- Introduction
- Installation
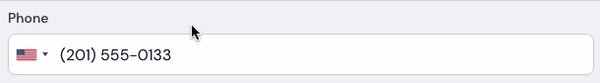
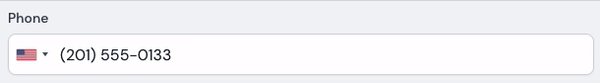
- Quick Preview
-
Usage
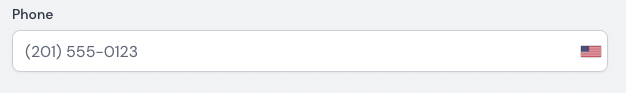
- Separate Country Code
- Default Country
- Validation
- Display Number Format
- Input Number Format
- Focus Input Type
- Disallow Dropdown
- Hide Flags
- Show Fullscreen Popup
- Auto Placeholder
- Custom Container
- Exclude Countries
- Initial Country
- Only Countries
- Format On Display
- Geo Ip Lookup
- Placeholder Number Type
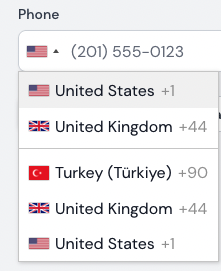
- Country Order
- Country Search
- Strict Mode
- Cookie Name
- Locale
- i18n
- Format as You Type
- Using the PhoneInput outside of Filament
- More
- Troubleshooting
- Upgrade From 2.x
- Testing
- Changelog
- Credits
- License
This package provides a phone input component for Laravel Filament. It uses International Telephone Input to provide a dropdown of countries and flags.
This package also includes with Laravel Phone package. You can use all the methods of the Laravel Phone package.
Note
For Filament 2.x use 1.x branch
You can install the package via composer:
composer require ysfkaya/filament-phone-inputPublish the assets:
php artisan filament:assets
php artisan filament-phone-input:installPhoneInput::make(string $name)
->countryStatePath(string | Closure $statePath, bool $isStatePathAbsolute)
->validateFor(string | array $country = 'AUTO', int | array | null $type = null, bool $lenient = false)
->defaultCountry(string $value)
->ipLookup(Closure $callback)
->disableIpLookup()
->enableIpLookup(bool | Closure $value = true)
->inputNumberFormat(PhoneInputNumberType | Closure $format)
->displayNumberFormat(PhoneInputNumberType | Closure $format)
->focusNumberFormat(PhoneInputNumberType | Closure $format)
->placeholderNumberType(PhoneInputNumberType | Closure $format)
->disallowDropdown()
->allowDropdown(bool | Closure $value = true)
->autoPlaceholder(string $value = 'polite')
->containerClass(string | Closure $value)
->countryOrder(array | Closure | null $value)
->countrySearch(bool | Closure $value = true)
->customPlaceholder(string | RawJs | Closure | null $value)
->dropdownContainer(string | null | Closure $value)
->excludeCountries(array | Closure $value)
->fixDropdownWidth(bool | Closure $value = true)
->formatAsYouType(bool | Closure $value = true)
->formatOnDisplay(bool | Closure $value = true)
->i18n(array | Closure $value)
->initialCountry(string | Closure $value)
->nationalMode(bool | Closure $value = true)
->onlyCountries(array | Closure $value)
->showFlags(bool | Closure $value = true)
->separateDialCode(bool | Closure $value = true)
->useFullscreenPopup(bool | Closure $value = true)
->strictMode(bool | Closure $value = true)
->cookieName(string | Closure $value)
->locale(string | Closure $value)
->customOptions(array | Closure $value)use Filament\Forms;
use Filament\Forms\Form;
use Filament\Tables;
use Filament\Tables\Table;
use Filament\Infolists;
use Filament\Infolists\Infolist;
use Ysfkaya\FilamentPhoneInput\Forms\PhoneInput;
use Ysfkaya\FilamentPhoneInput\Tables\PhoneColumn;
use Ysfkaya\FilamentPhoneInput\Infolists\PhoneEntry;
use Ysfkaya\FilamentPhoneInput\PhoneInputNumberType;
public static function infolists(Infolist $infolist): Infolist
{
return $infolist
->columns([
Infolists\Components\TextEntry::make('name'),
Tables\Columns\TextColumn::make('email'),
PhoneEntry::make('phone')->displayFormat(PhoneInputNumberType::NATIONAL),
]);
}
public static function form(Form $form): Form
{
return $form
->schema([
Forms\Components\TextInput::make('name')
->required(),
Forms\Components\TextInput::make('email')
->required()
->email()
->unique(ignoreRecord: true),
PhoneInput::make('phone'),
]);
}
public static function table(Table $table): Table
{
return $table
->columns([
Tables\Columns\TextColumn::make('name')
->sortable()
->searchable(),
Tables\Columns\TextColumn::make('email')
->sortable()
->searchable(),
PhoneColumn::make('phone')->displayFormat(PhoneInputNumberType::NATIONAL)
]);
}Sometimes you may want to save the country code and the phone number in different columns. You can use the countryStatePath method to do that.
