https://sanioka.github.io/star-wars-api-demo/ (online demo)
Test assignment description
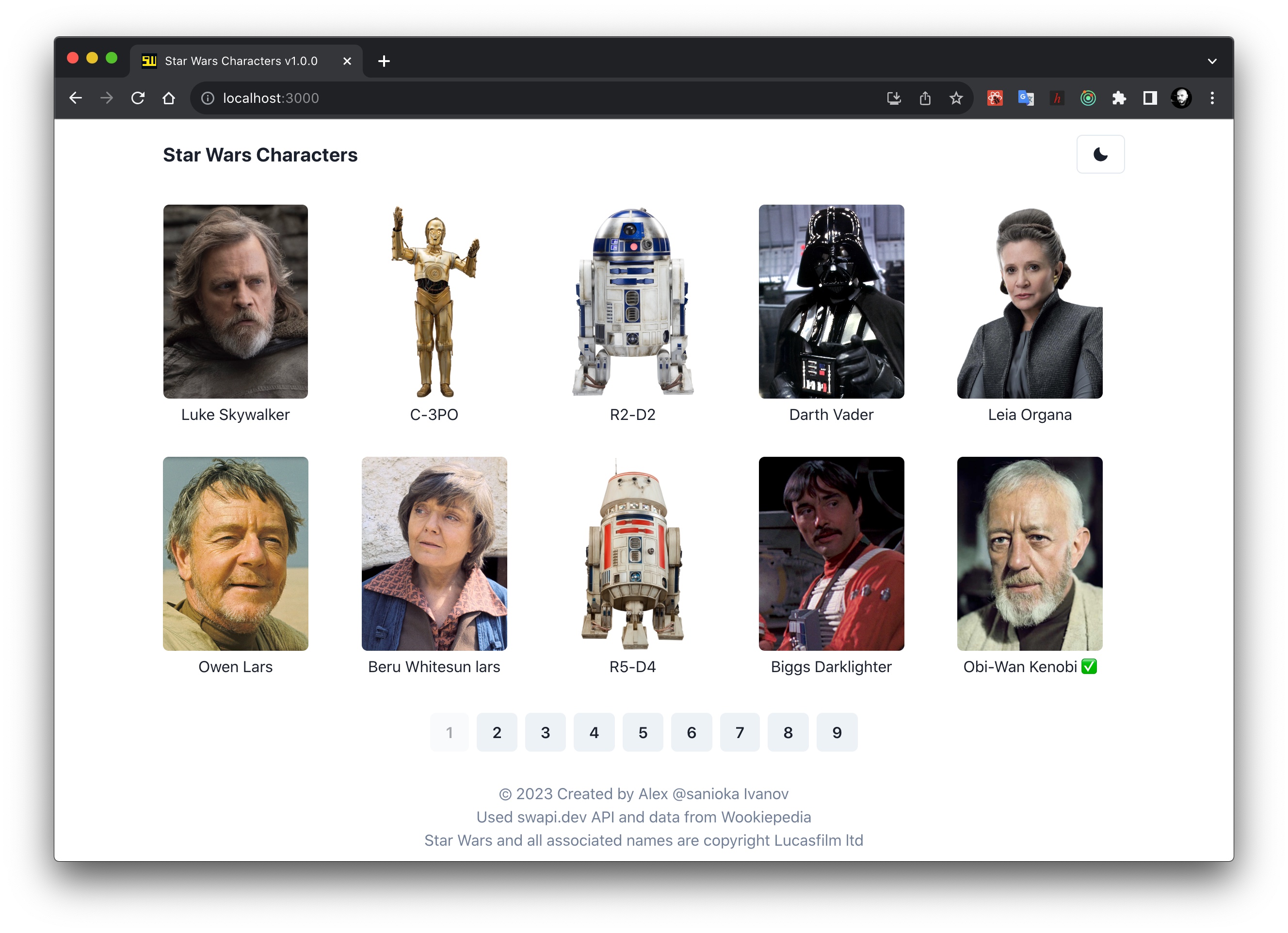
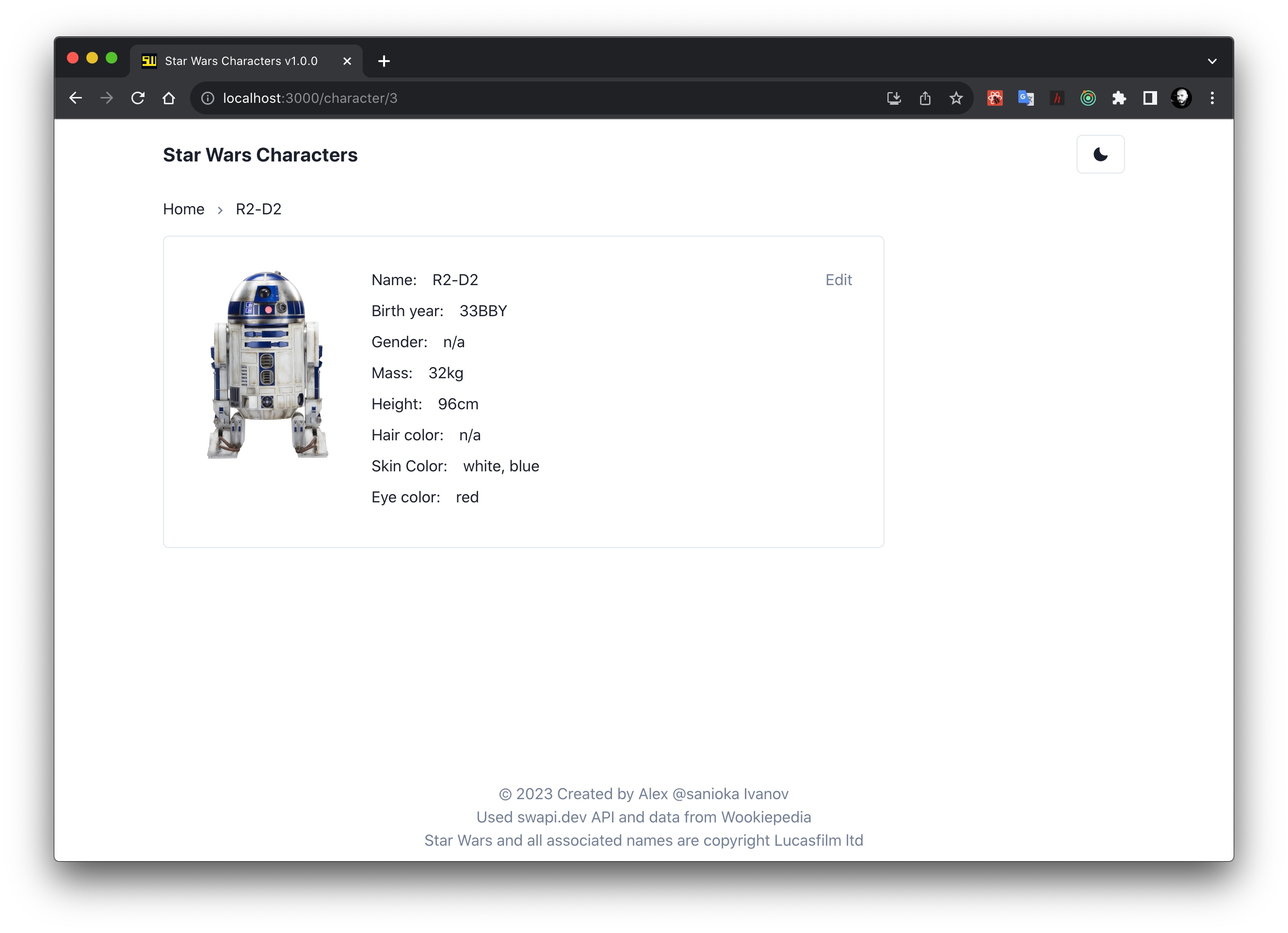
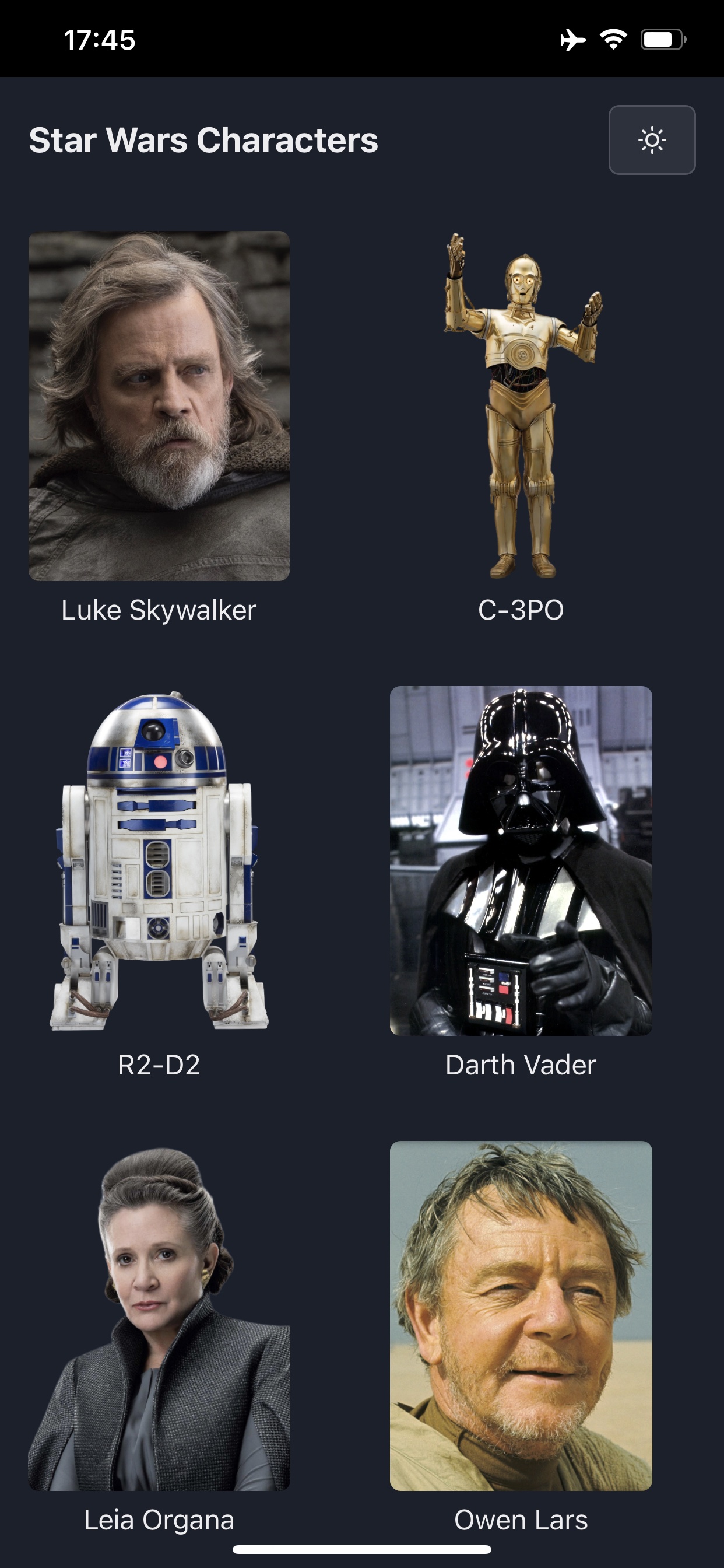
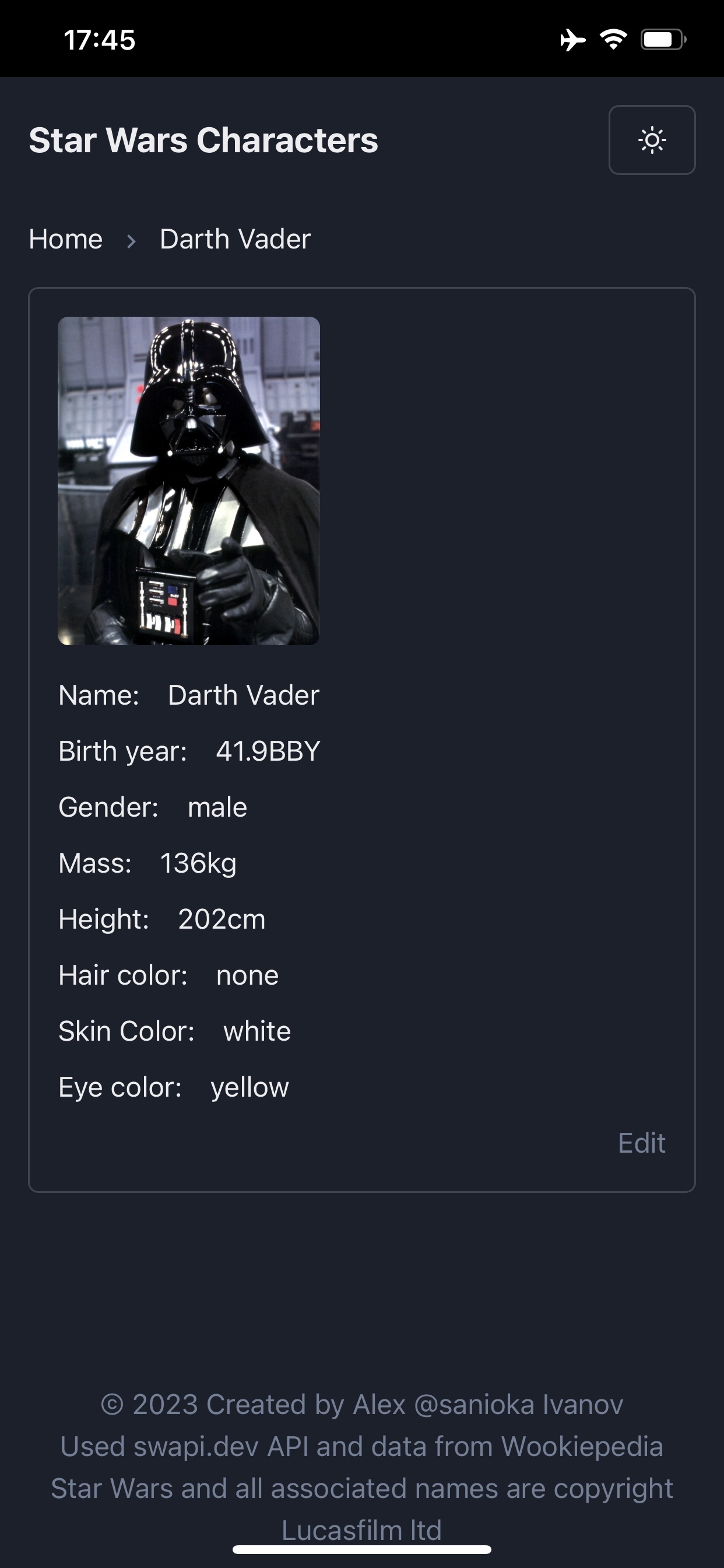
Using a third-party API as a data source (example: [Star Wars API](https://swapi.dev/)), implement a React SPA application consisting of two pages.On the main page, display a list or cards of characters, add the ability to paginate to the list. Implement a page with detailed information on the selected character.
Pros:
- Using TypeScript
- Neat layout
- Using a UI framework (Material, Ant, Bootstrap, etc.)
As an additional task:
- Use Redux/MobX/Zustand storage to work with data
- Edit character information locally, without sending to the server
- Write tests
🇷🇺 Russian
Используя стороннее API в качестве источника данных (пример: Star Wars API ), реализовать SPA приложение React, состоящее из двух страниц.
На главной странице отобразить список или карточки персонажей, к списку добавить возможность пагинации. Реализовать страницу с подробной информацией по выбранному персонажу.
Плюсы:
- Использование TypeScript
- Аккуратная верстка
- Использование UI фреймворка (Material, Ant, Bootstrap и т.п.)
В качестве дополнительного задания:
- Для работы с данными использовать хранилище Redux/MobX/Zustand
- Редактировать информацию о персонаже локально, без отправки на сервер
- Написать тесты
npm install
npm start
- Create React App
- Typescript
- React / React Router
- Chakra-UI
- React Query
- Zustand
- Prettier / ESLint
--
© 2023 Alex @sanioka Ivanov