中文 | English
技术栈:Express.js(服务端)+ Sequelize(ORM) + React(后台)+ Ant Design(后台 UI 库)
特点:
- 支持多种主题。
- 支持多种页面类型,文章页面、HTML 页面、链接页面等等。
- 无需配置数据库,开箱即用(如果你不想用 SQLite,请修改
config.js配置文件)。 - 内置 ACE 代码编辑器,附带多种代码主题(包括 Solarized Light)。
- 支持通过 Docker 部署,一行命令即可上线部署,详见此处。
- 支持通过 Token 验证发布文章,详见此处。
- Bulma:Bulma CSS 风格主题,内置的默认主题。
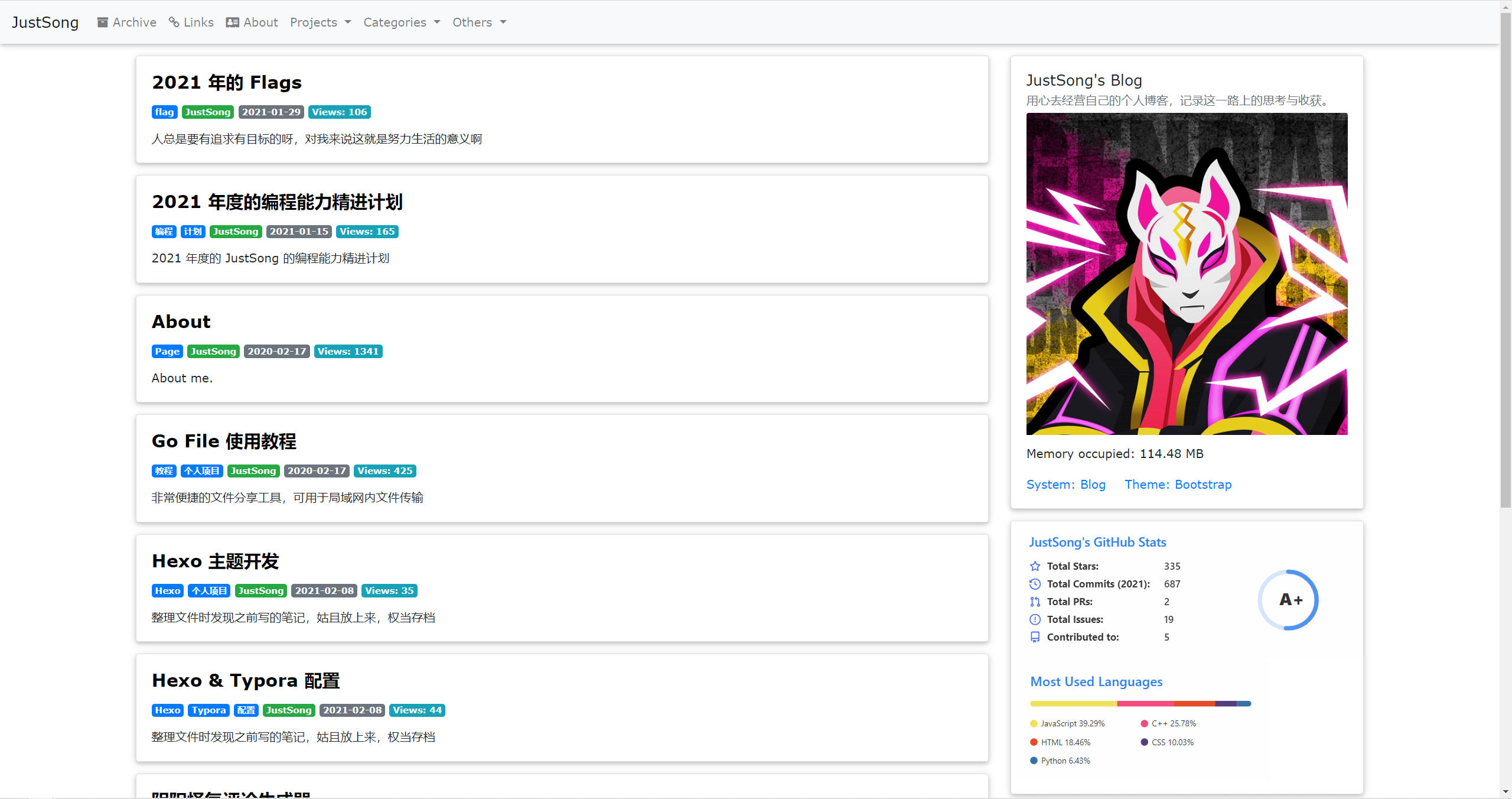
- Bootstrap:Bootstrap 风格主题(推荐使用)。
- W3:W3.css 风格主题。
- V2EX: V2EX 风格主题。
- Next: Hexo Next 风格主题。
- Bootstrap5: 借鉴自 CodeLunatic/halo-theme-simple-bootstrap 的 Bootstrap5 风格主题。
注意:
- 更改主题的步骤:打开后台管理系统中的设置页面 -> 自定义设置 -> 找到 THEME -> 修改后点击保存设置,记得浏览器
Ctrl + F5刷新缓存。- 可选的值有:
bulma,bootstrap,bootstrap5,w3,next以及v2ex。
- 可选的值有:
- 由于精力有限,部分主题可能由于未能及时随项目更新导致存在问题。
- JustSong 的个人博客 (可能并非最新版本).
- Render App (后台管理系统地址 默认用户名
admin以及密码123456)
执行:docker run --restart=always -d -p 3000:3000 -v /home/ubuntu/data/blog:/app/data -e TZ=Asia/Shanghai justsong/blog
开放的端口号为 3000,之后用 Nginx 配置域名,反代以及 SSL 证书即可。
数据将会保存在宿主机的 /home/ubuntu/data/blog 目录(数据库文件和上传的文件)。
如果想在网站根目录上传文件,则在该目录下新建一个 index 文件夹,里面可以放置 favicon.ico, robots.txt 等文件,具体参见 data/index 目录下的内容。
更新博客版本的命令:docker run --rm -v /var/run/docker.sock:/var/run/docker.sock containrrr/watchtower -cR
git clone https://github.com/songquanpeng/blog.git
cd blog
# 获取主题
git submodule init
# 更新主题
git submodule update
# 安装依赖
npm install
# 编译后台管理系统
npm run build # Windows 用户请运行 `npm run build2`
# 启动服务
npm start
# 推荐使用 pm2 进行启动
# 1. 安装 pm2
npm i -g pm2
# 2. 使用 pm2 启动服务
pm2 start ./app.js --name blog