PhoneInput::make('phone')
->countryStatePath('phone_country')Table column:
PhoneColumn::make('phone')
->countryColumn('phone_country')Infolist entry:
PhoneEntry::make('phone')
->countryColumn('phone_country')When you use the countryStatePath method, the country code will be saved to the phone_country column and the phone number will be saved to the phone column.
The default country value is will be used while parsing the phone number. If you can getting the Number requires a country to be specified. or Number does not match the provided country error, you should set the default country.
PhoneInput::make('phone')
->defaultCountry('US'),Note
I think the main source of this problem is that there is no area code in the phone number previously recorded in your database. To fix this, libphonenumber expects a default phone number from us. Unfortunately, there is no ability to guess the country by phone number yet.
You may validate the phone number by using the validateFor method:
PhoneInput::make('phone')
->validateFor(
country: 'TR' | ['US', 'GB'], // default: 'AUTO'
type: libPhoneNumberType::MOBILE | libPhoneNumberType::FIXED_LINE, // default: null
lenient: true, // default: false
),Warning
Add an extra translation to your validation.php file.
You can find more information about the validation here
You may set the display format of the phone number by passing a format string to the displayNumberFormat method. The default format is NATIONAL. That means the phone number will be displayed in the format of the selected country.
Available formats are;
- PhoneInputNumberType::E164
- PhoneInputNumberType::INTERNATIONAL
- PhoneInputNumberType::NATIONAL
- PhoneInputNumberType::RFC3966
PhoneInput::make('phone')
->displayNumberFormat(PhoneInputNumberType::E164),You may set the input value type by passing a type string to the inputNumberFormat method. The default type is E164. That means the phone number will be saved in the format of the selected country to the database.
PhoneInput::make('phone')
->inputNumberFormat(PhoneInputNumberType::NATIONAL),You may set the focus input type by passing a type string to the focusNumberFormat method. The default value is false.
PhoneInput::make('phone')
->focusNumberFormat(PhoneInputNumberType::E164),You may disable the dropdown by using the disallowDropdown method:
PhoneInput::make('phone')
->disallowDropdown(),If you want to hide the flags, you may use the showFlags method:
PhoneInput::make('phone')
->showFlags(false),Warning
Must be used in combination with separateDialCode option, or with disallowDropdown
If you want to show the fullscreen popup on mobile devices, you may use the useFullscreenPopup method:
PhoneInput::make('phone')
->useFullscreenPopup(),You may set the auto placeholder type by using the autoPlaceholder method:
PhoneInput::make('phone')
->autoPlaceholder('aggressive'), // default is 'polite'You may set the additional classes to add to the parent div by using the customContainer method:
PhoneInput::make('phone')
->customContainer('w-full'),You may set the exclude countries by using the excludeCountries method:
PhoneInput::make('phone')
->excludeCountries(['us', 'gb']),You may set the initial country by using the initialCountry method:
PhoneInput::make('phone')
->initialCountry('us'),You may set the only countries by using the onlyCountries method:
PhoneInput::make('phone')
->onlyCountries(['tr','us', 'gb']),You may set the format on display by using the formatOnDisplay method:
PhoneInput::make('phone')
->formatOnDisplay(false),In default, the package performs a geoIp lookup to set the initial country while mounting the component. To disable this feature, you may use the disableIpLookUp method:
PhoneInput::make('phone')
->disableIpLookUp(),You may set the geoIp lookup by using the geoIpLookup method:
PhoneInput::make('phone')
->ipLookup(function () {
return rescue(fn () => Http::get('https://ipinfo.io/json')->json('country'), app()->getLocale(), report: false);
})You may set the placeholder number type by using the placeholderNumberType method:
PhoneInput::make('phone')
->placeholderNumberType('FIXED_LINE'),You may set the country order by using the countryOrder method:
PhoneInput::make('phone')
->countryOrder(['us', 'gb', 'tr']),By default, the country search mode is set to active. You can disable it by using the countrySearch method:
PhoneInput::make('phone')
->countrySearch(false),As the user types in the input, ignore any irrelevant characters. You can find more information about the strict mode in the intl-tel-input documentation.
