Responsividade:
2 Resolução de tela x Tamanho de tela
3 Unidades de medida responsivas
- nosso dontpad
- 5 minutinhos para escrever dúvidas que ficaram da semana passada ainda
- como criar meu repo local e remoto pelo git?
- branch's, commit's, push's e pull's
Um layout responsivo é aquele que se "adapta" automaticamente aos dispositivos no qual ele está sendo visualizado, e é parte fundamental do conceito de design responsivo, que nada mais é do que a possibilidade de adaptação fluida de um site a diversos tamanhos de tela.
Tipos de dispositivos:
- Notebooks
- Tablets
- Celulares
- Desktops
- Televisões
Alguns fundamentos para a construção de um layout responsivo são:
- Redimensionar imagens automaticamente
- Simplificar e/ou ocultar elementos
- Adaptar o tamanho de botões e links para interfaces touch
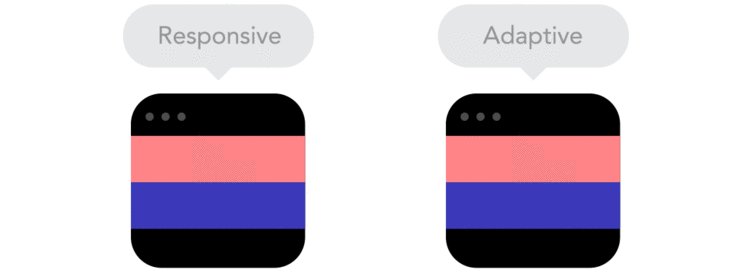
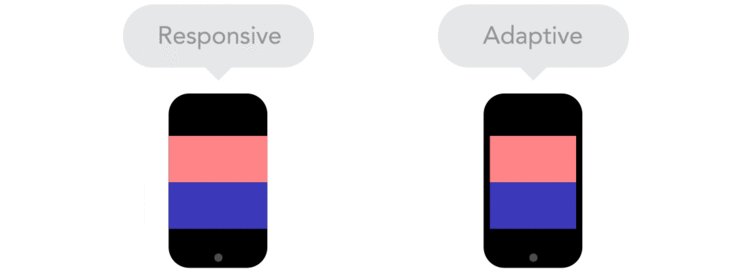
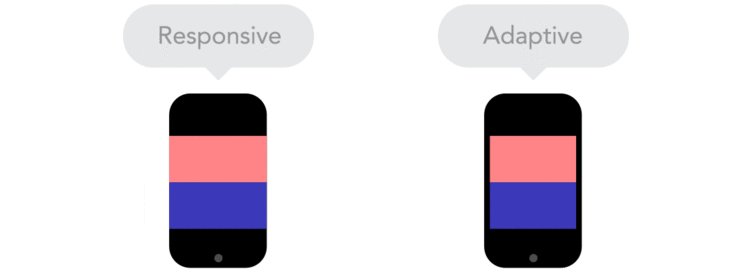
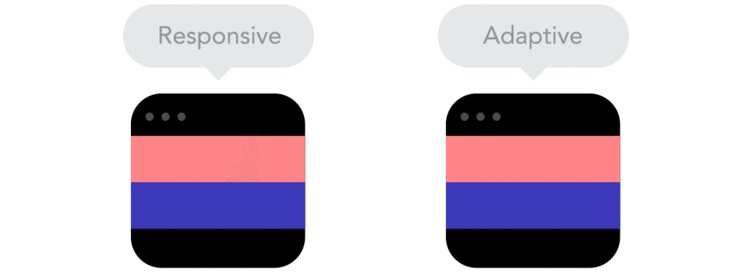
Responsivo vs adaptativo:
O design responsivo expande de forma fluída, enquanto o adaptativo aguarda a tela terminar a expansão.
Vantagens:
- Usabilidade (design adaptado para diversos formatos)
- Manuntenção (não precisa desenvolver outras versões)
- SEO Google (tudo em uma url só)
Desvantagens:
- Desenvolvimento apenas para os principais dispositivos do mercado
- Versões antigas de navegadores que não reconhecem a linguagem de adapatação
- Necessidade de uma pré construção da arquitetura do código e do layout
- Um pouco mais demorado para carregar
Resolução: é a medida de definição de imagens digitais, que utiliza o pixel como unidade de medida.
Tamanho de tela: tamanho físico da tela, normalmente medido em polegadas.
- Pixels por polegada: PPI - Pixels Per Inch para monitores e telas
É fundamental termos em mente que a resolução é determinada pelo tamanho da tela (expresso pela sua altura e largura) mais a quantidade de pixels nela inserida.
Dessa forma, olhando simplesmente para o tamanho (largura x altura) não podemos afirmar que esse possui alta ou baixa resolução. A quantidade de pixels contidas nele, é que dirá se o mesmo possui alta ou baixa resolução.
Podemos ter um tamanho de tela com dimensões grandes porém com poucos pixels. O inverso também é possível, um tamanho com dimensões pequenas porém com muitos pixels. Assim, dispositivos que possuem o mesmo tamanho nem sempre possuem uma mesma resolução.
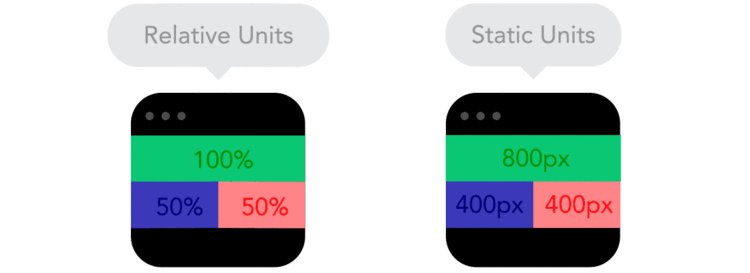
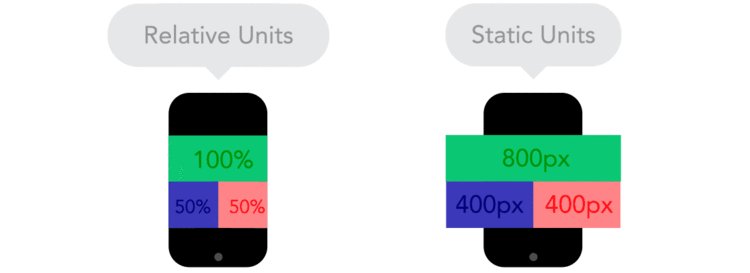
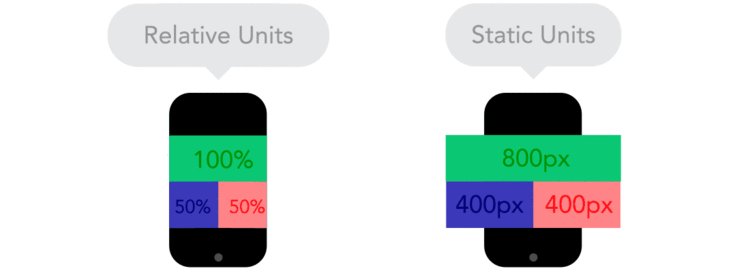
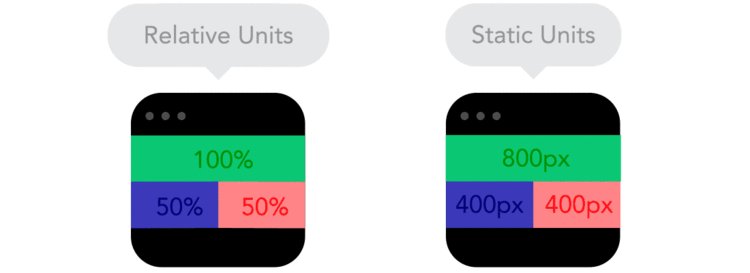
Essas são as mais comuns que vemos no dia a dia. São medidas que não estão referenciadas a qualquer outra unidade, ou seja, não dependem de um valor de referência.
Essas medidas são estáticas não mudam de acordo com as especificações do dispositivo.
Quais são: pixels (px), points (pt), inches/polegadas (in), centímetro (cm), milímetro (mm) e paica (pc)
- 96px = 1 in = 2,54cm = 25,4mm = 72pt = 6pc
Essas são as que normalmente não estamos habituados. Essas medidas são calculadas tendo como base uma outra unidade de medida pré definida.
Devido ao fato de que essas medidas serem calculadas pelo browser baseando-se em outra unidade, elas tendem a ser bastantes flexíveis. Ou seja, podemos ter resultados diferentes de acordo com o tamanho de tela.
Quais são:
-
em
EM é uma unidade de medida tipográfica. Para entender sua aplicação, vamos utilizar o exemplo abaixo onde foi definido um tamanho de fonte no elemento
<div>, o valor de em declarado em qualquer elemento-filho dentro de<div>será igual a: o valor declarado no elemento-filho * o valor declarado no elemento pai.Nesse caso: 1.2(em) * 14px = 16.8px
Entretanto, o que acontece quando se tem um elemento com valor em dentro de outro elemento com valor em?
-
rem
O REM vem como sucessor do EM e ambos compartilham a mesma lógica de funcionamento, porém a forma de implementação é diferente. Enquanto o em está diretamente relacionado ao tamanho da fonte do elemento pai, o rem está relacionado com o tamanho da fonte do elemento root (raiz). Embora sejam medidas tipográficas, REM e EM também podem ser utilizadas para outras finalidades, na atribuição de valores para margins e paddings por exemplo.
-
porcentagem %
Apesar de não ser uma unidade de medida, a porcentagem costuma ser bastante utilizada quando falamos de layout responsivo e fluido por conta de seu caráter adaptativo.
A porcentagem permite que criemos elementos que sempre vão se readaptar para ocupar a quantidade especificada.
Note que a propriedade
width:é relativa ao elemento-ancestral mais próximo. -
vh e vw
Muitas técnicas de web design responsivo dependem muito de regras percentuais. Mas e se fosse preciso usar a largura ou a altura da viewport ao invés da largura do elemento-pai? Isso é exatamente o que as unidades vh e vw proporcionam.
A medida vh é igual a 1/100 da altura da viewport. Então, por exemplo, se a altura do navegador é 900px, 1vh equivale a 9px e, analogamente, se a largura da viewport é 750px, 1vw equivale a 7.5px. Sendo assim, 1vw = 1% da largura da viewport e 1vh = 1% da altura da viewport.
Vamos conferir o exemplo 😊
-
Outras unidades de medida
vmax e vmin: UNIDADES CSS RELATIVAS: VW, VH, VMAX, VMIN (CSS3)
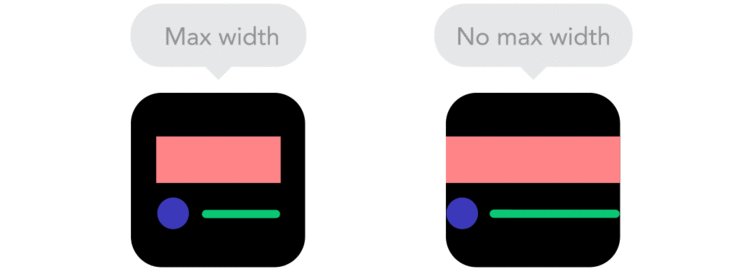
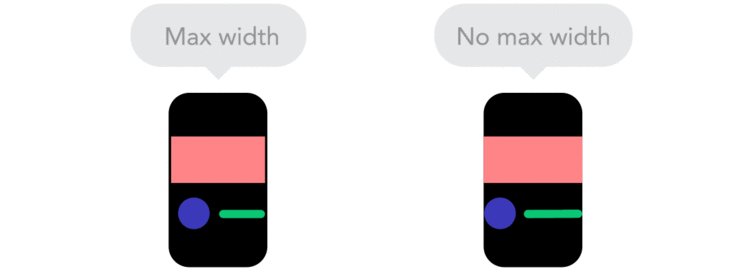
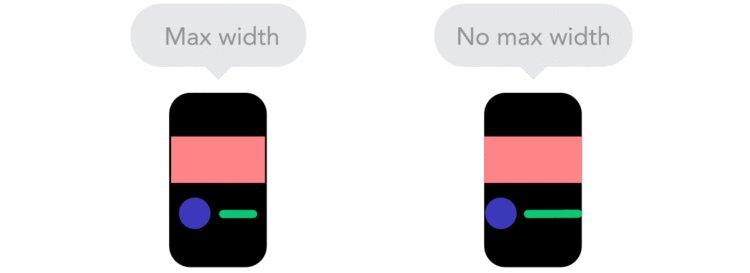
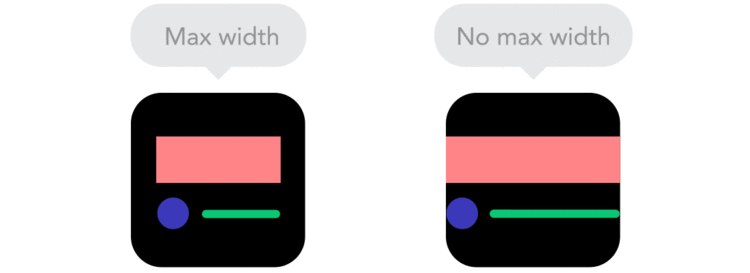
Imagens responsivas respondem ao tamanho da tela para escalar proporcionalmente, sem ficar pixeladas ou desproporcionais.
