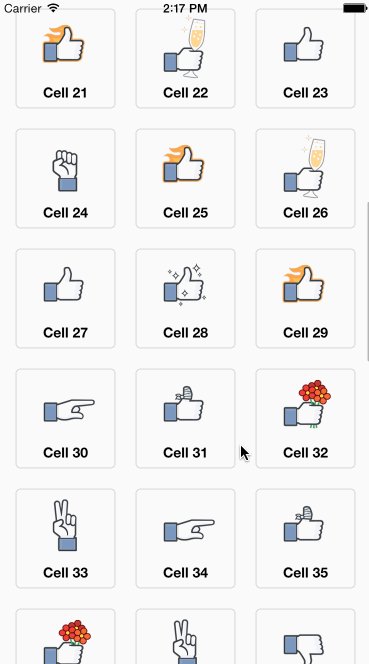
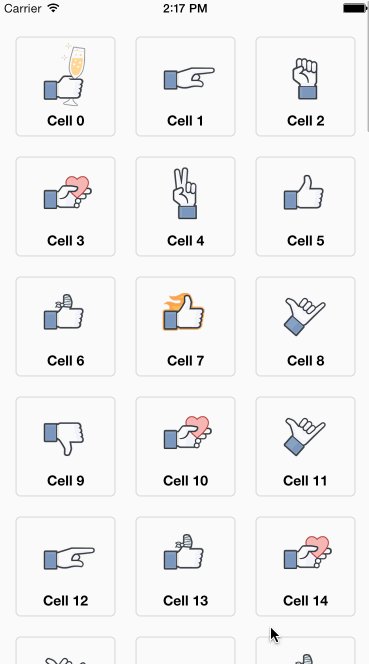
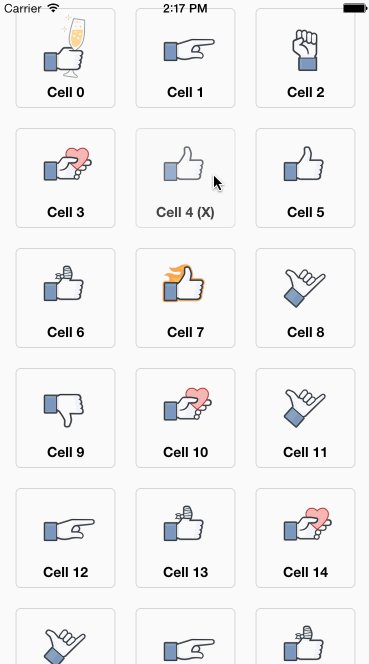
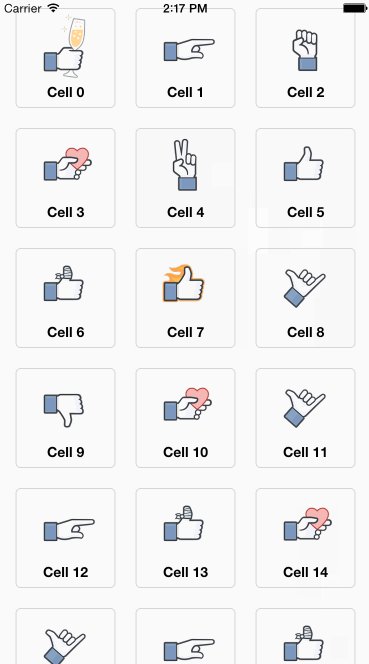
By default React Native's ListView renders as a table.
In order to change the table layout to a grid layout (similar to UICollectionViewFlowLayout) you need to do the following;
A ListView root element is a ScrollView that inherits the ListView's props:
var ListView = React.createClass({
// ...
render: function() {
return (
<ScrollView {...props}
ref={SCROLLVIEW_REF}>
{header}
{bodyComponents}
{footer}
</ScrollView>
);
}
}see source
With that in mind you can use the ScrollView's contentContainerStyle prop to style the ListView;
var GridLayoutExample = React.createClass({
// ...
render: function() {
return (
<ListView contentContainerStyle={styles.list}
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text style={styles.item}>{rowData}</Text>}
/>
);
}Using basic flexbox we can define whatever grid layout we want;
var styles = StyleSheet.create({
list: {
justifyContent: 'center',
flexDirection: 'row',
flexWrap: 'wrap'
},
item: {
backgroundColor: '#CCC',
margin: 10,
width: 100,
height: 100
}
});If your flexbox is somewhat rusty, I highly recommend you go through this guide
- This example was based on Colin Ramsay's suggestion on StackoverFlow
- This is a follow up on the discussion started on facebook/react-native#1276
- The example code was based on ListView example, included in the ReactNative's
UIExplorerexamples.