⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to thevaadin/web-componentsmonorepository. This repository contains the source code and releases of<vaadin-text-field>for the Vaadin versions 10 to 19.
<vaadin-text-field> is a themable Web Component providing input controls in forms, part of the Vaadin components.
Live Demo ↗ | API documentation ↗
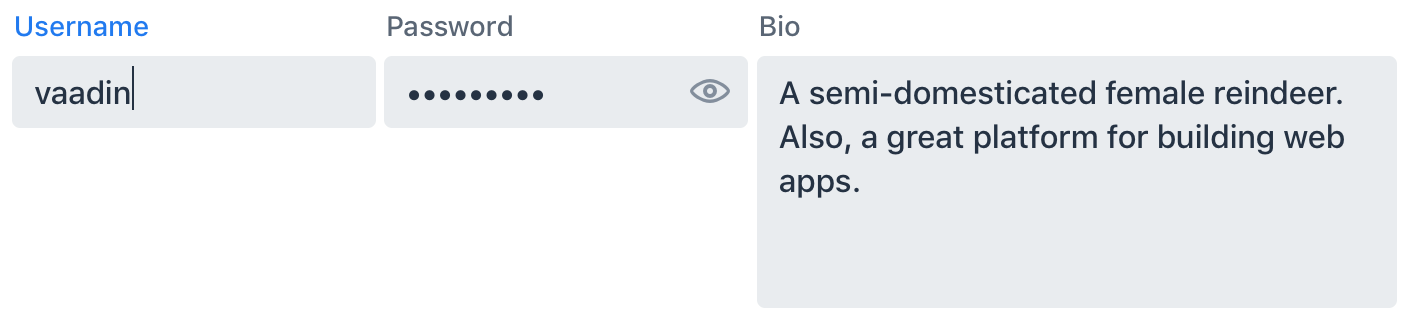
<vaadin-text-field label="Username"></vaadin-text-field>
<vaadin-password-field label="Password"></vaadin-password-field>
<vaadin-text-area label="Description"></vaadin-text-area>
<vaadin-email-field label="Email"></vaadin-email-field>
<vaadin-number-field label="Price"></vaadin-number-field>
<vaadin-integer-field label="Count" has-controls></vaadin-integer-field>The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Install vaadin-text-field:
bower i vaadin/vaadin-text-field --saveOnce installed, import the components you need in your application:
<link rel="import" href="bower_components/vaadin-text-field/vaadin-text-field.html">
<link rel="import" href="bower_components/vaadin-text-field/vaadin-text-area.html">
<link rel="import" href="bower_components/vaadin-text-field/vaadin-password-field.html">
<link rel="import" href="bower_components/vaadin-text-field/vaadin-email-field.html">
<link rel="import" href="bower_components/vaadin-text-field/vaadin-number-field.html">
<link rel="import" href="bower_components/vaadin-text-field/vaadin-integer-field.html">Install vaadin-text-field:
npm i @vaadin/vaadin-text-field --saveOnce installed, import the components you need in your application:
import '@vaadin/vaadin-text-field/vaadin-text-field.js';
import '@vaadin/vaadin-text-field/vaadin-text-area.js';
import '@vaadin/vaadin-text-field/vaadin-password-field.js';
import '@vaadin/vaadin-text-field/vaadin-email-field.js';
import '@vaadin/vaadin-text-field/vaadin-number-field.js';
import '@vaadin/vaadin-text-field/vaadin-integer-field.js';Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
-
The components with the Lumo theme:
theme/lumo/vaadin-text-field.htmltheme/lumo/vaadin-text-area.htmltheme/lumo/vaadin-password-field.htmltheme/lumo/vaadin-email-field.htmltheme/lumo/vaadin-number-field.htmltheme/lumo/vaadin-integer-field.html -
The components with the Material theme:
theme/material/vaadin-text-field.htmltheme/material/vaadin-text-area.htmltheme/material/vaadin-password-field.htmltheme/material/vaadin-email-field.htmltheme/material/vaadin-number-field.htmltheme/material/vaadin-integer-field.html -
Aliases for
theme/lumo/vaadin-text-field.htmltheme/lumo/vaadin-text-area.htmltheme/lumo/vaadin-password-field.htmltheme/lumo/vaadin-email-field.htmltheme/lumo/vaadin-number-field.htmltheme/lumo/vaadin-integer-field.html:vaadin-text-field.htmlvaadin-text-area.htmlvaadin-password-field.htmlvaadin-email-field.htmlvaadin-number-fieldvaadin-integer-field
-
Fork the
vaadin-text-fieldrepository and clone it locally. -
When in the
vaadin-text-fielddirectory, runnpm installand thenbower installto install dependencies. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-text-field/demo
- http://127.0.0.1:3000/components/vaadin-text-field/test
- When in the
vaadin-text-fielddirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
To contribute to the component, please read the guideline first.
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.