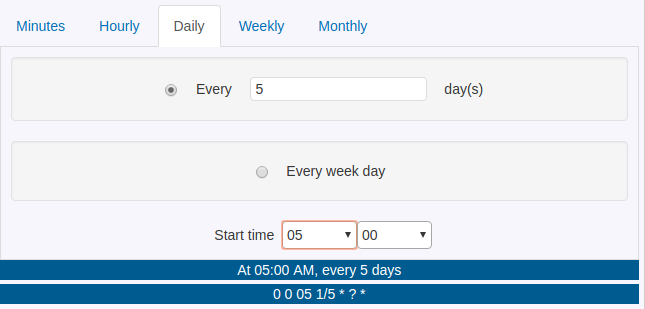
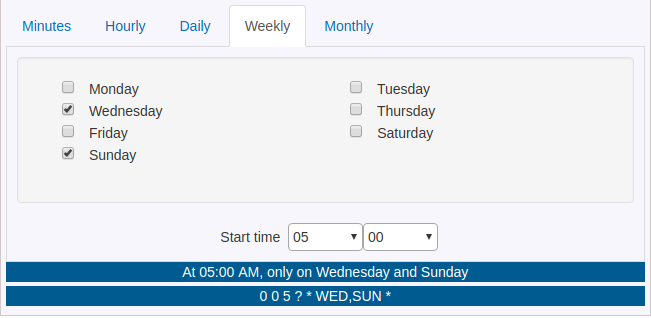
Simple react component to generate cron expression
Package helps to build linux scheduler cron expression.
data = '* * * * * * *'
npm install react-cron-generator
import React, { useState } from 'react'
import Cron from 'react-cron-generator'
import 'react-cron-generator/dist/cron-builder.css'
const App = () => {
const [state, setState] = useState<State>({});
return (
<Cron
onChange={(e, text) => {
setState({ value: e });
}}
value={state.value}
showResultText={true}
showResultCron={true}
/>
);
};
export default App;
| Prop | Description | Default | Mandatory |
|---|---|---|---|
| value | cron expression | No | |
| onChange | have 2 arguments, 1st is cron value and 2nd is cron result text from cronstrue | Yes | |
| showResultText | show in readable text format | false | No |
| showResultCron | show cron expression | false | No |
| translateFn | translate function callback | method | No |
| locale | locale for cronstrue | en | No |
| options | Options for Cron component, *Must pass a valid cron value for available headers | All available headers | No |
| disabled | Disable cron selector | false | No |
translateFn
Expects a method. Use this prop for localization support. react-cron-generator will call this method for every key. List of keys are available here
locale option should be set for correct ResultText translation. Please visit cronstrue for supported locales.
options.headers
import { HEADER } from 'react-cron-generator';
const options = {
headers: [HEADER.MONTHLY, HEADER.WEEKLY, HEADER.MINUTES, HEADER.HOURLY, HEADER.DAILY, HEADER.CUSTOM]
};
- Build Procedure updated
- Updated to latest react(18)
- Migrated to hooks and typescript
cronstrue