- Week1 Image Classifier on Webcam
Before we get started, you can also work on top of this p5 sketch in p5 Web Editor for week 1. Since p5 Web Editor already hosts the sketch for you online, you don't need to host your sketch on Github. If you want to learn how to host your sketch on Github, please continue reading. :)
Here is a video about How to host p5 sketch on github pages.
Here is a step by step guide about how to push code to a Github Repo and host sketch on Github
-
Login to Github: https://github.com, go to https://github.com/YOUR_USERNAME.
-
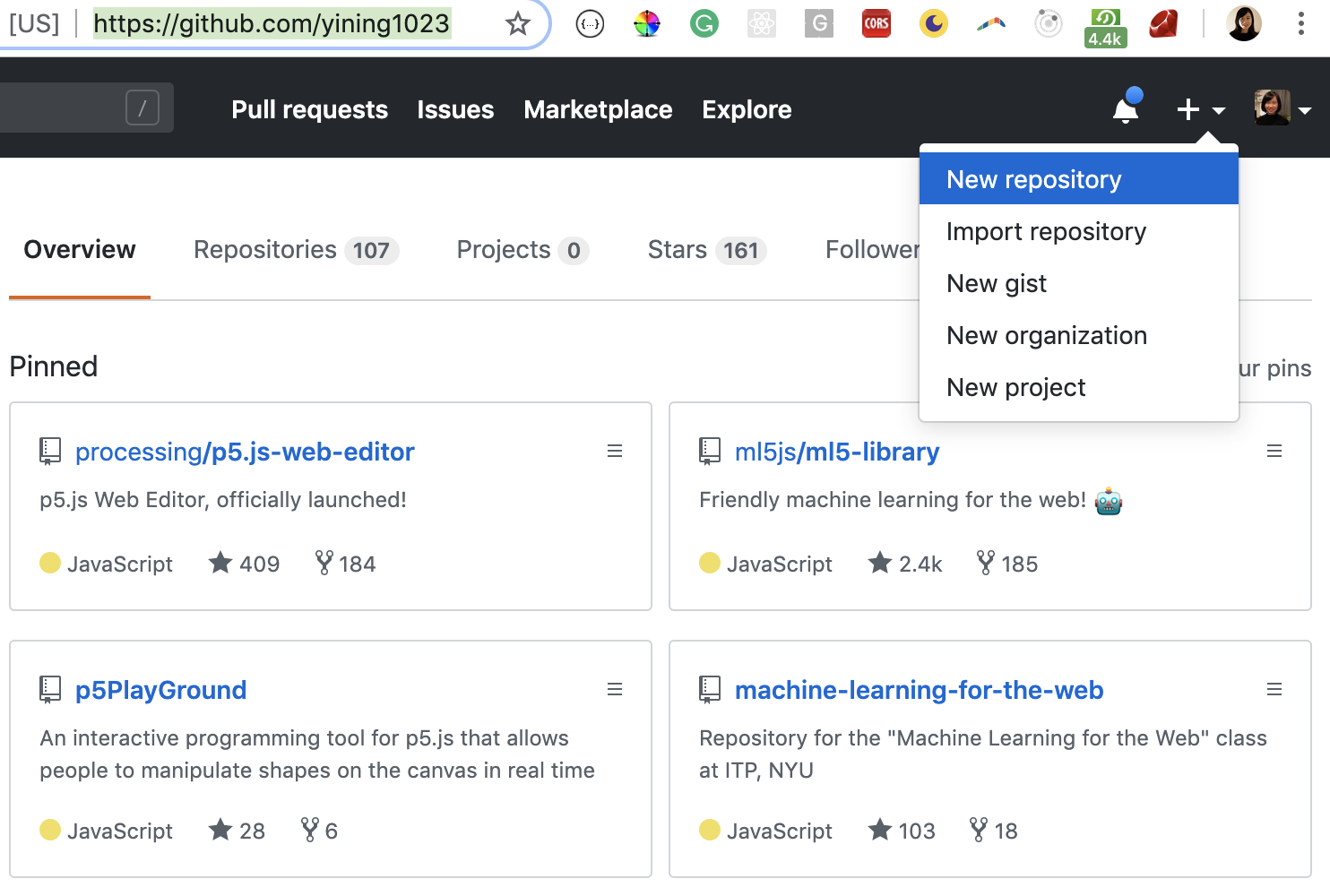
Click on the "+" on the top-right corner, dropdown - click on "New repository".
- Fill in the "Repository name", "Description", check the checkbox "Initialize this repository with a README", click on the "Create repository" button.
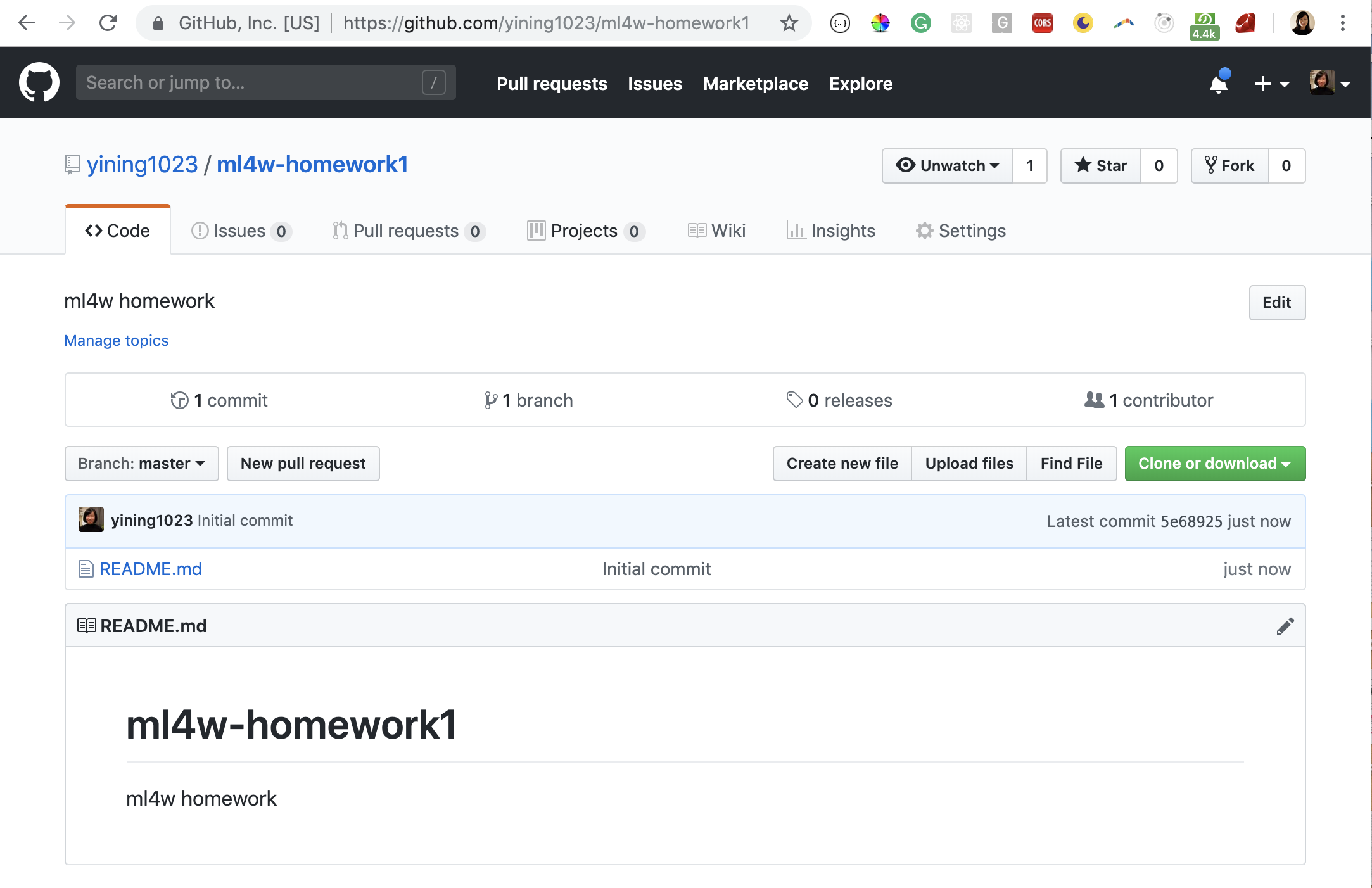
- You will see a new repository page.
- Put your
sketch.jsandindex.htmlfile into a folder calledweek1, and drag the folder into the new repository page.
- Under the "Commit changes", type in commit message, like "added week 1", click on . "Commit changes" button.
- You should be able to see a new folder
week1listed on the repository page.
- Go to right top corner, click on "Settings", you will be on https://github.com/YOUR_USERNAME/ml4w-homework/settings
- Scroll down the page, find "Github Pages", click on "Source - None" dropdown, select "master branch".
- After 2 mins, refresh the page, you should be able to see a green bar saying: "Your site is published at https://YOUR_USERNAME.github.io/ml4w-homwork.
- Go to that link: https://YOUR_USERNAME.github.io/ml4w-homwork, you will see the following page.
- Add
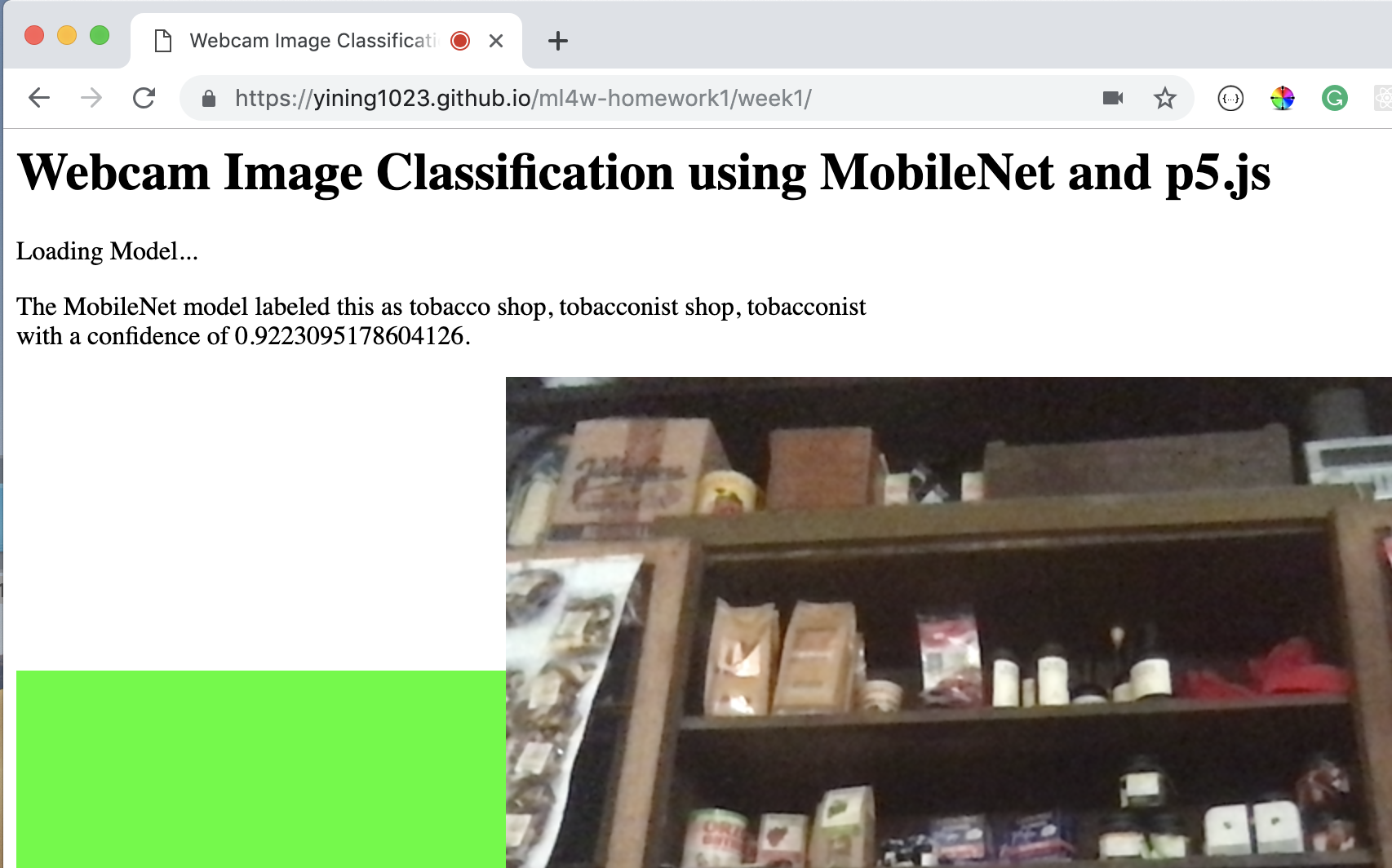
/week1at the end of the url(https://YOUR_USERNAME.github.io/ml4w-homwork/week1), you will see your week1 demo.
- Go to this link: https://github.com/yining1023/machine-learning-for-the-web/wiki/Week-1--2019-Spring, click on the "Edit" button on the top-right corner.
- Add your name, homework link and description at the end, click on "Save" button.
- That's it!! You should be able to see your homework link on the page: https://github.com/YOUR_USERNAME/machine-learning-for-the-web/wiki/Week-1--2019-Spring.
If you would like to update your code, you can follow these steps:
-
Make a new folder on your Desktop called "ml", open your terminal.
-
Type
cd(cd and a space), drag the "ml" folder into the terminal window. You will see your command changes to:cd /Users/YOUR_NAME/Desktop/ml
- Hit
enterorreturnon your keyboard. You will see in your terminal, you are at this path:~/Desktop/ml
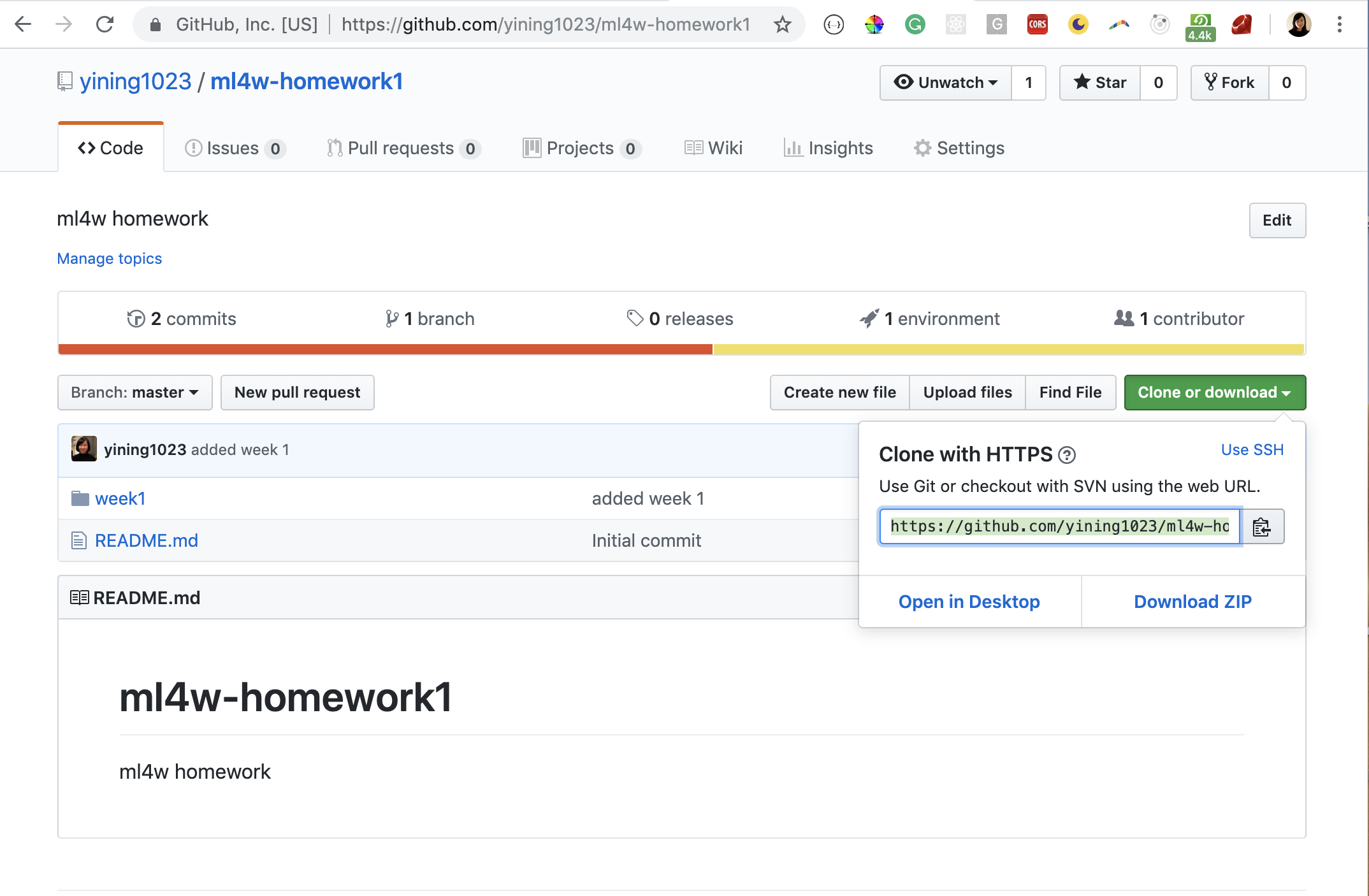
- Go to the ml4w-homework github repo we created before: https://github.com/YOUR_USERNAME/ml4w-homework, click on the green "Clone or download" button, copy the link highlighted in green: https://github.com/YOUR_USERNAME/ml4w-homework.
- In your terminal, type in
git clone, with the link we just copied(git clone https://github.com/YOUR_USERNAME/ml4w-homework1.git). Hit enter.
- In your terminal, type in
cd ml4w-homework, hit enter.
