Exemplo relativo ao TWebEngine e TWebChannel
Baixe o fonte nivercomp.prw e o arquivo twebchannel.js (disponivel aqui).
Compile ambos em seu ambiente TOTVS Protheus e execute a função u_NiverComp.
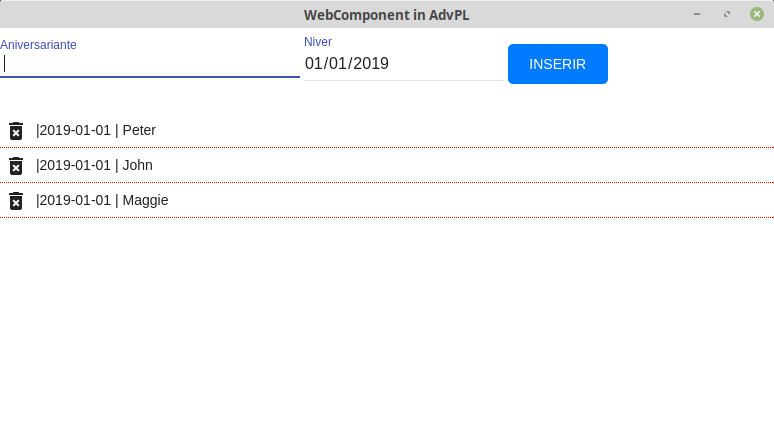
Será criado o arquivo nivercomp.html em seu diretório Temp e exibido através do TWebEngine.
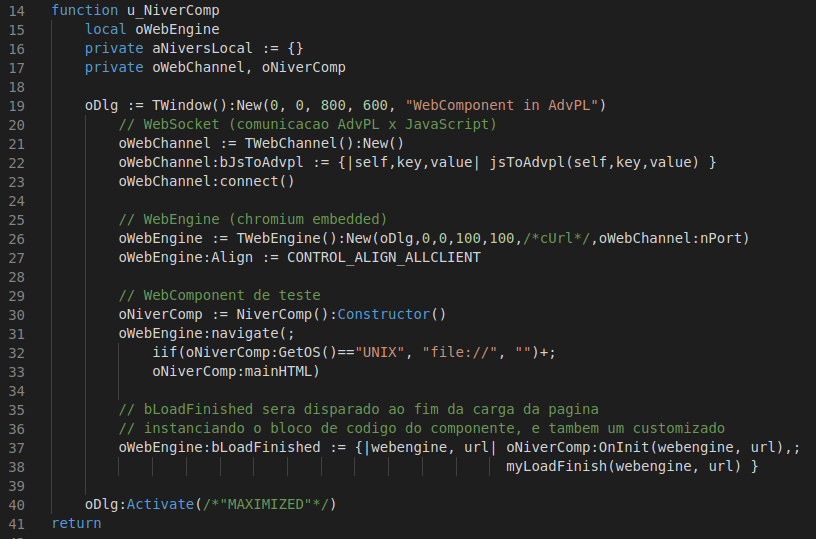
Na função principal instanciamos os componentes TWebEngine (chromium embedded), TWebChannel (WebSocket) e NiverComp (WebComponent de teste).
Neste mesmo trecho definimos o bloco de código bJsToAdvpl, responsavel por receber as mensagens vindas do JavaScript.
Quanto ao bloco de código bLoadFinish, ele será disparado logo após o término da carga da página HTML feita à partir do método Navigate do componente TWebEngine.
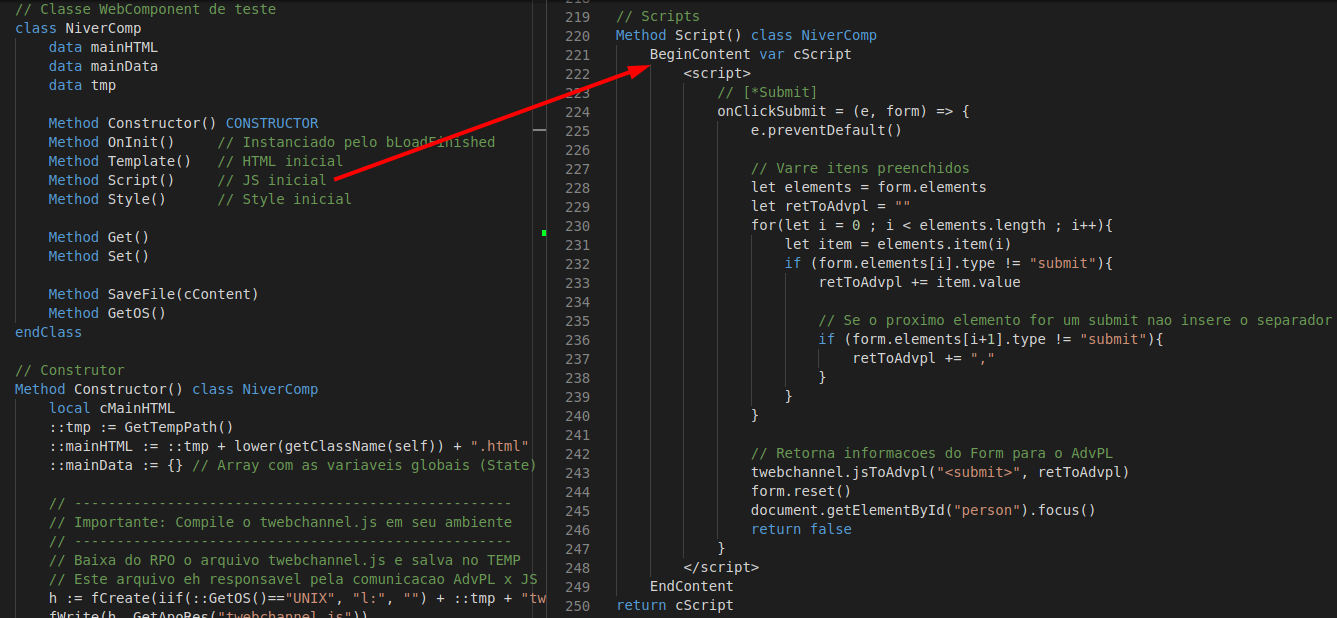
No método Template, fazendo uso do command BeginContent e EndContent podemos inserir um bloco de texto HTML de maneira simples.
Este método retorna o HTML principal que será exibido em tela.
Os métodos Script e Style farão exatamente o mesmo, respectivamente inserindo um trecho JavaScript e um CSS.
Os métodos Get e Set irão manter um Vetor com valores utilizados no exemplo, como o nome e as datas de aniversário cadastradas.
Aqui o exemplo sendo executado.