-
-
Notifications
You must be signed in to change notification settings - Fork 1.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[RFC] Testing types with expectTypeOf and assertType #1954
Comments
|
I love this API. I've often felt (and have seen similar sentiment) that writing TypeScript for libraries is an over-exhaustive onus on library maintainers, primarily due to the lack of polished tooling surrounding the verification of types. This would be a massive reason to migrate to Vitest for those of us that are looking for an all-in-one API. |
|
This is a pretty solid idea (expect-types looks cool) I wonder if you're going to consider a command like import thing from "thingy"
expect(thing).toHaveHoverInfoSnapshot(`const thing: Thing`)( Effectively replicating the twoslash hovers in a test as an example ) It will take as much time as a tsc run (which it sounds like you may be doing anyway) and then the particular LSP calls you need to use which should be fast. |
|
Awesome idea (expect-types looks cool as suggested by @orta) Can we test generics types ? for exemple expect-types(object).toBeTypeOf(UserInterface) |
|
Love the idea and having a built-in snapshot support (like the example from @orta) would indeed be amazing. tsd also provides a |
|
Very cool, I like it a lot. |
|
I want this for days, looks great! |
I see that your plugin and tsd are using patched version of typescript. I wonder if it's possible to avoid that? My concern is that it wouldn't be possible to run types with Volar, for example. First version of this proposal expected developers to use But of course, we can provide some kind of |
Unfortunately as long as the TS team doesn't make some functions in the |
|
Why not just use tsc or vue-tsc with |
|
The first iteration is released in Vitest 0.25.0. Feel free to make suggestions on improving its support. |
|
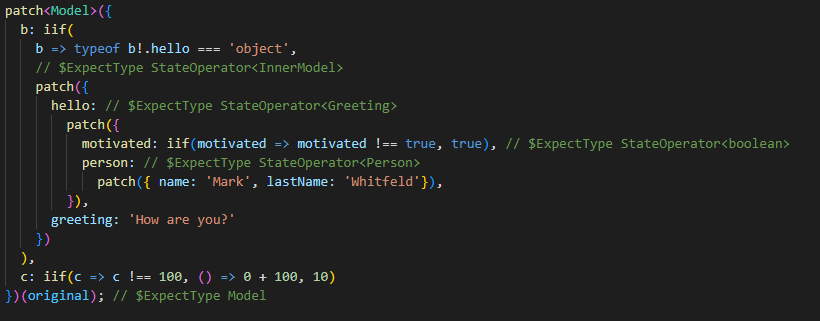
This is definitely my favourite way to test types: I use this extensively in my library tests: You can see here that I am testing the type inferred for the function parameters from the function's contextual type inferrence. |

Clear and concise description of the problem
Currently users have to come up with their own solutions to test types. Fo example, Vue defines a set of small utils:
This is not helpful for people who are coming into the world of types and testing their types. We want to provide a better developer experience.
Suggested solution
Vitest could provide an API for testing TypeScript types, since Vitest can already run typescript files.
Vitest can provide API, similar to
expect, inspired byexpect-typepackage:Vitest can also provide API, similar to what Vue is using:
That way Vitest can provide similar set of tools that it already provides for runtime tests (
expectandassertAPIs).Vitest will not fail, if tests are running with
vitestand there is a type error, because there is no type checking involved, when running regular tests.Vitest will fail, if tests are running with
vitest typeand there is a type error. When runningtypecommand, Vitest will runtscunder the hood. There will be an option in config to change command:It will be recommended to have two pipelines for testing your application (currently this practice already exists, but tests are running with
tscor similar tool directly).The text was updated successfully, but these errors were encountered: