A newsletter manager built using Qwik and Turso.
For a walkthrough of how Turso works with Qwik in this application, read my post on Medium.
The following instructions assume that you have cloned this repo.
You can run this application in one of two ways:
- Using a hosted Turso database (recommended)
- Using a local SQLite database
Currently, in order to use Turso, you must join the Turso private beta to request early access.
Use one of the following commands:
# On macOS or Linux with Homebrew
brew install chiselstrike/tap/turso
# Manual scripted installation
curl -sSfL https://get.tur.so/install.sh | bashThis example uses the name "turqw", but you can choose any name:
turso db create turqwOpen the database using the Turso CLI’s SQL shell:
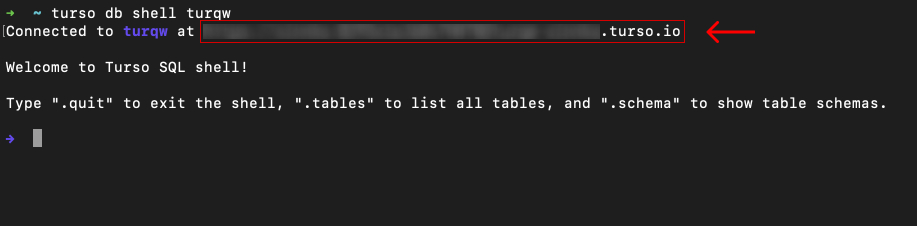
turso db shell turqwGet the URL to the Turso database shown when opening the database using this command.
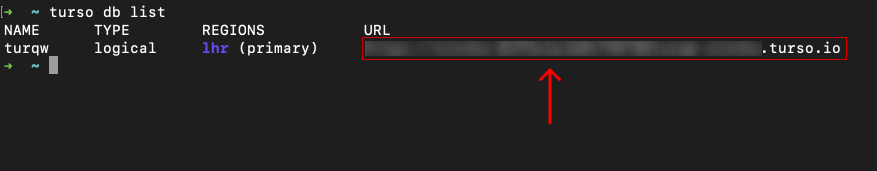
We can obtain the Turso database URL by running the turso db list or turso db show commands.
Then, do the following:
- Rename the file
sample.envto.env. - Assign the database URL obtained in the previous step to the
VITE_DB_URLenvironment variable.
Run turso db shell turqw to start an interactive shell with Turso.
Copy and paste the following table definition into the shell:
create table newsletters(
id integer primary key,
email varchar(255) not null,
website varchar(50) not null,
created_at integer default (cast(unixepoch() as int))
);Copy and paste the following statements to create indexes for that table:
-- website column index
create index index_newsletters_website on newsletters (website);
-- email, website columns unique index
create unique index index_unique_newsletters_email_website on newsletters(email, website);If you do not have access to the private beta, you can run this project using a local SQLite database file.
Download and install SQLite if it is not already installed on your machine.
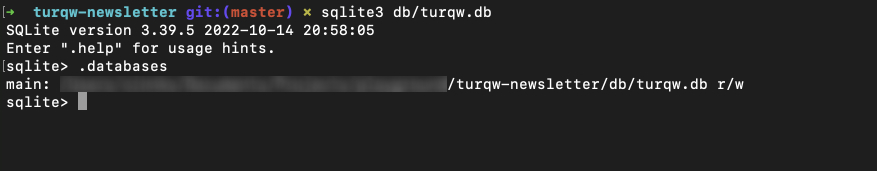
Run the command sqlite3 db/turqw.db to create an SQLite file database to work
with.
- Rename the file
sample.envto.env. - Assign the to the database to the
VITE_DB_URLenvironment variable.
VITE_DB_URL=db/turqw.db
Run the following command to create the table:
sqlite3 db/turqw.db "create table newsletters( id integer primary key, email varchar(255) not null, website varchar(50) not null, created_at integer default (cast(unixepoch() as int)))"And these commands to add indexes:
# website column index
sqlite3 db/turqw.db "create index index_newsletters_website on newsletters (website)"
# email, website columns unique index
sqlite3 db/turqw.db "create unique index index_unique_newsletters_email_website on newsletters(email, website)"This project is using Qwik with QwikCity. QwikCity is just an extra set of tools on top of Qwik to make it easier to build a full site, including directory-based routing, layouts, and more.
Inside your project, you'll see the following directory structure:
├── public/
│ └── ...
└── src/
├── components/
│ └── ...
└── routes/
└── ...
-
src/routes: Provides the directory based routing, which can include a hierarchy oflayout.tsxlayout files, and anindex.tsxfile as the page. Additionally,index.tsfiles are endpoints. Please see the Qwik routing docs for more info. -
src/components: Recommended directory for components. -
public: Any static assets, like images, can be placed in the public directory. Please see the Vite public directory for more info.
Development mode uses Vite's development server. During development, the dev
command will server-side render (SSR) the output.
npm run start # or `yarn start`The preview command will create a production build of the client modules, a
production build of src/entry.preview.tsx, and run a local server. The preview
server is only for convenience to locally preview a production build, and it
should not be used as a production server.
npm run preview # or `yarn preview`The production build will generate client and server modules by running both client and server build commands. Additionally, the build command will use Typescript to run a type check on the source code.
npm run build # or `yarn build`This code is open sourced under the MIT license.