-
Notifications
You must be signed in to change notification settings - Fork 2.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Emoji dropdown button #2062
Comments
|
Option that I'd like to see here is a small dorpdown that adds a search field and allows to look through entire emoji set. Once emoji is clicked it is inserted into a position where the editor selection is. For sure it should be a modal dialog like the old one, but just a dropdown instead. |
|
It seems to be much easier to choose both frequently used emojis and the one found during a search if there are available within one click and can be scanned quickly without too much effort. Could you paste a screenshot/sketch of how you would see this feature @mlewand? |
|
@wwalc For sure it has to contain some emojis at the beginning, I didn't mean to show just a search input alone. This is something that is on my mind: |
Yep, looks good. I was confused with what did you mean by writing "dropdown". |
|
I have updated the functional overview. Meanwhile we'll get the design proposals from @RyszardB soon. Things to be resolved:
|
|
@RyszardB thanks for the mockups. Looks pretty nice. Mockups use a different color scheme from the default moono-lisa that should be adjusted. In terms of the design, I don't think that rounded search input match our moono-lisa skin. If you check the dialogs, each input is a box with slightly (2px) rounded corners. I believe it should be consistent here. The above relates also to the skin color picker, although I think it really looks nice if you skip the fact that it it does not fit the rest of UI (love these white borders). What if we make it simpler, so it's just a box, that has no spacing in-between the colors? Finally the custom config will look pretty much as a regular dropdown (it should include search, label area and tabs). The only difference is that there is a case where there could be a single tab. In that case I think that skipping the tabs make sense. |
|
Everything looks so nice 👍 I'm just thinking about the discoverability of skin tone. Personally, I prefer this Slack idea with hand, but it's only my opinion. Will users properly understand this "yellow circle" as a skin-tone switch? |
There is a label next to it. I guess that thanks to rounded circles this section can be smaller. Also this way we can avoid confusion with what is emoji and what is not. Anyway for me looks cool. BTW "Choose your skin tone" may in other languages change into a longer string. It would be good if the layout supported longer label. If not, the label should be changed to "Skin tone" or sth.
+1 Other than that, 👍 ❤️ |
|
@RyszardB How the focus on emojis should be reflected? Simply a background or some sort of a border behind the focused emoji? |
|
Btw. "choose your skin tone" should be remembered somehow. It will be annoying if one has to set it every time. Aaaand here comes the trouble... we should not make this complex. Let's see what options we have: Saving asynchronously preferences in CMS.Pros:
Cons:
Saving in local storage.Pros:
Cons:
Note: Emoji skin tone is not a critical part of the application. If it resets to the default value because someone cleared the browser cache or logged on a different computer, it's not a big deal. Solution?We could introduce a new plugin for saving user preferences (e.g. default skin tone, last used emojis, in the future maybe settings for other plugins). Such plugin could introduce config option called |
|
There are generally 8 main groups used in Emoji. That's why we need to have icons representing each of those groups:
And additional icon for search results / default view. |
@gok9ok I'm not sure if I got you right, but just to clarify: this will affect all the future emojis - so it won't modify these that are already in the editor. @wwalc there needs to be a config option that allows to customize the default skin tone. On top of that there could be this feature that remembers the settings. I was thinking about such plugin for a long time actually, but we need to plan it correctly. That being said let's get back to it as we 're closer to the point where we implement skin tone feature, as this is a nice to have feature. @msamsel why do we need to get a default icon for search results? All: we didn't resolve the search results grouping, see my previous comment: #2062 (comment) I think that uncategorized search results would best fit the most use cases. Typically there are not that many search query matches, so it will be more compact. |