- Go to the Desktop, open
mlfolder, open theml4w-homeworkfolder with your code editor. Edit the code, make some changes.
- In the terminal, type in
python -m SimpleHTTPServerorpython3 -m http.serverif you are using python 3. The terminal will say "Serving HTTP on 0.0.0.0 port 8000 ...".
- Go to
localhost:8000/week1in your browser, you will see your example.
-
You can change some code, refresh the web page to see the changes.
-
After you are happy with the result, go back to terminal, hit "control + c" key, to quit the server,
- In the terminal, type
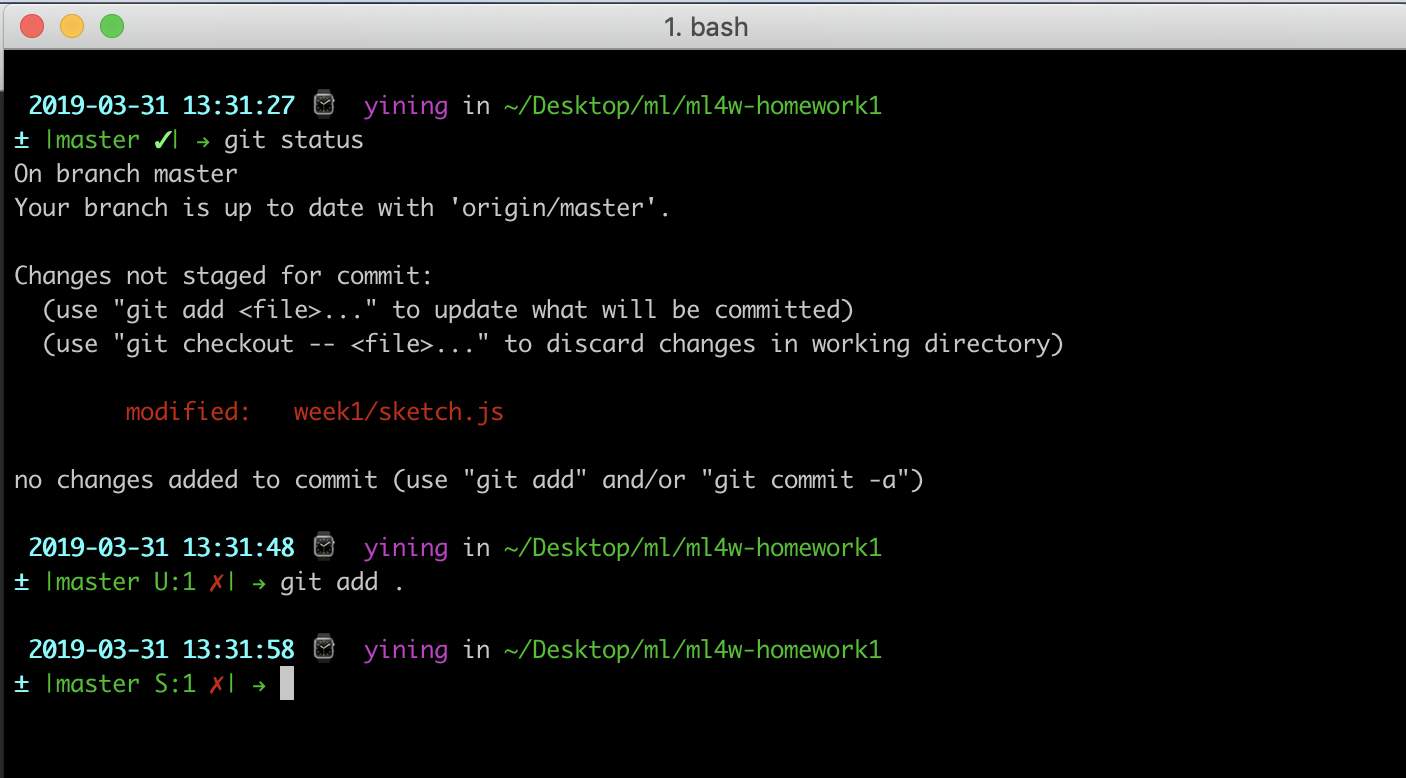
git statusto view your changes
- In the terminal, type
git add .to add all your changes
- In the terminal, type
git commit -m "updated week1"to add a commit message.
- In the terminal, type
git push origin masterto push the changes tomasterbranch.
- Go to your github repo page: https://github.com/YOUR_USERNAME/ml4w-homework, you will see week1 is updated.
- After 5 mins, your public sketch (https://YOUR_USERNAME.github.io/ml4w-homwork/week1) will be updated with your new change too.