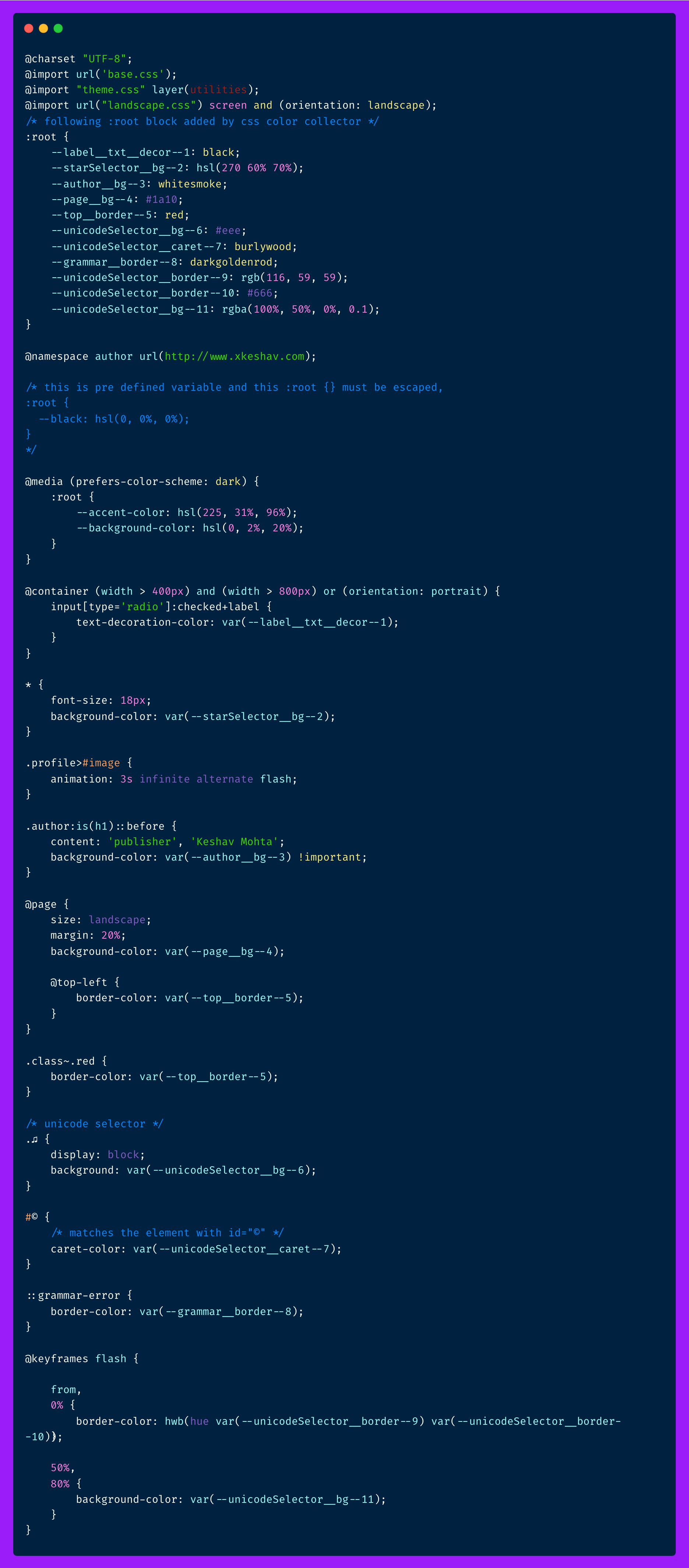
A VS code extension which works with css file, collect every color from A css file and assign it to a meaningful css variable and put these variables under a new :root pseudo selector block on the file.
In an open css file, on execution of collect colors command, this extension parse the file and search all color value across all supported color syntax and and assign every color value to a meaningful css variable name and replace the color value with variable and these color variables collected under a :root pseudo selector.
This approach has a few benefits.
First, it can help make your code more readable by giving names to colors that might otherwise be difficult to remember.
