Susper is a decentralized Search Engine that uses the peer to peer system yacy and Apache Solr to crawl and index search results.
Our chat channel is on gitter : https://gitter.im/fossasia/susper.com
This is a front-end for Susper running on Yacy server. The retrieval of search results is done using YaCy search API.
- Solr and Javascript(JSON)
Search results are displayed using Solr server which is embedded into YaCy. All search results must be provided by a YaCy search server which includes a Solr with a specialized JSON result writer. When a search request is made in one of the search templates, a http request is made to YaCy. The response is done in JSON because that can much better be parsed than XML in JavaScript. To overcome the same orgin policy in JavaScript, the result is capsuled into a JSONP response.
- HTML - Structure of the web page generated.
- CSS - Styling options and details ofthe web page.
- Javascript(JSON) - Used to store information for deploying the application such as dependencies.
- Angular-4 - Structure for deployment of the web page.
- Angular-cli
- node --version >= 6
- npm --version >= 3
First we will need to install angular-cli by using the following command:
$ npm install -g @angular/cli@latestAfter installing angular-cli we need to install our required node modules, so we will do that by using the following command:
$ npm install- Step 1: Fork susper repository and clone it to your desktop
- Step 2: Then cd into that cloned folder
- Step 3: Deploy locally by running this :
$ ng serve
For deploying with Github Pages:
With these very simple steps you can have susper deployed:
- Step 1: Fork susper repository and clone it to your desktop.
- Step 2: Then checkout to your master branch
$ git checkout angular - Step 3: Deploy running this :
ng buildand thennpm run deploy - Step 4: Visit
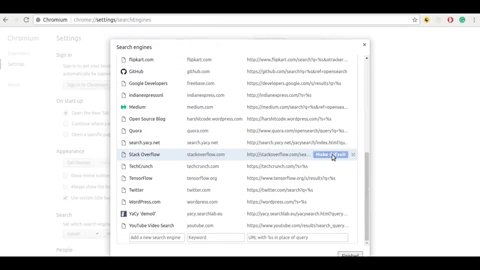
https://yourusername.github.io/susperand you should see the Susper search running. - Step 5: As you search you might see that that it cant find anything, to resolve this, on search you will see there is a red shield on search bar, click on it and allow to load unsafe scripts.
- Step 6: Reload and you will have a fully functioning Susper search deployed on github pages.
This is an Open Source project and we would be happy to see contributors who report bugs and file feature requests submitting pull requests as well. Please report issues here https://github.com/fossasia/susper.com/issues
Before making a pull request, please file an issue. So, other developers have the chance to give feedback or discuss details. Match every pull request with an issue please and add the issue number in description e.g. like "Fixes #123".
We have the following branches:
- gh-pages This contains shipped code. After significant features/bugfixes are accumulated on development, we make a version update, and make a release.
- master This contains the code that is related to Angular-4 version of Susper. If you're making a contribution related to Angular issues, you are supposed to make a pull request to master. PRs must pass a build check and unit-tests check on Travis.
The repository is licensed under Creative Commons Attribution 2.0 License (CC-BY 2.0).
The project is maintained by
- Michael Christen (@Orbiter)
- Mario Behling (@mariobehling)
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng g component component-name to generate a new component. You can also use ng g directive/pipe/service/class.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
Run ng build and npm run deploy to deploy to Susper search on github pages.
To update Angular-CLI to a new version, you must update both the global package and your project's local package.
Global package
npm uninstall -g @angular/cli
npm cache clean
npm install -g @angular/cli@latestLocal package
rm -rf node_modules dist # use rmdir /S/Q node_modules dist in Windows Command Prompt; use rm -r -fo node_modules,dist in Windows PowerShell
npm install --save-dev @angular/cli@latest
npm install