-
Notifications
You must be signed in to change notification settings - Fork 11
- JavaScript
Secara sederhana, HTML dan CSS saja belum tentu cukup untuk memenuhi kebutuhan pengguna, terutama dari segi interaktivitas. Oleh karena itu dibuat sebuah bahasa pemrograman yang dapat menambahkan logika-logika pada laman web dan membuatnya interaktif. Bahasa itu adalah JavaScript.
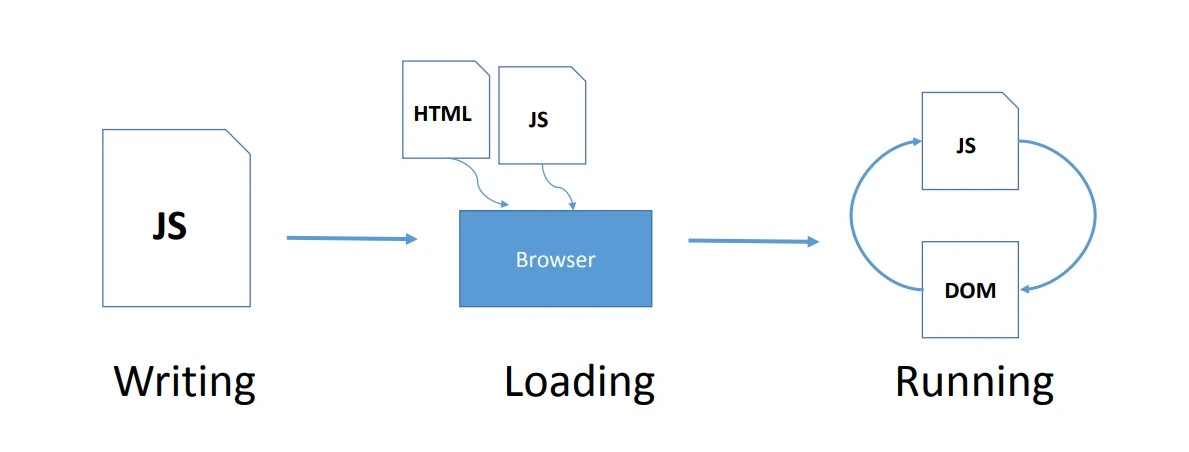
JavaScript bekerja dengan sebuah/beberapa script yang dimuat di HTML lalu dieksekusi line-by-line oleh browser atau JS Runtime (NodeJS). Dalam kasus pengembangan front-end, JavaScript dieksekusi oleh browser. JavaScript menjadi spesial karena dapat mengubah apa yang ditampilkan di layar menyesuaikan dengan kebutuhan walaupun laman telah dimuat. Hal itu dapat diwujudkan oleh Document Object Model (DOM) yang akan dijelaskan di bawah.

Beda sedikit dengan CSS, JavaScript dapat digunakan dengan dua cara. JavaScript biasanya diletakkan di akhir tag <body></body> atau di dalam tag <head></head>. Contoh penggunaan JavaScript seperti berikut:
<script>
alert('Halo Peserta LBE Alpro 2021!')
</script><script src="script.js"></script>Jangan lupa untuk membuat berkas script.js-nya ya!
Contoh isi berkas script.js:
alert('Halo Peserta LBE Alpro 2021! Kali ini aku ada pada berkas yang berbeda')Variabel pada JavaScript dideklarasikan dengan menggunakan keyword var tanpa diikuti dengan tipe data. Sebagai tambahan, sejak rilisnya ES6 kalian dapat menggunakan let atau const untuk menggantikan var. Untuk lebih jelas mengenai perbedaan ketiga keyword tersebut dapat dilihat pada link berikut.
Contoh penggunaan variabel:
// Deklarasi dan inisialisasi langsung
let nama = 'Budi Karburator'// Deklarasi dan inisialisasi terpisah
let nama
nama = 'Cecep Kampas Rem'Walaupun saat deklarasi variabel kita tidak perlu menyebutkan tipe data secara eksplisit, namun JavaScript tetap memiliki tipe data.
let x = 11 // number
let y = 11.15 // number
// yap, floating point maupun integer dianggap sama yaitu number// String dapat menggunakan "" ataupun ''
let nama = 'Ini string'
typeof namalet isPusing = false // boolean
typeof isPusing// Array dapat diisi dengan tipe data yang berbeda pada elemennya
let randomList = ['Alpro', 1, true]
console.log(randomList[0]) // Alpro
console.log(randomList[1]) // 1
console.log(randomList[2]) // true// Object sama seperti STL map pada c++ dengan key string dan value yang bebas
const player = {
firstName: 'Cristiano',
lastName: 'Ronaldo',
age: 36,
club: 'Juventus',
}
// Akses variabelnya sama seperti struct pada C++
console.log(
'Klub dari ' +
player.firstName +
' ' +
player.lastName +
' adalah ' +
player.club
)
player.club = 'Manchester United'
// Bahkan kalian bisa langsung menambahkan variabel yang tadinya tidak ada ke dalam objek
player.agent = 'Jorge Mendes'
// Pro Tip: Gunakan fitur template literal agar tidak pusing dalam string formatting
console.log(
`Klub dari ${player.firstName} ${player.lastName} (${player.agent}) adalah ${player.club}`
)Operator-operator yang ada bisa dikatakan sama seperti C++ dengan beberapa catatan antara lain:
Operator akan dieksekusi dari kiri ke kanan, dan jika setelah penjumlahan number ditemukan string, maka operasi yang dilakukan adalah concatenation
console.log(11 + 'alpro') // 11alpro
console.log(11 + 5 + 'alpro') // 16alproOperator == dan != tidak membandingkan tipe data, namun hanya nilainya. Oleh karena itu, diperkenalkan operator === dan !== yang juga membandingkan tipe datanya.
console.log(11 == '11') // true
console.log(11 === '11') // falseFun Fact : Untuk mengatasi kebingungan terhadap tipe data, lahirlah bahasa pemrograman TypeScript.
Fungsi dapat dideklarasikan menggunakan beberapa cara seperti berikut :
// Function Declaration
function add(a, b) {
return a + b
}
console.log(add(2, 3))
// Function Expression
var add = function (a, b) {
return a + b
}
console.log(add(2, 3))
// Immediately-invoked Function Expression (IIFE)
// Semicolon bersifat wajib untuk memisahkan statement atas dengan IIFE
;(function () {
console.log('Fungsi ini langsung dieksekusi tanpa dipanggil')
})()Pada JavaScript juga ada fungsi yang bernama arrow function sejak ES6 yang tidak akan dijelaskan pada modul ini.
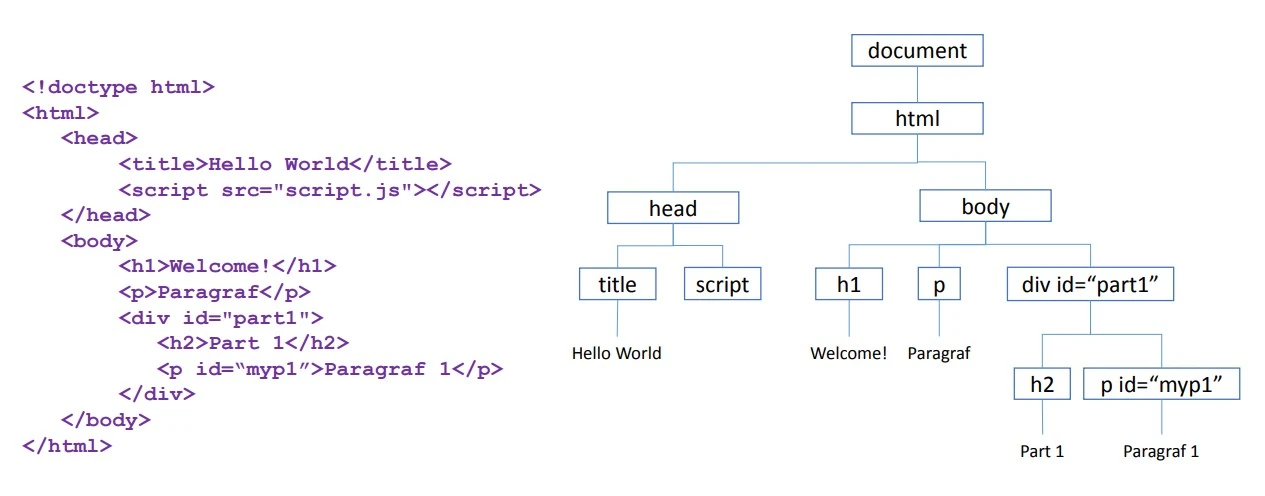
DOM adalah JavaScript object yang merepresentasikan elemen-elemen HTML.

- Dengan ID
document.getElementById('nama-id')
- Dengan Tag
document.getElementsByTagName('nama-tag') // return NodeList
- Dengan Kelas
document.getElementsByClassName('nama-kelas') // return NodeList
- Dengan CSS Selector
document.querySelector('selector')document.querySelectorAll('selector') // return NodeList
- Mendapatkan elemen tertentu dari DOM
const par1 = document.getElementById('par-1')
console.log(par1.innerText) // Teks di dalam par-1 akan muncul- Membuat dan menambahkan elemen ke DOM
const p = document.createElement('p')
p.innerText = 'Elemen ini akan muncul ke HTML kalian'
document.querySelector('body').appendChild(p)- Menghapus elemen dari DOM
const par1 = document.querySelector('#par-1')
par1.parentElement.removeChild(e)- Memodifikasi elemen DOM.
const par1 = document.getElementById('par-1')
par1.innerText = 'Elemen ini akan berganti teksnya'Masih banyak lagi manipulasi DOM yang dapat dilakukan namun tidak dapat dimasukkan ke modul ini, silahkan eksplorasi sendiri ya!
Bingung memberi fungsionalitas pada tombol, ini jawabannya!
function handleClick() {
alert('Cie bisa bikin tombolnya bekerja')
}
// Cara 1
const button = document.getElementById('btn-1')
button.onclick = handleClick
// Cara 2
const button = document.getElementById('btn-1')
button.addEventListener('click', handleClick)- Flavio Copes. (2018, Mei 6). JavaScript Immediately-invoked Function Expressions (IIFE). Diambil kembali dari Flavio Copes: https://flaviocopes.com/javascript-iife/
- Modul LBE Alpro Pertemuan 4 2020
- Stanford University. (2018). Introduction. Diambil kembali dari Stanford University: https://web.stanford.edu/class/cs98si/slides/overview.html
- W3Schools. (2015). JavaScript Data Types. Diambil kembali dari W3Schools: https://www.w3schools.com/js/js_datatypes.asp
- W3Schools. (2015). JavaScript ES6. Diambil kembali dari W3Schools: https://www.w3schools.com/js/js_es6.asp
Lab Algoritma Pemrograman - 2021
- HTML & Ekstensi VS Code
- CSS & VCS
- JS & Chrome Dev Tools