⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to thevaadin/web-componentsmonorepository. This repository contains the source code and releases of<vaadin-date-picker>for the Vaadin versions 10 to 19.
<vaadin-date-picker> is a Web Component providing a date selection field which includes a scrollable month calendar view, part of the Vaadin components.
Live Demo ↗ | API documentation ↗
[


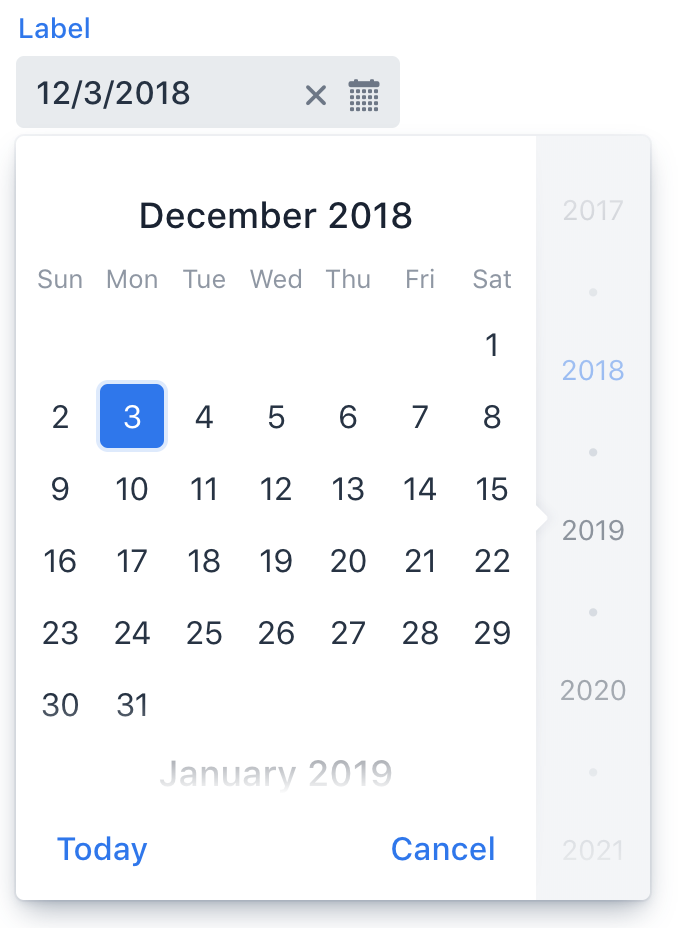
<vaadin-date-picker label="Label" placeholder="Placeholder">
</vaadin-date-picker>The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Install vaadin-date-picker:
bower i vaadin/vaadin-date-picker --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vaadin-date-picker/vaadin-date-picker.html">Install vaadin-date-picker:
npm i @vaadin/vaadin-date-picker --saveOnce installed, import it in your application:
import '@vaadin/vaadin-date-picker/vaadin-date-picker.js';Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
-
The components with the Lumo theme:
theme/lumo/vaadin-date-picker.htmltheme/lumo/vaadin-date-picker-light.html -
The components with the Material theme:
theme/material/vaadin-date-picker.htmltheme/material/vaadin-date-picker-light.html -
Alias for
theme/lumo/vaadin-date-picker.htmltheme/lumo/vaadin-date-picker-light.html:vaadin-date-picker.htmlvaadin-date-picker-light.html
-
Fork the
vaadin-date-pickerrepository and clone it locally. -
When in the
vaadin-date-pickerdirectory, runnpm installand thenbower installto install dependencies. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-date-picker/demo
- http://127.0.0.1:3000/components/vaadin-date-picker/test
- When in the
vaadin-date-pickerdirectory, runnpm test(this will execute:"test": "wct") (tests will be fetched from thetest/basics.htmlfile)
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
To contribute to the component, please read the guideline first.
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.