-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Use of a typographic scale for the header sizes? #4965
Comments
|
Sounds good to me. CC: @karmatosed |
|
I would totally be into seeing a more strict scale. What would you recommend @webmatros and can you work on a pull request? |
|
Font sizes in the editor: @webmatros let us know, can help with the PR if needed |
|
@karmatosed @ajitbohra I'm not a coder/developer so I don't even know how to do a pull request :) My background is graphic design and web design :) But I'd love to help with it. When it comes to typographic scales, it's always a matter of striking a balance between:
The most practical scale I've found (and have used for years) is Chris Pearson's: He put a lot of work into it. Among other refinements, he calculated an intermediate size for sub-headlines (i.e. the size right above the base font) to avoid point 2, described above. Click on Font Size to see the calculated scale. Note that it also calculates an ideal line-height, based on the font-size's relation to the width of the content area, in Gutenberg's case 610 px. To get the line-heights for the header-sizes, input those sizes one by one into the Font Size field on the left side of the screen. Makes sense? |
|
Elaboration:
Skipping the Title font size. Like this: I believe that scale will work great! |
|
Adjusted the heading sizes to follow the perfect fifth (1.5) ratio. I know this doesn't address the size of the body text, but any thoughts on the heading ratios? |
|
Cool @twsp 👍 I'm not familiar with how commits, branches etc works, so 'scuse me for the dumb question, but how/when can I test it? Has it been accepted into Gutenberg and will this be included in the next public beta? |
|
I'll take a look when I'm back from vacation next week. Thanks for the info! |
|
Cool. Enjoy your vacation Joen! 👍 I myself will be gone next week :) Dark'n'stormys aplenty are awaiting me on an exotic island in the Atlantic Ocean. |
|
That sounds amazing! |
|
One thing we should consider maybe is looking at what other scales and their feeling bring. Let's maybe do some explorations into:
I'd also be interested in us looking at longer form content like New York Times and other publications online, what can we maybe learn from those. |
|
Those are all good points, Tammie. Agreed! |
|
Taking a look at this now, and Perfect Fifth seems way too oversized for Gutenberg. Keep in mind what we're designing for here is the base stylesheet. Themes that load their stylesheets into Gutenberg wil naturally override these and can do what they like, but we are looking at a goldilocks base style here. In that vein, a "perfect fourth" seems good to me: http://type-scale.com/?size=16&scale=1.333&text=A%20Visual%20Type%20Scale&webfont=Noto%2BSerif&font-family=%27Noto%20Serif%27%2C%20serif&font-weight=600&font-family-headers=&font-weight-headers=inherit&background-color=white&font-color=%2324282d As we implement this, we need to remember the page title as a H1, and we should also consider a smaller scale for mobile. Anything less is going to be a regression as we merge this. To consider Tammies comment also, here's what others do. Medium only allows two heading sizes. Desktop: Mobile: Notion doesn't have a mobile style, and also only have two sizes, that aren't even using the h1-6 tags: Dropbox Paper also doesn't have a mobile style, and only two sizes, h1 and h2: In summary, I feel like the perfect fourth is the one for us to use, as it is both big enough, and it finds a good goldilocks balance considering the headings that seem to be used the most commonly in WordPress themes, h1 for page title, h2 for most headings, and h3 and h4 as well. H5 is then the same size as the base body text. |
|
Hey Joen Perfect Fourth would be a good choice, agreed. Perfect Fifth can feel a bit too "aggressive" as the sizes grow rapidly. Regarding Medium only allowing two header sizes (excluding the title size): Practically speaking, the way I often style the smaller (rarely, if ever, needed) header sizes (H4 to H6, presuming H1 = title, and H2 and H3 are used for headers in the content) is to let them be slightly larger than the body text, perhaps bold, and with progressively lighter color. So if the body text is black, I'll do something like: H2: 25% brightness That's just to make sure those sizes are styled, and that if they're used, they work (create a visual hierarchy) but through brightness (optically it can be seen as: density) rather than size. Have you tried Pearson's calculator I linked to above? Chris modified the scale in a quite pragmatic, tasteful way, by introducing an intermediate header size, right above base font size (body). So, with a 10px base font size (for easier math, due to "10" nicely equating 100%): Golden Scale for 10px Font See? Despite the scale being based on Fibonacci (a scale of 1.618) there's an intermediate size of 13px, i.e. 1.3x scaling factor). Works really well in practice. |
|
reducing the brightness goes against accessibility principles... Text should have a contrast of at least 4.5:1 with the backgorund (white in most cases) and if a site wants to conform with WCAG AAA then that contrast has to be 7:1. |
|
Appreciate the ideas, but in order to keep this ticket actionable, I'd prefer to focus on just the heading sizes. That is, outside of any accessibility concerns with hierarchy and contrast (which are real concerns), users are likely to use the range of headings from 1-6, no matter what UI we might add. As such the range needs to be considered. In that vein, I'm going to take a stab at implementing the perfect fourth for the base stylesheet. Then we can look re-calculating that scale for mobile as well, as a separate issue. Thanks! |
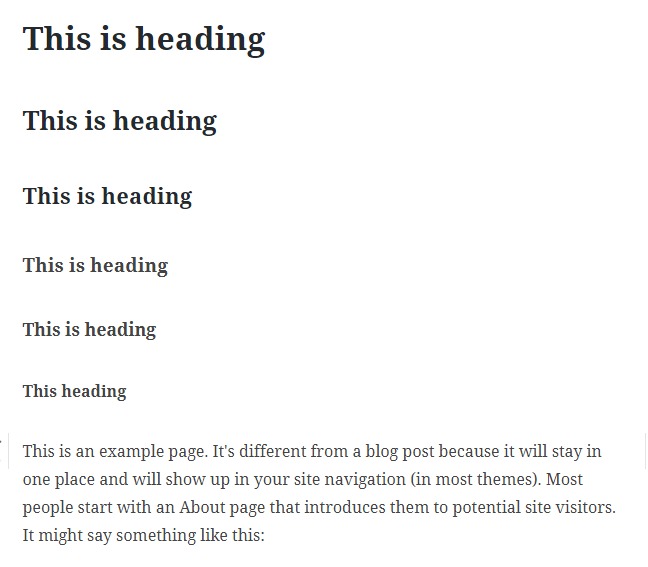
This fixes #4965. It's very much an attempt at this point, and it needs design feedback. It uses this typographic scale: http://type-scale.com/?size=16&scale=1.333&te xt=A%20Visual%20Type%20Scale&webfont=Noto%2BSerif&font-family=%27Noto%20Serif%27%2C%20serif&font-weight=600&font-family-headers=&font-weight-headers=inherit&backgroun d-color=white&font-color=%2324282d We may want to try a perfect fifth instead. Unlike the preview seen at the link above, it looks quite monstrously big in Gutenberg. See screenshot.








Are the font sizes of paragraphs and headers using a typographic scale? If no: it should:)
If yes: could the intervals between sizes be a bit larger? Currently, h2's and h3's a so close in size they're difficult to distinguish between.
Currently it seems to be a Minor Thirds scale (1.200) which is almost always (IMO) too little contrast (size-wise). A Perfect Fourth (1.333) being the minimum – and Perfect Fifth (1.500) and Golden Ratio (1.618) preferable.
Try the different scales here: http://type-scale.com
The text was updated successfully, but these errors were encountered: