🤖 AI Bots Academy 🤓
||Features and Services: Messaging, Quick Replies, Web Chat Plugin, Sending Attachments, Buttons, Webhook events, Analytics & more. ||
||Resources: DF, Messenger Docs, FB Open Source code of conduct||
Toby bot is virtual assistant integrated to FB Messenger, that rewards through our AI Loyalty program, all your purchase of products such as: food, beverage and many others products, by scanning your shopping tickets! This project was selected Winner of the AI Challenge at [HackZurich 2020] (https://devpost.com/software/toby-bot).
In this tutorial we explain step-by-step the process of how to build a bot that rewards users for scanning their shopping tickets integrated with Facebook Messenger, and how to Publish your Messenger App through the App Review.
How Toby Bot works? Testing Instructions 🤖
-
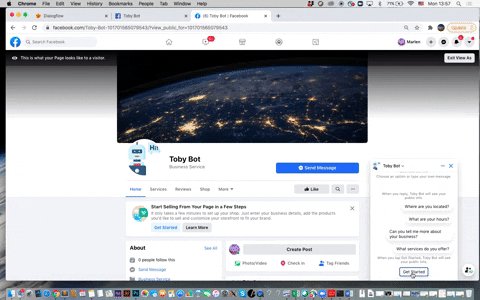
As simple as starting the conversation on Messenger with Toby.
-
Take a picture of your purchase.
-
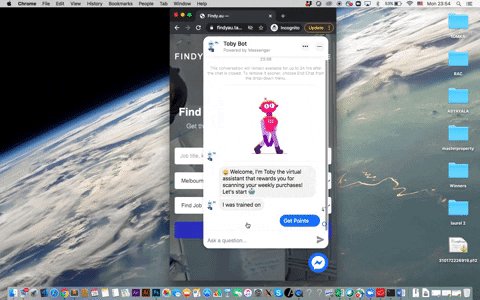
Get points!
-
Redeem your points instantly!
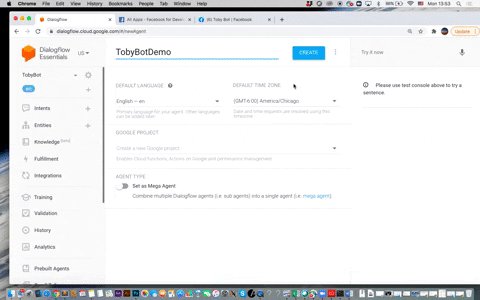
Step 1:
Go to DF
Step 2:
🤖 Create new agent and import our project 👇🏼
Step 3: 👇🏼
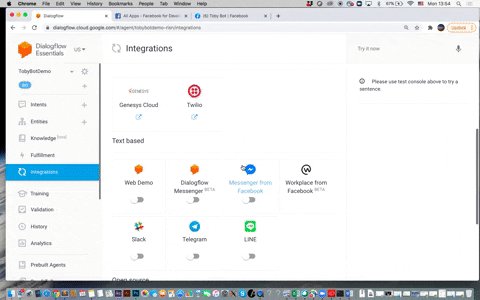
Go to DF integrations:
Step 4:
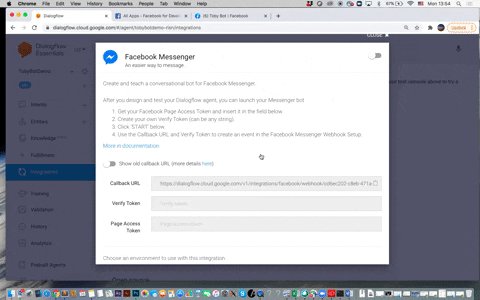
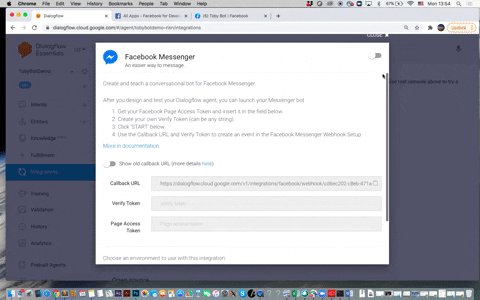
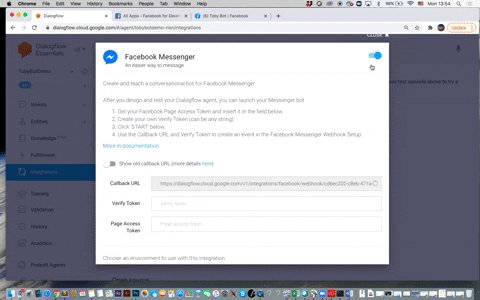
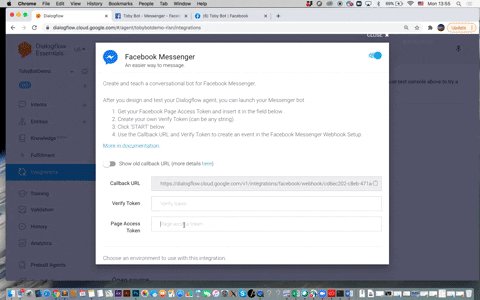
Turn on the Facebook Messenger service
Step 5: 👇🏼
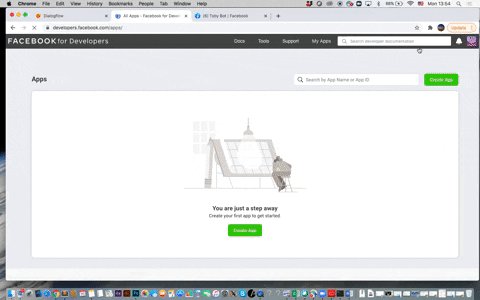
Now go to https://developers.facebook.com
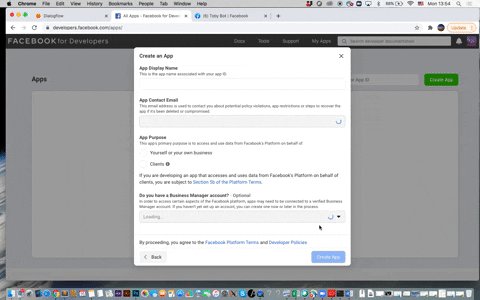
Step 6 👇🏼
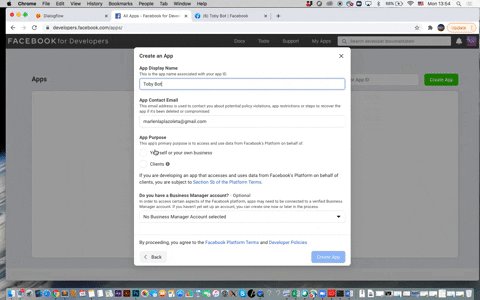
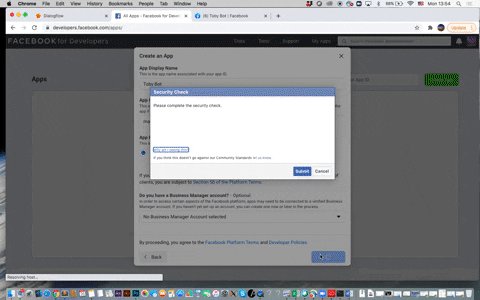
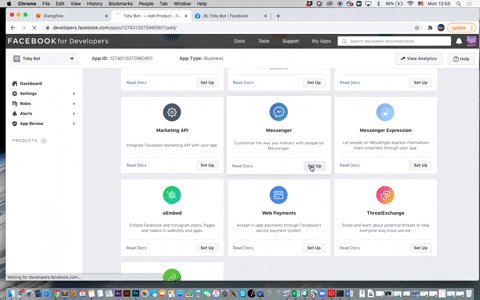
Create an app on FB console > chose manage bussiness integration > add display name Add purpose > Select your bussiness manager account > And this will create your app id
Step 7: 👇🏼
Select the Messenger configuration (set up):
Step 8: 🤖 👇🏼
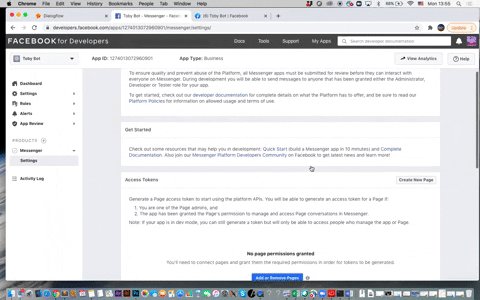
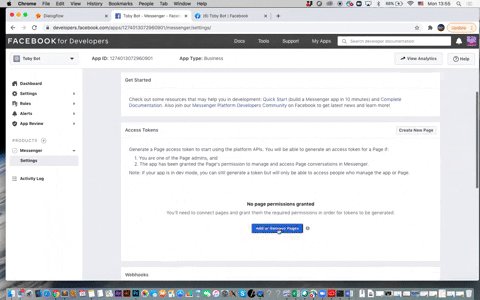
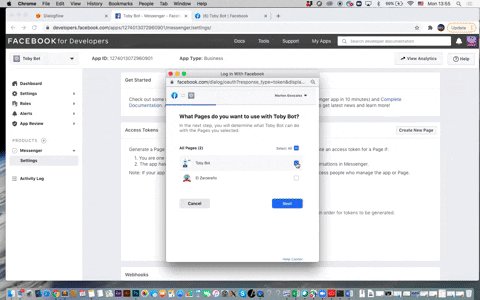
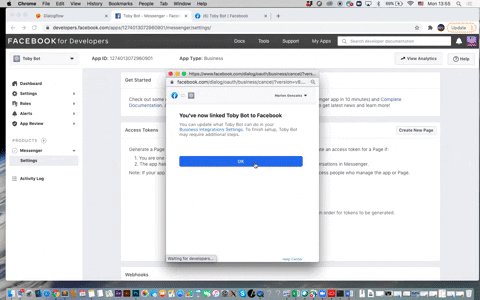
Create or add a Fan page for Toby Bot
Step 9 👇🏼
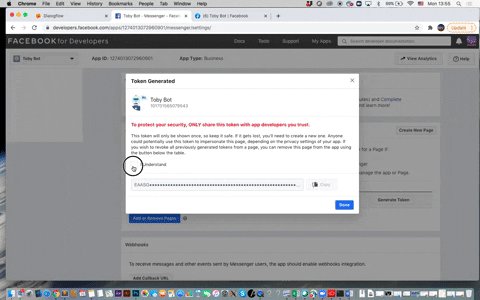
Generate access token > get this access token to dialogflow:
Then create a verify token in DF ("helloworld" in our case), Now copy the Callback url provided by DF, And Finally, Click on "start bot" ✅
Step 10
Add the Callback URL from DF to Facebook for Developers console
- Also copy/paste the verify token created on DF to Facebook Console
- Click on verify and save ✅
Step 11
In the FB Messenger set up, add the following subscriptions to the webhooks (messeges):
- messages
- messaging_postbacks
- message_deliveries
- message_reads
And Click on Save it ✅
Step 12 👇🏼
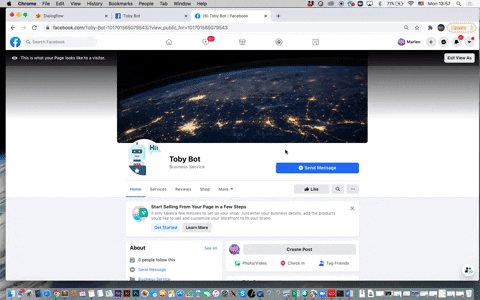
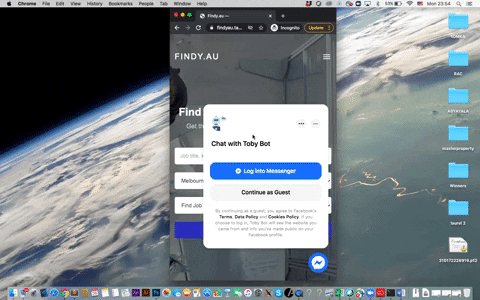
Try your bot integration> Go to your fan page > And click on the Get started button
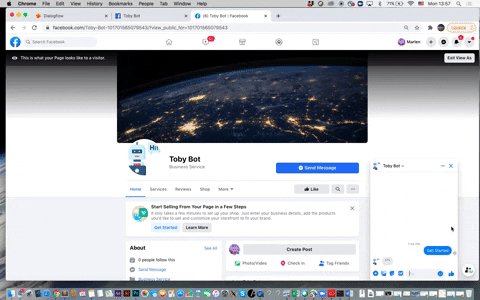
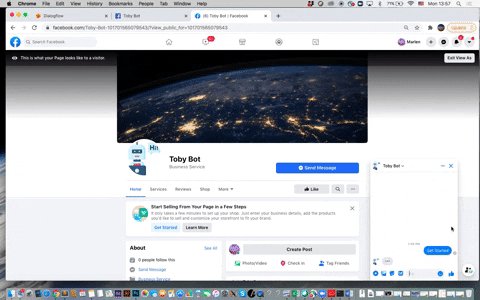
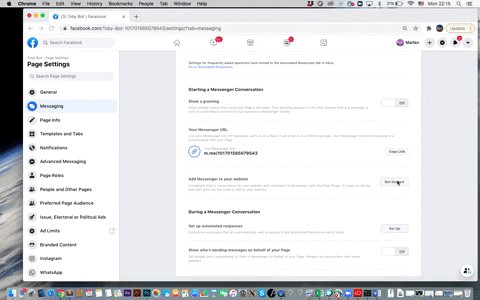
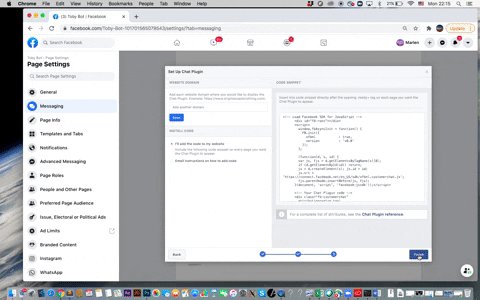
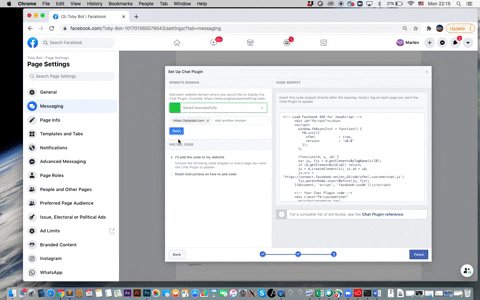
Add Messenger to your Website > Set Up Chat Plugin 👇🏼
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v8.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your Chat Plugin code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="YOUR_ID">
</div>
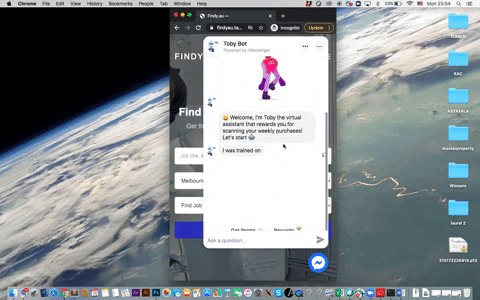
Try your Web Bot 👇🏼
- Bot starts the convesation with the following Message Template:
{
"facebook": {
"attachment": {
"payload": {
"template_type": "generic",
"elements": [
{
"subtitle": "Welcome to Toby Bot",
"image_url": "https://imgage.com/wsimgs/ab/images/dp/recipe/201943/0059/img92l.jpg",
"title": "FB Messenger Tutorial",
"default_action": {
"webview_height_ratio": "tall",
"type": "web_url",
"url": "https://m.me/laboqueriadecr"
}
},
Step 13 👇🏼
At Facebook developer console go to basic settings and add:
- your app domain
- privacy policy url ,
- your terms of service URL,
- Add you App icon
- Chose an category > Messenger bot for a bussines
- Finally add a platform > website > add your website URL and
- save changes ✅
Step 14: App Review 👇🏼
Go to app review > Click on request permissions and features Now go to pages_messaging > Request advanced access
Go back to Requests and provide the folloving information - Complete App verification
Provide detailed step-by-step instructions on how a reviewer can test your integration and how you are using the requested permissions or features. Include any testing credentials required to access your integration.
Step 15
Edit your request permission features
Please provide a detailed description of how your app uses the permission or feature requested, how it adds value for a person using your app, and why it's necessary for app functionality.
Select your page
Provide a detailed step-by-step video walkthrough of how your app will use this permission or feature so we can confirm it is used correctly and does not violate our policies
Click > If approved I agree... and accept terms! ✅
Step 16
🤖 Click on Submit your Bot for App Review, and if approved,your Messenger App will be Available for everyone! ✅
Resources: