-
Notifications
You must be signed in to change notification settings - Fork 687
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve Source Interface /lookup UX #5096
Improve Source Interface /lookup UX #5096
Conversation
Implement source interface UX changes on /lookup as per freedomofpress#5080: - Move codename hint section to top of page. - Adjust codename hint section width and make responsive. - Increase vertical space between codename and "Submit" H2. - Set empty replies area backgroud to light grey. - Increase height of empty replies area. - Change empty replies text to "- No Messages -". - Change empty replies text p to h4. - Change empty replies text color to grey.
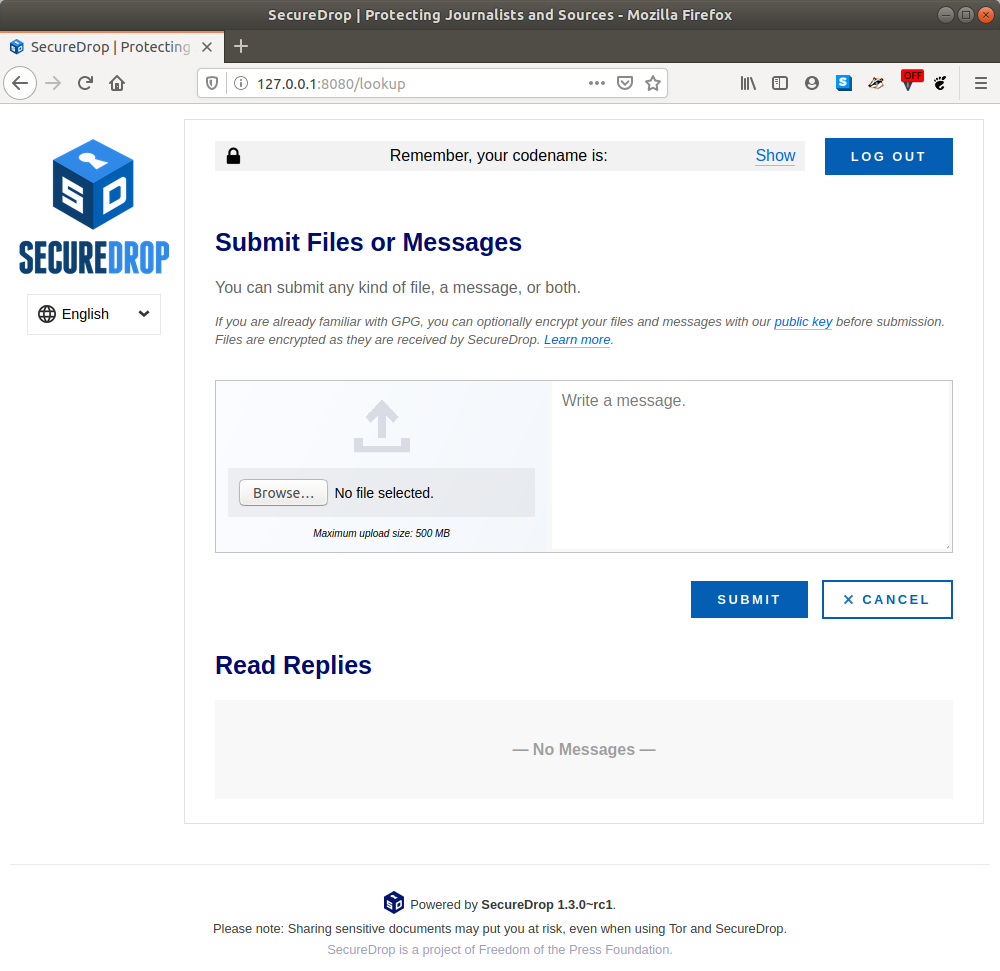
ScreenshotsFull page, default Tor Browser width (1000px) Codename visible, width = 1000px width > 880px (cross-over point to full width) Codename visible, width > 880px (cross-over point to full width) width <= 880px (cross-over point to full width) Comments
|
|
This looks great Dr G, thank you!
I'm happy to give this my thumbs-up, for the issue as spec'd. |
|
@ninavizz, Thanks for the feedback! Knowing you're satisfied with the layout, I'll do some more manual testing to ensure I haven't introduced any unwanted behavior (lesson learned from previous PRs) and switch the PR to "Ready for Review" when done. |
|
@eloquence, @zenmonkeykstop, FYI, I changed the PR status from Work in progress to Ready for review and filled testing & checklist. This is ready for your review. |
|
@DrGFreeman just FYI, I got into the weeds on test docs for the Qubes-based workstation today, but will be taking a spin through this PR tomorrow at the latest. Apologies for the delay! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ran through test plan as follows:
Codename hint position and visibility on subsequent logins
- Access
/lookupas a new source. - Check the codename hint is visible at the top of the panel, left of the "LOGOUT" button as per the screenshots below.
- Check that the "Show" / "Hide" links in the codename hint work as expected.
- Submit a document or message.
- Check that the "Forgot your codename?" link in the flash message makes the codename hint visible.
- Logout.
- Login as the same source.
- Check that the codename hint is not visible any more.
Read Replies section
- Access
/lookupas a source. - Check the "- No Messages -" item displays as per the screenshot below.
- Logout.
- Login to the Journalist Interface.
- Reply to the source.
- Log back in as the same source as in 1.
- Check that the reply displays as expected in the "Read Replies" section.
- Delete the reply.
- Check that the "- No Messages -" item displays as per the screenshot below.
Also did a diff review. One concern was the logout button being suppressed on pages other than /lookup (see comment)
| @@ -30,10 +30,6 @@ | |||
| {% endblock %} | |||
|
|
|||
| <div class="panel selected"> | |||
| {% if 'logged_in' in session %} | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The logout button was moved from the base to lookup template as part of the layout changes. One consequence of this is that it no longer appears on other pages that use extend base.html - /why-journalist-key and the error pages being the most likely examples. It might be better to have the logout widget as an include, and include it on pages that may be rendered during an active session.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I actually didn't need to move the logout button, only ensure the HR that follows the button in base.html is not included when the codename hint is displayed in /lookup. The changes in 08edfa2 restores the button while keeping the /lookup layout as desired.
- Restore logout button in base.html so it displays on other pages. - Add conditional in template to prevent HR to display when codename hint is displayed.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM with restoration of LOGOUT!
Great! Thanks @zenmonkeykstop. Sorry you had to review twice. |





Status
Ready for review.
Description of Changes
Fixes #5080.
Changes proposed in this pull request:
Implement source interface UX changes on
/lookupas per #5080:Testing
With the exception of reordering and moving element in the templates, there are not changes to the application logic. No changes in behaviour are therefore expected. The following tests are nevertheless recommended:
Codename hint position and visibility on subsequent logins
/lookupas a new source.Read Replies section
/lookupas a source.Deployment
Any special considerations for deployment? Consider both:
N/A.
Checklist
If you made changes to the server application code:
make lint) and tests (make test) pass in the development containerIf you made changes to
securedrop-admin:make -C admin test) pass in the admin development containerN/A.
If you made changes to the system configuration:
N/A.
If you made non-trivial code changes:
N/A.
If you made changes to documentation:
make docs-lint) passed locallyN/A.
If you added or updated a code dependency:
Choose one of the following:
N/A.