This repository has been archived by the owner on Feb 23, 2024. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 219
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
* Empty commit for release pull request * Bump version numbers and add changelog * Add testing notes * Add global styles to Product Categories List block in WC core * add side effect to package * Update testing instructions * Empty commit * Fix linting * Update zip file with latest changes * Fix linting * Update changelog entries * Bumping version strings to new version. Co-authored-by: github-actions <[email protected]> Co-authored-by: Tarun Vijwani <[email protected]> Co-authored-by: Albert Juhé Lluveras <[email protected]> Co-authored-by: Nadir Seghir <[email protected]> Co-authored-by: Saad Tarhi <[email protected]>
- Loading branch information
1 parent
fbf2a28
commit 597ebed
Showing
6 changed files
with
144 additions
and
6 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,121 @@ | ||
| # Testing notes and ZIP for release 8.3.0 | ||
|
|
||
| Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/9350354/woocommerce-gutenberg-products-block.zip) | ||
|
|
||
| ## Feature plugin and package inclusion in WooCommerce | ||
|
|
||
| ### Enable the Cart and Checkout blocks when WooCommerce Blocks is bundled in WooCommerce Core. ([6805](https://github.com/woocommerce/woocommerce-blocks/pull/6805)) | ||
|
|
||
| **Cart Block**: | ||
|
|
||
| 1. In the Cart Block in the editor, ensure the shipping calculator is enabled. | ||
| 2. Enable coupons on your site (WooCommerce -> Settings -> General -> Enable the use of coupon codes) and add one. | ||
| 3. Add two shipping methods for different locations, e.g. two for USA and two for UK. | ||
| 4. Do not add items to your cart. | ||
| 5. Go to the Cart Block and ensure the empty cart is displayed. | ||
| 6. Add items to your cart and revisit the Cart Block. | ||
| 7. Enter your address in the shipping calculator, ensure the correct shipping prices are displayed based on your location. | ||
| 8. Enter a coupon and ensure it works, and the price is modified accordingly. | ||
| 9. Modify the quantities of items in your cart, ensure it works and the prices update properly. | ||
| 10. If you have express payments enabled and working, try checking out from the Cart Block using GPay or Apple pay. | ||
| 11. If you don't, hit proceed to checkout and ensure it works correctly. | ||
|
|
||
| **Checkout Block**: | ||
|
|
||
| 1. Go to WooCommerce -> Settings -> Accounts & Privacy and enable ` Allow customers to create an account during checkout` and `Allow customers to log into an existing account during checkout`. | ||
| 2. Go to Checkout Block editor, select contact information block and enable `Allow shoppers to sign up for a user account during checkout`. | ||
| 3. Enable the Stripe payment method, COD, and cheque. | ||
| 4. Log out of the site then add items to your cart and go to the Checkout Block. | ||
| 5. Check the `create account` box when entering your details. | ||
| 6. Remove the coupon added in the Cart testing steps, and try re-adding it. | ||
| 7. Change shipping methods and ensure the prices update. | ||
| 8. Change address, ensure shipping prices update when the country changes. | ||
| 9. Leave some fields empty on the address form, ensure you get an error. | ||
| 10. Re-fill them and enter an invalid ZIP code. (Set country to UK and enter 234345 as the Postcode). Ensure you see an error at the top of the block. | ||
| 11. Correct the error (A valid one is `SW19 1AA` if in UK). | ||
| 12. Check out and ensure it works and the order is logged correctly. | ||
| 13. Ensure you received emails relating to your order (if using Local WP you can go to your site -> tools -> mailhog to check this). | ||
|
|
||
| ### Refactor Product Categories block to use block.json. ([6875](https://github.com/woocommerce/woocommerce-blocks/pull/6875)) | ||
|
|
||
| **WooCommerce Blocks**: | ||
|
|
||
| 1. Add Product Categories List block as a widget (Appearance → Widgets) | ||
| 2. Open block settings | ||
| 3. Test block controls, save, and review if it still renders correctly in the frontend | ||
|
|
||
| **WPCOM**: | ||
|
|
||
| 1. Add Product Categories List block as a widget (Appearance → Widgets) | ||
| 2. Open block settings | ||
| 3. Open Advanced and click on "Add new rule" under Visibility | ||
|
|
||
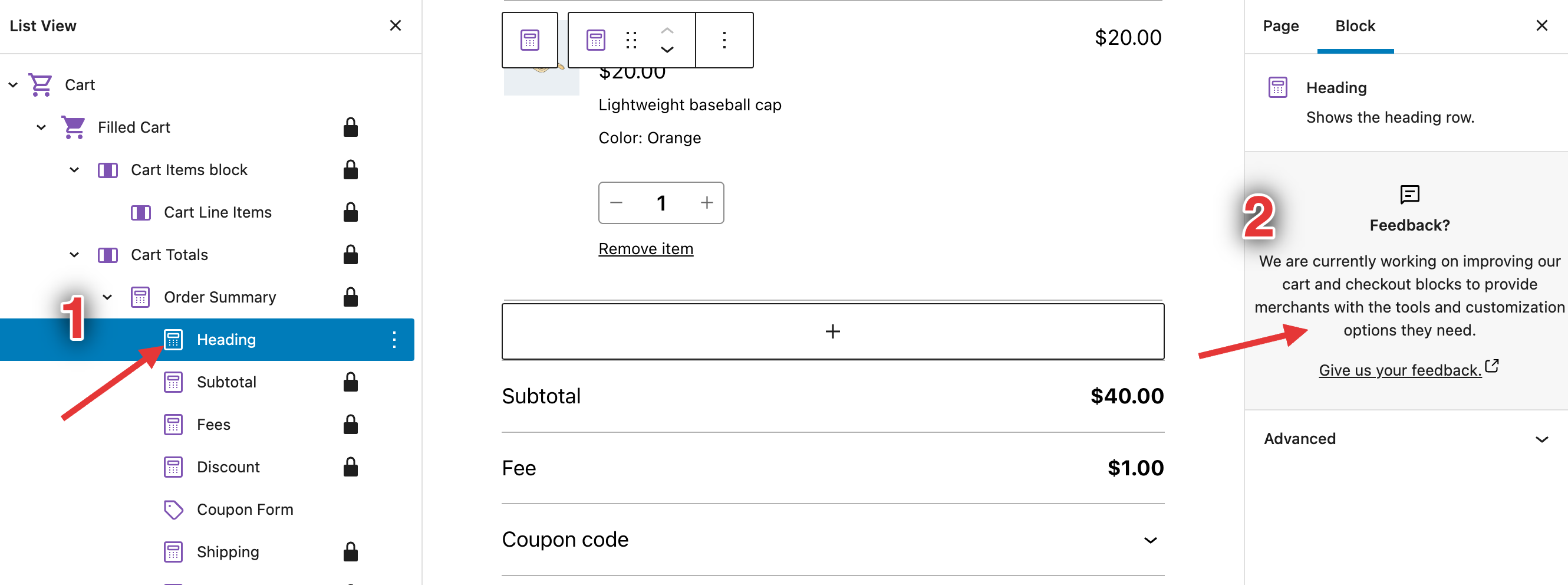
| ### Add feedback box to the Cart & Checkout Inner Blocks in the inspector. ([6881](https://github.com/woocommerce/woocommerce-blocks/pull/6881)) | ||
|
|
||
| 1. Go to the Cart and Checkout editor pages | ||
| 2. Select the Block and each of its inner blocks. You should notice the feedback box in the inspector. | ||
|
|
||
|  | ||
|
|
||
| ### Add notice to Cart and Checkout blocks' inspector controls which links to the list of compatible plugins. ([6869](https://github.com/woocommerce/woocommerce-blocks/pull/6869)) | ||
|
|
||
| 1. Go to the editor, insert the Checkout block. | ||
| 2. Select it, verify you see the notice. Click through each and every inner block and ensure the notice displays for it. | ||
| 3. Dismiss the notice, click back through the inner blocks and ensure the notice is gone. Reload the page, ensure the notice is still gone. | ||
| 4. Go to the editor, insert the Cart block. | ||
| 5. Select it, verify you see the notice. Click through each and every inner block and ensure the notice displays for it. | ||
| 6. Dismiss the notice, click back through the inner blocks and ensure the notice is gone. Reload the page, ensure the notice is still gone. | ||
| 7. Clear local storage again. | ||
| 8. Go back to the Cart and Checkout blocks and ensure the notice is back. | ||
| 9. Create a new page. Add the Checkout Block. Select it and verify the sidebar contains the default warning: | ||
| <img width="266" alt="image" src="https://user-images.githubusercontent.com/5656702/183895778-44d3d079-09a4-4806-9096-e80e2a46a318.png">. | ||
| Verify the wording says **checkout**. | ||
| 10. Add the Cart Block, ensure the same notice appears but ensure it says **cart**. | ||
|
|
||
| ### Add the ability to register patterns by adding them under the "patterns" folder and add the new "WooCommerce Filters" pattern. ([6861](https://github.com/woocommerce/woocommerce-blocks/pull/6861)) | ||
|
|
||
| 1. Create a new page with the `All Products` block. | ||
| 2. Open the block inserter, go to the patterns tab, and select the WooCommerce category from the dropdown | ||
| 3. Make sure you see a pattern under that category named: `WooCommerce Filters` | ||
| 4. Click on it to insert it on the page. | ||
| 5. Check that all 4 filter blocks (by attribute, price, stock, and active filters) are added. | ||
| 6. Complete the filter by attribute by selecting one of them. | ||
| 7. Save the page and make sure all the filters are rendered on the front-end. | ||
|
|
||
| ### Override the description to prevent infinite loop. ([6849](https://github.com/woocommerce/woocommerce-blocks/pull/6849)) | ||
|
|
||
| 1. Make sure you are using a block theme (ie: Twenty Twenty Two). | ||
| 2. Go to Appearance > Editor > Templates. | ||
| 3. Click on Add New and select Single Item: Product. | ||
| 4. Select any product from the list (ie: Hoodie). | ||
| 5. In the template, add the Hand-picked Products block and select the same product. | ||
| 6. Visit that product page in the frontend and notice the correct product is selected. | ||
|
|
||
| ### Update billing address when shipping address gets change in shipping calculator at Cart block. ([6823](https://github.com/woocommerce/woocommerce-blocks/pull/6823)) | ||
|
|
||
| 1. Add a product to the cart and go to the Cart block. | ||
| 2. Add a new address with a valid zip code in the Shipping calculator, different from what you already used. | ||
| 3. Click on the Update button and wait for the update. | ||
| 4. Proceed to Checkout. | ||
| 5. In the Checkout block, see the new address for shipping being added to the Shipping address. | ||
| 6. Uncheck the checkbox for `Use same address for billing`. | ||
| 7. Look at the Billing address form and confirm it has the same address which was selected in the shipping calculator. | ||
|
|
||
| ### Fix: Add font-weight controls to the Mini Cart block text. ([6760](https://github.com/woocommerce/woocommerce-blocks/pull/6760)) | ||
|
|
||
| 1. Make sure you have a blocks theme active (like Twenty Twenty-Two). | ||
| 2. Navigate to Appearance > Editor (Beta) and add a Mini Cart block somewhere in your site. | ||
| 3. In the editor, select the Mini Cart block and, in the block settings, choose Font Weight under the Typography section. | ||
| 4. Adjust the font weight to something other than the Default. | ||
| 5. Confirm changes are present in the editor. | ||
| 6. Save changes and preview the frontend to confirm the changes have persisted. | ||
|
|
||
| <!-- FEEDBACK --> | ||
|
|
||
| --- | ||
|
|
||
| [We're hiring!](https://woocommerce.com/careers/) Come work with us! | ||
|
|
||
| 🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-blocks/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/internal-developers/testing/releases/810.md) | ||
|
|
||
| <!-- /FEEDBACK --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters