-
Notifications
You must be signed in to change notification settings - Fork 48
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #33 from dubzzz/clean-badges
docs: reference the right repo in badges
- Loading branch information
Showing
6 changed files
with
51 additions
and
58 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,27 @@ | ||
| ## Run the Dev Server | ||
|
|
||
| ```bash | ||
| # clone this repository | ||
| git clone [email protected]:microlinkhq/react-json-view.git && cd react-json-view | ||
| # install dependencies | ||
| npm install --save-dev | ||
| # run the dev server with hot reloading | ||
| npm run dev | ||
| ``` | ||
| Webpack Dev Server should automatically open up http://localhost:2000 in your web browser. If it does not, open a browser and navigate to port 2000. The hot reloader will automatically reload when files are modified in the `/src/` directory. | ||
|
|
||
| ## Run the Production Build | ||
|
|
||
| ```bash | ||
| # run the build (note: you may need to use `sudo` priveledges to run the build successfully) | ||
| npm run build | ||
| ``` | ||
| Please add tests for your code before posting a pull request. | ||
|
|
||
| You can run the test suite with `npm run test` or `npm run test:watch` to automatically reload when files are modified. | ||
|
|
||
| ## Docker Tools | ||
|
|
||
| I recommend using docker for development because it enforces environmental consistency. | ||
|
|
||
| For information about contributing with Docker, see the [README in ./docker](https://github.com/microlinkhq/react-json-view/blob/master/docker/README.md#contributing-to-this-project-using-docker). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,13 +1,14 @@ | ||
|  | ||
|  | ||
|
|
||
| [](https://www.npmjs.com/package/react-json-view) [](https://github.com/mac-s-g/react-json-view/blob/master/LISCENSE) [](https://travis-ci.org/mac-s-g/react-json-view) [](https://coveralls.io/github/mac-s-g/react-json-view?branch=master) | ||
| [](https://www.npmjs.com/package/@microlink/react-json-view) [](https://github.com/microlinkhq/react-json-view/blob/master/LICENSE) [](https://github.com/microlinkhq/react-json-view/actions/workflows/main.yml?query=branch%3Amaster) | ||
|
|
||
| # react-json-view | ||
| RJV is a React component for displaying and editing javascript **arrays** and **JSON objects**. | ||
|
|
||
| This component provides a responsive interface for displaying arrays or JSON in a web browser. NPM offers a distribution of the source that's transpiled to ES5; so you can include this component with *any web-based javascript application*. | ||
|
|
||
| [Check out the Interactive Demo](https://mac-s-g.github.io/react-json-view/demo/dist/) | ||
| [Check out the Interactive Demo](https://react-json-view.microlink.io/) | ||
|
|
||
|
|
||
| ### Implementation Example | ||
|
|
@@ -21,9 +22,9 @@ import ReactJson from '@microlink/react-json-view' | |
|
|
||
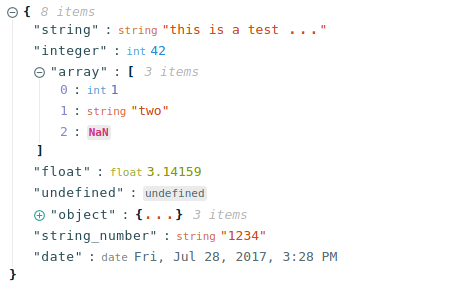
| ### Output Examples | ||
| #### Default Theme | ||
|  | ||
|  | ||
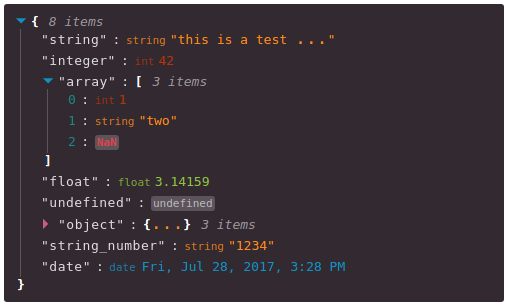
| #### Hopscotch Theme, with Triangle Icons: | ||
|  | ||
|  | ||
|
|
||
| ### Installation Instructions | ||
| Install this component with [NPM](https://www.npmjs.com/package/@microlink/react-json-view). | ||
|
|
@@ -42,7 +43,7 @@ Name|Type|Default|Description | |
| |:---|:---|:---|:--- | ||
| `src`|`JSON Object`|None|This property contains your input JSON | ||
| `name`|`string`|`JSX.Element` or `false`|"root"|Contains the name of your root node. Use `null` or `false` for no name. | ||
| `theme`|`string`|"rjv-default"|RJV supports base-16 themes. Check out the list of supported themes [in the demo](https://mac-s-g.github.io/react-json-view/demo/dist/). A custom "rjv-default" theme applies by default. | ||
| `theme`|`string`|"rjv-default"|RJV supports base-16 themes. Check out the list of supported themes [in the demo](https://react-json-view.microlink.io/). A custom "rjv-default" theme applies by default. | ||
