-
Notifications
You must be signed in to change notification settings - Fork 7.6k
Serious problem with font quality degrading over time #4640
Comments
|
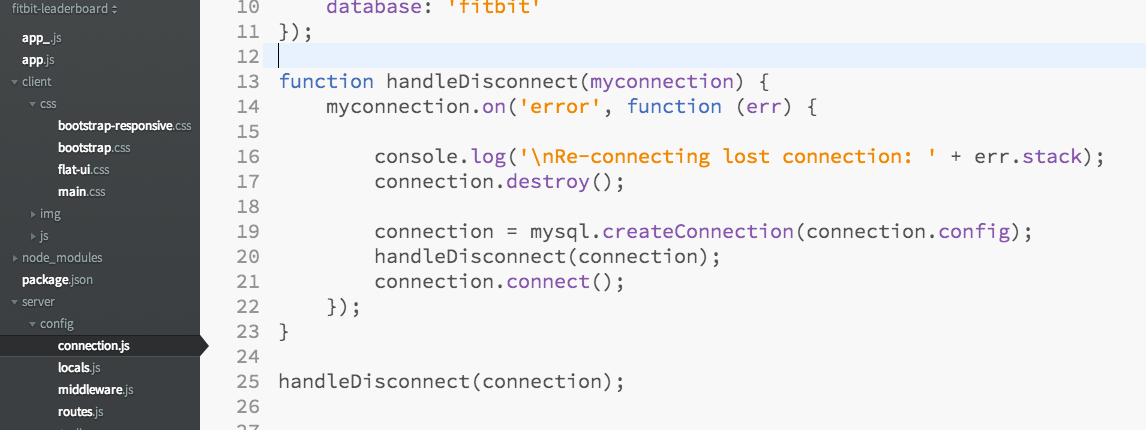
@drewhjava - from the screenshots, it looks like you're on Mac retina, right? There was a serious font quality degradation on Windows in Sprint 27 due to a new CEF, but as far as we know there haven't been any changes in Mac font rendering between our initial removal of subpixel-antialiasing and today. In particular, sprint 27 and 28 should be identical (they use the same CEF), and in practice we haven't noticed any difference, so I'm not sure why you're seeing a difference there. We'll definitely look into reproducing it--just want to verify that you had subpixel-antialiasing set (or unset) in both sprint 27 and 28 when you made your comparison. Also, as a point of clarification, our XD folks actually preferred the lighter look of the font after we switched away from subpixel-antialiasing (even though we originally did it in order to avoid the animation issues you mentioned). @larz0 might want to weigh in on this, but this might just be a difference in aesthetic opinion. Ultimately, I think the solution for that issue is that we'll eventually allow fonts to be configurable, so you could choose a heavier weight for the code font. That's tracked on this card, https://trello.com/c/2nfWx6wX/353-3-user-specified-font, which is currently sitting on the backlog but is fairly far down the list. The performance issues are separate--we had to put in a temporary workaround for a crash bug in CEF in the v8 optimizer, and the workaround affects the performance of code hinting. We weren't seeing huge issues in our own testing, but it seems like other people are seeing worse problems; that's being tracked in #4608. Hopefully that will go away once we can upgrade to a newer build of CEF (but later builds are causing a different crash, #4571, that we're trying to track down). |
|
Even though the font isn't configurable, is pretty easy to change the code or add an extension that all it does is add a new stylesheet with code to replace any font property. I wanted to make the font slightly bolder too, since it looks too thin in the new CEF so I added the next code from an extension: |
|
@njx I'm not on a retina Mac. There was definitely a change between Sprint 27 and 28. I had subpixel set and unset for comparison. I just don't think you should let XD people decide the font rendering for a text editor. You should follow the conventions of the OS. I think I've said that before. No other text editor on Mac has fonts this light. If they want light fonts then they will feel right at home on Windows XP. As for me, one of the big reasons I chose MacOSX was the fonts. @TomMalbran Thanks for your help this helped a lot! |
|
@drewhjava are you talking about line 57 of brackets.less? Looks like it's been like that since January. If you're talking about other parts of the UI I can take a look. |
|
I can weigh in on this issue now that I have a Mac. Regarding subpixel antialiasing, I tried commenting and uncommenting the line in brackets.less that @larz0 mentions. On the retina screen, everything looks pretty good but when I hook up my Macbook to my Samsung monitor, commenting out the -web-font-smoothing line makes the font look quite a bit better. If the line is included, the font is pretty thin and light. I definitely notice it and I prefer the thicker font. |
|
I'm glad to see someone on the team is finally noticing this. It brings up an interesting point. How long did it take you to grow accustom to MacOSX font rendering? To me, MacOSX font rendering seemed extremely fuzzy when I first switched from Windows XP. I find Windows(even 7 and 8) font rendering extremely harsh now though. I'm just wondering if we have a bunch of Windows clear type lovers on the brackets team or something. When I was 12, I liked the Windows 95 font rendering, but I prefer MacOSX rendering now. It feels better on the eyes. Eventually, I would like to see the Brackets team to open up every other text editor on MacOSX and compare. It's weird though, Sprint 17 and below had some of the best rendering I've seen in a text editor. |
|
I'm still not use it but I have only had my Mac for a week. |
|
Hi--let me recap the issues.
@larz0, I think the next step would be for you to evaluate the appearance of the font on a non-retina display, along with heavier weights. @drewhjava, just out of curiosity, have you tried hacking in other fonts (with subpixel antialiasing off) and seeing whether you find them too light as well? I'm wondering if there's something about the design of Source Code Pro that makes it particularly susceptible to this difference. |
|
BTW, one reason I don't think we've done much with this is that we haven't really heard other complaints about it. It might be worth starting a thread on the Google Group to see if anyone else feels the same way about the Mac rendering on non-retina. |
|
@njx The reason I started this issue was to bring up that turning on subpixel after Sprint 27, no longer corrects the fonts as it did in the past. Everything, I would say, was great until 28. I don't see how anyone can't notice it, but you're right, I've been following Brackets for awhile and have never see anything on it. It's hard to believe, but some people actually prefer anti aliasing turned off for programming on MacOSX. I would argue that they would like Windows XP better(http://chrissilich.com/blog/sublime-text-font-smoothing-anti-aliasing-issues-in-mountain-lion/). This person likes the bottom picture better then the top. -_- Do you guys have any analytics on Mac vs Windows downloads, as I don't see any issues on Windows. I'm just wondering if there are just that many Windows users using Brackets, then MacOSX. Thanks! |
|
@larz0, to me, your screen shot looks better than what I have on my Samsung. @drewhjava, I agree with you, I like the top example in that link better, but the guy who wrote the article said the fatter font causes more eye strain? Not sure exactly how he quantified the amount of eye strain, but, okay. I don't know. maybe it all is too subjective. Maybe @njx is correct: the only way to really address this issue is to eventually fulfilled the Trello story on font formatting and let everyone pick their own fonts. |
|
@lkcampbell I'm using Source Code Semi-Bold instead of Source Code Medium in that screenshot. It'd be nice to be able to specify fonts in Brackets (Source Code Pro has seven different weights). |
|
@larz0 I code at a larger font size, so it's hard to tell. I will tell you that the side bar is still wrong. A font should never look like that on MacOSX out of the box(that's not subjective either. That's the system wide setting. Hinting is all jacked up). Take a look at my pictures in the original post and compare your side bar. |
|
@larz0, I like the second one, the fatter font. |
|
@larz0 Both are much better. I would say the first one though. Compare the .travis.yml text in the first picture or second picture to the .travis.yml in the picture you posted early. It's night and day. This is Sprint 22 with subpixel-antialised turned on and this theme default setting. .code-font-mac() {
.code-font();
/* Use the Medium weight on the Mac to counterbalance the grayscale antialiasing. */
}I took the line out where it sets SourceCodePro to medium. |
|
I feel like I am at an optometrist appointment. |
|
@lkcampbell @drewhjava ok this is clearly a font preference issue. Anyone want to write an extension? :) First one is using subpixel-antialiasing with light gray filename color instead of white because #fff makes it really fuzzy for some reason. Second one is using antialiased SourceSansPro SemiBold with no changes in color. |
|
@lkcampbell Hahaha. I'm still saying. https://f.cloud.github.com/assets/1495261/1507856/69e41844-49b3-11e3-9f89-72c58bd27592.png Is not correct, for MacOSX I had this a while back. https://github.com/drewhjava/brackets-theme-update But it doesn't fix it in the later versions. That's why I started this topic. Later on I started using what njx mentioned in this issue. #2791. (his last post) |
|
I just up voted this: https://trello.com/c/2nfWx6wX/353-3-user-specified-font |
|
@drewhjava yes that's a known CEF issue as previously discussed. I'm on Mavericks. |
|
Adding CEF/Tracking labels as this may have been addressed in 1750 |
Too thin font As you can see, the font is significantly different depending on locale: |
|
I just opened a bug about this but it looks like this has already been closed? |
|
@vinnytroia Which build are you using and on which platform? On Windows Brackets now is already Hi-Dpi enabled. |
|
OS X - 10.10. is there a better build available?
|
|
@vinnytroia We have integrated CEF 2171 in Brackets 1.1 and there could be some rendering differences when compared to Brackets 1.0. We have not pushed anything much that has to do with the rendering of the overall app. I have tried to compare 1.0 and 1.3 (just released) and I could not find them to be very different.
Also please see the discussion at #10083 and it could be possibly related. |
|
The two screenshots are from different programs running on my mac (retina display). The idea was to show you how fonts render on most programs on my mac vs how they are displayed in brackets.
|
|
@vinnytroia I now get what you are saying. We have tested Brackets on Retina display and it did not look awfully bad. I will give it a spin again tomorrow and update you with the results. Thanks! |
|
@vinnytroia We are in the process of fixing the rendering issues on MAC. https://www.dropbox.com/s/yu6dqt5qm079r3r/EnableSubPixelRendering.zip?dl=0 You could install it by dragging and dropping the zip file onto the extension manager dialog. |
|
not much change.
|
|
I just installed the latest packaged version of Brackets for OSX from the main website and experienced this issue. I wanted to confirm that the above patch provided by @vinnytroia has made a massive improvement. Cheers for that. About reports: |
|
The @nethip extension helped a little |











So you guys started off great. I think I came in at Sprint 15. This is a screenshot of Sprint 17. Great product. Great font rendering. Fast, sleek. Great editor. No modifications out of the box.
So then Sprint 20 came along and change some rendering. I was told to put subpixel-antialised to fix it. It was changed because of flickers during animation(which I have never actually seen and I've used this day in and day out for a while).
So then Sprint 27 comes a long. It brings worse performance, and of course worse font rendering. I try to fix it with subpixel-antialised, and it helps a little bit.
So then Sprint 28 gets launched, with even worse performance and worse font rendering. Now not even changing the font or font-rendering fixes it

I know there was a switch in shell but why is everything getting so bad. I just want the team to download Sprint 17 and use it. Then go and use Sprint 28. You can't tell me it has gotten better.
Thanks
The text was updated successfully, but these errors were encountered: