Typing, is a template for Jekyll created especially for those who want to have a blog and pages quickly and lightly. Keep things simple, my friend!
Its interface is part of the "Keep It Simple" philosophy, precisely for high performance on all types of browsers and mobile devices.
You already have a template page for "Blog", "Projects", "Search", "Contact", "Tags", "Summary", "404" and "About", but you can change it as you wish by modifying the strings.
On the resume.md page, you can print using the browser shortcut Ctrl + P or the button. Printing will eliminate useless parts such as the sidebar.
You will also have a template for posting to the "" welcome-to-jekyll.md "** file and will need to follow the header of that template. The file contains some information you can get to use on your website.
The contact page (_pages/global/contact.md) uses the feature Formspree, you need to have an account on the service and add your email and endpoint to the file _data/informations.yml.
userdata:
email: "[email protected]"Then you must change the type of plan you have in Formspree in the option:
website:
...
content:
...
contact:
formspree:
plan: "free|paid"
endpoint: ""NOTE: The paid plan, you will have the option to redirect the page after sending (or not) the form data, among other features. Typing has two pages ready for redirection if you use the paid option, one for success and one for failure. They are:
You can learn more at: Formspree Plans
In addition, all contents of the _data/informations.yml file should be changed to suit your needs and needs.
NOTE: Typing Jekyll Template does not support atomic compilation in Github Pages due to its own plug-in feature and some settings that the theme provides. You need to run the project clone on your machine, compile the site, and deploy it to the Github pages.
- Google Analytics
- Google Fonts
- Jekyll Search the blog page
- Print on the resume page
- Animated avatar on the sidebar
- 404 Error Page
- Disqus [Accountant and Comments]
- Social network buttons
- Theme Options
- Enable and disable features
Used Plugins:
- Plugins:
- jekyll-coffeescript
- jekyll-jsminify
- jekyll-paginate
- jekyll-gist
- jekyll-youtube
- jekyll-tagging
- jekyll-sitemap
- jekyll-feed
- jemoji
- jekyll-email-protect
- jektify
- From the project itself:
- Readingtime [Estimated Reading Time]
- Imager [Add image to post and pages]
- DateLang [Complete dates in each language]
- Badge [Add badges]
- Endpost [Create a horizontal line]
| Required | Version | How to verify | How to install |
|---|---|---|---|
| Git | >= 2.25 | git --version |
Git |
| Ruby | >= 3.0 | ruby -v |
Ruby |
| Gem | >= 3.0 | gem -v |
Ruby contains Gem |
| Bundler | >= 2.0 | bundler -v |
gem install bundler |
| Yarn | >= 1.20 | yarn -v |
Yarn |
| NodeJS | >= 16.16 | node -v |
NodeJS |
1 - Cloning Typing:
git clone --single-branch https://github.com/williamcanin/typing-jekyll-template.git "my_site"
2 - Entering the folder "my_site":
cd "my_site"
3 - Downloading Dependencies for Typing:
yarn install
Note: If you experience problems with yarn during installation of the dependencies, you may also be using npm like this:
npm install.
4 - Build project to deploy:
yarn build
5 - Starting the Typing server with Jekyll:
yarn serve
If you want to clear the entire project cache, use the following command:
$ yarn clean
File '.hidden'
This file is specific to Linux systems, where are all files and folders that should be hidden so as not to visually pollute the project.
Now the homepage is in the file "index.md" in the project root folder. Write a good opening.
This folder contains subfolders where some you don't need to fumble with, such as css, js, vendor and json. The folder images instead you should put the images to your website. Each subfolder of the images folder is self-explanatory.
The pages are found in the _pages/ folder.
If you do not want to work with the about.md and projects.md pages, we recommend leaving the published property to false.
If you don't want to have a blog on your website then you should disable it in the archive _data/options.yml, where you will find more information in the section Files '_data/options.yml'.
To create a page is very simple. Using the following command, you create the header of a page in the _pages directory, where all your created pages should be.
yarn pageThe pages you create may or may not appear in your website menu. Just set the header menu -> enable property that looks like this:
---
layout: page
order: #number
title: "page1"
date: 2019-10-07 22:57:30
sitemap:
priority: 0.7
changefreq: 'monthly'
lastmod: 2019-10-07 22:57:30
# Use icons of: https://fontawesome.com/icons
# E.g: fa-briefcase
icon:
menu:
enable: true
local: [default]
script: []
published: false
permalink: # add permilink for page. E.g: /smallparty/
---Some properties you should not change, such as layout, date and menu -> location.
In the icon property you can either put the icon FontAwesome that is related to your created page, or simply leave it blank.
The property order, you can put a number that (according to the other pages), to sort in the website menu.
Be sure to leave the published property to true for your page to appear.
The _posts folder is where you will put all your posts. Creating a post is as simple as creating a page.
yarn postYou will enter an intuitive console to enter the title name of your post. When creating, the header will look something like this:
---
layout: post
title: "mypost"
date: 2019-10-07 23:06:50
tags: ['tag1','tag2','tag3']
published: false
comments: false
excerpted: |
Put here your excerpt
day_quote:
title: "Put here title quote of the day"
description: |
"Put here your quote of the day"
# Does not change and does not remove 'script' variable.
script: [post.js]
---Some properties you should not change, such as layout, data and script.
The excerpted property is text that you must set (if you wish) to appear in the posts listing of your website.
The day_quote property is where you can put a phrase you like at the end of your post.
The comments property is to enable or disable comments on the post itself.
Be sure to leave the published property to true for your post to appear.
In this folder you will leave all your drafts for future posts, once you have it safe, move them to the "_posts" folder.
Note: _drafts will only appear when running
yarn serve, in production environment they will not be rendered.
The public folder will be your entire compiled website. It will be the contents of this folder that you must upload to your hosting server.
This folder is where the whole template structure is. You don't need to change anything in this folder unless you want to corrupt the theme. :)
This folder will have all the dependencies for your template to be generated and work. It is created and populated with the yarn install command. Do not delete it.
- Gemfile
- package.json
- Rakefile
- .yarnrc
- .hidden
Well, now that you know about some folders and files, let's understand how to configure Typing to your liking. Come on.
To learn about this file, read about CNAME records HERE
The first file you open to configure is _config.yml. In this file you will have some indication of blocks that should be changed, but basically you should change the url and baseurl property only.
In url you enter the url of your domain. For example:
url: http://mysite.comIn baseurl you tell the subfolder your website is (if it is). For example:
baseurl: /site1NOTE: Do not put slash at the end.
It has the plugin settings Jektify, you can also change to your liking. Another setting you could do is in the reading_time and datelang properties, changing their locale to their language.
The supported languages for reading_time and datelang are:
- ch_CH - Chinese
- de_DE - Deutschland
- en_US - English
- es_ES - Spanish
- fr_FR - French
- it_IT - Italian
- ja_JP - Japan
- pt_PT - Portuguese
- ru_RU - Russian
Other changes you can make to _config.yml:
Enables or disables blog pagination [default: true]:
pagination:
enabled: trueNOTE: If you want to disable the pager, after making the above settings, you have to go to page _pages/blog.md and leave pagination -> enable to false.
Changes the server port [default: 4000]:
port: 4000Change server host [default: localhost]:
host: localhostThe other property you do not need to dig through.
The file '_data/informations.yml' is a file that contains template information, most of which is the string that appears on the website. You should set the property values of this file to your liking.
Some basic settings you will make in this file are:
You must enter the name of your avatar, which should be in the folder assets/images/avatar in the following property:
sidebar:
avatar:
img: "your_first_photo_avatar.png|jpg"
flip:
img: "your_second_photo_avatar.png|jpg"The avatar has a Flip animation, where you must enter a second image in the flip -> img property. If you do not want this animation, you can disable it by reading the section File '_data/options.yml'.
This is one of the coolest features of Typing, which is that you can quickly switch between multiple themes, and even customize one (if you know a bit of CSS/SCSS) . Come on.
By default Typing comes with 5 (five) official themes, they are:
- typing
- whiteglass
- cloudysky
- hacking
- littlegirl
To use a theme, simply change the theme property in the '_data/informations.yml' file and then compile your project again:
website:
....
theme: "typing"You will also have the file _src/_sass/theme/custom.scss, where you can create your own theme without changing Typing officers.
NOTE: The folder _src may be hidden due to the file .hidden. With your file manager, show hidden files or open every project in a preferred text editor. Only change template files if you know what you are doing.
Typing uses Disqus to embed comments on the blog. To have the comments feature, you must inform the user of the in the file "_data/_informations.yml":
userdata:
disqus:
username: "my_user_disqus"NOTE: The commenting feature will appear if the Jekyll environment is a production environment, not a development environment, ie when executing the yarn build command.
You can also enable or disable commenting for each post you make. In the post header, change the property:
comments: true|falseThis file contains options to enable and disable Typing features. In this file you should basically change as you like.
One of the things you might not want is a blogless website, in which case you should leave the property below to false:
blog:
enable: falseAfter changing this property, you MUST change in the _pages/blog.md file the following property to false:
menu:
enable: falseSo the link Blog will not appear in the menu.
Another feature you may want to change is avatar animation. By default, FLIP animation is enabled. To disable this animation, you leave the low property with value of false:
sidebar:
...
avatar:
....
flip: falseIf you don't want an avatar on your website, simply disable it in the option:
sidebar:
...
avatar:
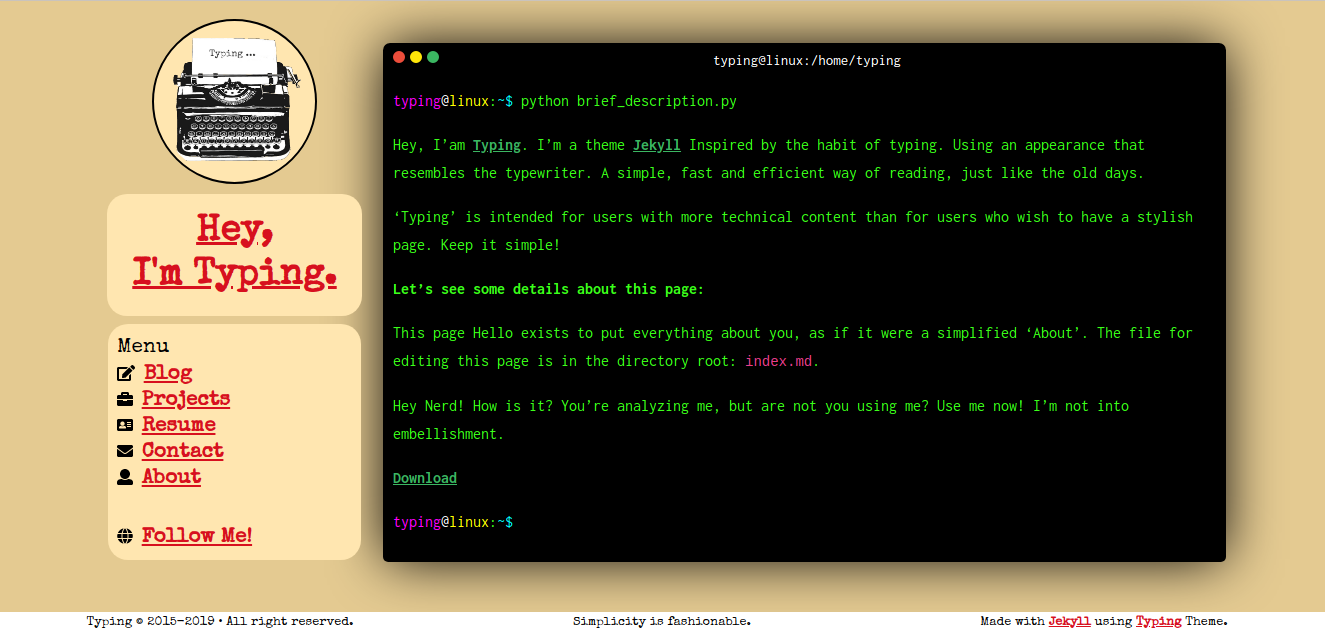
enable: falseAnother feature Typing acquired was a terminal simulator on the homepage. This is a visual matter only, as the terminal is not real.
Mixing a project that resembles the past and at the same time the present.
To enable the terminal simulator on the home page, just leave the same settings below:
home:
...
terminal:
enable: trueHere's how this feature will behave in your project:
There is much more functionality in the _data/options.yml file for you to explore :)
If you want to see the project in action, click here. > Demo
Have your say about Typing Jekyll Template at: Typing Jekyll Template - Issues
You can download versions without creating a clone with Git. Go to Releases
License: MIT License (MIT)
Você pode alterar a estrutura do Typing Jekyll Template conforme desejar, desde que não manipule ou remova os direitos autorais de William C.Canin no projeto
Click on the image below to be redirected the donation forms:
- Name: William C. Canin
- Country: Brazil - SP
- GitHub: William Canin
- Personal page: William Canin