| `style`|`object`|`{}`|Style attributes for react-json-view container. Explicit style attributes will override attributes provided by a theme. | ||
| `iconStyle`|`string`|"circle"| Style of expand/collapse icons. Accepted values are "circle", triangle" or "square". | ||
| `indentWidth`|`integer`|4|Set the indent-width for nested objects | ||
|
|
@@ -83,18 +84,18 @@ You can specify a `theme` name or object when you instantiate your rjv component | |
| ```jsx | ||
| <ReactJson src={my_important_json} theme="monokai" /> | ||
| ``` | ||
| Check out the list of supported themes [in the component demo](https://mac-s-g.github.io/react-json-view/demo/dist/). | ||
| Check out the list of supported themes [in the component demo](https://react-json-view.microlink.io/). | ||
|
|
||
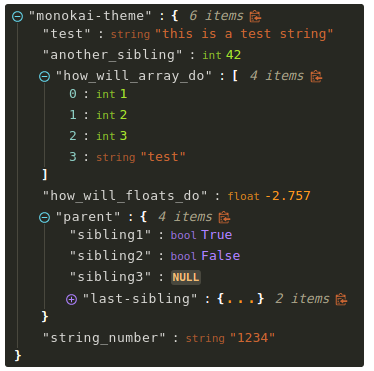
| #### Monokai theme example | ||
|  | ||
|  | ||
|
|
||
| #### Solarized theme example | ||
|  | ||
|  | ||
|
|
||
| #### Use Your Own Theme | ||
| You can supply your own base-16 theme object. | ||
|
|
||
| To better understand custom themes, take a look at [my example implementation](https://github.com/mac-s-g/react-json-view/blob/7c154b9a7d83ea89dce2c171ebdf4d163ff49233/dev-server/src/index.js#L135) and the [base-16 theme styling guidelines](https://github.com/chriskempson/base16/blob/master/styling.md). | ||
| To better understand custom themes, take a look at [my example implementation](https://github.com/microlinkhq/react-json-view/blob/7c154b9a7d83ea89dce2c171ebdf4d163ff49233/dev-server/src/index.js#L135) and the [base-16 theme styling guidelines](https://github.com/chriskempson/base16/blob/master/styling.md). | ||
|
|
||
| ### onEdit, onAdd and onDelete Interaction | ||
| Pass callback methods to `onEdit`, `onAdd` and `onDelete` props. Your method will be invoked when a user attempts to update your `src` object. | ||
|
|
@@ -110,39 +111,4 @@ The following object will be passed to your method: | |
| } | ||
| ``` | ||
|
|
||
| Returning `false` from a callback method will prevent the src from being affected. | ||
|
|
||
| ### Contributing to the source code | ||
| #### Run the Dev Server | ||
|
|
||
| ```bash | ||
| # clone this repository | ||
| git clone [email protected]:mac-s-g/react-json-view.git && cd react-json-view | ||
| # install dependencies | ||
| npm install --save-dev | ||
| # run the dev server with hot reloading | ||
| npm run dev | ||
| ``` | ||
| Webpack Dev Server should automatically open up http://localhost:2000 in your web browser. If it does not, open a browser and navigate to port 2000. The hot reloader will automatically reload when files are modified in the `/src/` directory. | ||
|
|
||
| #### Run the Production Build | ||
|
|
||
| ```bash | ||
| # run the build (note: you may need to use `sudo` priveledges to run the build successfully) | ||
| npm run build | ||
| ``` | ||
| Please add tests for your code before posting a pull request. | ||
|
|
||
| You can run the test suite with `npm run test` or `npm run test:watch` to automatically reload when files are modified. | ||
|
|
||
| #### Docker Tools | ||
|
|
||
| I recommend using docker for development because it enforces environmental consistency. | ||
|
|
||
| For information about contributing with Docker, see the [README in ./docker](https://github.com/mac-s-g/react-json-view/blob/master/docker/README.md#contributing-to-this-project-using-docker). | ||
|
|
||
|
|
||
| ### Inspiration | ||
| I drew a ton of design ideas from [react-json-tree](https://github.com/alexkuz/react-json-tree). Thanks to the RJT contributors for putting together an awesome component! | ||
|
|
||
| I'm also inspired by users who come up with interesting feature requests. Reach out to me with ideas for this project or other projects you want to collaborate on. My email address is listed on my [github user page](https://github.com/mac-s-g). | ||
| Returning `false` from a callback method will prevent the src from being affected. | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters