This repo holds Speckle's Excel Connector, it's currently released as early alpha.
Comprehensive developer and user documentation can be found in our:
For developing and debugging this connector you'll need to set up a Speckle App.
The server on which the app runs must be on https, so do not use a local Speckle server on http://localhost:3000/ as it will not work.
You can use https://latest.speckle.dev/ or https://speckle.xyz/.
Now open up its frontend, and under your profile register a new app.
I've used the following values since my excel-connector app is running at https://localhost:3000:
- name: ExcelConnector
- redirect url:
https://localhost:3000 - permissions:
streams:read, streams:write, profile:read, profile:email, users:read
Take note of the app id and secret, then in your speckle-excel repo:
- duplicate
.env sampleto.env.local - then fill it in with your new
app idandsecret - note that the
BASE_URL=https://localhost:3000
Run it locally:
npm install(first time only)npm run serve- You might be prompted to install some certificates, go ahead and accept
- Wait for the the process to start the Vue app, then in a separate terminal either
npm run excelwill run excel desktop and sideload the pluginnpm run excel:webwill run excel web, open the document defined inpackages.jsonand sideload the plugin
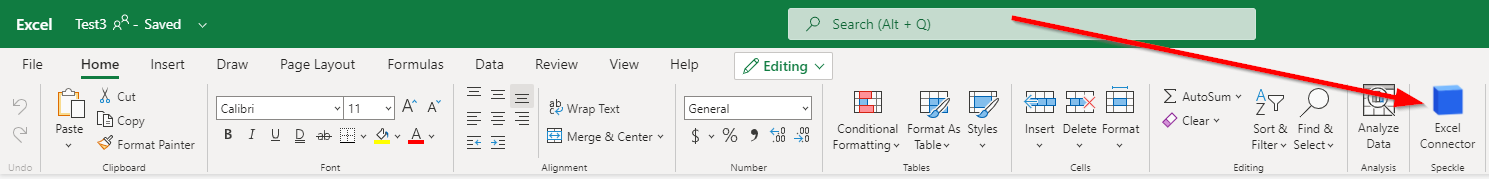
If this worked out well, you should see the connector sideloaded correctly:
Please make sure you read the contribution guidelines for an overview of the best practices we try to follow.
The Speckle Community hangs out on the forum, do join and introduce yourself & feel free to ask us questions!
Unless otherwise described, the code in this repository is licensed under the Apache-2.0 License. Please note that some modules, extensions or code herein might be otherwise licensed. This is indicated either in the root of the containing folder under a different license file, or in the respective file's header. If you have any questions, don't hesitate to get in touch with us via email.