Second, it can help you avoid duplicating colors throughout your code.
And third, if you ever need to change a color value, you can do so in one place and have the change propagate throughout your entire stylesheet.
- open VSCode, and go to extension panel from activity bar or type Ctrl/Cmd + Shift + x
- search for
CSS Color Collector - Click Install
- reload the vscode if it is prompted.
- Open a css file ( or sass file )
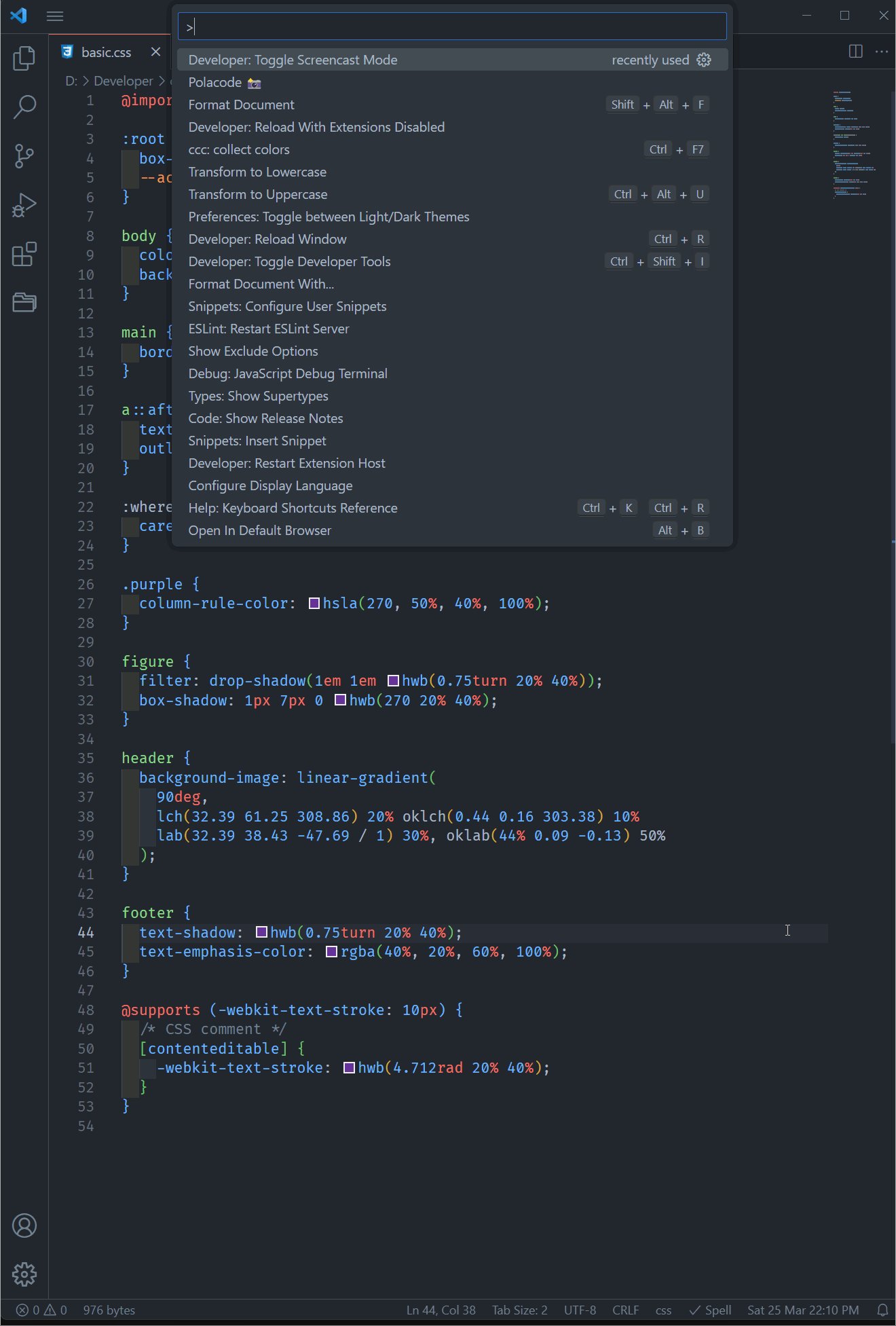
- Press F1 to open command palette.
- Type
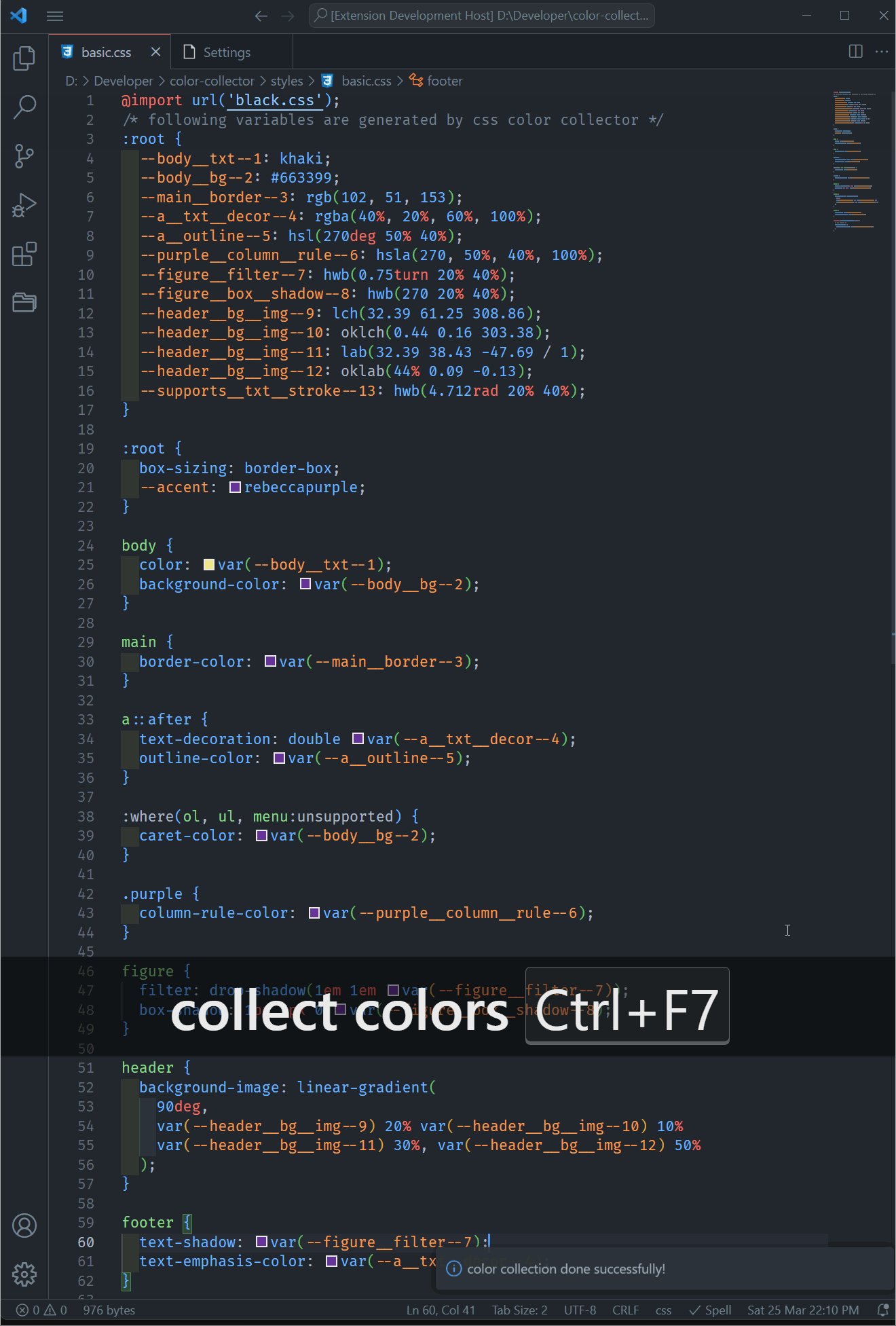
cccand select collect colors command or alternatively use keyboard shortcut Ctrl + F7 or Cmd + F7 - if there are any error in file while running the command then notification message will be displayed.
