-
-
Notifications
You must be signed in to change notification settings - Fork 9.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Error in addon-docs prop table when using HOC #9023
Comments
|
Workaround: export the pure component & use that instead |
|
It seems to work fine, thanks ! import Alert, { Alert as AlertComponent } from '......'; |
|
Is there a plan to address this? I'm working on a component library that themes and re-exports components from Material UI, so I don't have control over all of the components I'm documenting. |
|
Hi everyone! Seems like there hasn't been much going on in this issue lately. If there are still questions, comments, or bugs, please feel free to continue the discussion. Unfortunately, we don't have time to get to every issue. We are always open to contributions so please send us a pull request if you would like to help. Inactive issues will be closed after 30 days. Thanks! |
|
@gforrest-bw absolutely. hopefully we can address this in january as a high-priority bug. |
|
Repro: e3ab757 |
|
For now I ended up using the same approach as suggested by @Zenoo exporting both the wrapped component and the unwrapped component import Alert, { Alert as AlertComponent } from '......';
export default {
component: AlertComponent
} |
|
The HOC we use changes the prop contract, so this isn't the most effective workaround for us. |
what do you mean that the HOC changes the props contract ? |
|
We use TypeScript, so a higher-order component can modify the expected props of the final component by removing or adding props. This is all captured and evaluated by TypeScript. The end user of the library will only see the final, post-hoc (no pun intended) props. |
|
umm, not sure if i understand, |
function exampleHoc(Component) {
return ({ foo }) => (
<Component bar={foo} />
);
}Is a trivial (and not very useful) example, but in this case the HOC returns a component with props In real life, we tend to use HOCs that inject a few props into the inner component which aren't present at all on the final outer props, so the documentation would show props which don't 'exist,' in theory. This isn't a showstopper, just noting that the remedy isn't perfect. |
|
Any update on this issue? It just doesn't make sense to add unnecessary exports to the code just to document it properly 🤷🏻♂️ |
|
Any news on this issue? The extra export works for the moment, but it would be awesome to have it work without it to minimize bugs with faulty import on components with HOCs |
Describe the bug
When using HOCs, the PropTypes aren't correctly displayed in the
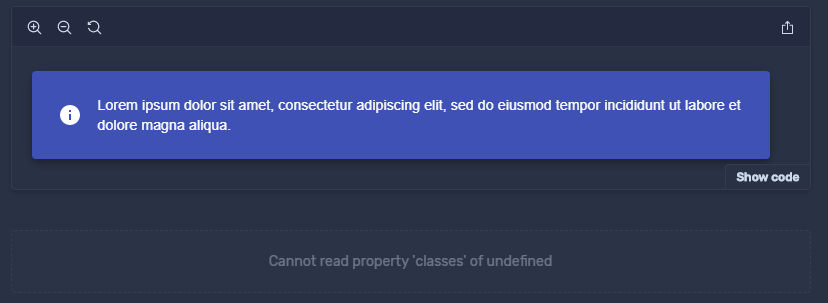
addon-docsprop table.Instead, the following error is displayed:
To Reproduce
Steps to reproduce the behavior:
Expected behavior
The prop table should be filled with the component's proptypes.
Screenshots

Code snippets
System:
The text was updated successfully, but these errors were encountered: