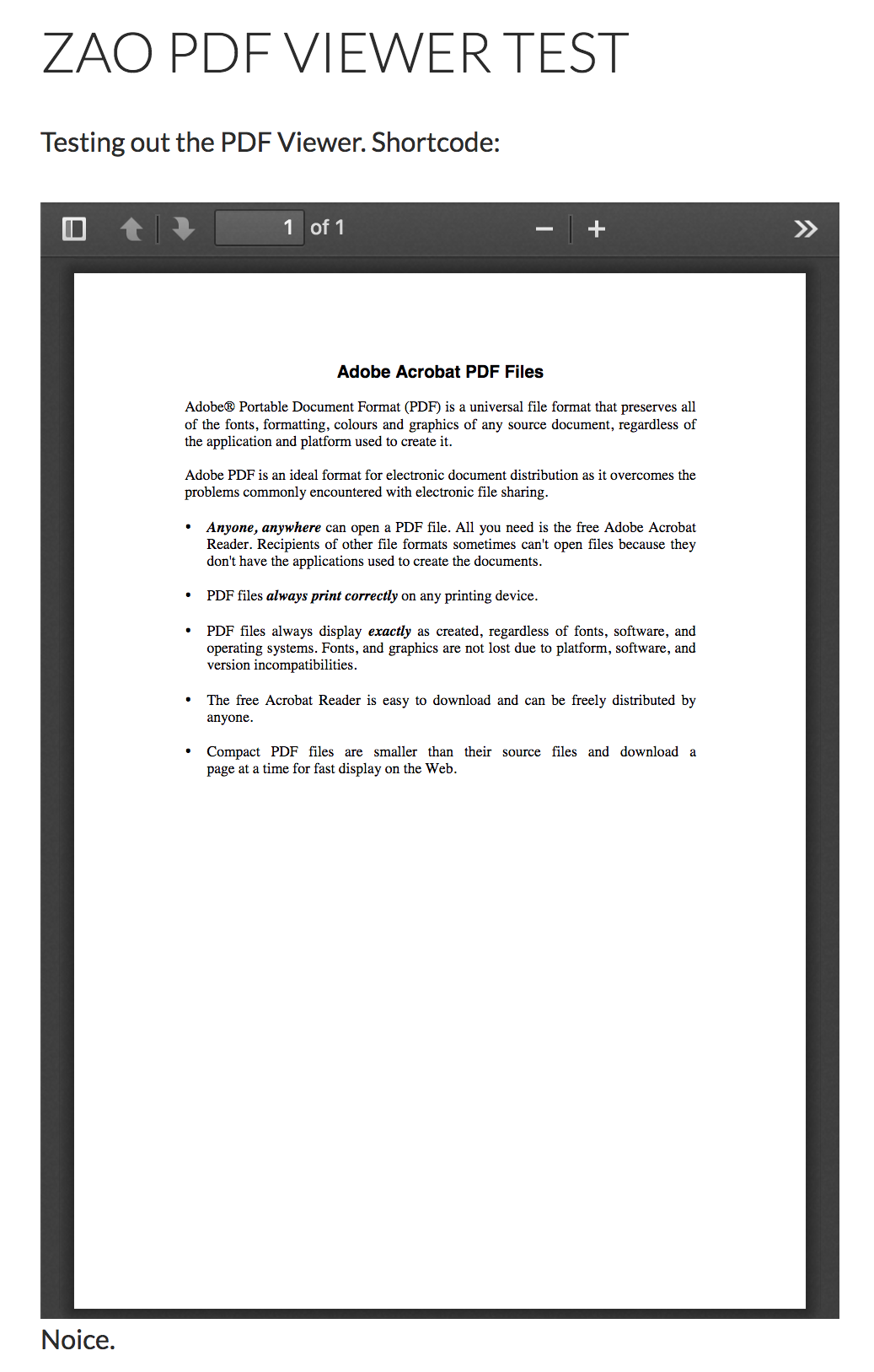
PDF Viewer shortcode plugin. Uses Mozilla's pdf.js for displaying a beautiful native-feeling PDF viewer. Props to wpsmith for the initial implementation.
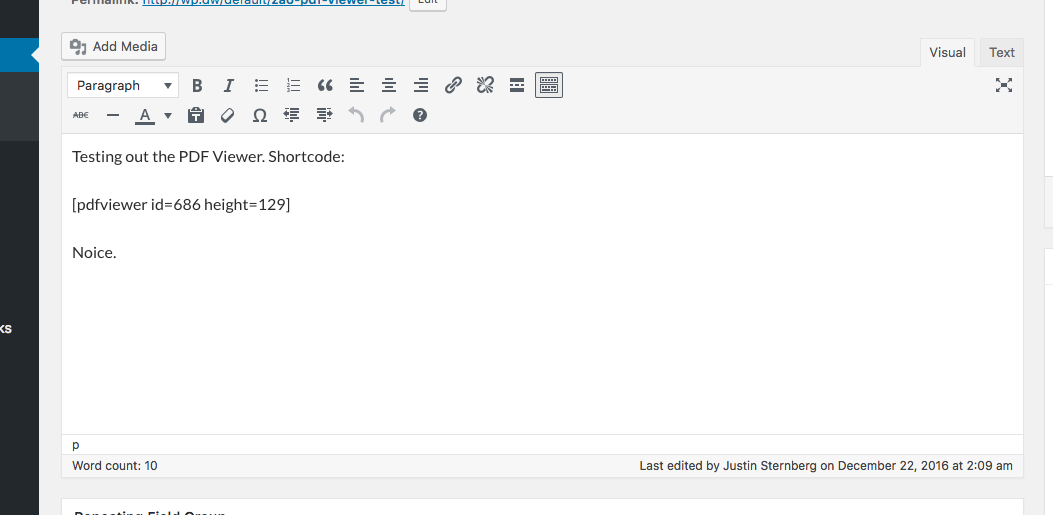
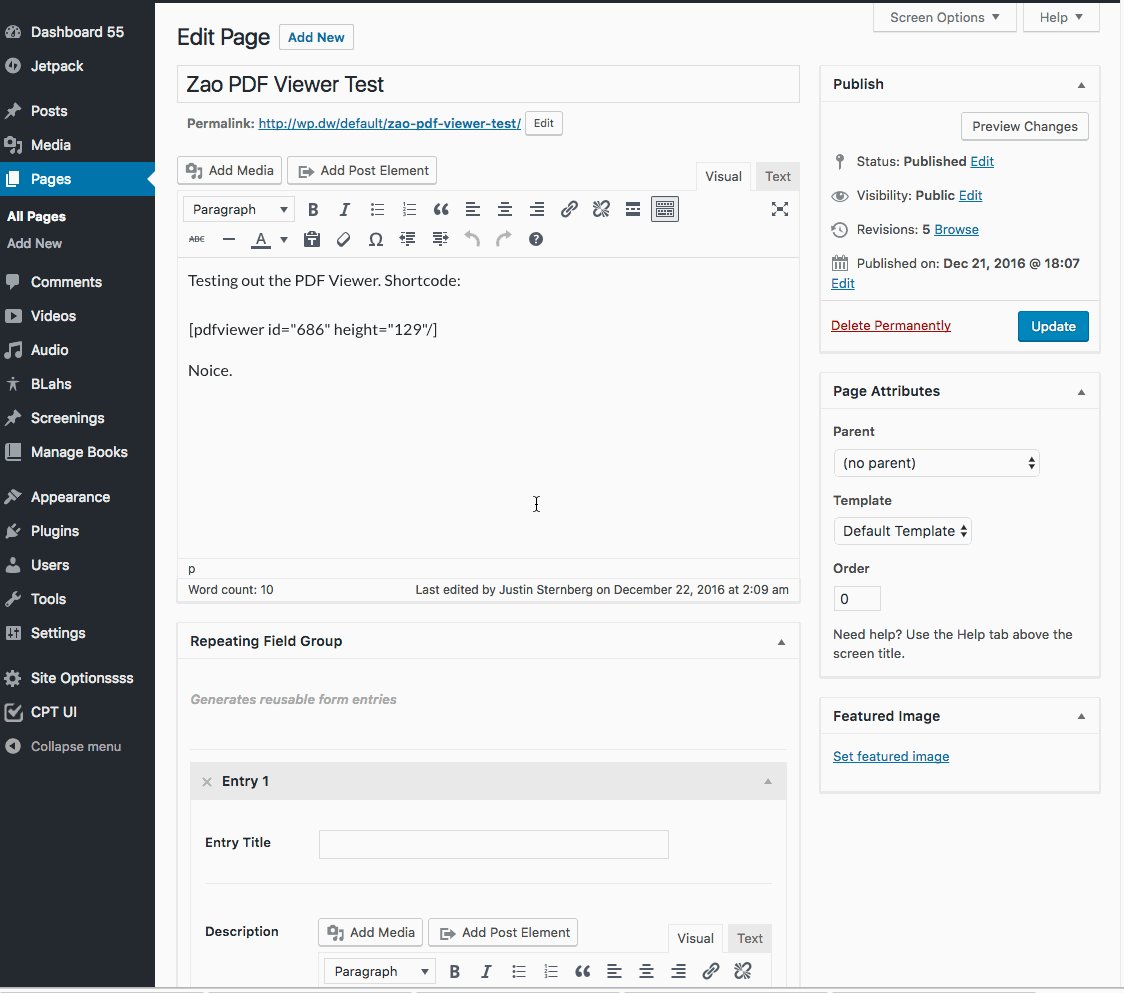
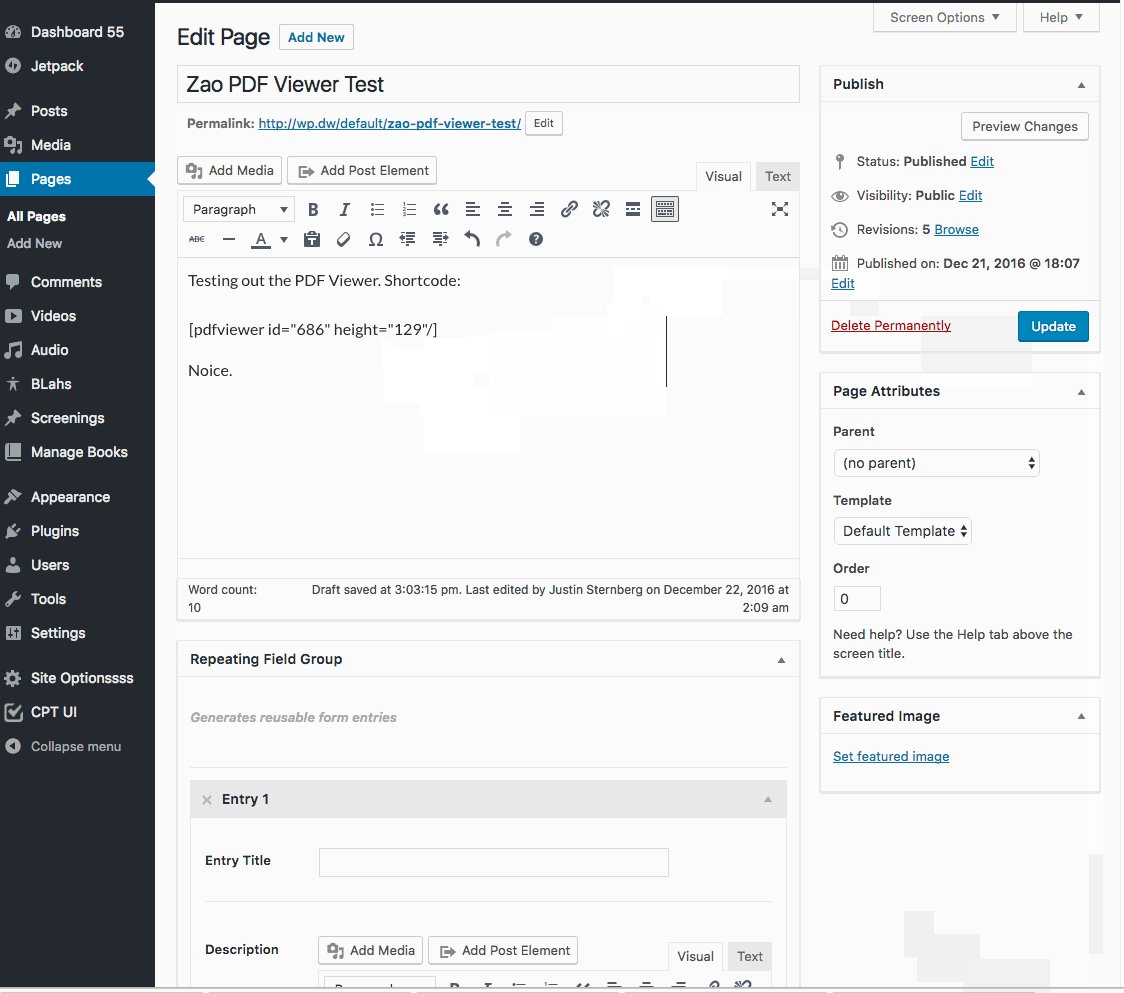
The pdfviewer shortcode supports either an id attribute for displaying a viewer for a pdf in the media library, or url for displaying any pdf URL (as long as it is on the same domain), and a height attribute for determining the height ratio of the viewer iframe. The plugin has an options page to define the default fallback height ratio.
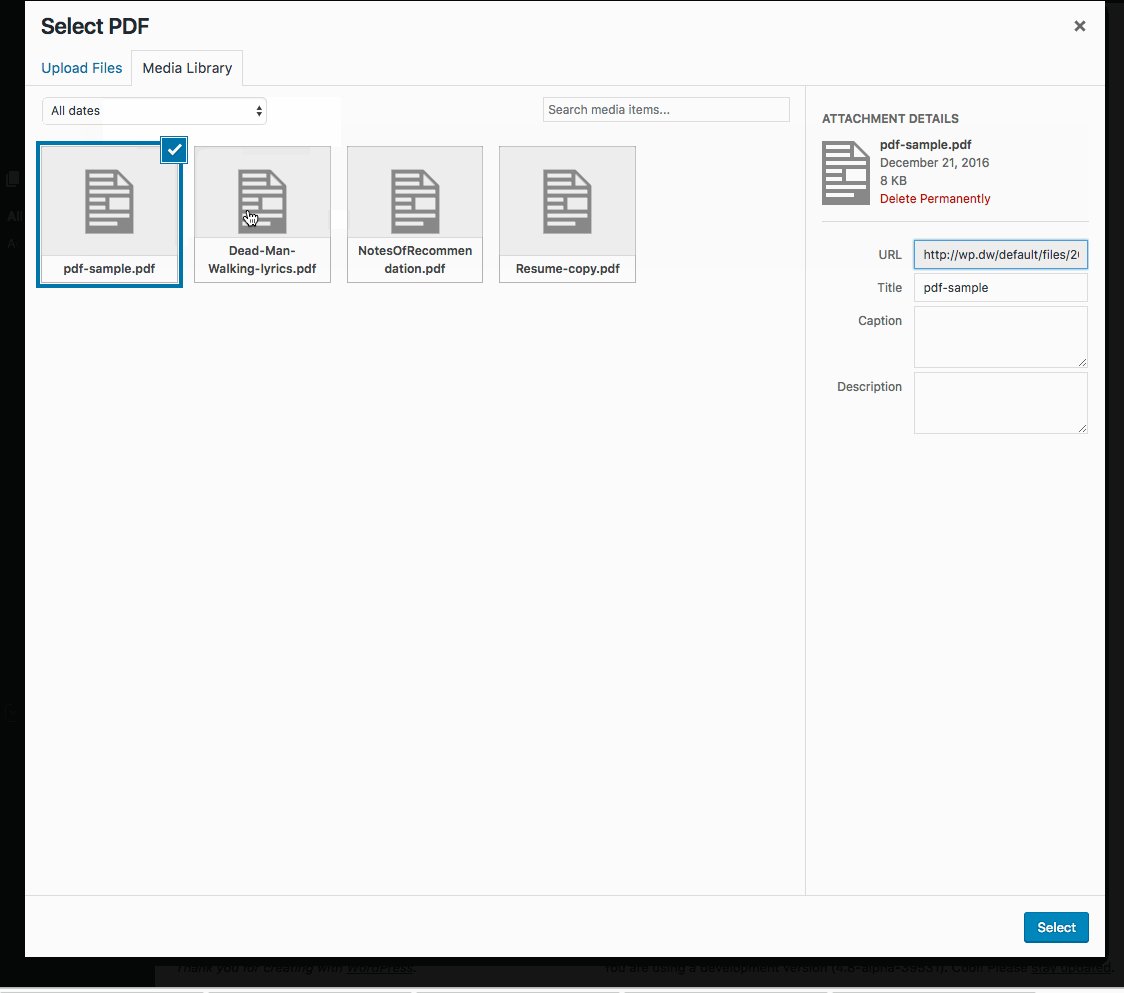
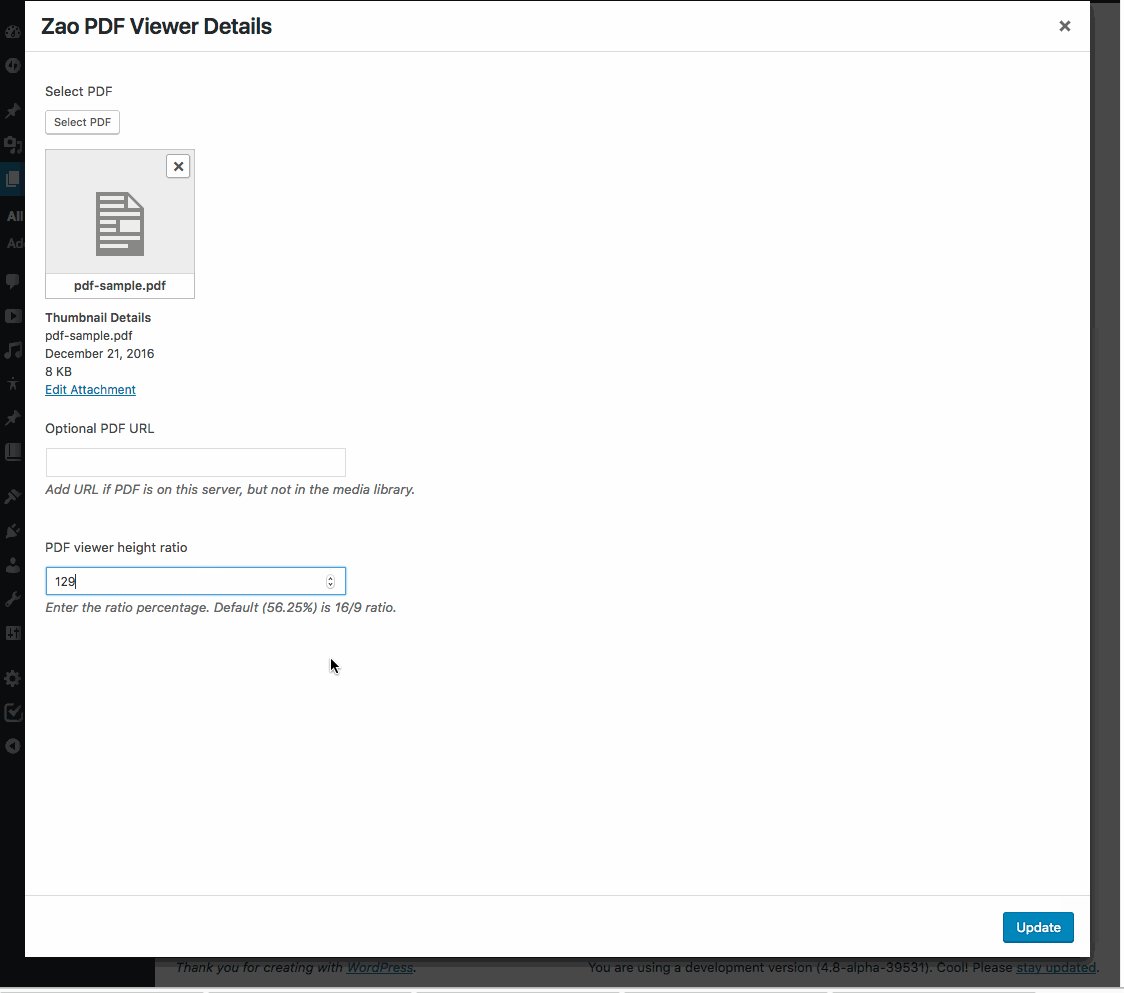
The plugin also supports Shortcake (Shortcode UI), so if you have that installed, you will also have a handy shortcode UI for setting the shortcode parameters and selecting a media library PDF.
If you prefer to use in your template or plugin, you can do so like:
echo ZPDF_Viewer_Frontend::get_instance()->output( 'url' => 'URL_TO_PDF.pdf' );To load your own additional stylesheet to the viewer, add a style.css file to a new /zao-pdf-viewer/ directory in your theme.
To load your own additional javascript file to the viewer, add a viewer-custom.js file to that same /zao-pdf-viewer/ directory in your theme.
To override the viewer's stylesheet completely, you would use the zaopdf_stylesheet filter, documented below.
shortcode_atts_pdfviewer- This is the default filter provided by theshortcode_atts()function. It runs with each shortcode, and allows you to override the shortcode parameters after they are parsed.zaopdf_iframe_css- Runs with each shortcode, and allows you to override the output of a specific shortcode's inline css.zaopdf_iframe_markup- Runs with each shortcode, and allows you to override the output of a specific shortcode's iframe markup.zaopdf_stylesheet- Filters the main Zao PDF Viewer stylesheet. Replace with a URL to your own stylesheet to override.zaopdf_js- Filters the main Zao PDF Viewer javascript URL. Replace with a URL to your own javascript file to override. This is the main functionality of the viewer, so proceed with caution.zaopdf_worker_js- Filters the Zao PDF Viewer worker javascript URL. Replace with a URL to your own javascript file to override. This is primary functionality of the viewer, so proceed with caution.zaopdf_allowed_origins- Filters the allowed domain origins for PDF hosts. Default isarray( 'null', 'http://mozilla.github.io', 'https://mozilla.github.io', ), but can be filtered to include additional domains which have the proper CORS settings on the server. See the CORS/XHR FAQ entry on the PDF.js wiki for more info.zaopdf_should_load_viewer- Allows overriding if/when the viewer loads.zaopdf_viewer_url- Allows overriding the default viewer URL.- The following filters can each be used to disable a button in the Zao PDF Viewer.
zaopdf_button_enable_viewThumbnailzaopdf_button_enable_viewOutlinezaopdf_button_enable_viewAttachmentszaopdf_button_enable_viewThumbnailzaopdf_button_enable_presentationModezaopdf_button_enable_openFilezaopdf_button_enable_printzaopdf_button_enable_downloadzaopdf_button_enable_viewBookmarkzaopdf_button_enable_firstPagezaopdf_button_enable_lastPagezaopdf_button_enable_pageRotateCwzaopdf_button_enable_pageRotateCcwzaopdf_button_enable_toggleHandToolzaopdf_button_enable_documentPropertieszaopdf_button_enable_sidebarTogglezaopdf_button_enable_viewFindzaopdf_button_enable_paginationzaopdf_button_enable_paginationInputzaopdf_button_enable_paginationInputzaopdf_button_enable_presentationModezaopdf_button_enable_openFilezaopdf_button_enable_printzaopdf_button_enable_downloadzaopdf_button_enable_viewBookmarkzaopdf_button_enable_secondaryToolbarTogglezaopdf_button_enable_zoomToggleszaopdf_button_enable_scaleSelect
zaopdf_init- Fires when the plugin objects are initiated.zaopdf_head- Hook in the head of the viewer html document, similar towp_head.zaopdf_footer- Hook just before the closing</body>tag in the viewer html document, similar towp_footer.
- Disable the download, print, and open-file buttons:
add_filter( 'zaopdf_button_enable_download', '__return_false' );
add_filter( 'zaopdf_button_enable_print', '__return_false' );
add_filter( 'zaopdf_button_enable_openFile', '__return_false' );- Make all links in the PDF open a new tab:
function zao_make_all_pdf_links_open_in_new_tab() {
echo '<base target="_blank">';
}
add_action( 'zaopdf_footer', 'zao_make_all_pdf_links_open_in_new_tab' );- Disable shortcode completely, and create a theme template tag instead (please replace
themeprefix_with something unique to your project):
add_action( 'zaopdf_init', function() {
remove_shortcode( ZPDFV_SHORTCODE_TAG, array( ZPDF_Viewer_Frontend::get_instance(), 'output' ) );
remove_action( 'register_shortcode_ui', array( ZPDF_Viewer_Admin::get_instance(), 'shortcode_ui' ) );
} );
/**
* Wrapper for ZPDF_Viewer_Frontend::output.
* Use like:
*
* themeprefix_zpdf( array(
* 'url' => 'URL_TO_PDF.pdf',
* // 'id' => 1234, // OR a PDF attachment ID.
* 'height' => 129, // (8.5x11 paper)
* ) )
*
* @param array $args An 'id' or 'url' are the minimum requirements, (where 'id' is an pdf attachment ID).
* @return string PDF Viewer output (if successful).
*/
function themeprefix_zpdf( $args ) {
return ZPDF_Viewer_Frontend::get_instance()->output( $args );
}- Enable hosting PDFs from your site as well as your CDN. By default, the viewer will allow same-origin PDFs, but adding your site url to the list may help in some cases.
function themeprefix_zaopdf_allowed_origins( $origins ) {
// Allow your CDN. CDN must have proper CORS settings.
$origins[] = 'https://cdn.yourdomain.com';
// Allow your site url.
$origins[] = site_url();
return $origins;
}
add_filter( 'zaopdf_allowed_origins', 'themeprefix_zaopdf_allowed_origins' );- Only allow viewing the PDF if the viewer is logged in.
function themeprefix_zaopdf_load_viewer_for_logged_in_only( $should_load_viewer ) {
if ( ! is_user_logged_in() ) {
// This will cause a the site to load a 404.
$should_load_viewer = false;
}
return $should_load_viewer;
}
add_filter( 'zaopdf_should_load_viewer', 'themeprefix_zaopdf_load_viewer_for_logged_in_only' );