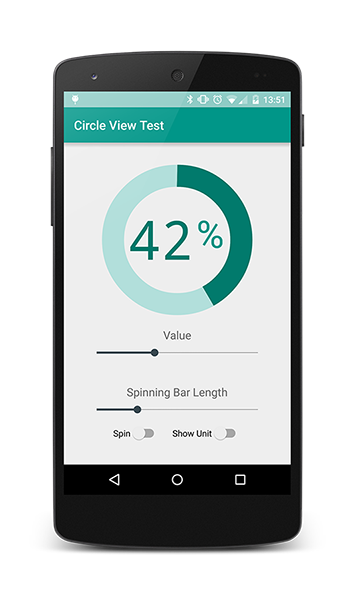
A animated circle view, similar to Android's ProgressBar. Can be used in 'value mode' or 'spinning mode'.
- Animated set value.
- spinning mode.
- Transition from spinning mode to value mode.
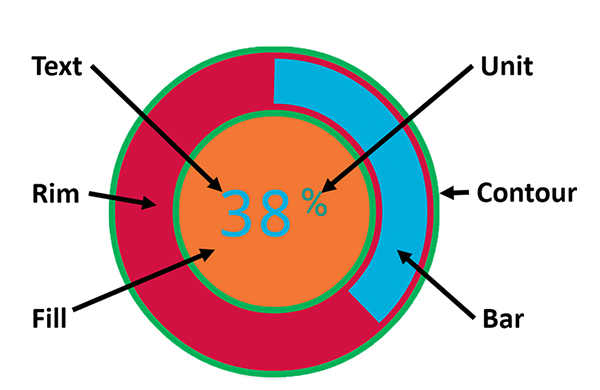
All parts come with a customizeable color and thickness. Set the size of a part to 0 to hide it.
Per default the texts size is automatically calculated to fit in the circle.
The spin bar color can consist of a single color or a gradient from up to 4 colors.
Set value on touch input. Enbale it:
- Via Code:
circleview.setSeekModeEnabled(true);
- Via XML:
CircleProgressView:seekMode="true"
Get the latest release from https://jitpack.io/#jakob-grabner/Circle-Progress-View
allprojects {
repositories {
// ...
maven { url "https://jitpack.io" }
}
}
dependencies {
// ...
compile 'com.github.jakob-grabner:Circle-Progress-View:v1.2.1'
}