-
Notifications
You must be signed in to change notification settings - Fork 9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
How to send an Hash of properties #416
Comments
|
I believe this would be a question to the grape-swagger author(s). On Fri, Mar 7, 2014 at 6:36 PM, Gonzalo Rodríguez-Baltanás Díaz <
|
|
I don't think grape-swagger does. But if you point me to how the schema should look like I can make a PR in that project. |
|
If you don't want the user to see the field, you just need to remove it
|
|
I see. That makes it more clear. Thanks! For anybody who currently has this issue and want a quick dirty fix, simply modify the onComplete call in index.html like this: |
Hi,
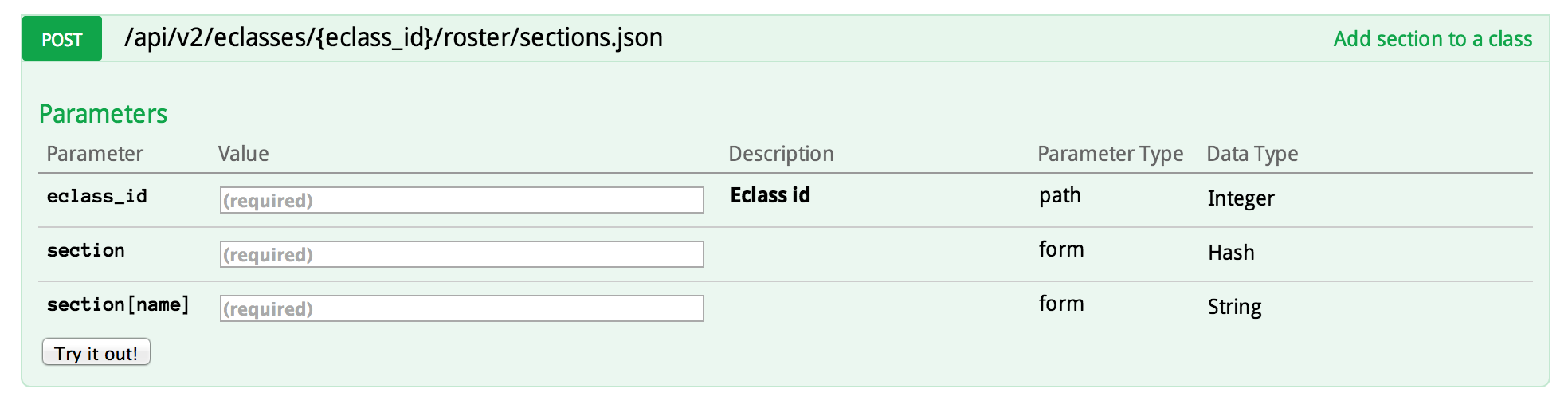
So my API expects a POST request with params in this manner:

The problem is that it has a 'Section' field. You are not actually going to use it, but the fact that is required means that you need to pass a value. And if you do, then it breaks everything. If you edit the HTML using Chrome Inspector and remove that field, then everything works fine.
How can I remove the section field? Maybe the schema I am sending is wrong?
The schema data swagger UI is receiving was generated by grape-swagger, and is this:
{ "apiVersion": "v2", "swaggerVersion": "1.2", "resourcePath": "", "apis": [ { "path": "/api/v2/eclasses/{eclass_id}/roster/sections.{format}", "operations": [ { "produces": [ "application/json" ], "notes": "", "summary": "Add section to a class", "nickname": "POST-api--version-eclasses--eclass_id-roster-sections---format-", "httpMethod": "POST", "parameters": [ { "paramType": "path", "name": "eclass_id", "description": "Eclass id", "type": "Integer", "dataType": "Integer", "required": true }, { "paramType": "form", "name": "section", "description": null, "type": "Hash", "dataType": "Hash", "required": true }, { "paramType": "form", "name": "section[name]", "description": null, "type": "String", "dataType": "String", "required": true } ] } ] }, ], "basePath": "http://localhost:9292" }The text was updated successfully, but these errors were encountered: