-
Notifications
You must be signed in to change notification settings - Fork 671
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
ThemeProvider doesn't pass theme to @emotion/styled context #1531
Comments
|
Hey @inadeqtfuturs, thanks for the bug report! Theme UI 0.3 depends on Emotion 10, and you have installed Emotion 11 — yes, Emotion doesn't share the theme context between versions. You can either:
|
|
I have the same problem while using latest of these dependencies in a freshly setup CRA + Storybook project: repro: https://github.com/Bram-Zijp/theme-ui-6.1-issue/tree/main/src Edit: Found out that it was indeed a conflict. Storybook uses emotion too, with a fresh CRA project it works fine Edit 2: Below is the interesting part. |
|
This issue has been fixed with the release of 0.13! I just forked your sandbox & updated the dependencies, & I believe it's working as expected now. https://codesandbox.io/s/themeui-context-sharing-forked-wzg23?from-embed=&file=/package.json |

Describe the bug
Using
theme-ui's providerThemeProviderand following the styled documentation, I'm unable to get access to the theme in thestyledcontext.To Reproduce
Steps to reproduce the behavior:
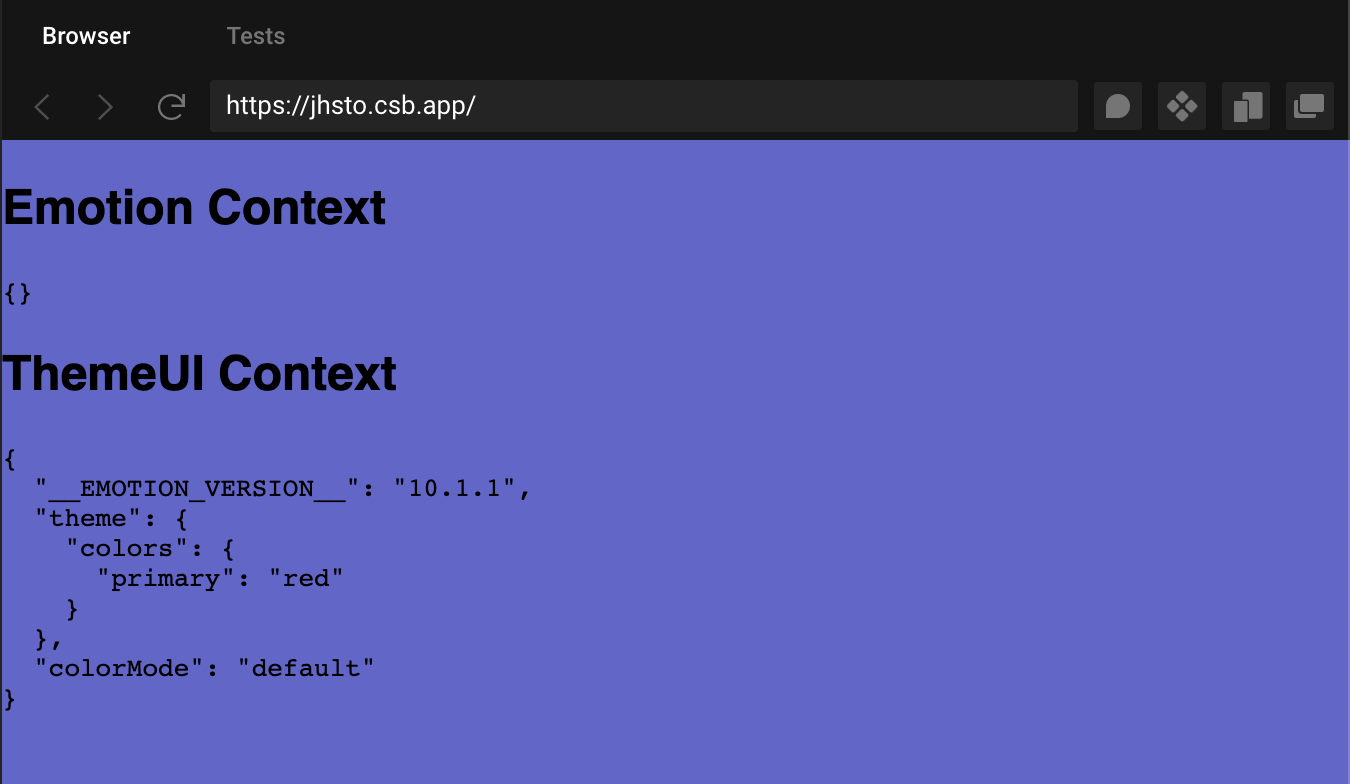
https://codesandbox.io/s/themeui-context-sharing-jhsto?file=/src/App.js
This code sandbox is passing a theme object to the
theme-uiThemeProvider. I'm stringifying the theme context provided by@emotion'suseThemehook andtheme-ui'suseThemeUIhook. The theme object@emotionreturns is empty, buttheme-uihas the object.Expected behavior
@emotion'sstyledAPI should have access to the theme object passed to thetheme-uiThemeProvider.Screenshots

Additional context
I understand that a simple solution is wrapping the two individual
ThemeProviders, but it would be preferable to just have the one.The text was updated successfully, but these errors were encountered: