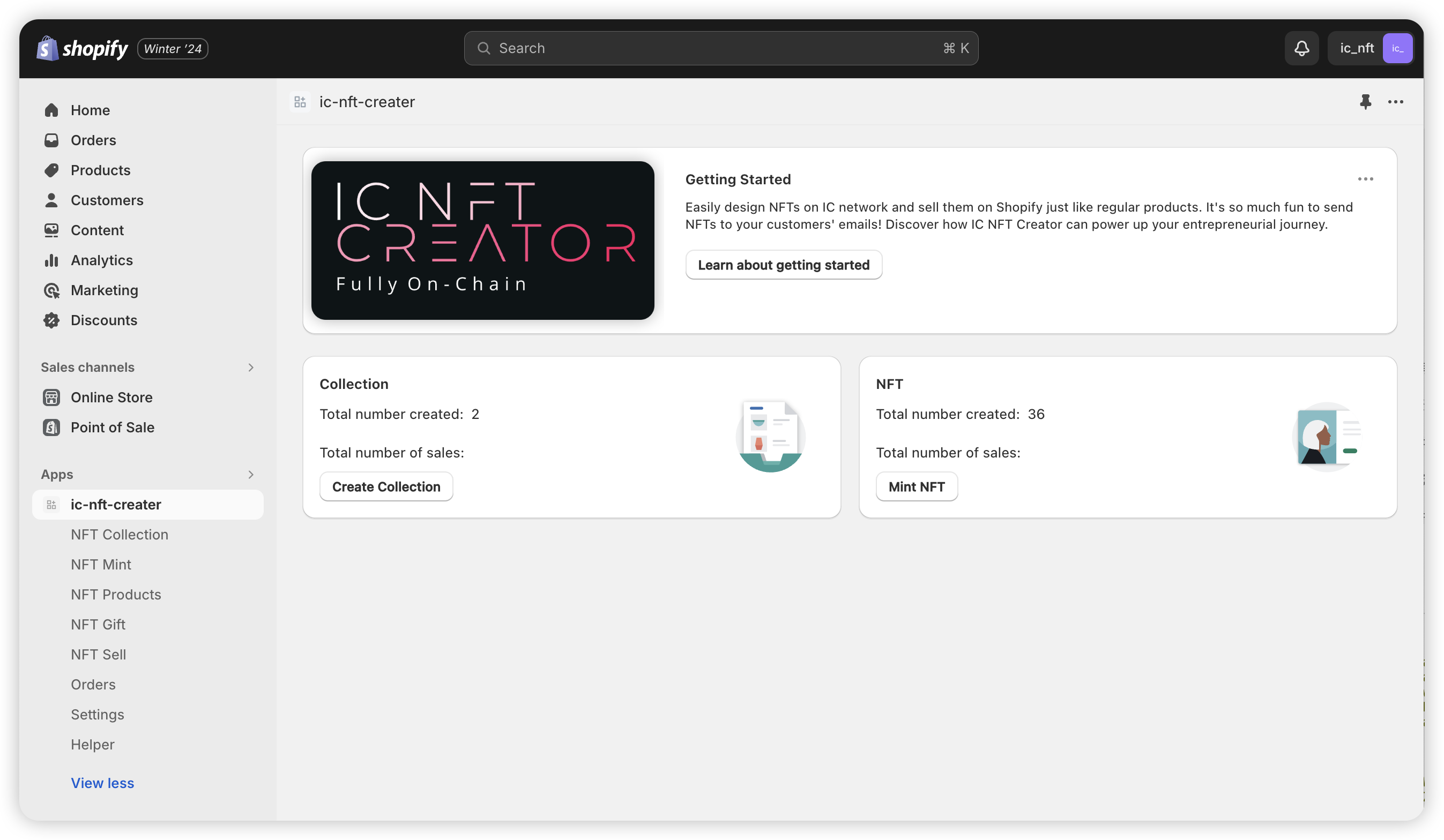
Easily design NFTs on IC network and sell them on Shopify just like regular products. It's so much fun to send NFTs to your customers' emails!
IC_NFT_Creator is a cutting-edge Shopify app designed to streamline the process of creating and launching NFT collections, product certificates, and more on the Dfinity IC network. Elevate your Shopify store's offerings and tap into the world of blockchain-based assets with our user-friendly and efficient platform.
Easily generate and deploy NFT collections on the Dfinity IC network directly from your Shopify store. Our intuitive interface ensures a seamless experience, allowing even non-technical users to harness the power of blockchain technology.
