🗣️💬 Moderni Alias is a simple game made in Flutter. 👨💻
It features extensive Croatian & English dictionaries used for the game. 📖
The game is simple, light (7MB) and doesn't use any permissions. 🕹️
Game can be downloaded from HERE.
What is Alias? 🤔
Alias is a fun word-guessing game which is played by two or more teams.
The main objective of the game is to explain the current word to other team members, but using words of similar or opposite meaning, associations or anything similar, so your team guesses as much words is possible before time runs out.
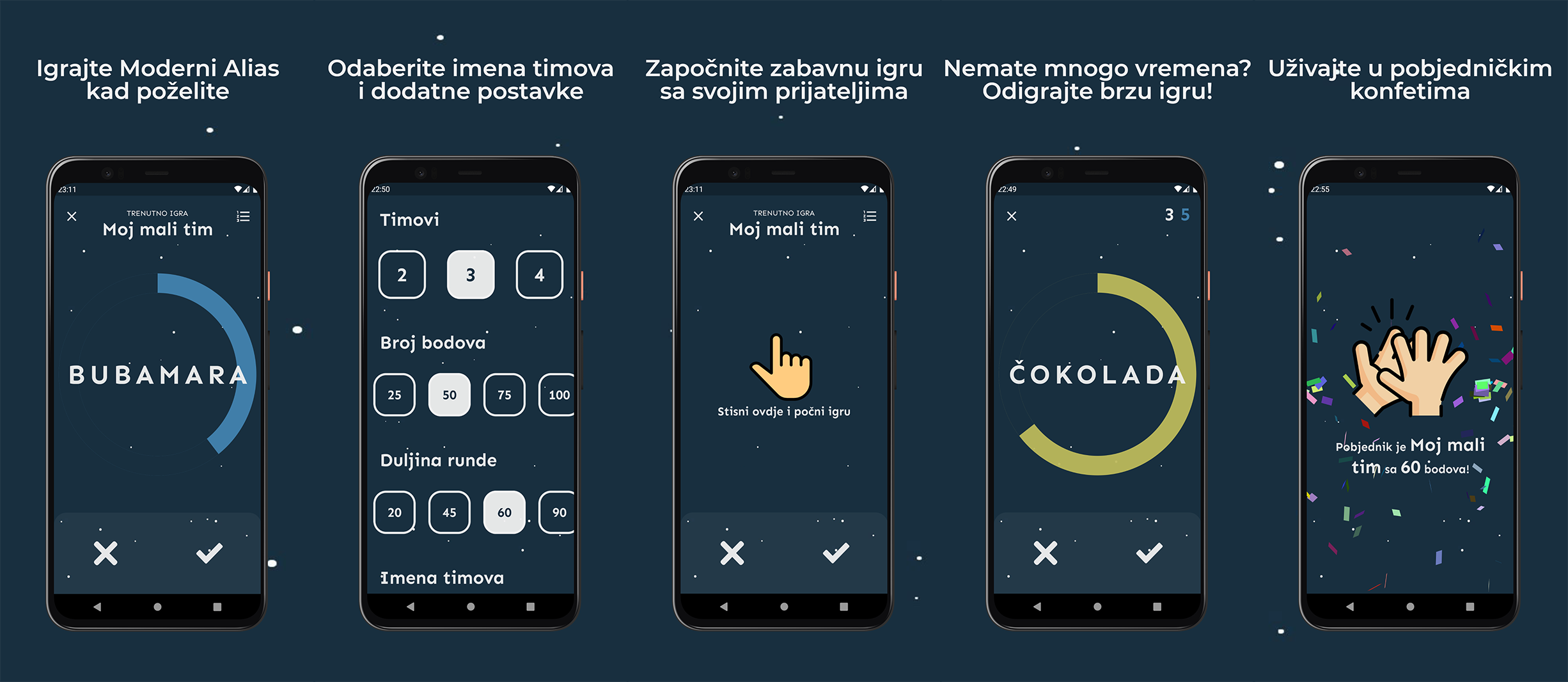
Normal game 🎮
You're playing a classic game of Alias with multiple teams.
You pick the number of competing teams, length of the round and number of points to win.
The teams interchange, and the team that first guesses the predetermined number of words is the winner of the game and can enjoy in a sea of colorful confetti.
Fast game 🕹️
You don't have time for teams, points or round lengths, but you got a craving for some word guessing?
Play a fast game in which you jump in immediately.
After one minute, you will see your score followed by loads of colorful confetti.
About Moderni Alias 🧩
The game currently has around 7000 words, waiting to be guessed.
With each new update, the word count will increase.
The goal is to have 10 000.
- Increase number of words in the dictionary
- When the game is on hold, tapping the main buttons will open a score modal
- When in GameFinishedScreen, back button returns to main menu
- When quitting game, try to avoid the short seeing of Tap here icon
- Unable to exit game if it's just entered, not started
- Add english app language
- Try building for Web
- Replace deprecated
FlatButton - Refactor 'theme' property
- Currently entered team names get deleted when validation fails
- Refactor code and use GetX
- Introduce English dictionary and flags to choose desired dictionary during game
- Add a hero section to the GeneralInfo screen and the HowToPlay screen
- Update Flutter packages & Readme.md
- Lock the orientation to portrait only
- Shorten and amplify the sound when the user presses the 'wrong' button
- Already used words should not appear during the current game
- Implement 'GeneralInfo' screen
- Pressing the back button after the game finishes brings you back in
- Make some UI changes
- Implement 'Are you sure?' modal when a user presses the Back button
- Implement 'HowToPlay' screen
- Implement countdown sound - Last 5 seconds
- Add 'focusNodes' to be able to press Enter to go to the next team name field
- Make the app responsive with 'MediaQuery.of(context).size'
- During normal game, clicking the (x) and continuing the game makes the Correct/Wrong buttons unusable
- Add a 'Just play' button which throws you in the game and shows you a score in the end
- Implement a modal when the user presses the (x) midgame
- Separate the constants to colors.dart & strings.dart
- Add sounds for pressing buttons in-game
- Clean-up the dictionary
- Make all imports relative
- Create a simple 'Readme.md' file