Web component: Quote - Spacing between the quote and content is more compared to specs #4127
Labels
bug
Something isn't working
dev
Needs some dev work
package: web components
Work necessary for the IBM.com Library web components package
severity 3
Affects minor functionality, has a workaround
Milestone
Detailed description
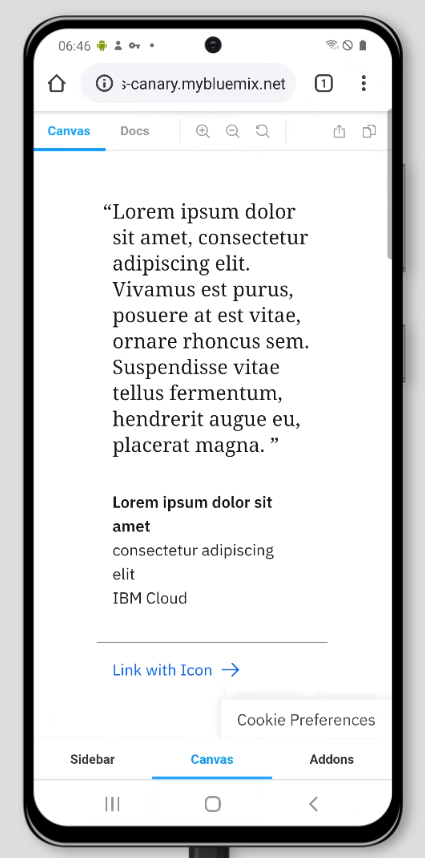
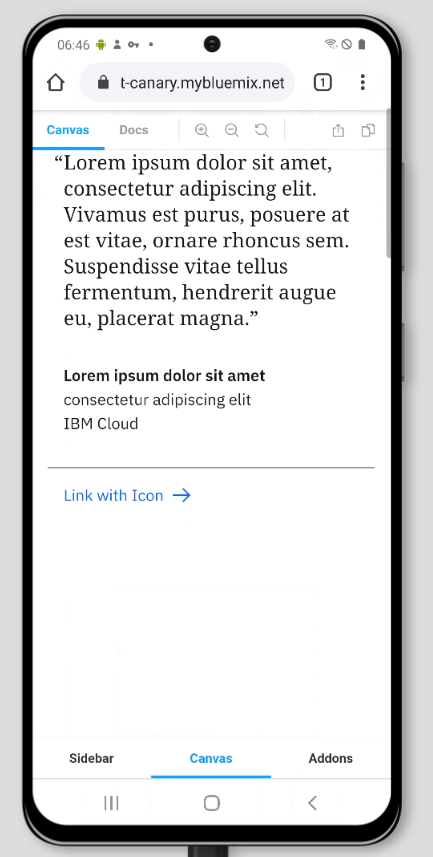
On Mobile, iPhone and android
Issue:
Note: No issue on react version
Additional information
Actual:

React :

The text was updated successfully, but these errors were encountered: