-
Notifications
You must be signed in to change notification settings - Fork 384
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Remove 'sizes' attribute for <amp-iframe> and <amp-video>; add appropriate layout #937
Conversation
Before, there was a workaround to ensure these didn't overflow. I added style="max-width:1005" This removes that workaround, And instead sets the layout to 'responsive.' Also, this updates the PHPUnit tests.
I had copied this line into the block above. But it's not needed there.
| $new_attributes = $this->set_layout( $new_attributes ); | ||
| if ( isset( $new_attributes['width'] ) && isset( $new_attributes['height'] ) ) { | ||
| $this->add_or_append_attribute( $new_attributes, 'class', 'amp-wp-enforced-sizes' ); | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
These 3 lines are copied from enforce_sizes_attribute().
|
I'm not clear on whether removing Would you get some QA support for check if the changes help or hinder? |
|
Would this potentially solve #919 as well? |
|
Commented on the other one – for the reasons outlined, I'd definitely recommend removing. |
On Paul Baukus and Weston Ruter's suggestion. The sizes attribute isn't relevant to this WP plugin, as Paul Baukus mentioned.
|
Thanks, Sizes Removed From Images Hi @pbakaus and @westonruter, @westonruter, I still need to set up tests for the |
This could lead to unexpected results. If the intended width or height is less than the container, This will increase it to fill the container. This fixed the issue of overflowing <ampiframe> in widgets. But it could create an issue in other places.
|
amp-video, amp-iframe Hi @westonruter, It also doesn't look to expand larger than its But the So I removed my addition of This is just a workaround, and it might help to eventually have |
This was present earlier. Weston added this, and it describes where it will appear.
See #933. |
|
I've deployed the changes to https://sizesfix-ampconfdemo.pantheonsite.io/ Question: Should this eliminate the need for https://github.com/xwp/ampconf/blob/992fa40c75b9be898326b186a4c3efd0dc788325/inc/template-functions.php#L72-L112 ? |
An earlier commit only prevented adding it. This removes the attribute it it's present.
|
New Commit Hi @westonruter, As you probably know, the filters you mentioned override the removal of the Still, I need to look at the underlying cause causes of those filters, and whether it's appropriate to remove them. |
|
PR To Remove Workaround Hi @westonruter, |
Iframes from WordPress embeds usually have width and height. In AMP, the inferred value layout for this is fixed. This means that even if you apply max-width:100%, The height won't adjust to the new ratio. Setting the 'layout' to 'responsive' seems to be the only way to ensure the same aspect ratio. Of course, this has a risk that iframes will expand to fill their container, where they didn't before.
|
Deployed latest to https://sizesfix-ampconfdemo.pantheonsite.io/ |
| @@ -119,7 +119,6 @@ private function filter_attributes( $attributes ) { | |||
| case 'alt': | |||
| case 'class': | |||
| case 'srcset': | |||
| case 'sizes': | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@kienstra We need to add layout attribute here so that it's possible to control the image sizing at the theme's level (see my comment in the AMPConf theme).
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
That sounds good, @delawski. If it's alright, I'll work on this in several hours.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@delawski @kienstra Adding a layout to an HTML img element makes me nervous. I think it would be better actually to introduce an data-amp-layout attribute which the sanitizer could convert into a layout attribute when converting an img into an amp-img. This would allow for regular plain HTML in post content to be decorated with the data-amp-layout attribute and for the content to be still served as valid HTML. This will also allow for such img[data-amp-layout] to be styled with CSS in non-AMP responses. This would play nicely into adding AMP support for Gutenberg blocks as described in #902 (comment)
We'll need to allow data-amp-layout attribute to Kses for it to be saved with unfiltered_html.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, @westonruter. The 2 commits below convert 'data-amp-layout' to 'layout' in the image sanitizer, and allow 'data-amp-layout' in wp_kses(), when in a 'post' context.
In the image preprocessor, Convert a 'data-amp-layout' attribute to 'layout.' As Weston mentioned, this won't change the styling on non-AMP pages, As the preprocessor won't modify them.
Add this attribute to the allowed list for <img>. The sanitizer now converts this to 'layout.'
| public static function add_layout( $context, $context_type ) { | ||
| if ( 'post' !== $context_type ) { | ||
| return $context; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is it alright to only filter the allowed attributes in a 'post' context?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'd say it should be allowed in any context where an img is allowed with a width and height.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, this commit allows data-amp-layout whenever an <img> permits width and height.
| ); | ||
| return $context; | ||
| } | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This shouldn't be added to AMP_WP_Utils since it is marked for deletion in #876.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, how about AMP_HTML_Utils?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Let's just put it in AMP_Theme_Support for now. It's the only class that is using it, and we'll probably break up that class into separate classes later anyway.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, I'll move it to AMP_Theme_Support.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This commit moves add_layout() to AMP_Theme_Support.
|
Will Resolve Merge Conflicts Next, I'll merge in |
|
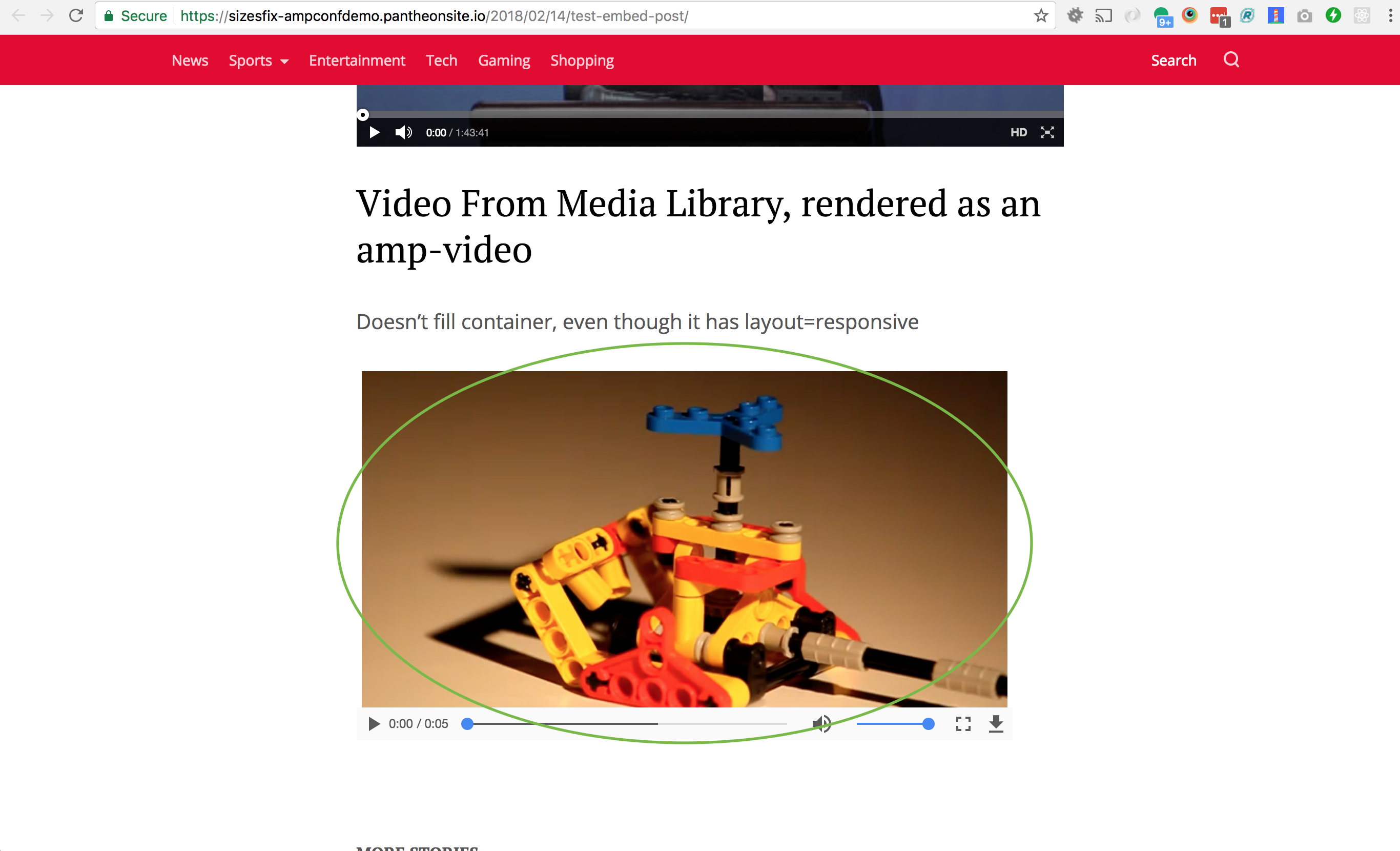
@mehigh, thanks a lot for your commit and PR for this! Your screencast of this fix is also really helpful. |
There were several conflicts in: class-amp-base-sanitizer.php. Mainly retain those in this branch: fix/864-remove-sizes
Add layout="intrinsic" to some <amp-img> tags. We might later consider using that value for other tags as a default value.
In response to Travis errors. Use parentheses in class instantiation.
Inspired by Mike Cranteas earlier commit, which applied to <amp-img> Before, this set the layout of those elements to responsive if the height and width weren't empty. This does the same thing, only with 'intrinsic.' Initial testing on Native AMP and paired mode shows that this displays as expected. According to the documentation, 'This layout works very well for most AMP elements, including amp-img, amp-video,' @see https://www.ampproject.org/docs/design/responsive/control_layout#what-if-the-layout-attribute-isn%E2%80%99t-specified?
|
Thanks Hi @mehigh, You already did us a big favor by working on this so quickly, so no pressure if you can't get to this. But does the commit I made above look reasonable? It does something similar to what you did, but for This could prevent the By using To test this, I made this change to public function set_layout( $attributes ) {
+ $attributes['width'] = 300;
+ $attributes['height'] = 300;
if ( empty( $attributes['height'] ) ) {And pasted this in the post content: |
|
@kienstra As for iframes, there isn't a one-size-fits-all solution. Some iFrames can be responsive (hence intrinsic works for these types of iframes allowing them to grow and occupy the available space), and some can be fixed, it all depends on what rules are inside of that iFrame, data we can't know from outside. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
amp-images and amp-video with intrinsic - check
amp-iframes - intrinsic default, needs to fall-back to fixed-height when only height is provided
This already conditionally sets a layout of responsive in set_layout(). And the removed logic sometimes reassigned the layout to responsive. So remove this extra logic.
|
Thanks! Hi @mehigh,
Thanks, that helps a lot to clarify this. This line on this PR ensures that |
This used to be a layout of 'intrinsic.' Strangely, the layout documentation says about 'intrinsic': 'This layout works very well for most of AMP elements, including amp-img, amp-video' @see https://www.ampproject.org/docs/design/responsive/control_layout But the spec for <amp-video> doesn't allow layout="intrinsic". So use layout=responsive for <amp-video> Still use layout=intrinsic for <amp-iframe>
|
Request For Final Review Hi @westonruter, @mehigh's comments and commit helped a lot to clarify this PR. Also, this existing assertion ensures that The snipped that I posted which turned out to not work was luckily never part of the diff. It turns out that my idea of using layout=“intrinsic” for Strangely, this document encourages using
Using layout=“responsive” for Of course, we'll also validate all of this in the 3 testing environments for |
|
The mixed messages around intrinsic being viable or not for amp-video is odd. |
The conflict was in: test-amp-img-sanitizer.php. Both branches added a test in the same place. So retain both edits.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Let's get this in testing!


Request For Code Review
Hi @westonruter,
Could you please review this pull request, which removes the
sizesattribute for<amp-iframe>and<amp-video>?Before, there was a workaround to ensure these didn't overflow. I had added
style="max-width:100%"This removes that workaround, and instead sets the layout to 'responsive.'
We don't need to remove
sizesfrom<amp-img>, right? The discussion in PR #921 only briefly mentioned<amp-img>, though the referenced amphtml issue # 11575 discusses<amp-img>.Update
Sorry, Weston, I might have missed the real need of removing
sizes. It sounds like the main need was removing them from images. If there's still a need to remove them from images, I'd be happy to do that.