Provide authenticity and provenance to your products by creating digital certificates on the Dfinity IC network. Enhance customer trust and satisfaction by offering verifiable proof of ownership and origin.
IC_NFT_Creator enables you to leverage Shopify's extensive sales channels to market and sell your NFT collections. Expand your reach and connect with a broader audience through Shopify's established e-commerce ecosystem.
Tailor your NFTs to match your brand identity with customizable token attributes. Define metadata, rarity, and other unique characteristics to make your NFTs stand out in the decentralized marketplace.
Our app seamlessly integrates with your Shopify store, allowing for a hassle-free experience. Manage your NFTs and product certificates directly from your Shopify dashboard, providing a centralized hub for all your e-commerce activities.
Leverage the security and transparency of blockchain technology to safeguard your NFTs and product certificates. Dfinity IC ensures a decentralized and tamper-resistant environment, protecting the integrity of your digital assets.
Save time and effort with automated minting and listing processes. IC_NFT_Creator streamlines the creation and listing of your NFTs, allowing you to focus on what matters most – growing your business.
Gain insights into the performance of your NFT collections with real-time analytics. Track sales, engagement, and other key metrics to optimize your strategies and drive success in the decentralized marketplace.
Unlock the full potential of your Shopify store by integrating IC_NFT_Creator. Join the blockchain revolution and provide your customers with unique, verifiable, and collectible digital assets. Elevate your e-commerce experience with the power of NFTs on the Dfinity IC network.
- Develop an NFT canister based on ICRC7, integrating file storage management and relevant monitoring interfaces to enhance ICRC7 capabilities.
- Integrate NFT metadata storage securely on the IC blockchain.
- Develop a factory canister for easy integration with Shopify, enabling users to create and manage NFT assets online.
- Develop monitoring for the factory canister and generated NFT canisters, allowing users to query their NFT asset information on Shopify.
- Integrate Shopify Payment Gateway (Enable users to sell NFTs and receive payments through Shopify)
- Develop NFT Search and Filtering System (Enable users to search and filter NFTs based on attributes)
- Create Gift Delivery System (Allow users to send NFTs as email attachments to buyers)
- Enhance User Interface for NFT Management and Marketplace
- Integrate NFT Metadata Storage (Store NFT metadata securely on the IC blockchain)
- Implement Social Media Sharing (Enable users to share their NFT listings on social media platforms)
- Conduct thorough Testing and Bug FixesDesign NFTs with ease
URLs:
Backend canister via Candid interface:
nft_factory_backend: https://a4gq6-oaaaa-aaaab-qaa4q-cai.raw.icp0.io/?id=myniu-wqaaa-aaaah-advna-cai
icrc7_with_assets: https://a4gq6-oaaaa-aaaab-qaa4q-cai.raw.icp0.io/?id=vght4-jyaaa-aaaag-aceyq-cai
icrc7_with_assets: https://vght4-jyaaa-aaaag-aceyq-cai.raw.icp0.io/
http://127.0.0.1:4943/?canisterId=avqkn-guaaa-aaaaa-qaaea-cai
- update to latest image
docker pull tuminfei1981/ic_nft_creater:latest
- Run image:
docker run -p 8081:8081 --rm --env-file dev.env tuminfei1981/ic_nft_creater:latest
flyctl launch --no-deploy
flyctl secrets set SHOPIFY_API_SECRET="xxxxxx"
flyctl secrets set SHOPIFY_API_KEY="xxxxxx"
flyctl secrets set SYSTEM_ACCOUNT_SEED="xxxxxx"
flyctl deploy
This is a template for building a Shopify app using the Remix framework.
Rather than cloning this repo, you can use your preferred package manager and the Shopify CLI with these steps.
Visit the shopify.dev documentation for more details on the Remix app package.
- You must download and install Node.js if you don't already have it.
- You must create a Shopify partner account if you don’t have one.
- You must create a store for testing if you don't have one, either a development store or a Shopify Plus sandbox store.
If you used the CLI to create the template, you can skip this section.
Using yarn:
yarn installUsing npm:
npm installUsing pnpm:
pnpm installUsing yarn:
yarn devUsing npm:
npm run devUsing pnpm:
pnpm run devPress P to open the URL to your app. Once you click install, you can start development.
Local development is powered by the Shopify CLI. It logs into your partners account, connects to an app, provides environment variables, updates remote config, creates a tunnel and provides commands to generate extensions.
To authenticate and query data you can use the shopify const that is exported from /app/shopify.server.js:
export async function loader({ request }) {
const { admin } = await shopify.authenticate.admin(request);
const response = await admin.graphql(`
{
products(first: 25) {
nodes {
title
description
}
}
}`);
const {
data: {
products: { nodes },
},
} = await response.json();
return json(nodes);
}This template come preconfigured with examples of:
- Setting up your Shopify app in /app/shopify.server.js
- Querying data using Graphql. Please see: /app/routes/app._index.jsx.
- Responding to mandatory webhooks in /app/routes/webhooks.jsx
Please read the documentation for @shopify/shopify-app-remix to understand what other API's are available.
This template uses Prisma to store session data, by default using an SQLite database.
The database is defined as a Prisma schema in prisma/schema.prisma.
This use of SQLite works in production if your app runs as a single instance. The database that works best for you depends on the data your app needs and how it is queried. You can run your database of choice on a server yourself or host it with a SaaS company. Here’s a short list of databases providers that provide a free tier to get started:
| Database | Type | Hosters |
|---|---|---|
| MySQL | SQL | Digital Ocean, Planet Scale, Amazon Aurora, Google Cloud SQL |
| PostgreSQL | SQL | Digital Ocean, Amazon Aurora, Google Cloud SQL |
| Redis | Key-value | Digital Ocean, Amazon MemoryDB |
| MongoDB | NoSQL / Document | Digital Ocean, MongoDB Atlas |
To use one of these, you can use a different datasource provider in your schema.prisma file, or a different SessionStorage adapter package.
Remix handles building the app for you, by running the command below with the package manager of your choice:
Using yarn:
yarn buildUsing npm:
npm run buildUsing pnpm:
pnpm run buildWhen you're ready to set up your app in production, you can follow our deployment documentation to host your app on a cloud provider like Heroku or Fly.io.
When you reach the step for setting up environment variables, you also need to set the variable NODE_ENV=production.
If you get this error:
The table `main.Session` does not exist in the current database.
You need to create the database for Prisma. Run the setup script in package.json using your preferred package manager.
Embedded Shopify apps must maintain the user session, which can be tricky inside an iFrame. To avoid issues:
- Use
Linkfrom@remix-run/reactor@shopify/polaris. Do not use<a>. - Use the
redirecthelper returned fromauthenticate.admin. Do not useredirectfrom@remix-run/node - Use
useSubmitor<Form/>from@remix-run/react. Do not use a lowercase<form/>.
This only applies if you app is embedded, which it will be by default.
Shopify apps are best when they are embedded into the Shopify Admin. This template is configured that way. If you have a reason to not embed your please make 2 changes:
- Change the
isEmbeddedAppprop to false for theAppProviderin/app/routes/app.jsx - Remove any use of App Bridge APIs (
window.shopify) from your code - Update the config for shopifyApp in
app/shopify.server.js. PassisEmbeddedApp: false
If you change your app's scopes and authentication goes into a loop and fails with a message from Shopify that it tried too many times, you might have forgotten to update your scopes with Shopify.
To do that, you can run the config push CLI command.
Using yarn:
yarn shopify app config pushUsing npm:
npm run shopify app config pushUsing pnpm:
pnpm run shopify app config pushBy default the graphql.vscode-graphql extension for VS Code will assume that GraphQL queries or mutations are for the Shopify Admin API. This is a sensible default, but it may not be true if:
- You use another Shopify API such as the storefront API.
- You use a third party GraphQL API.
in this situation, please update the .graphqlrc.js config.
Shopify apps are built on a variety of Shopify tools to create a great merchant experience.
The Remix app template comes with the following out-of-the-box functionality:
- OAuth: Installing the app and granting permissions
- GraphQL Admin API: Querying or mutating Shopify admin data
- REST Admin API: Resource classes to interact with the API
- Webhooks: Callbacks sent by Shopify when certain events occur
- AppBridge: This template uses the next generation of the Shopify App Bridge library which works in unison with previous versions.
- Polaris: Design system that enables apps to create Shopify-like experiences
This template uses Remix. The following Shopify tools are also included to ease app development:
- Shopify App Remix provides authentication and methods for interacting with Shopify APIs.
- Shopify App Bridge allows your app to seamlessly integrate your app within Shopify's Admin.
- Polaris React is a powerful design system and component library that helps developers build high quality, consistent experiences for Shopify merchants.
- Webhooks: Callbacks sent by Shopify when certain events occur
- Polaris: Design system that enables apps to create Shopify-like experiences