-
Notifications
You must be signed in to change notification settings - Fork 77
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add search optimization document #2306
Add search optimization document #2306
Conversation
|
[CHATOPS:HELP] ChatOps commands.
|
Deploying with
|
| Latest commit: |
0f6158c
|
| Status: | ✅ Deploy successful! |
| Preview URL: | https://91dabcbc.vald.pages.dev |
| Branch Preview URL: | https://documentation-docs-create-se.vald.pages.dev |
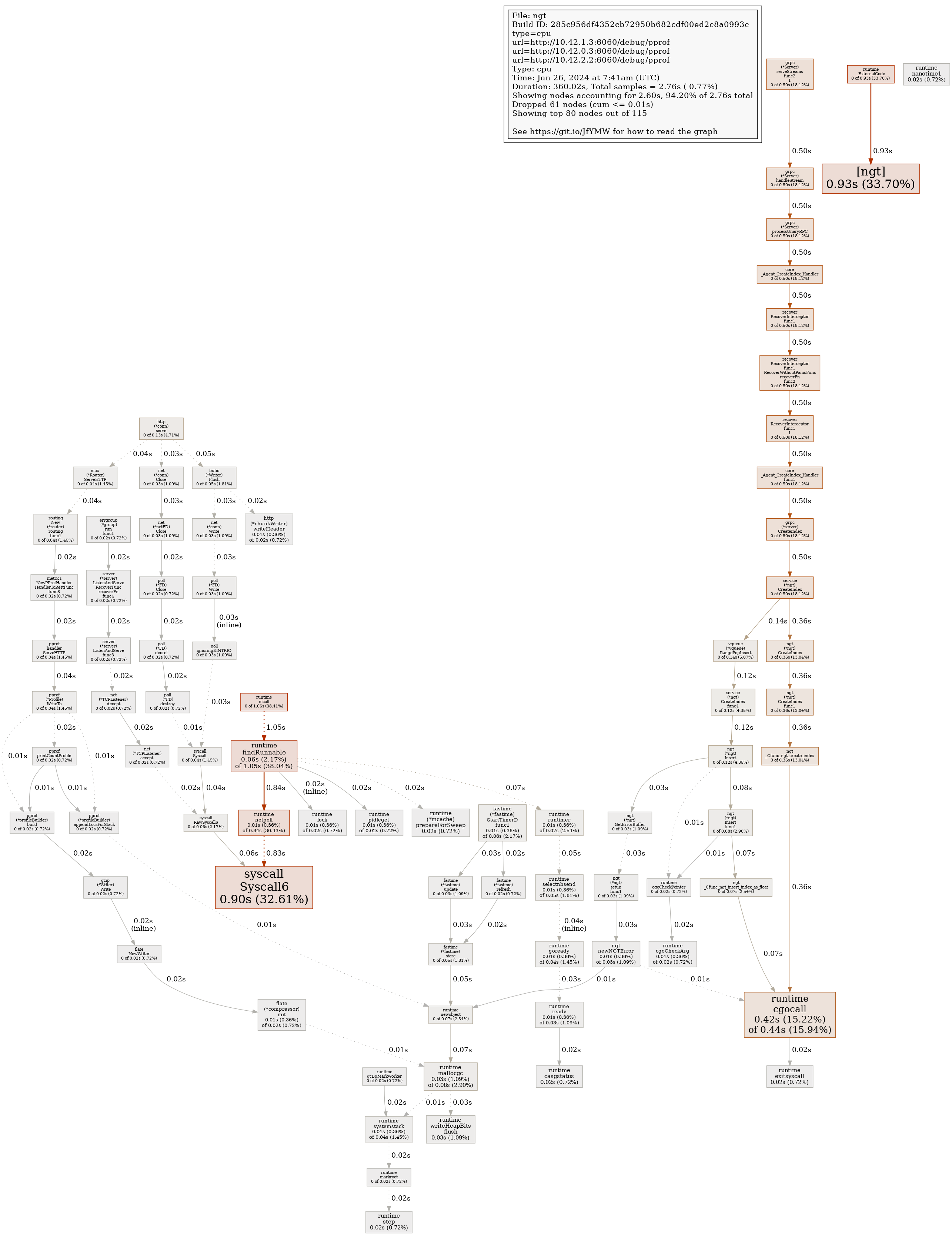
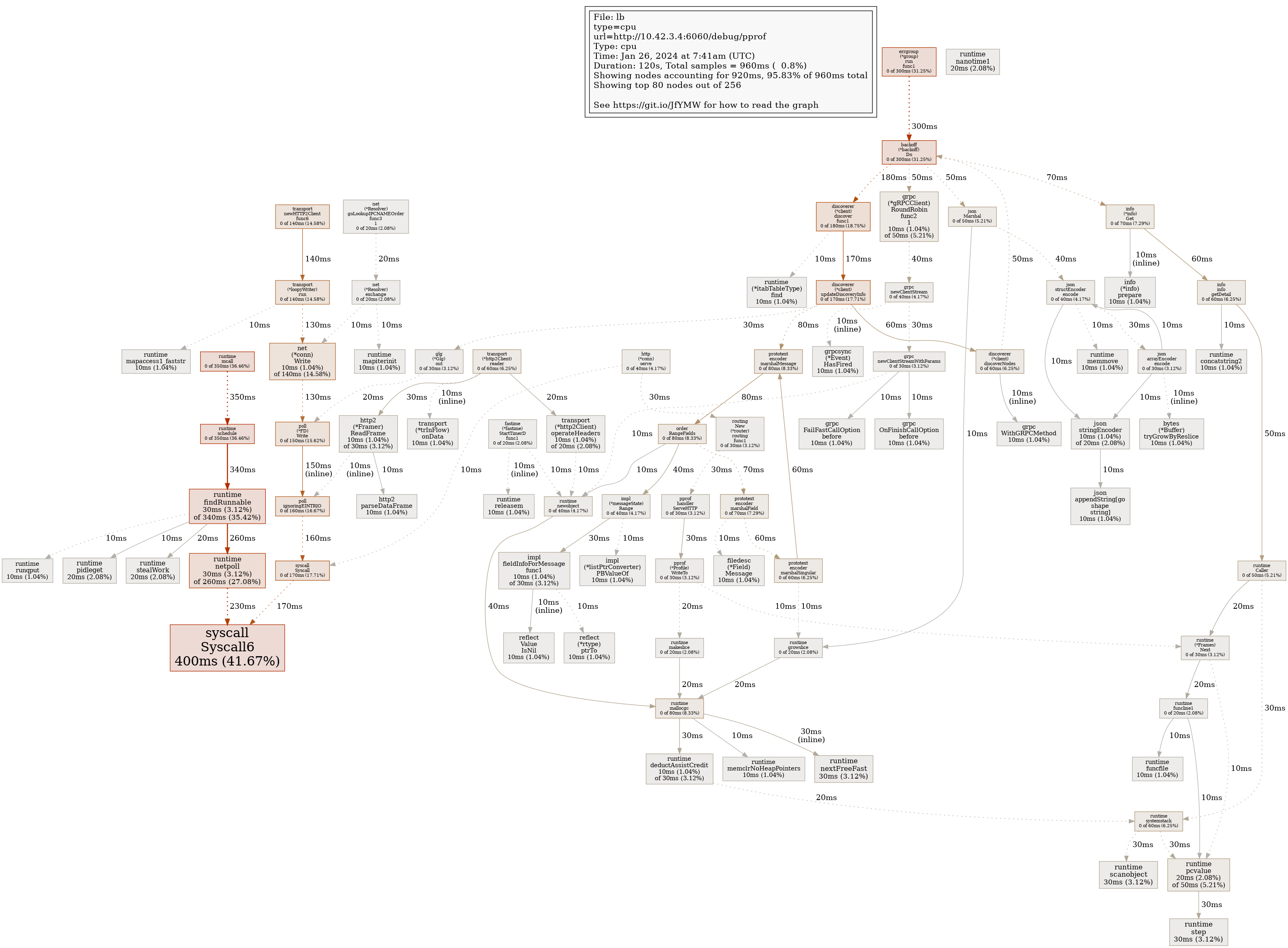
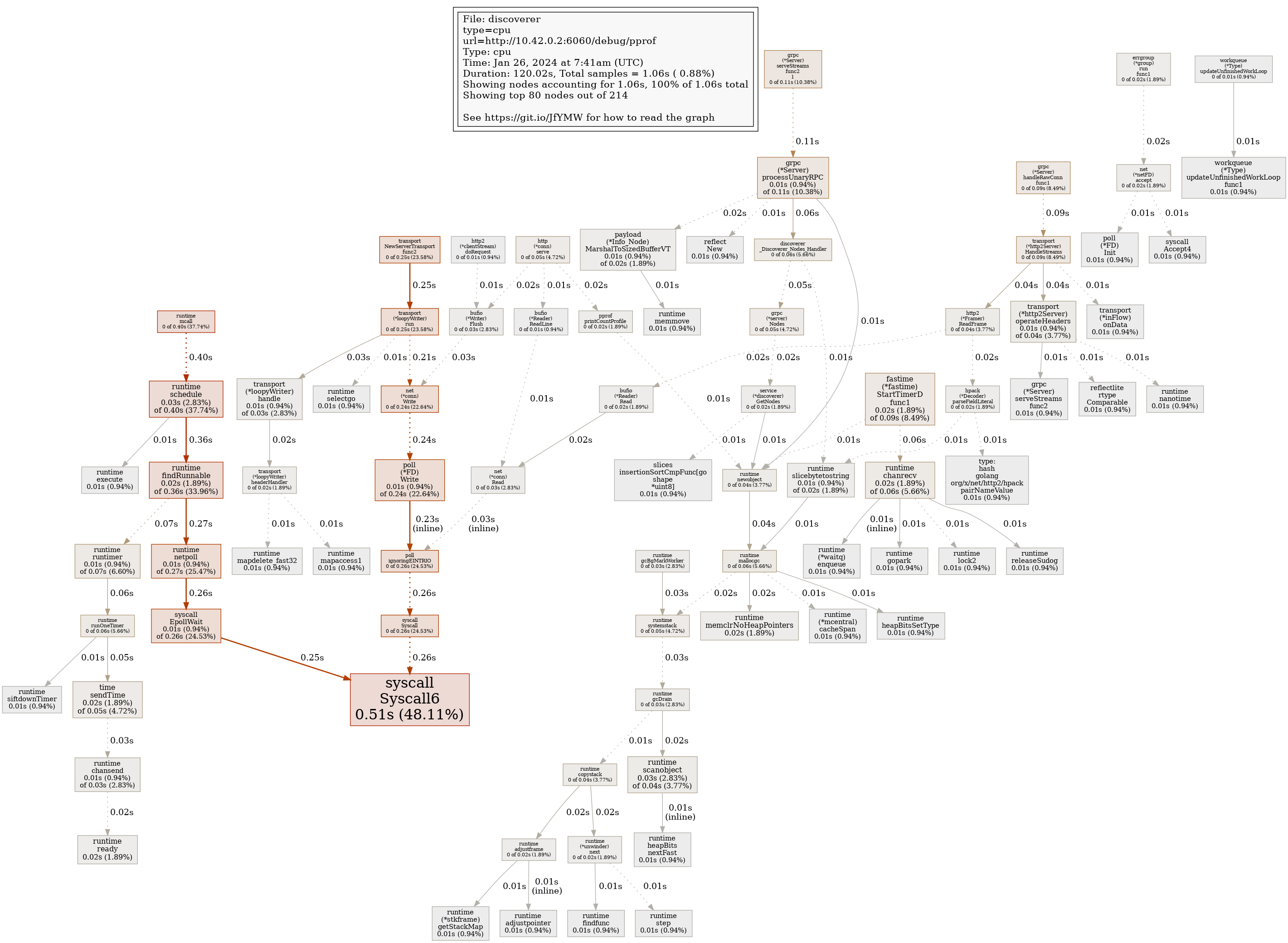
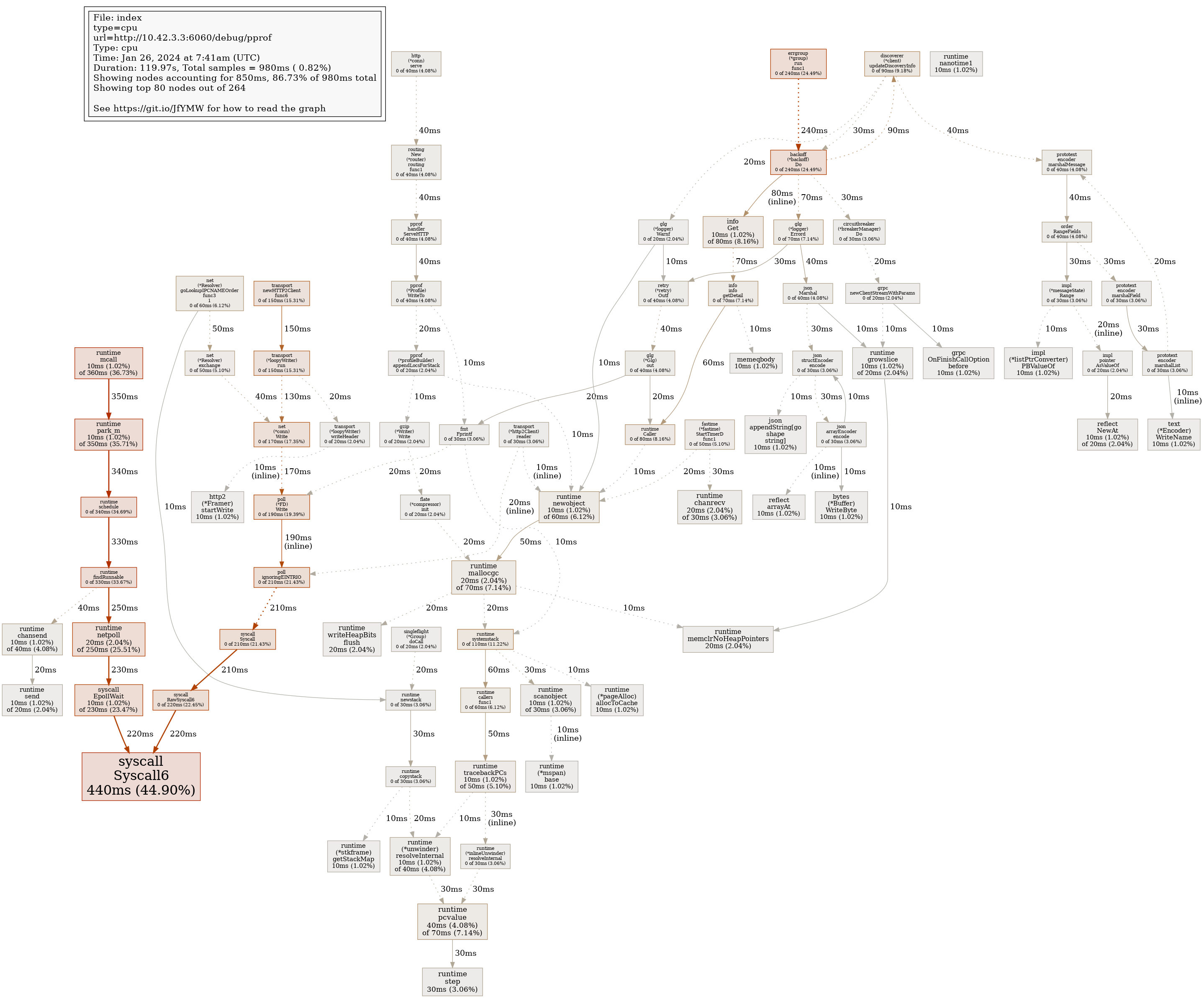
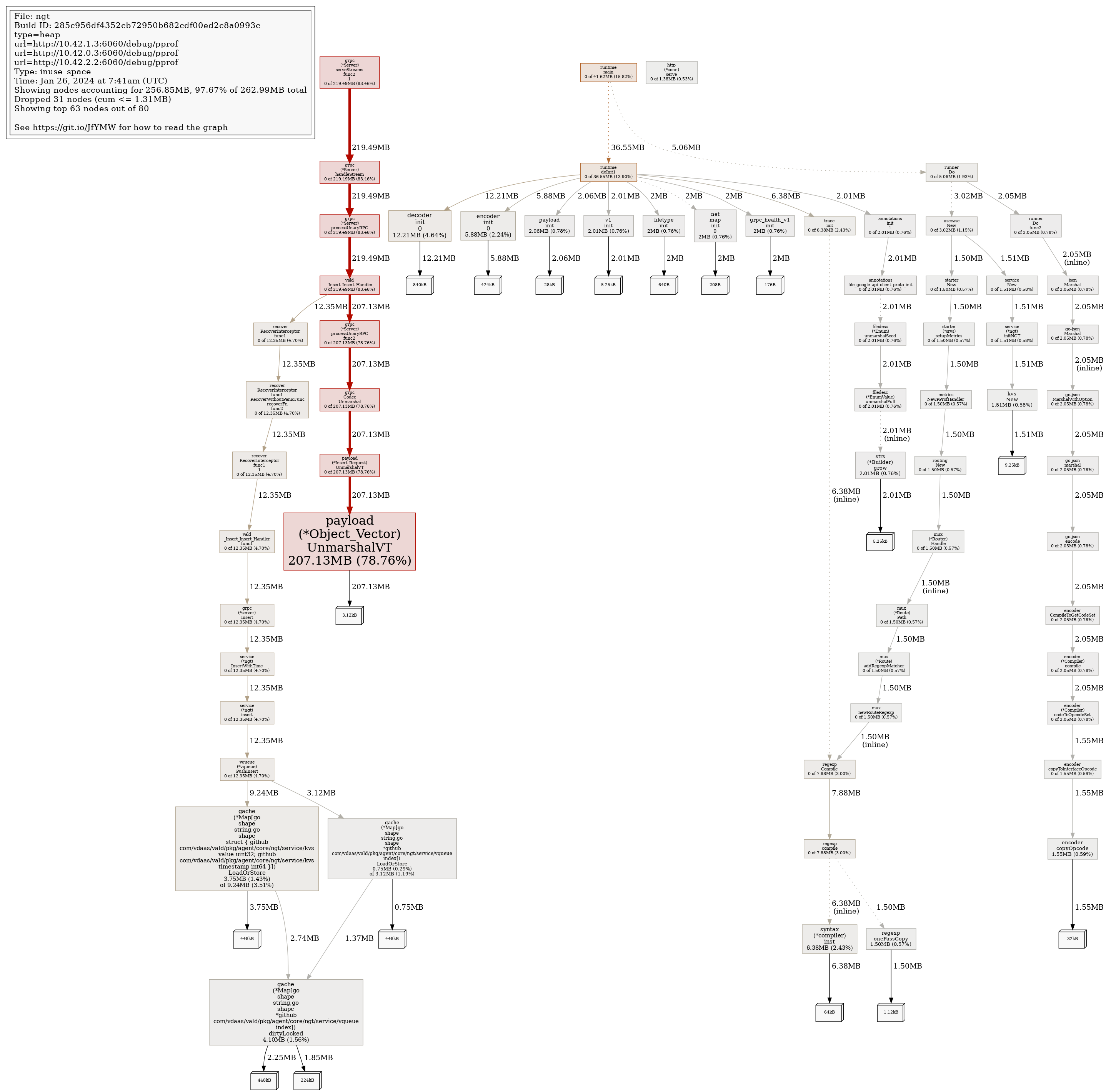
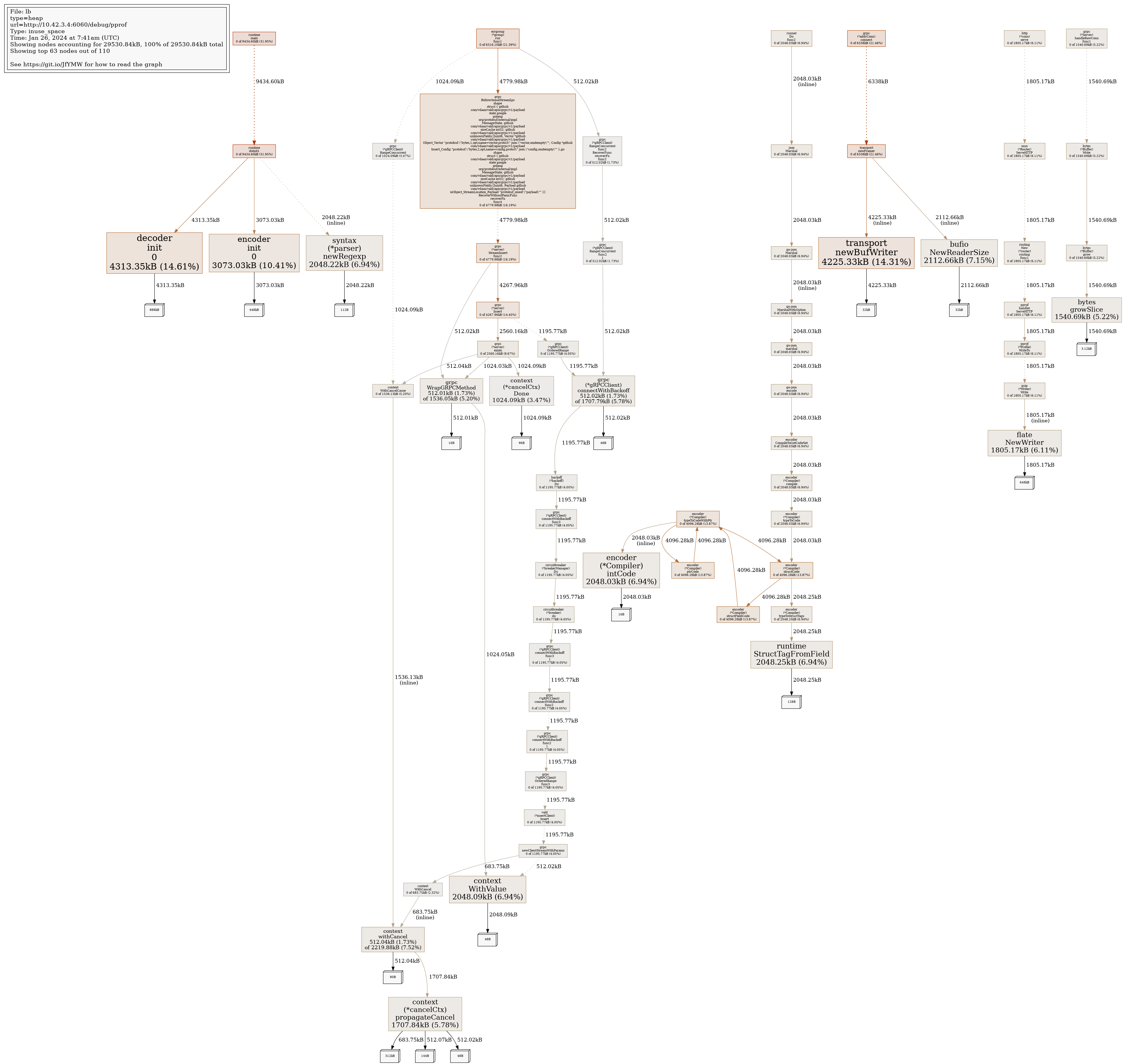
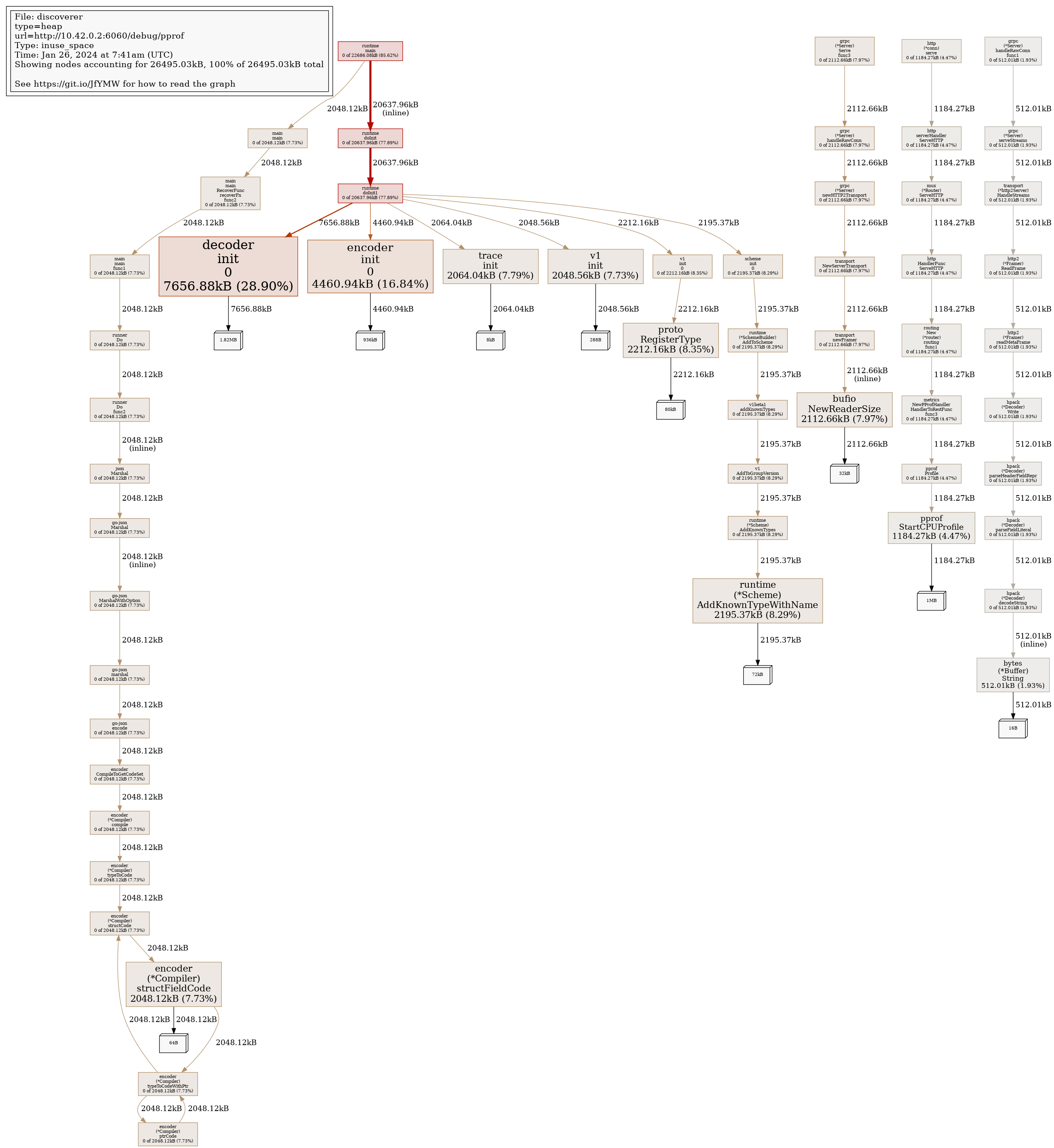
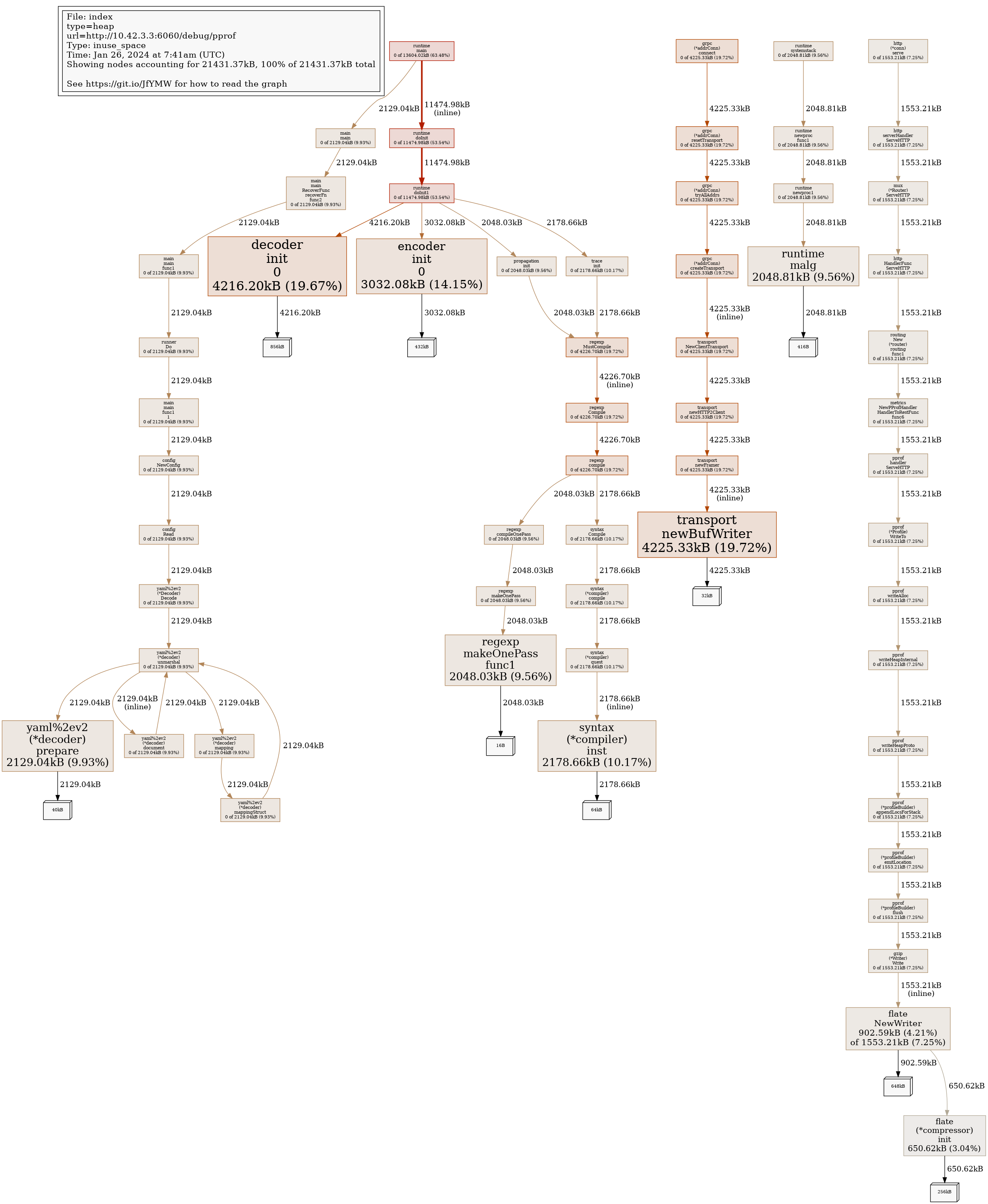
Profile Report
|
| <div class="mermaid"> | ||
| flowchart TD | ||
| A[Perform Linear Search API] | ||
| B{Is satisfies?} | ||
| C[Tuning Parameters to improve precision] | ||
| D[Tuning Embedding Models] | ||
| E[Perform Search API] |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can you consider this style so that the diagram displays on GitHub as well?
https://github.blog/2022-02-14-include-diagrams-markdown-files-mermaid/
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@ykadowak could you please check the special note in the PR description? :)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
That means it won't be displayed on GitHub right? But sometimes you look at the documents on GitHub directly.
Can we use magefile to replace ```mermaid with <div>?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@ykadowak
the current format can not show correctly on the GitHub.
I will try your suggestion and consider create image instead of mermaid if it won't show as expected.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@ykadowak
I have fixed the HUGO theme for the Vald website.
vdaas/web#158
Signed-off-by: vankichi <[email protected]>
Signed-off-by: vankichi <[email protected]>
Signed-off-by: vankichi <[email protected]>
Signed-off-by: vankichi <[email protected]>
89f03c5 to
0f6158c
Compare








Description:
I have added the search performance tuning guideline document.
Related Issue:
Versions:
Checklist:
Special notes for your reviewer:
To display mermaid notation on the web, markdown is wrapped in a div tag.
The displayed diagram is the same as below.
flowchart TD A[Perform Linear Search API] B{Is satisfies?} C[Tuning Parameters to improve precision] D[Tuning Embedding Models] E[Perform Search API] F[Tuning Parameters to improve latency] A-->B B-- Yes -->C B-- No -->D C--> E E--> C E--> F F--> E