PhoneInput::make('phone')
->strictMode(),When use the ip lookup feature, the package stores the country code in the cookie. The default cookie name is intlTelInputSelectedCountry. You can change it by using the cookieName method:
PhoneInput::make('phone')
->cookieName('myCookieName'),Default locale is coming from the app()->getLocale(). You can change it by using the locale method:
PhoneInput::make('phone')
->locale('en'),You can configure the localization of the component by using the i18n method. See the intl-tel-input for more information:
PhoneInput::make('phone')
->i18n([
// Country names
'fr' => "Frankreich",
'de' => "Deutschland",
'es' => "Spanien",
'it' => "Italien",
'ch' => "Schweiz",
'nl' => "Niederlande",
'at' => "Österreich",
'dk' => "Dänemark",
// Other plugin text
"selectedCountryAriaLabel" =>'Ausgewähltes Land',
"countryListAriaLabel" =>'Liste der Länder',
"searchPlaceholder" =>'Suchen',
]),Automatically format the number as the user types. You can disable it by using the formatAsYouType method:
PhoneInput::make('phone')
->formatAsYouType(false),A livewire component:
<?php
use Filament\Forms\Concerns\InteractsWithForms;
use Filament\Forms\Contracts\HasForms;
use Filament\Forms\Form;
use Illuminate\Support\Facades\View;
use Livewire\Component as Livewire;
use Ysfkaya\FilamentPhoneInput\Forms\PhoneInput;
class Component extends Livewire implements HasForms
{
use InteractsWithForms;
public array $data = [];
public function mount()
{
// Do not forget to fill the form
$this->form->fill();
}
public function form(Form $form): Form
{
return $form
->schema([
PhoneInput::make('phone'),
])->statePath('data');
}
public function render()
{
return view('livewire.component');
}
}A blade component:
{{-- views/livewire/component.blade.php --}}
<div>
{{ $this->form }}
</div>A blade layout:
{{-- views/components/layouts/app.blade.php --}}
<html>
<head>
<meta name="csrf-token" content="{{ csrf_token() }}">
<script
src="https://cdn.jsdelivr.net/npm/async-alpine@1.x.x/dist/async-alpine.script.js"
defer
></script>
<script
src="https://unpkg.com/alpine-lazy-load-assets@latest/dist/alpine-lazy-load-assets.cdn.js"
defer
></script>
</head>
<body>
{{ $slot }}
@stack('scripts')
</body>
</html>You can find the more documentation for the intel tel input here
- Make sure you have set the default country. If you still receive this error, you can open an issue detailing what you did.
If you are upgrading from 2.x, you should publish the assets again.
php artisan filament:assets
php artisan filament-phone-input:install- public function autoInsertDialCode()
- public function localizedCountries()
- public function showSelectedDialCode()
- public function preferredCountries()Run following command to prepare testing environment.
composer prepare-testRun following command to run tests.
composer testPlease see CHANGELOG for more information what has changed recently.
The MIT License (MIT). Please see License File for more information.



&style=for-the-badge)

?style=for-the-badge&logo=laravel)
?style=for-the-badge&logo=php)