Uma técnica para conseguirmos ter imagens responsivas é a seguinte:
.img-responsiva {
width: 100%;
max-width: 100%;
height: auto;
}Criamos uma classe que podemos aplicar a todas as imagens que estão no html que queremos que fiquem responsivas. As imagens que tiverem essa classe vão ter 100% de largura com altura sempre proporcinal a altura. O atributo max-width: 100% vai assegurar que essa imagem não estique mais do que o tamanho original dela permite.
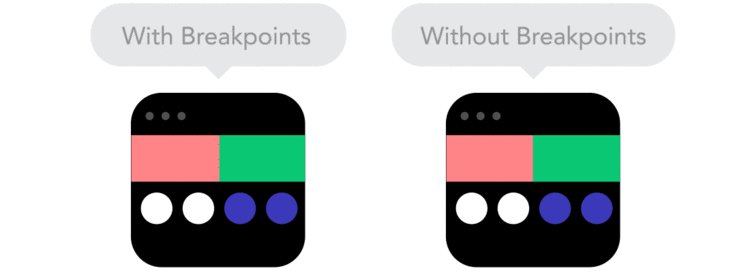
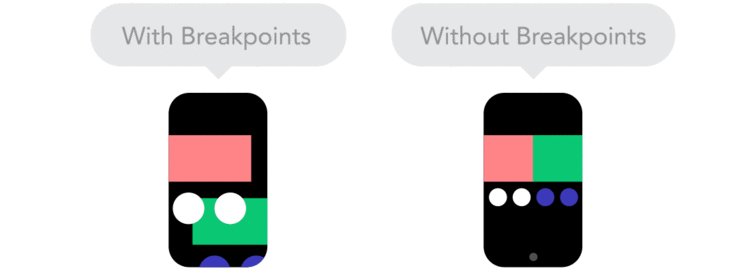
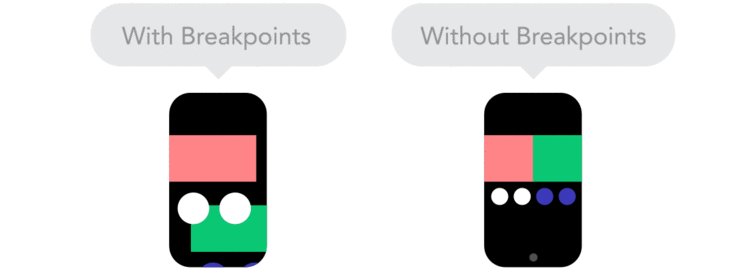
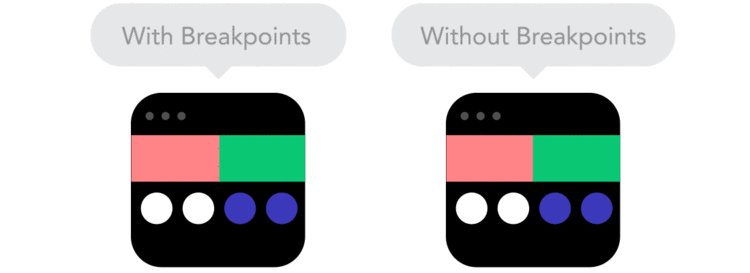
Media queries é uma técnica de consulta de mídia que atribui diferentes estilos CSS para cada resolução de tela detectada.
As media queries definem condições para utilização de estilos CSS. Se o dispositivo de acesso do usuário se adequar as condições definidas, se aplicam os estilos definidos nos elementos.
Os breakpoints podem enfim serem aplicados graças as media queries, pois seus valores são utilizados na sintaxe definindo a partir de qual ponto os estilos CSS serão aplicados.
Importante: Quando formos utilizar media queries, o primeiro passo é adicionar uma metatag chamada viewport no do site. Essa tag vai passar instruções para o browser renderizar o conteúdo do site conforme o tamanho do dispositivo.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/style.css" rel="stylesheet">
</head>Sintaxe:
/* condição até 600px */
@media (max-width: 600px) {
.nome-da-classe {
color: #fff; /* elemento que vai ser modificado/adicionado/sobrescrito nessa resolução */
}
}
/* condição a partir de 900px, utilizado em abordagem de mobile-first */
@media (min-width: 900px) {
.nome-da-classe {
color: #fff; /* elemento que vai ser modificado/adicionado/sobrescrito nessa resolução */
}
}
/* condição a partir de 600px até 900px */
@media (min-width: 600px) and (max-width: 900px) {
.nome-da-classe {
color: #fff; /* elemento que vai ser modificado/adicionado/sobrescrito nessa resolução */
}
}Vamos analisar sua aplicação no exemplo 😊
Para saber mais:
Vamos entender como o flex funciona aqui!
Vamos praticar transformando um layout feito para desktop em responsivo 📲
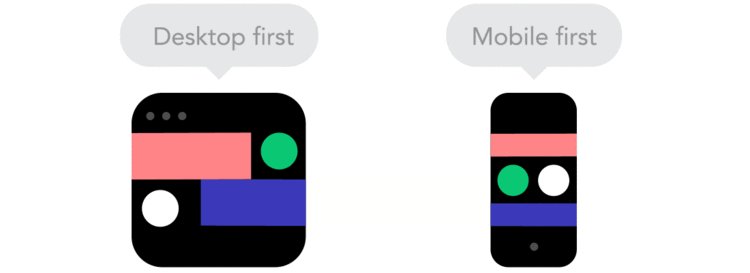
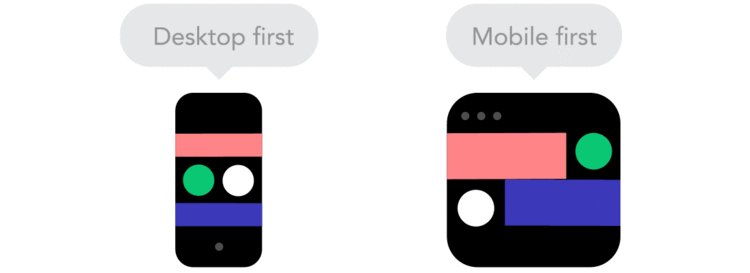
Mobile First é um método onde o foco do desenvolvimento de projetos web está direcionado aos dispositivos móveis. A técnica prioriza a construção da arquitetura mobile, seguida do pensamento para desktops. O conceito está cada vez mais popular no mercado da comunicação e da tecnologia.
Vantagens:
- Otimização do site para o celular
- Os conteúdos precisam ser disponibilizados de forma mais otimizada e não há espaço para informações irrelevantes
- Sites limpos, funcionais e visualmente agradáveis
Desvantagem:
- Limitação criativa do projeto
Exercício Principal
- Transformar o layout da sua página criada na semana passada (html e css) em responsivo também para dispositivos como celulares e tablets.
Exercício extra
- Criar o layout da página Mundo Gelado e torná-lo responsivo dentro das imagens sugeridas abaixo para os tamanhos de tela e seguindo as especificações de fontes, tamanhos e cores.
Layout Desktop
Layout Mobile
Fontes:
Fonte padrão do site: Nunito
Fonte dos títulos: Varela Round
Ambas fontes estão disponíveis no Google Fonts.
Tamanho das fontes:
Título principal: 105px
Títulos secundários: 22px
Botões e links: 13px
Parágrafos: 14px
Cores:
Header menu: #a0bed0
Background: #f8f9fa
Botões e bordas azuis: #829dad
Botões hover: #36b0e0
Preto: #161616
Branco opaco: #fff (com 50% de opacidade - opcional, pode ser o branco tradicional)
Preto opaco: #000 (com 50% de opacidade - opcional, pode ser o preto tradicional)
Título: #fff
Links úteis para realização do exercício :)
Metodologia BEM para nomeação de classes e uso no CSS
Box-model - Entendendo como funciona elementos no HTML
Propriedade object-fit para ajuste de imagens no CSS
A propriedade display no CSS - block, inline e none
Como usar os seletores CSS - Um guia completo
Conheça os elementos semânticos do HTML
Centralizando conteúdos com <div>s no HTML
Como utilizar a técnica CSS reset