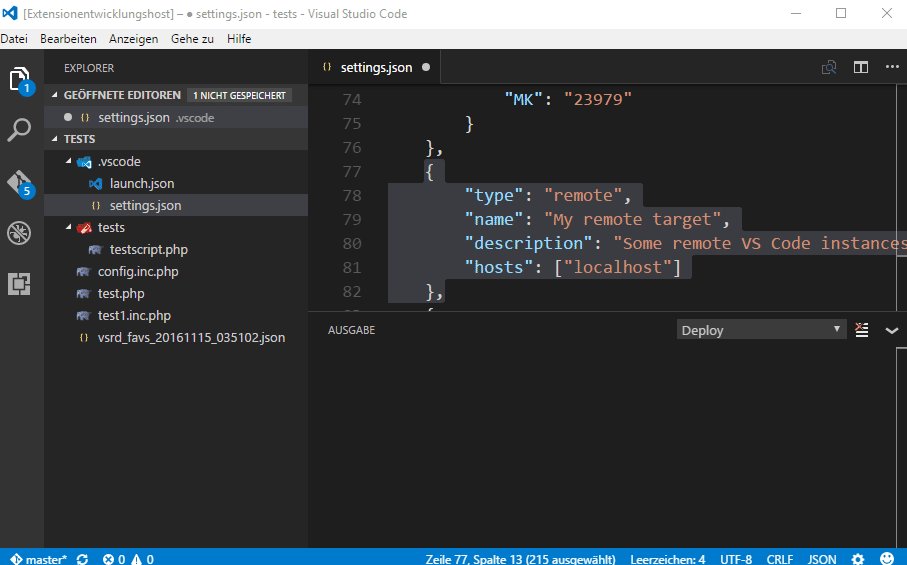
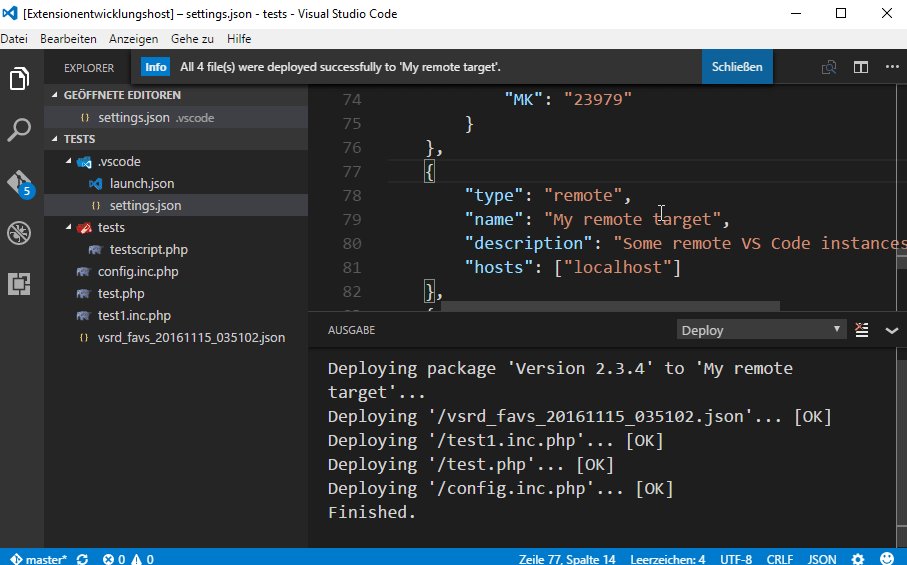
{
"type": "remote",
"name": "My remote target",
"description": "Some remote VS Code instances to deploy to",
"hosts": ["localhost", "192.168.0.101", "192.168.0.101:5979"]
},
{
"type": "app",
"name": "My App",
"description": "An app to call",
"app": "E:/test/deploy.cmd",
"arguments": ["a", "b", "c"]
},
{
"type": "batch",
"name": "My Batch",
"description": "A batch operation",
"targets": ["My mail server", "My ZIP file"]
},
{
"type": "azureblob",
"name": "My Azure blob storage",
"description": "An container in an Azure blob storage",
"container": "my-container",
"account": "my-storage-account",
"accessKey": "<ACCESS-KEY-FROM-AZURE-PORTAL>"
},
{
"type": "s3bucket",
"name": "My Amazon Bucket",
"description": "An Amazon AWS S3 bucket",
"bucket": "my-bucket"
},
{
"type": "dropbox",
"name": "My DropBox folder",
"description": "Deploy to my DropBox folder",
"token": "<ACCESS-TOKEN>"
},
{
"type": "api",
"name": "My REST API",
"description": "Deploys to a vs-rest-api",
"host": "vscode.example.com",
"user": "rgrimes", "password": "lori"
}
]
}
}| Name | Description |
|---|---|
applyValuesTo |
An object with a list of property names and their values (with optional placeholders), that should be applied to that target. |
beforeDeploy |
List of operations that should be invoked BEFORE target is being deployed. s. Operations |
deployed |
The operations that should be invoked AFTER ALL files have been deployed successfully. s. Operations |
description |
The description of the target. |
detail*
|
Additional information that should be shown in the GUI, e.g. |
diffBeforeDeploy |
Start a diff before deploy file(s) or not. Default: (false)
|
hideIf |
A list of one or more package names that indicates if that target is hidden from GUI if one of the package(s) has been selected. |
if |
One or more conditions (as JavaScript code) that defines if target is available or not, similar to values. |
inheritFrom |
One or more target name from where to inherit settings from. |
isFor |
