https://game-survey-roan.netlify.app
Game Survey é uma aplicação full stack web e mobile construída durante a 1ª edição da Semana DevSuperior.
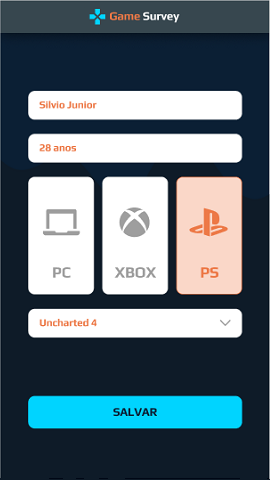
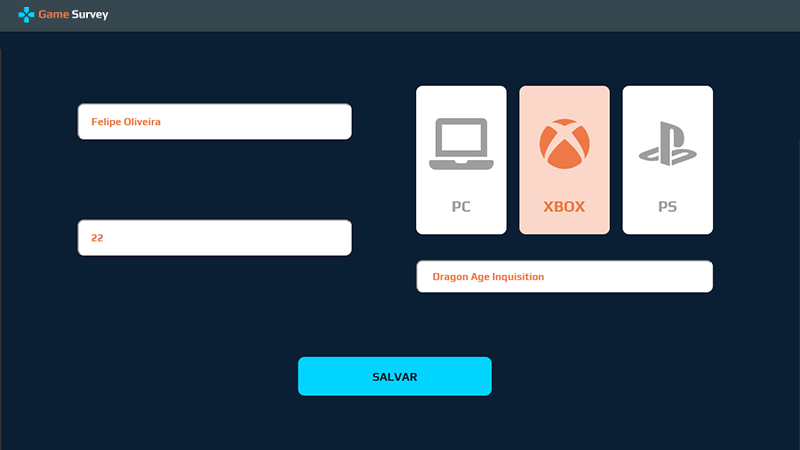
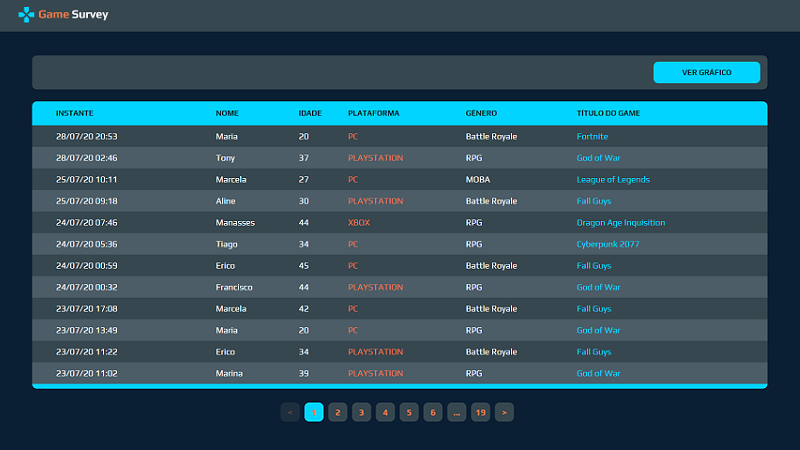
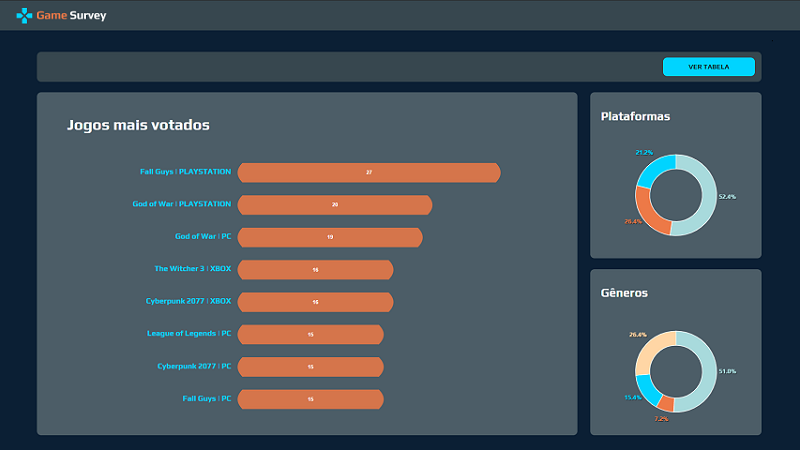
A aplicação consiste em uma pesquisa de preferência de games, onde os dados são coletados no app web ou mobile, e depois são listados no app web, que também apresenta um dashboard com gráficos baseados nestes dados.
- HTML / CSS / JS / TypeScript
- ReactJS
- React Native
- Apex Charts
- React Paginate
- React Hook Form
- React Alert
- Expo
- Back end: Heroku
- Front end web: Netlify
- Banco de dados: Postgresql
Pré-requisitos: Java 11
# clonar repositório
git clone https://github.com/roanrobersson/game-survey
# entrar na pasta do projeto back end
cd backend
# executar o projeto
mvnw spring-boot:runPré-requisitos: npm / yarn
# clonar repositório
git clone https://github.com/roanrobersson/game-survey
# entrar na pasta do projeto front end web
cd front-web
# instalar dependências
npm install
# executar o projeto
npm startPré-requisitos: npm / yarn
# clonar repositório
git clone https://github.com/roanrobersson/game-survey
# entrar na pasta do projeto front end mobile
cd front-mobile
# instalar dependências
npm install
# executar o servidor
(Android) npm start --android
(iOS) npm start --ios
# instalar o app Expo Go no dispositivo mobile
(Android) https://play.google.com/store/apps/details?id=host.exp.exponent
(iOS) https://apps.apple.com/br/app/expo-go/id982107779
# acessar o projeto no dispositivo mobile
escanear o código QR exibido no navegador usando o Expo Go