-
-
Notifications
You must be signed in to change notification settings - Fork 9
Overview
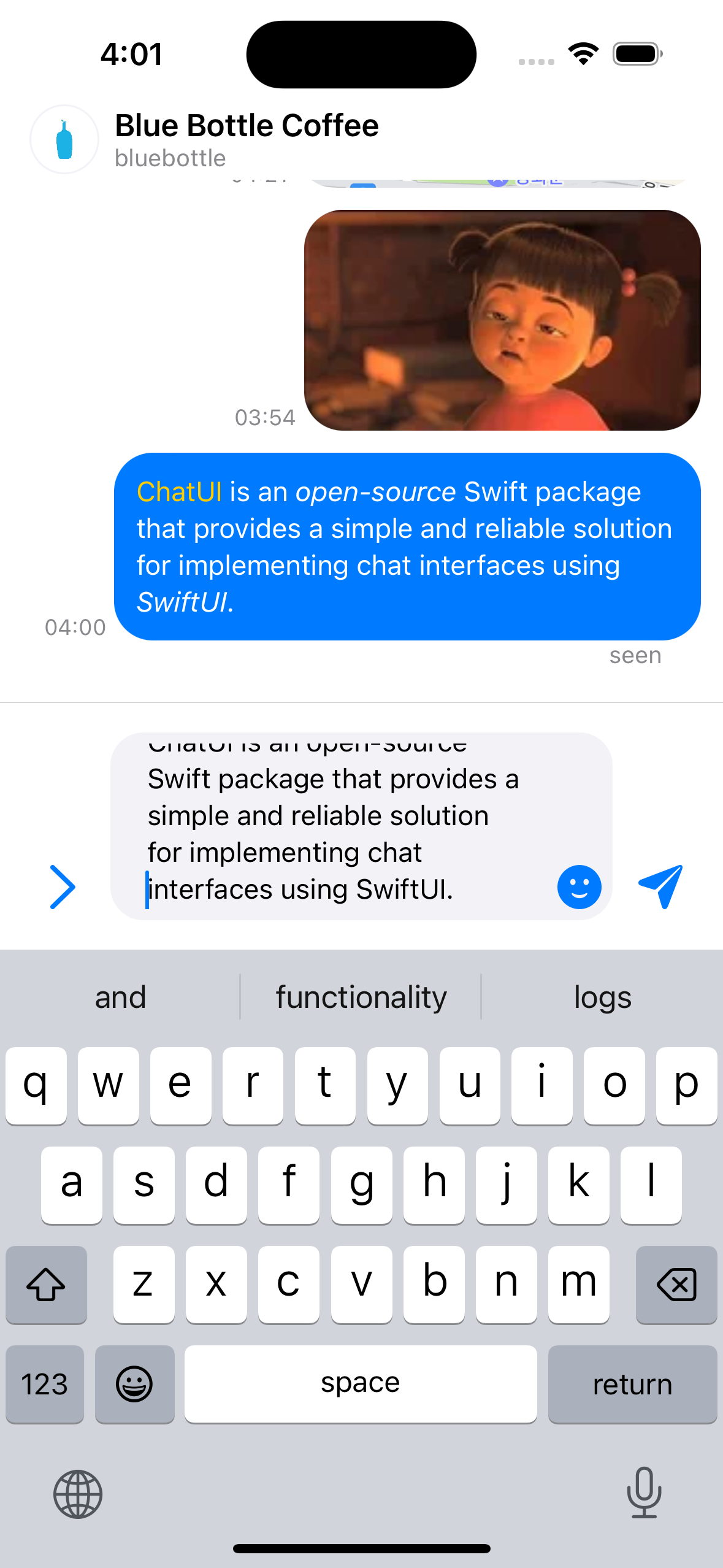
ChatUI is an open-source Swift package that provides a simple and reliable solution for implementing chat interfaces using SwiftUI.



written by ChatGPT
There are many companies that provide Chat SDK, such as Firebase, Sendbird, GetStream, and Zendesk. This means that the interface we use to implement chat functionality depends on our choice of SDK. While Apple's UI framework, SwiftUI, allows for incredibly flexible and fast UI design, there is a lack of available information on how to implement chat functionality, particularly when it comes to managing scrolling in message lists. To solve this problem, some Chat SDK companies offer their own Chat UI kits. However, since one UIKit only supports one SDK, there is no guarantee that a given UIKit will support the Chat SDK we are using, and switching to a different Chat SDK can create significant UI issues.
Nevertheless, you know that different Chat SDKs essentially have the same meaning and essence despite different interface names and forms. If you conform to the protocols provided by ChatUI for the channels, messages, and users that we want to implement UI for, ChatUI can draw a SwiftUI-based chat UI based on this information.
Although ChatUI currently offers very limited features, I’m confident that it can provide best practices for implementing chat interfaces using SwiftUI. Additionally, since ChatUI is an open source project, you can expand its capabilities and create a more impressive ChatUI together through contributions. I appreciate your interest.
INFORMATION
To see Quickstart or Real use cases examples projects, please go to ChatUI-examples
To see Figma, the design resources, please see ChatUI - Figma Community
I welcome and appreciate contributions from the community. If you find a bug, have a feature request, or want to contribute code, please submit an issue or a pull request on our GitHub repository freely.
IMPORTANT: When you contribute code via pull request, please add the executable previews that conforms to
PreviewProvider.
ChatUI is released under the MIT license. See LICENSE for details.
To use ChatUI in your project, follow these steps:
- In Xcode, select File > Swift Packages > Add Package Dependency.
- In the search bar, paste the ChatUI URL: https://github.com/jaesung-0o0/ChatUI
- Select the branch as main to install.
- Click Next, and then click Finish.
To use ChatUI in your project, add the following import statement at the top of your file:
import ChatUIYou can then use ChatUI to implement chat interfaces in your SwiftUI views. Follow the guidelines in the ChatUI documentation to learn how to use the package.
To see Quickstart or Real use cases examples projects, please go to ChatUI-examples
To see Figma, the design resources, please see ChatUI - Figma Community
This is a view that displays the following channel information
This is a view that lists message objects.
This is a view that is provided by default in ChatUI to display message information.
The message field is a UI component for sending messages
Coming soon
The Appearance struct represents a set of predefined appearances used in the app's user interface such as colors and typography.
The predefined colors used in the ChatUI.
The predefined colors used in the ChatUI.
The predefined images used in the ChatUI as an extension of the SwiftUI.Image.
The predefined image scales used in the ChatUI.