-
-
Notifications
You must be signed in to change notification settings - Fork 3.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Show connect buttons for installed apps only #3394
Conversation
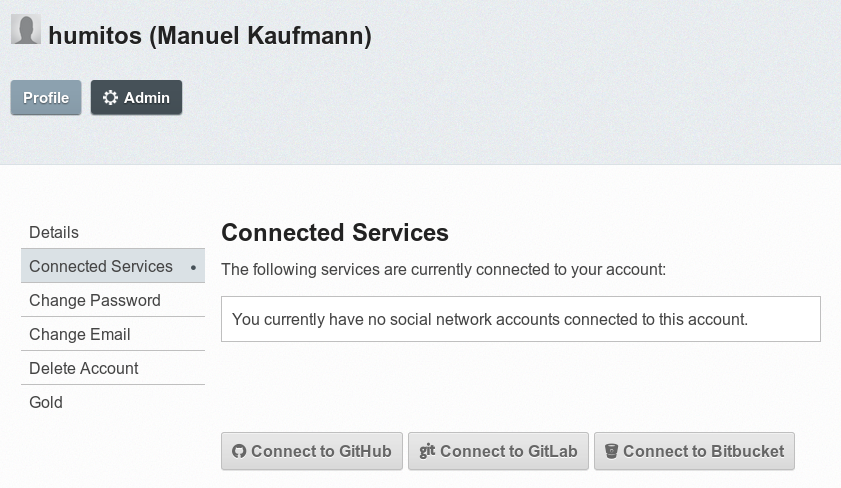
Instead of hardcode the button/form for each of the services, we share the ``provider_list.html`` file used in the "Connected Services" tab from "Account Settings". This template shows only buttons for the Services installed in the database.
|
Could you post some screenshots of the two changes? |
media/css/core.css
Outdated
| a.socialaccount-provider.github:before { | ||
| font-family: FontAwesome; | ||
| content: "\f09b"; | ||
| } | ||
|
|
||
| div.project-import-remote form.import-connect-gitlab button:before, | ||
| a.socialaccount-provider.gitlab:before { | ||
| font-family: FontAwesome; | ||
| content: "\f1d3"; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
\f296 should be for gitlab
http://fontawesome.io/icon/gitlab/
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice!
| @@ -43,7 +43,7 @@ def get_version_compare_data(project, base_version=None): | |||
| } | |||
| if highest_version_obj: | |||
| ret_val['url'] = highest_version_obj.get_absolute_url() | |||
| ret_val['slug'] = highest_version_obj.slug, | |||
| ret_val['slug'] = highest_version_obj.slug | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This looks like an unrelated bug?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ha! Yeah. I don't understand how this passed the test in the PR that was merged :/
| </form> | ||
| <div class="project-import-providers"> | ||
| <ul class="socialaccount_providers"> | ||
| {% include "socialaccount/snippets/provider_list.html" with process="connect" %} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't see this file in the commit, did it already exist?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Oh I see it below -- is it also used somewhere else?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes, it is used in the /accounts/social/connections/ page, under the admin settings.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We do lose the next parameter here, correct? This will likely just redirect users back to the connection page. Is redirecting to the import page important here?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good catch! I didn't realize this.
Yes, I think it's important since you are at the import page. I'd like to connect my account and import the my project immediately. I'm proposing a fix for this using the template tag: https://github.com/pennersr/django-allauth/blob/cfc5112bf474af2cbb16e4b4a36708e8949a2105/allauth/socialaccount/templatetags/socialaccount.py#L45
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I like the approach here, it's a good chance to reuse parts of allauth. If you need anything on styling, feel free to assign me.
media/css/core.css
Outdated
| a.socialaccount-provider.gitlab:before { | ||
| font-family: FontAwesome; | ||
| content: "\f1d3"; | ||
| } | ||
|
|
||
| div.project-import-remote form.import-connect-bitbucket button:before, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
What's the reason we're removing this styles?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I removed these because the form is not used anymore (I removed them). So, I didn't want to leave orphans styles...
| </form> | ||
| <div class="project-import-providers"> | ||
| <ul class="socialaccount_providers"> | ||
| {% include "socialaccount/snippets/provider_list.html" with process="connect" %} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We do lose the next parameter here, correct? This will likely just redirect users back to the connection page. Is redirecting to the import page important here?
| div.project-import-remote form.import-connect button { | ||
| display: inline; | ||
| div.project-import-remote a.socialaccount-provider { | ||
| display: block; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
These changes look to have some negative side effect on spacing and alignment. What prompted these changes? If we have to alter layout on one of the forms, that might be better.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
"I don't know CSS", so I don't have good reasons. I touched it a little, googled something and it looked it worked so I thought that I could propose it.
I'm totally 👍 on remove this and change it as you like/prefer/wish/etc.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Also, missed this the first time. This is actually editing a compiled css file, the source is at readthedocs/projects/static-src/projects/css/import.less. I'm going to be working to unify our styling, and to get rid of our core.css file soon.



Instead of hardcode the button/form for each of the services, we share
the
provider_list.htmlfile used in the "Connected Services" tabfrom "Account Settings".
This template shows only buttons for the Services installed in the
database.