- After completion of the command, a notification message of successful conversion will be displayed.
collect and replace on same file.
create separate file for :root, when cssColorCollector.colorInSeparateFile is true
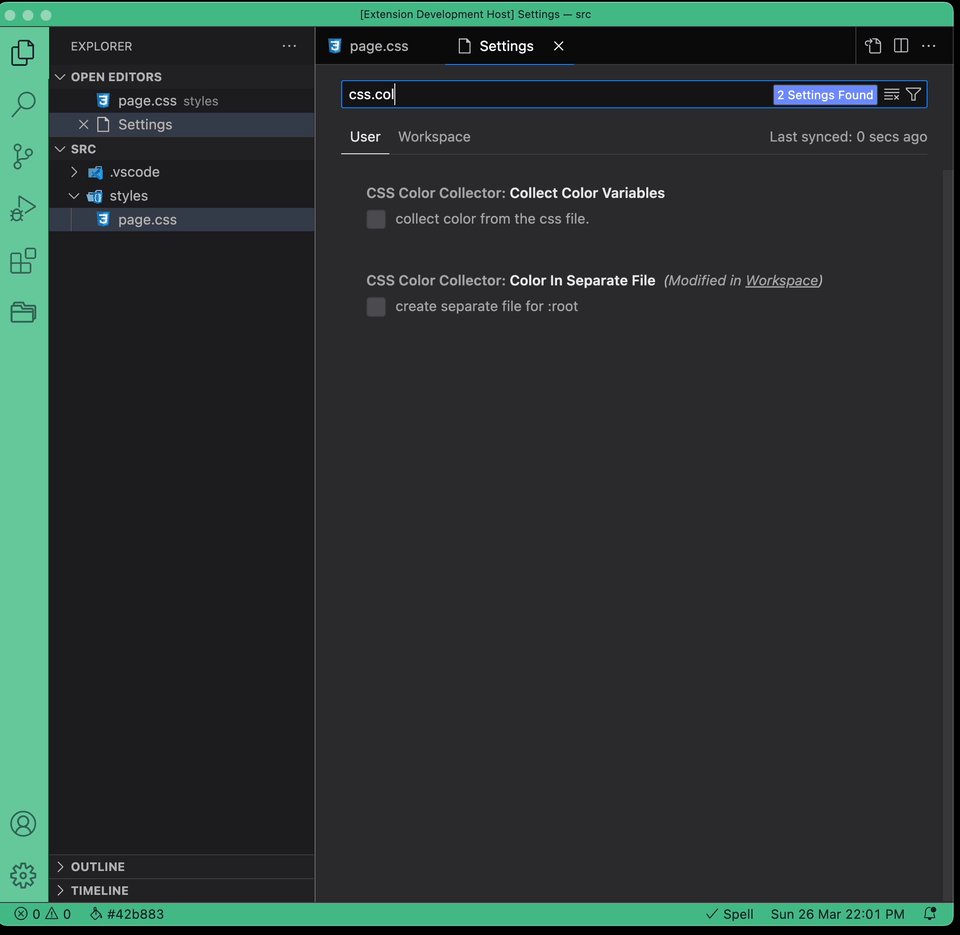
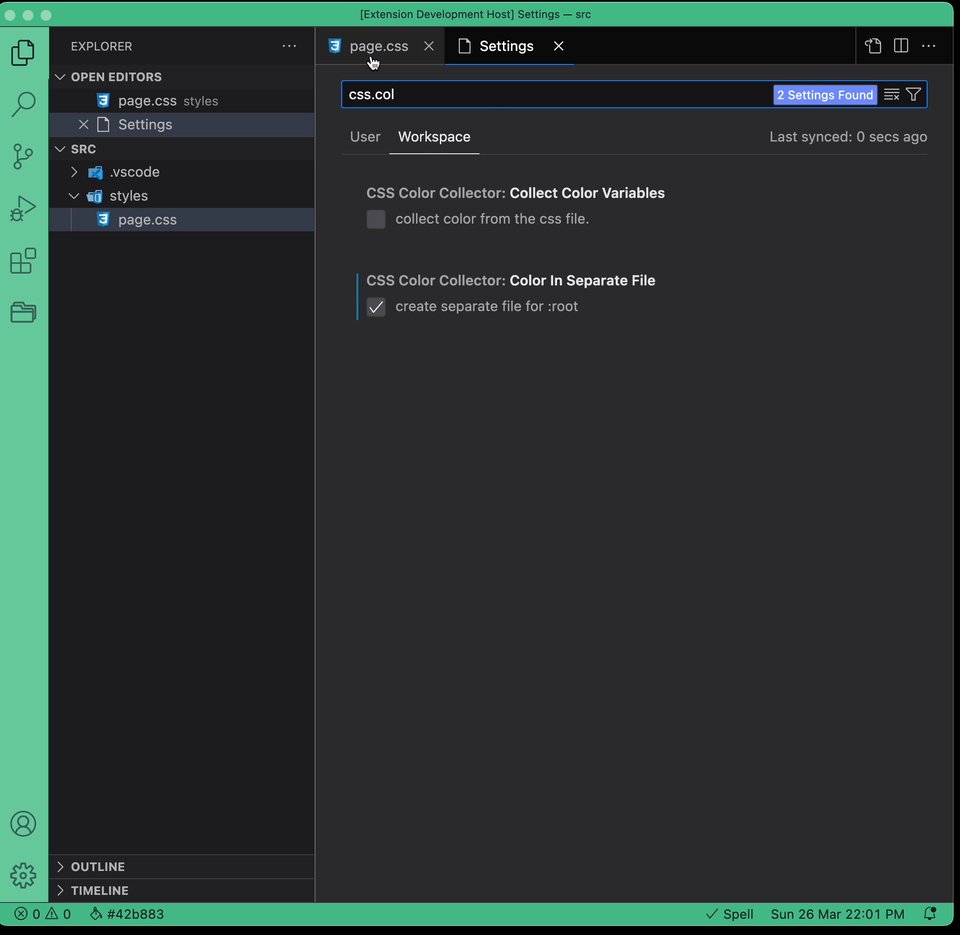
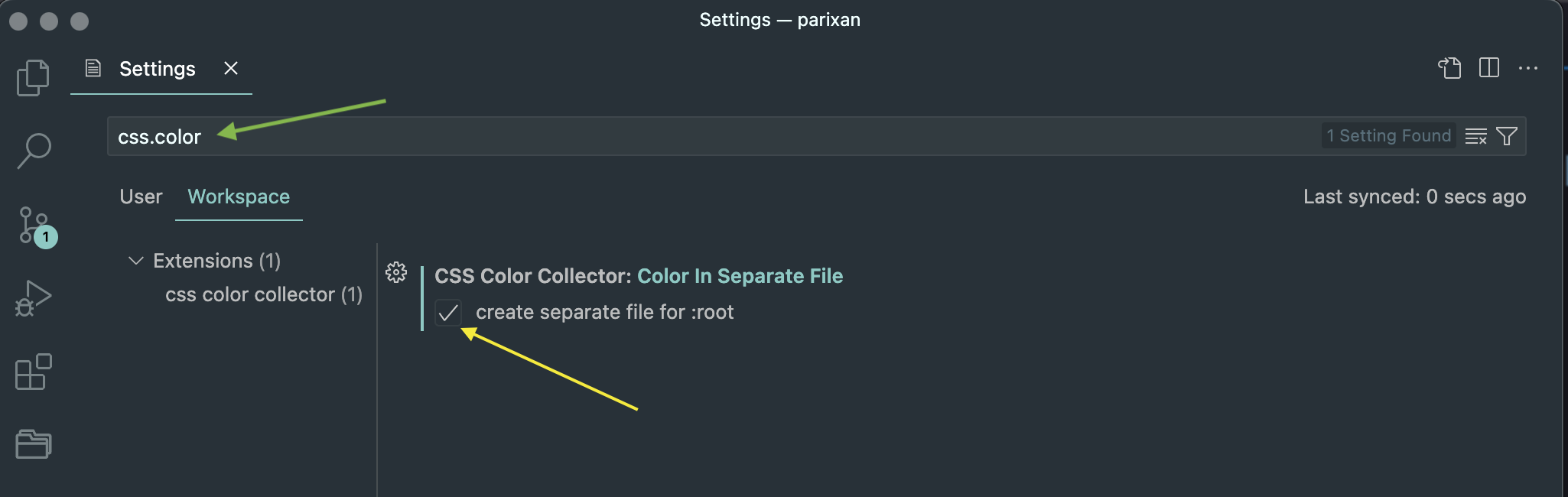
To create a separate file for :root block
- open your Workspace ( if no workspace then in User ) settings, using Cmd + , or Ctrl + ,
- search CSS Color Collector
- check the tick box for against Color In Separate File option
- or add below setting in your setting file.
"cssColorCollector.colorInSeparateFile": truecheck screenshot below for the same
note: if this option checked in either of User Settings or Workspace Settings then it will be consider as a true
- Collect all supported color format such as
hex,rgb,rgba,hsl,hsla,hwb,lab(),oklab(),lch,oklch(),color()and 148 named color. - Prevent duplicate hex color with variation and assign it into same variable name based on which comes first in the file.
for eg.
#fffand#ffffffand#ffffffffare same color. - color variable name are intuitive, included property and selector name as prefix. for eg.
body {
background-color: whitesmoke;
}will be converted into
:root {
--body-bg-1: whitesmoke;
}
body {
background-color: --body-bg-1;
}Note: if extension unable to parse property and selector of a color then variable name would be --defaultSelector__defaultElement--<number>
-
Each variable name suffixed with
-<number>to keep track how many colors are collected. -
variable name value will be stored in lowercase only, so
BlackorBlaCKwill be stored under same variable name and value will beblack -
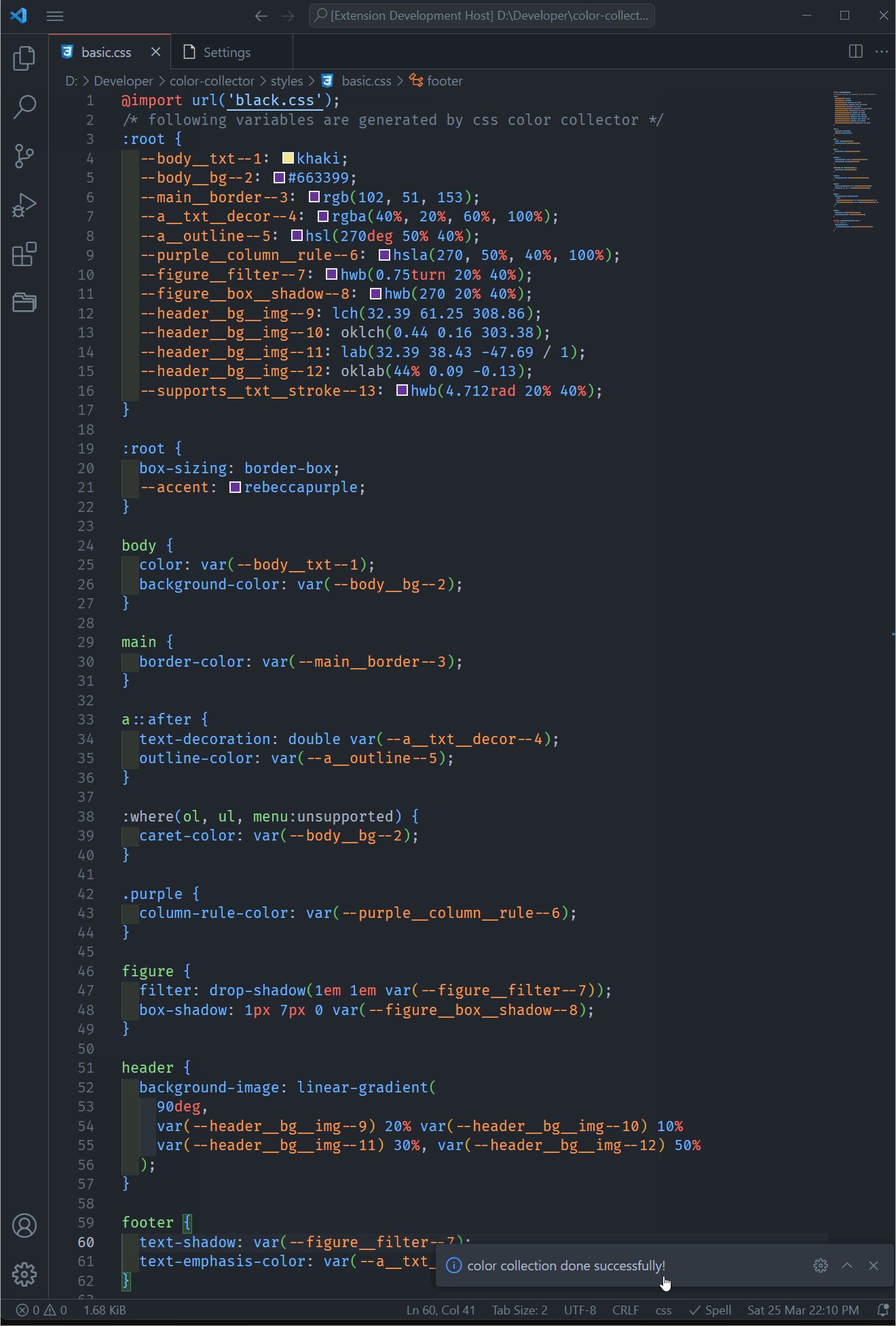
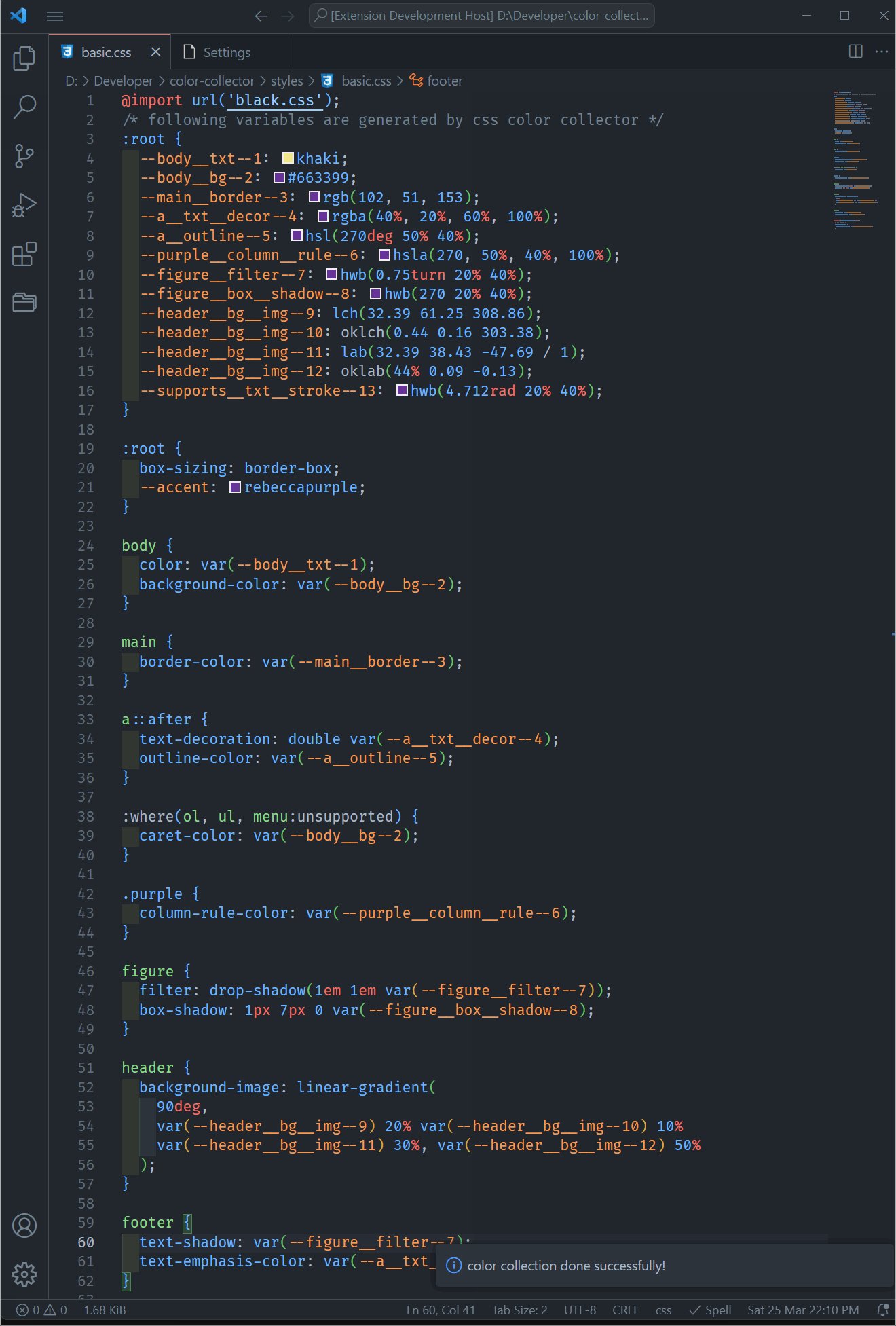
After successfully execution of the command, the css file will be updated in 2 ways
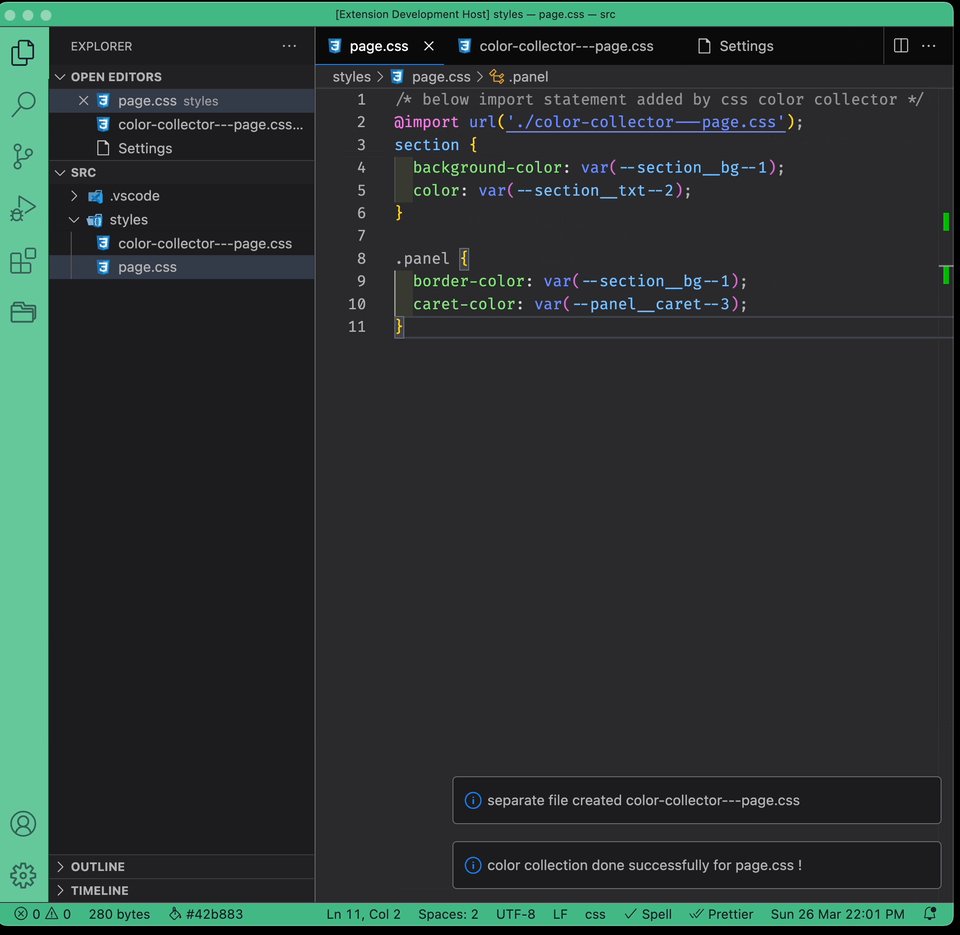
- color value will be replaced with css variable names in the file.
- all css variables will be collected and placed under a
:rootpseudo selector and the placement of:rootblock depends on the configuration as follow
- if
cssColorCollector.colorInSeparateFileis not set orfalsethen a new:rootpseudo selector will be added on the top of the, after allimportstatements as per css specification ) - if
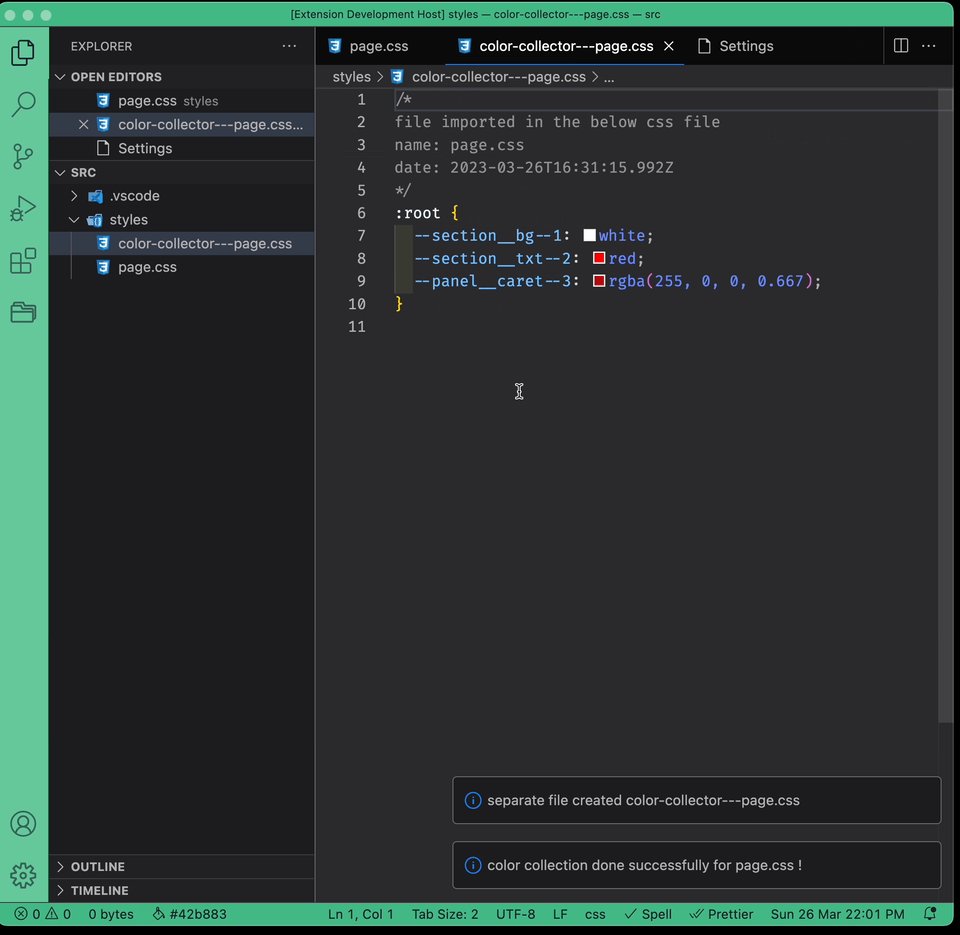
cssColorCollector.colorInSeparateFileis enabled ( i.e.true) then:rootwill be placed in new file and an import statement will be added on the top of the open file.
Note: New file will be created in the same directory where the css file is opened and naming convention of file would be color-collector--[open-file-name].css and multi line comment will be added on top of :root which mention the source file and date of conversion.
-
After successful execution of command, extension will display notification message.
-
comment will be added over the
:rootblock or@importstatement to identify the changes. -
A notification message will be displayed after successful execution of the collect colors command.
