-
Notifications
You must be signed in to change notification settings - Fork 546
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
SFC style CSS variable injection (new edition) #231
Conversation
- use `vars` instead of `:vars` - default all variables to local in scoped + vars mode - remove expression syntax restrictions
|
What do you think about writing those bindings without <script>
export default {
data() {
return { baz: 'red' }
}
}
</script>
<style>
.foo {
color: var(:bar); /* binding */
font-size: var(--global-font-size); /* native property */
}
</style>We don't reference those transformed bindings in the code so they don't really require Also, to avoid Prettier issues the <style>
.foo {
color: var(#bar); /* won't be affected by Prettier */
}
</style> |
|
@CyberAP I think it's better to keep the leading
I think (2) has a higher risk of tooling incompatibility as it's more likely for a parser to fail to tokenize |
|
font-size: var(--:font.size); Invalid CSS Var :root {
--font.size: 22px;
}
.text {
font-size: var(--font.size);
}valid CSS Var :root {
--fontSize: 22px;
}
.text {
font-size: var(--fontSize);
}will go wrong? .text {
color: var(--v-bind:color);
/* shorthand + nested property access */
font-size: var(--:font.size);
} |
|
What's the reason of having both long and shorthand notation? Just pick one... |
|
@web2033 We have |
|
From my personal experience |
|
How about .text {
color: var(--v-bind-color);
font-size: var(--v-bind-font-size);
}since a finger is already on |
|
... or "vue-branded" vars 😁 <template>
<div class="text">hello</div>
</template>
<script>
export default {
data() {
return {
color: 'red',
font: {
size: '2em'
}
}
}
</script>
<style>
.text {
color: var(--vue-color);
font-size: var(--vue-font-size);
}
</style> |
|
@privatenumber the theme injection is an example, and yes it can potentially lead to inefficiency when used everywhere. Maybe for global themes it is still better to provide it as plain CSS variables at root and let it cascade: <!-- App.vue -->
<script>
const theme = ref({
color: 'red',
// ...
})
</script>
<template>
<div class="theme-provider>
<input type="color" v-model="theme.color">
</div>
</template>
<style>
.theme-provider {
--color-primary: var(--:theme.color);
}
</style> |
|
Tell me how to dynamically change a property background-image in ::before? |
|
Looks like most of the issues raised after the final comments period were about implementation bugs - most of which have been addressed in the latest version (3.1.5).
Since these are all implementation issues, the RFC itself is considered finalized. We will try to resolve all implementation bugs in the upcoming 3.2 and this feature will be out of experimental status when 3.2 stable is released. |
|
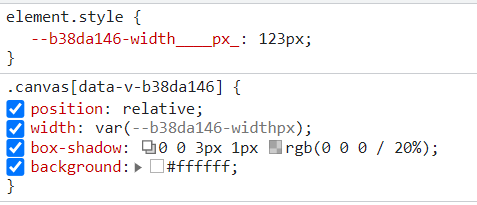
How to prevent the rendered css variable with hash prefixed? The same component will render multiple css files, which is obviously unreasonable. I am not afraid of same css variable name.In my mind,the css variable was written in the HTML element and only works for the css var( ) syntax under the HTML element. Why do you need to add a hash prefix? Just to avoid duplication? |
BUG: in SCSSSystem InfoCSScss parsed variables are normal. <script setup>
const width = 123;
</script>
<style scoped>
.canvas {
position: relative;
width: v-bind(width + "px");
box-shadow: 0 0 3px 1px rgba(0, 0, 0, 0.2);
background: #ffffff;
}
</style>SCSSscss parsing variables are not equal. <script setup>
const width = 123;
</script>
<style lang="scss" scoped>
.canvas {
position: relative;
width: v-bind(width + "px");
box-shadow: 0 0 3px 1px rgba(0, 0, 0, 0.2);
background: #ffffff;
}
</style> |
|
Is this the right place to report this? I got here through a warning in the compiler. |
|
In both of your examples, you're using preprocessors that manipulate the source code before passing it to Vue. That means Stylus or SCSS is likely changing the JS expression you pass inside FYI, I don't think this is the right place to make bug reports or seek help, so ideally you submit an issue instead of responding here. |
|
|
|
@eyun-tv, according to this post above, you should not report implementation bugs on this thread. Please create a separate issue on the vue repo. Also note, starting tomorrow, vue will default to version 3. You might want to wait until the move is completed and post on the appropriate renamed repo. |
same problem, I guess it was caused by teleported. |
|
Post a method, have not found for a long time to try out, I hope it can help you. css background: src(xxx) uses variables to concatenate urls in js |
|
How can i to bind a variable of @font-face src ? The following does not work. |
- new `<script setup>` vuejs/rfcs#227 - new `<style>` variable injection vuejs/rfcs#231 Requires a version of `@vue/compiler-sfc` that supports the above features.






This is an improved alternative of the previous version (
<style vars>as proposed in #226)Thanks to feedback by @Demivan and @privatenumber, #226 has a few notable issues that can be improved:
varsdeclaration for exposing variables that can be used.global:prefix is required to use normal CSS variables declared outside of the component. It would be preferable that normal CSS variable usage stays the same in/out of the component.This proposal addresses all of the above with the following usage:
Summary:
v-bind()in CSS)Rendered