I'm for keeping categories for emojis, but if I'm going to search something I don't care which category it is (@RyszardB was right about it). Furthermore it requires (often) additional action from the user to scroll the content. Personally, displaying search results as bulk is not something wrong from the UX point of view, IMHO let's keep it simple. Twitter search results:Slack search results: |
|
+1 for Slack search results. All results are visible instantly, much less scrolling/searching to get what you need. |
|
all icons: png, retina, svg: |
|
Isn't the lower opacity of icon groups inconsistent with mono-lisa? See for example the indent buttons (or unlink, undo) on the screenshot. They are grayed out because they are not working. |
|
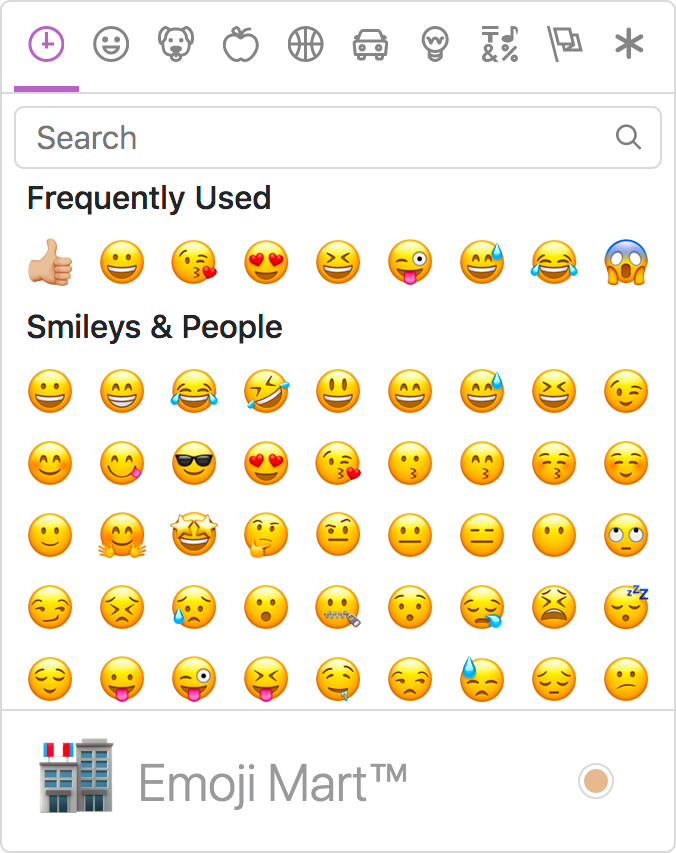
Adding it here as it may bring us some interesting ideas: https://github.com/missive/emoji-mart |
|
png+svg: |
|
Thanks @RyszardB. Personally I like the second (right one) a little more. The first one has a creepy smile. Second is fine, although it has kind of anime-style eyes. |
|
@RyszardB according to @mlewand comment: #2461 (review)
Do you have any tips how to improve that, or is there required new ( a little darker ) icon? |
|
I changed the stroke thickness. check now: |
|
It looks better. |
|
@msamsel I guess so, for sure I'll have a closer look while reviewing. |
|
Just adding my 2 cents 😄 |
|
@dkonopka yeah but it's added directly by plugin responsible for making dropdown, similar to case with background color (top-right). IMO Changing it should be done by separate issue. :) |
|
Closed by #2461. |



















Type of report
Feature request
Preview:
Users interested in seeing how the feature looks today can preview it on our Emoji feature branch preview.
Provide description of the new feature
There should be an option to insert emoji from a button. Clicking the button would show full list of available emojis.
Because of the default emoji count, this feature requires some performance to make sure that the feature is responsive.
This feature could be implemented as a drop-down with some UI aiding usability.
Browser Support
Same as Emoji plugin itself.
Features
Here are some words on the initial design:
Must Have
Search
Search box should search based on the emoji ID or keyword (#2181).
If the search box is empty it just displays the initial view.
It is to be determined how the search results should be displayed - whether results should be grouped in categories or should it put it into one bunch.
Grouping
Emojis should be categorized. Categories should be shown as tabs, e.g. on the top of a dropdown.
The industry generally threads these tabs purely as navigation, meaning that clicking a given category does scroll to a given section, rather than filter the results.
Accessibility
There needs to be basic accessibility. We need to make sure that dropdown elements has correct labels and that the dropdown is operable using the keyboard alone.
Nice To Have
The following features are optional, and may be skipped.
Initial Render
All the emojis should be displayed during the first render.
It is important to provide a very good performance here.
Skin Tone
Possibility to set the skin tone of an emoji.
Improved Configuration
It would be nice to allow for groups customization. At the minimum being able to hide groups.
Would be better if there's an option for adding custom categories to the mix - however this one would affect the design, as it would be very easy to break the tabs layout.
Turning Popular Matches into Emoji
Feature would turn some old-school style emotion expressions into an emoji, for instance
:),<3or:D. From the technical side of things I believe we could use text watcher/match combo for that.The text was updated successfully, but these errors were encountered: