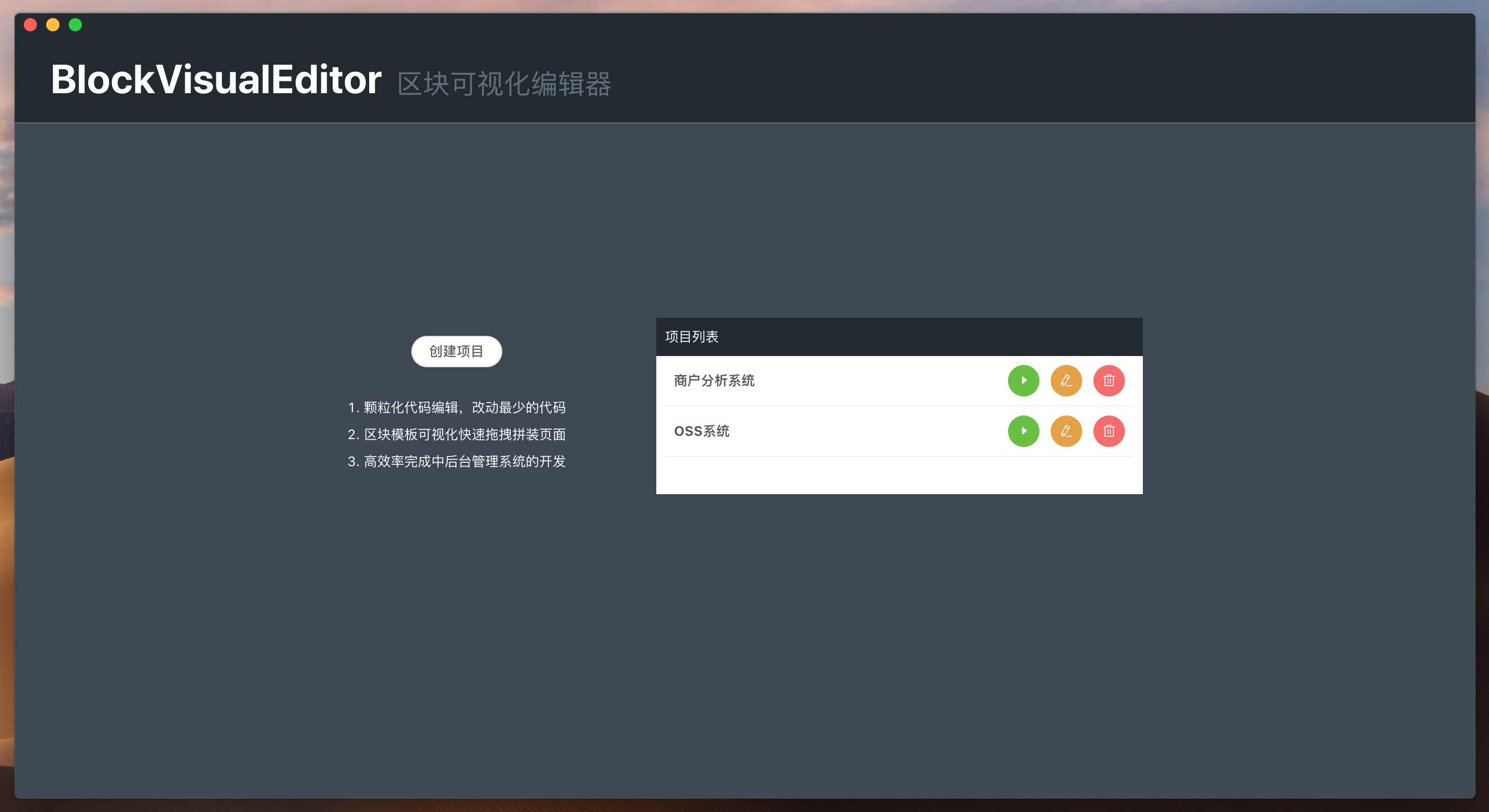
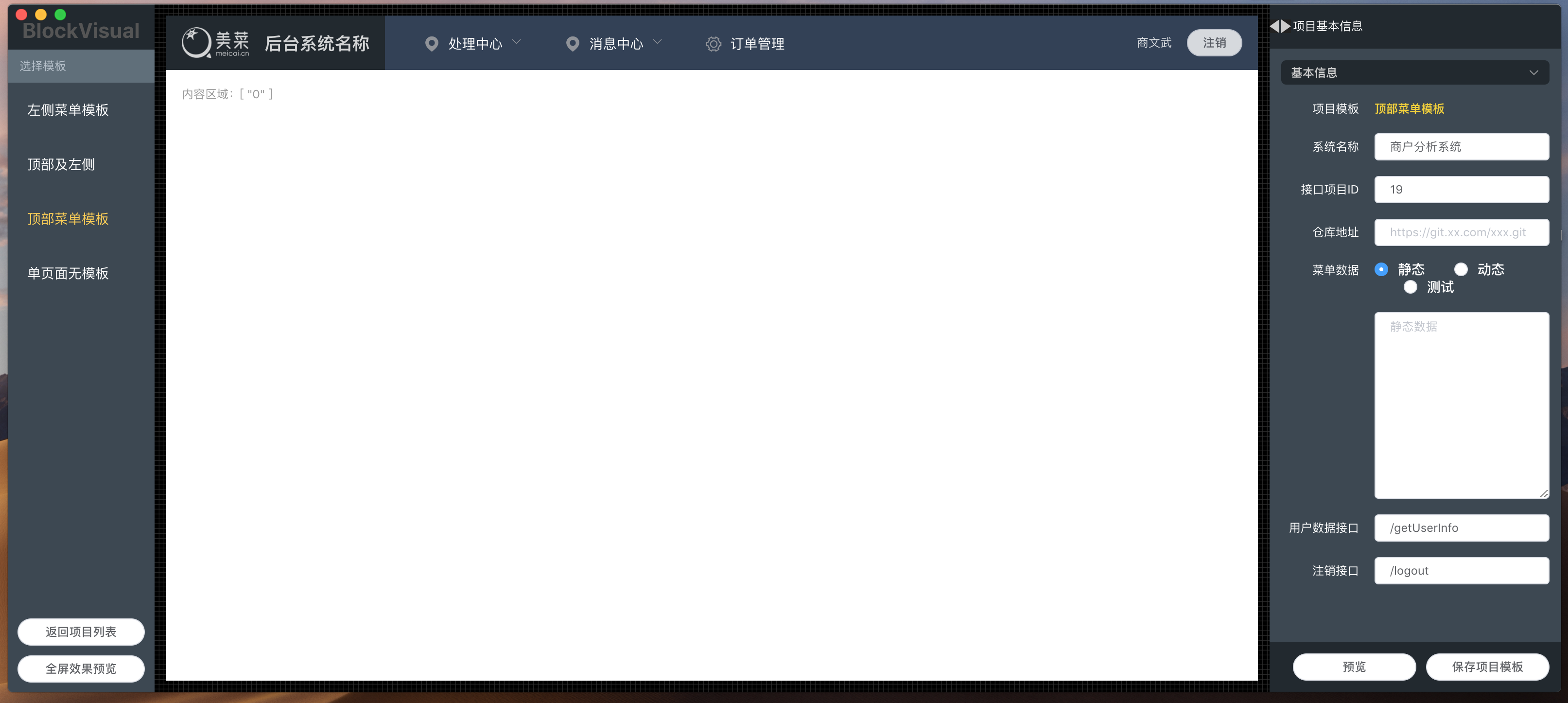
- 选择项目模板,自动生成项目框架(router\store\api\page...)
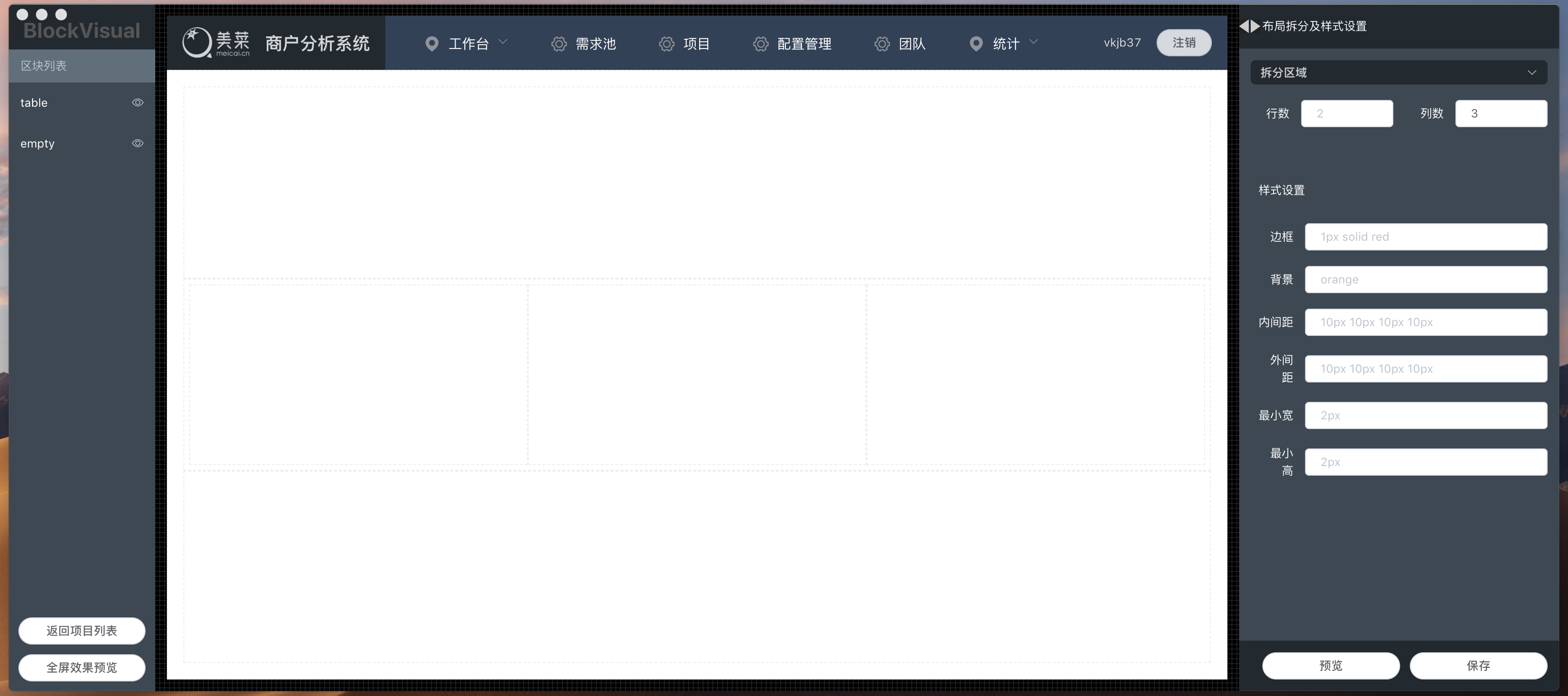
- 进入一个页面,先进行布局拆分
- 拖拽相应的区块组件放到已拆分好的布局中
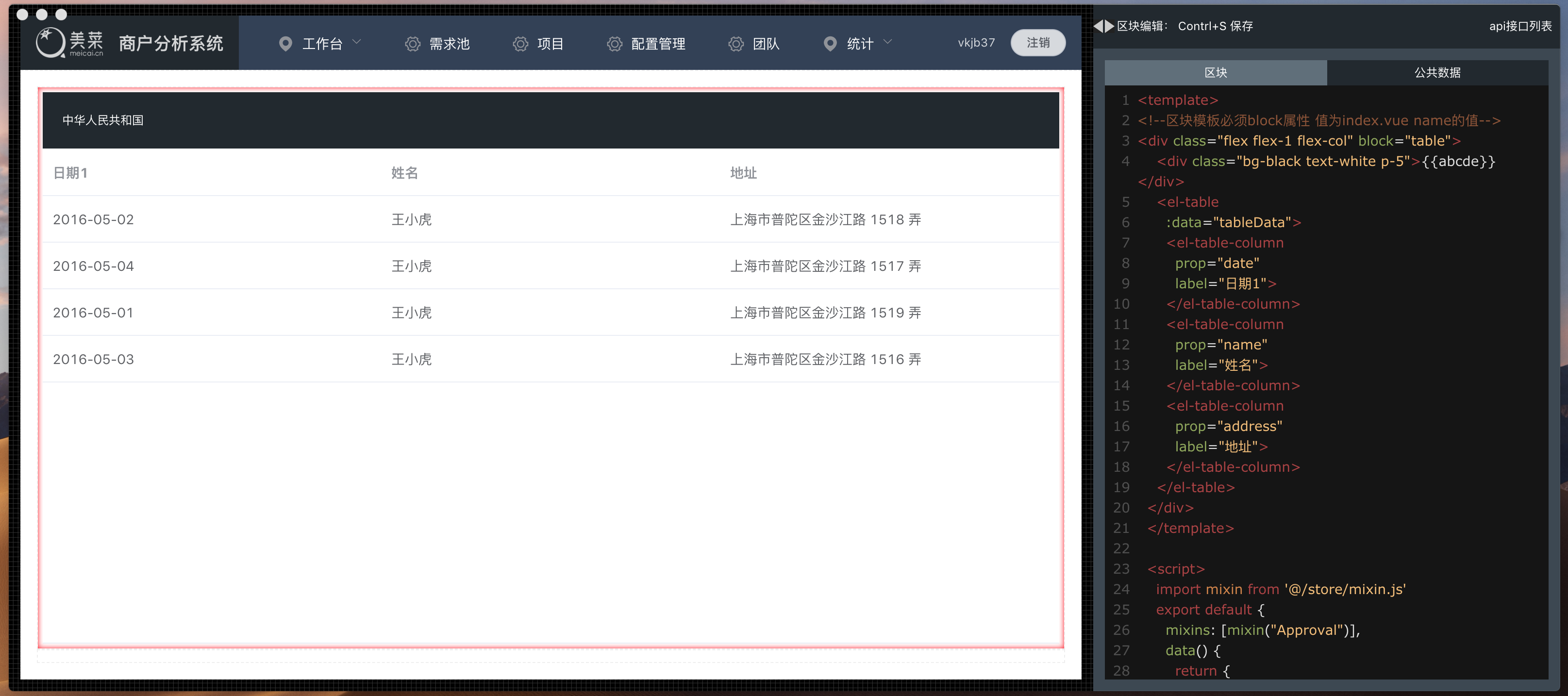
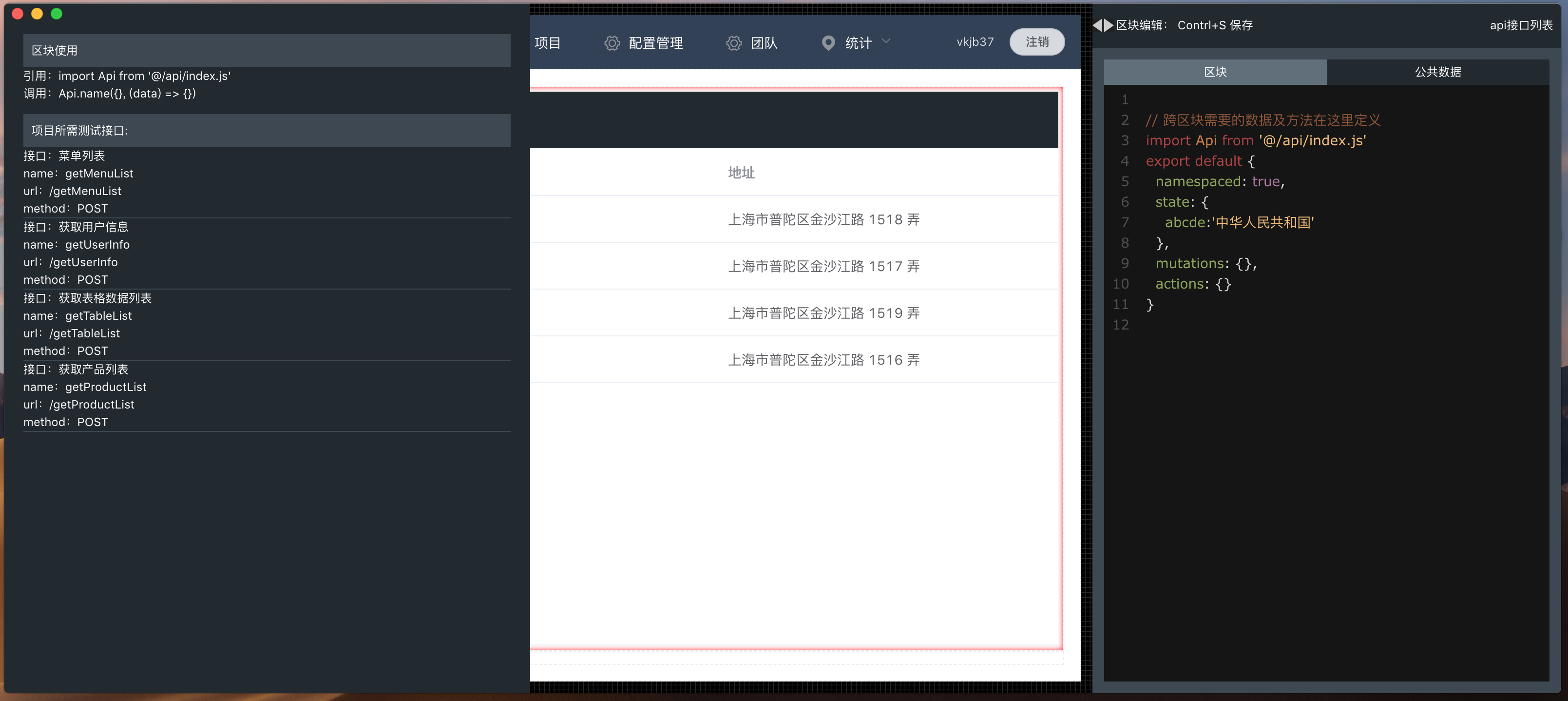
- 点击区块进行区块化代码编辑(代码交互逻辑在这里完成)
- 返回到项目列表并启动该项目,进行预览 (npm run serve)
- 项目工程结构 app
- 路由文件 router
- 页面文件 page
- 公共数据文件 store
- 数据接口文件 api
- 项目模板 appTemplate
- 针对中后台开发系统
- 项目紧急
- 针对前后端开发人员使用
- 提高开发效果
- 统一规范代码结构,可维护性提高
- 提升开发流程规范
- mockapi文档、项目模板文档、区块模板文档、一键上传git仓库、环境部署等等
yarn install
yarn run electron
启动起来是黑屏,cmd命令执行完毕后,记的刷新下IDE哦...