-
To test, sample css files to can be download from sample-files folder
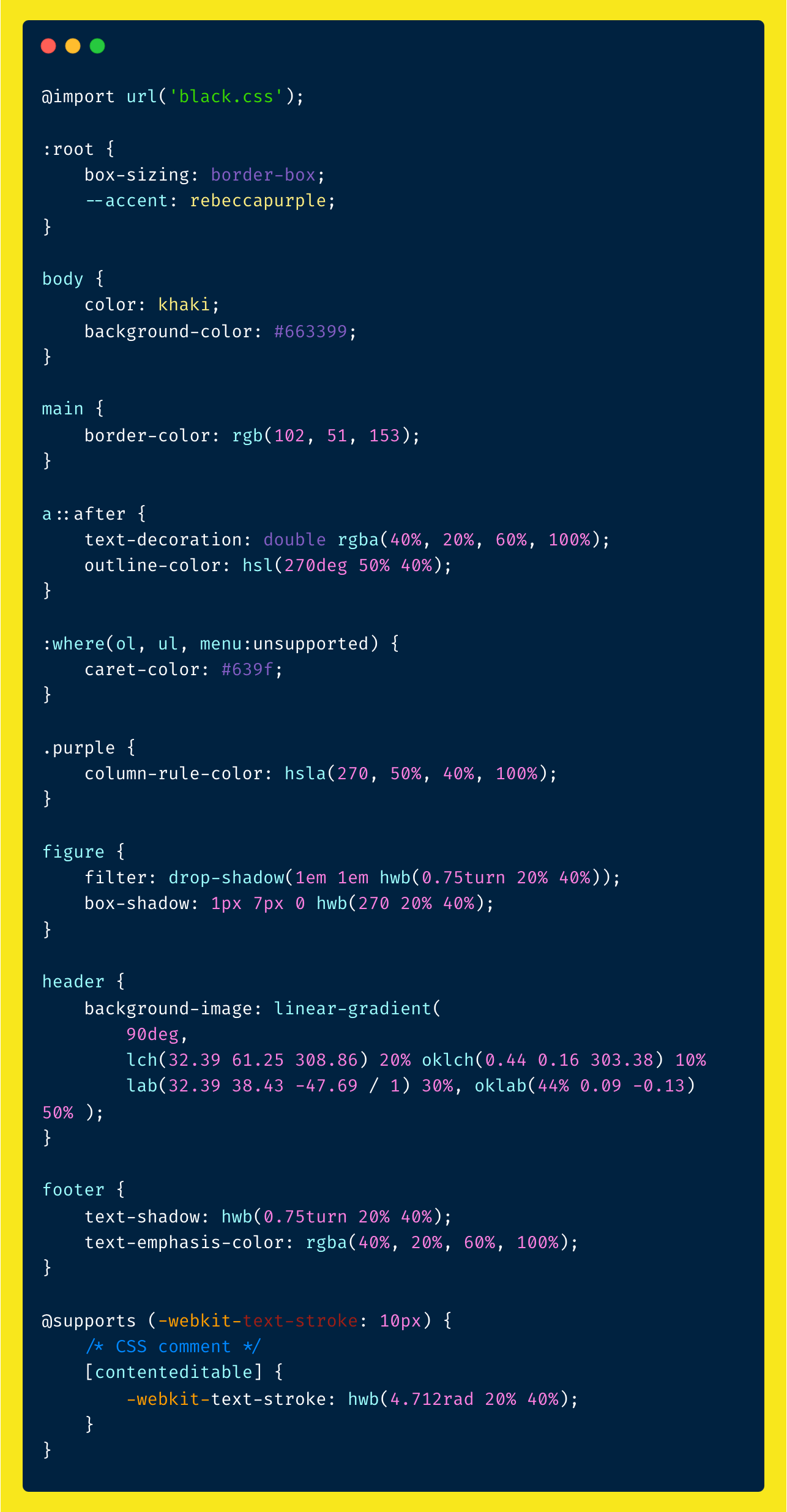
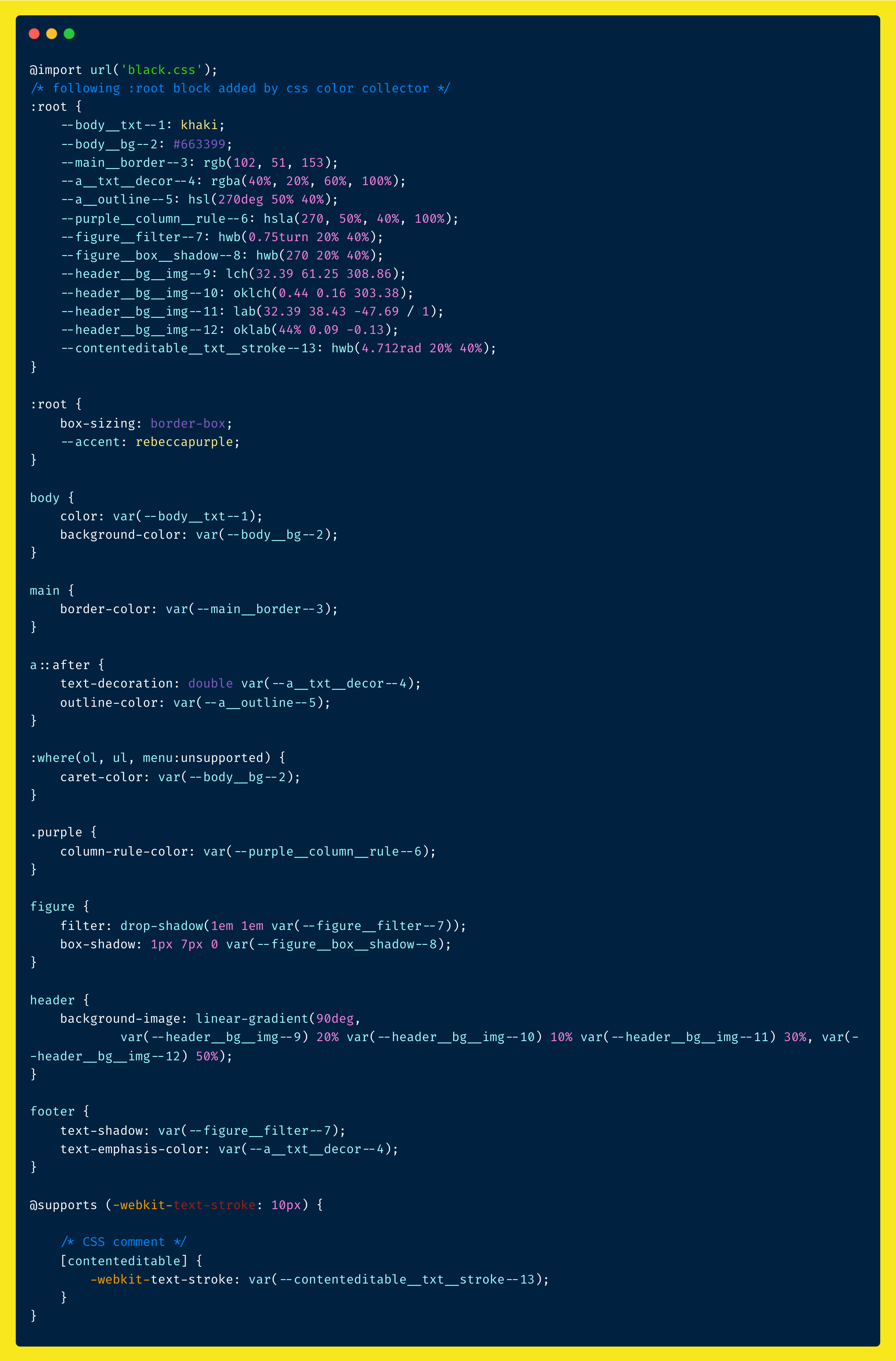
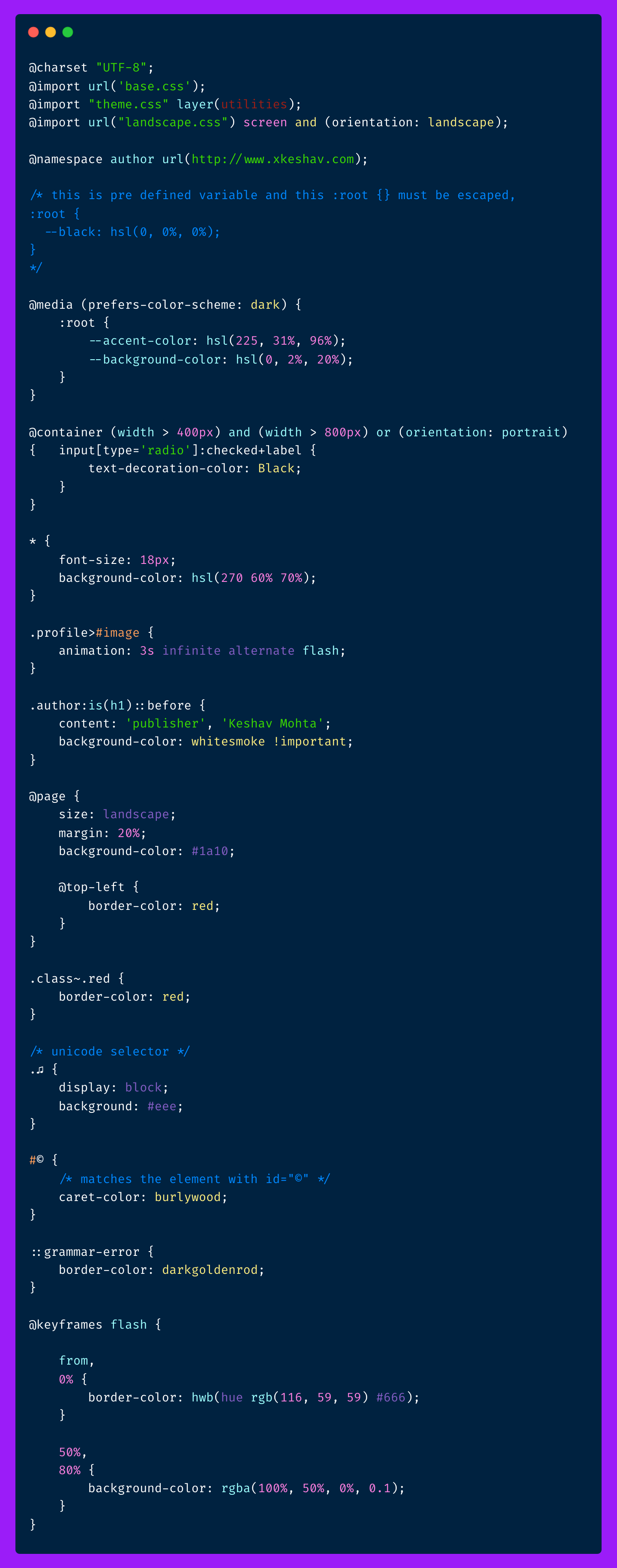
input file => basic.css file
input file => advance.css
-
check whether file is correct (i.e. valid css file)
-
check file is in save mode
-
handle when no color present in the css file
-
comments need to be escaped while parsing the css
-
At rules selector need to handle , such as
@keyframes@import@media@container@page@supports@charset
-
capture all valid named color.
-
support all color syntax.
-
handle when there are multiple color on same line such as liner-background()
-
insert :root after @import statements and add comment above it to identify
-
skip existing
:root {}and@importstatements while parsing the file. -
capture unicode selector such as 🎵
-
option to create separate file for collected color variables
-
new file create parallel to open file whether it is on same workspace or different or just file opened.
-
handle data attribute while parsing for eg
.card[data-color=white]{color: white} -
capture color when
nonewritten in color syntax. -
[.] handle minified ( single line ) css
-
[.] scss/less file support, currently works for simple file.
- This is my first extension so if you find it useful then please write review to improve the experience in better way.
To raise any issue / suggestion / request write here .
moreover, if you want to contribute, please feel free to raise the PR
- add feature to change variable naming for property , currently its hard coded like if property is
background-colorthen its variable name would bebg - currently, to revert back the changes made by extension, user need to do undo 2 times just after the conversion.
- check how to make it working for css pre processor file like
.scssand.less, currently works partially( means did not check over a very complex sass rich file) - add support for new color format
color-mix(),color-contrast()and relative color syntax. - develop web extension for the same, currently it is for desktop
- "invalid flag 'dgim'" if you run the command and get above error then check whether you have todo-tree extension enabled in vs code then please disable that extension to make this extension work properly. issue raised on the same and checking for solution
followings are useful links which helps me to develop this extension
- w3.org: color specification
- tc39: Regular Expression
- MDN: Color syntax
- W3C: Selector Syntax
- VS code: Discussion Forum
- VS code Extension API
Also, few of the notable extensions which helps to write better code and test cases
- Peacock
- Project Manager
Thank you for your time for reading.