An optional list of one or more (host)names that target is visible for. |
isHidden |
Hide target in GUI or not. Default: (false)
|
loadFrom*
|
The source (file) with the base data for that target. If you choose a relative path, you must keep in mind that (in that case) the path is relative to your settings.json file and NOT to the workspace! |
mappings |
The optional list of one or more folder mappings. |
name |
The name of the target. |
platforms |
One or more platform names the target is for. s. process.platform |
showIf |
A list of one or more package names that indicates if that target is only shown in GUI if one of the package(s) has been selected. |
sortOrder |
An optional number or object to sort the target elements. If this value is an object, it is searched for a property that contains the name of the current machine, by using its value as sort value. Default: 0
|
type |
The type. |
* supports placeholders
beforeDeploy [↑]
The operations that should be invoked BEFORE target starts being deployed.
| Name | Description |
|---|---|
type |
The type. Default: open
|
For more information about supported types, see Operations.
deployed [↑]
The operations that should be invoked AFTER ALL files have been deployed successfully.
{
"deploy": {
"targets": [
{
"type": "ftp",
"name": "My FTP folder",
"description": "A FTP folder",
"dir": "/my_package_files",
"host": "localhost", "port": 21,
"user": "anonymous", "password": "",
"deployed": [
{
"target": "https://github.com/mkloubert"
}
]
}
]
}
}| Name | Description |
|---|---|
type |
The type. Default: open
|
For more information about supported types, see Operations.
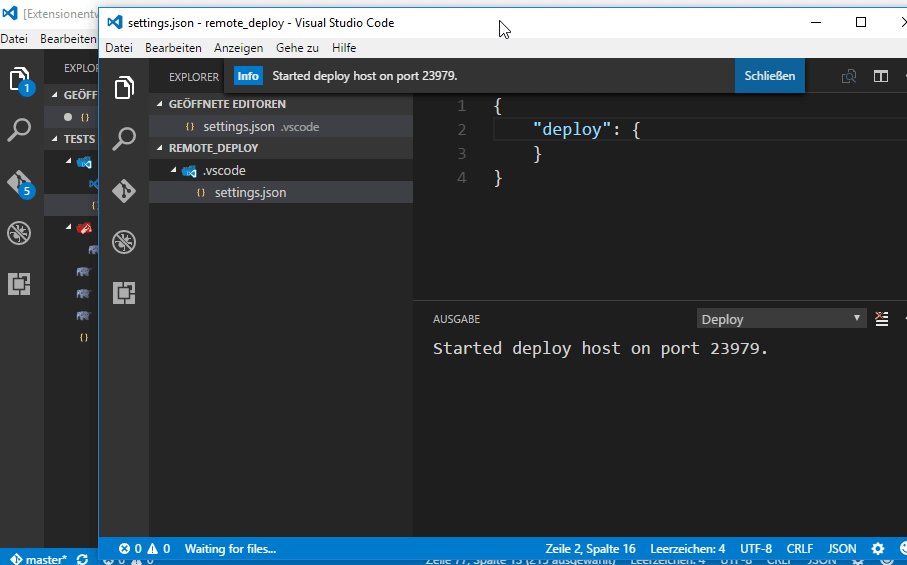
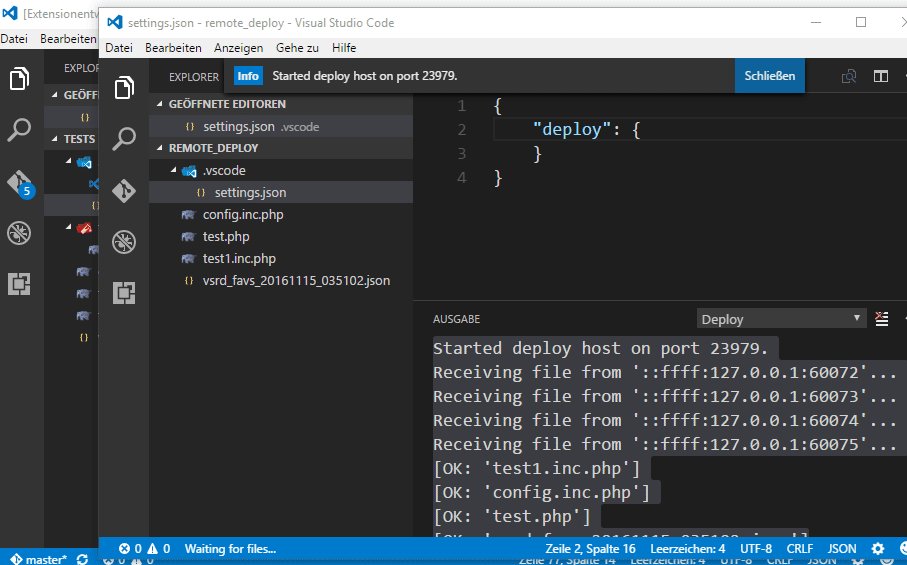
Host [↑]
You can run your VS Code instance into a host mode, what means that you are able to receive files from a remote machine via a TCP network connection.

{
"deploy": {
"host": {
"dir": "./files_from_remotes",
"maxMessageSize": 134217727,
"port": 5979,
"showPopupOnSuccess": false
}
}
}| Name | Description |
|---|---|
autoStart |
Run on startup or not. Default: (false)
|
dir*
|
The directory where incoming files should be stored. Default: ./
|
maxMessageSize |
Maximum size of one remote file message. Default: 16777215
|
messageTransformer*
|
The path to a module that UNtransforms received message data. s. Transform data |
messageTransformerOptions |
The data for the "message data transformation", if needed. |
password |
An optional password to use for decrypting received data. |
passwordAlgorithm |
The algorithm for the password to use (s. crypto.createDecipher). Default: aes-256-ctr
|
port |
The TCP port the host should be listen on. Default: 23979
|
showPopupOnSuccess |
Show popup if host has been started or stopped successfully. Default: (true)
|
transformer*
|
The optional path to the script that transforms the data of a file AFTER it has been received. s. Transform data |
transformerOptions |
The data for the "file data transformation", if needed. |
validator*
|
The optional path to the script that validates received files. s. Validation |
validatorOptions |
The data for the 'validator', if needed. |
* supports placeholders
Validation [↑]
Each received file can be validated before it is saved, by using a script.
An example of a "validator script":
exports.validate = async function(args) {
// take all, but "wwwroot/lib/jquery/LICENSE.txt"
return 'wwwroot/lib/jquery/LICENSE.txt' != args.value.name;
// TIP: you can overwrite the 'args.context.target' property
// if you want to define a new target path
// for the file
};The value property uses the RemoteFile interface.
The context property uses the ValidatorContext interface.
Quick deployment [↑]
You can enable a button in the status bar at the bottom for "quick deployments".

{
"deploy": {
"button": {
"enabled": true,
"text": "Deploy my stuff!",
"packages": [ "Project 1" ]
},
"packages": [
{
"name": "Project 1",
"targets": [
"My website"
]
}
],
"targets": [
{
"name": "My website",
"type": "ftp",
"host": "ftp.example.com"
}
]
}
}Relative paths [↑]
Unless otherwise stated: Relative paths are relative to the workspace directory.
Examples [↑]
Translations [↑]
s. Translations